【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解。
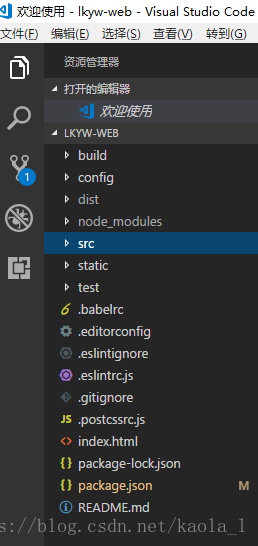
1.先看vue项目打包(我这里使用的是vscode开发工具)
这里是我的项目结构:
打包之前需要修改如下配置文件:
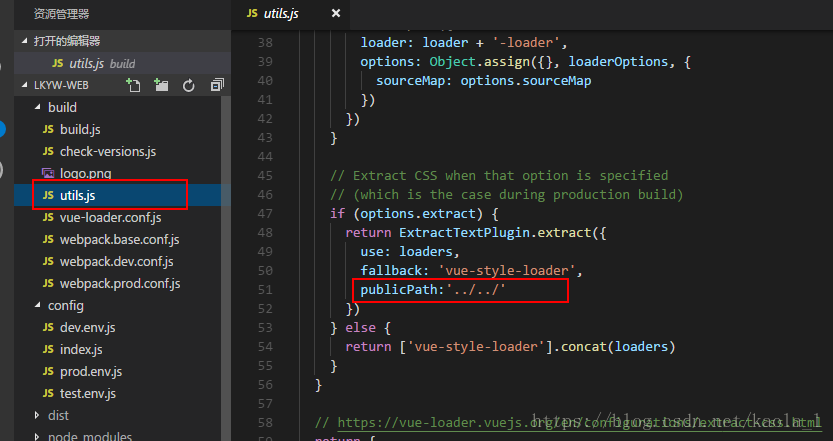
配置文件一:build>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)
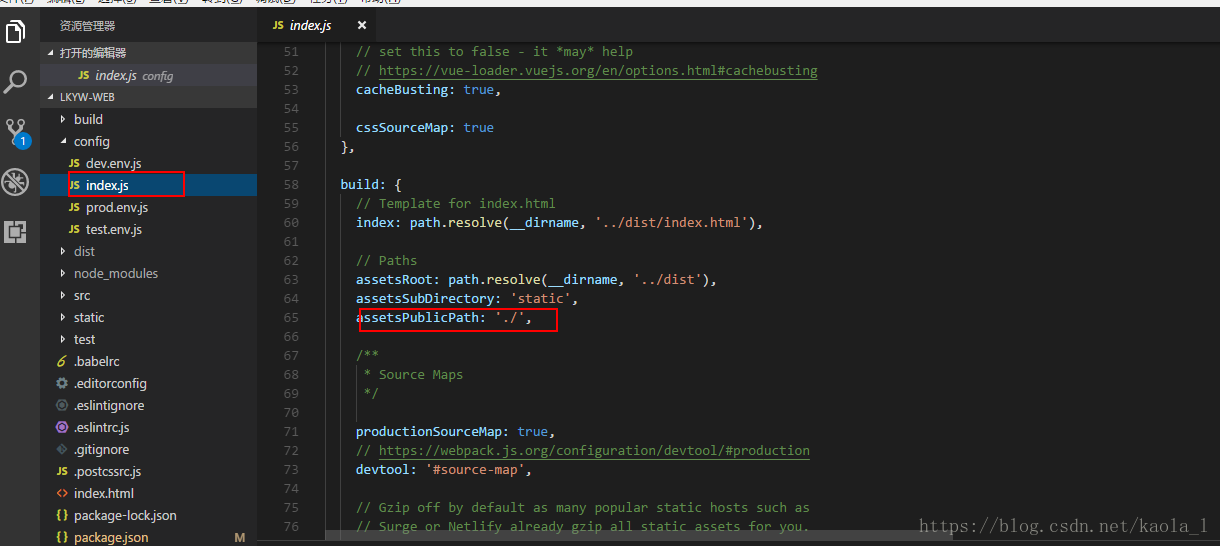
配置文件二:config>>index.js(修改assetsPublicPath:'./' ,修改目的是为了解决js找不到的问题)
上面两步修改完成之后就可以进行打包了
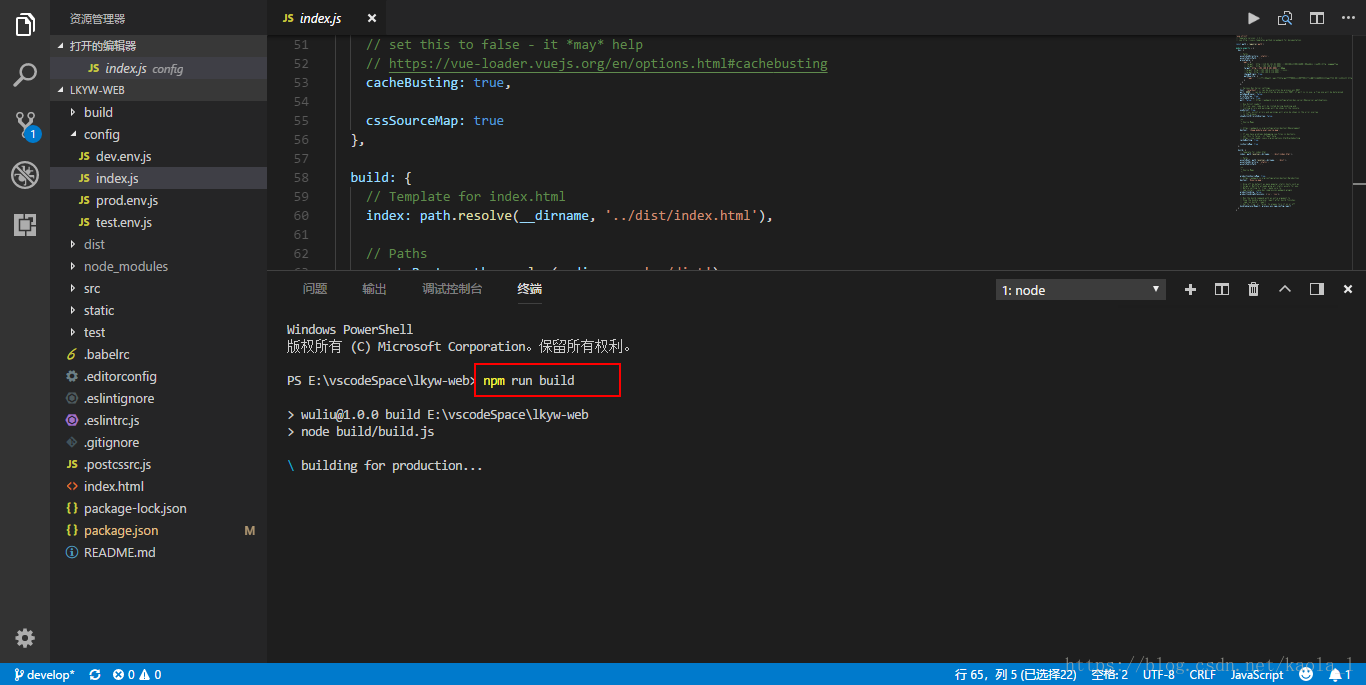
在控制台终端输入npm run build
坐等打包
打包完成之后项目中会生成一个dist文件夹,直接访问里面的index.html就ok了
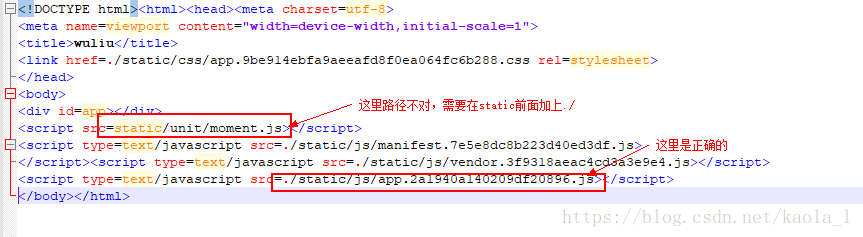
我这里有点特殊的地方,需要修改下index.html文件,是因为自己加的一个moment.js
ok,到这里打包的事情完成了,下面就放到服务器上去了
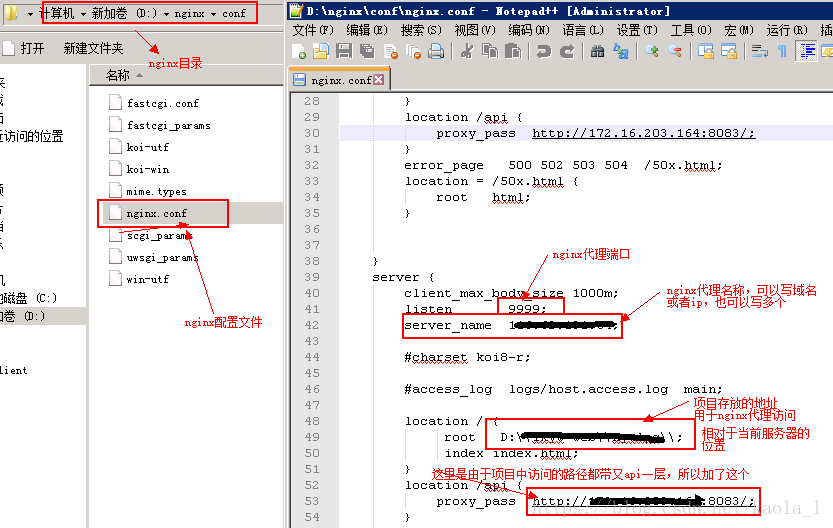
我这里使用的windows版本的nginx做演示,linux的不做讲解了,还有nginx的下载安装也不做讲解,直接看配置:
root地址不要写nginx文件夹下面的dist地址二是要写你本地相对于nginx当前服务器的地址(原文件dist地址)
配置完成后,去启动你的nginx,然后访问就ok了
【转】vue项目打包部署——nginx代理访问的更多相关文章
- vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.h ...
- vue项目 打包部署上线
1. npm run dev:本地开发的时候做调试用的. 2. npm run build:打包部署上线,生成一个 dist 文件夹. 注意:用 npm run build 时,常遇到因引用路径不对导 ...
- Vue项目打包部署到apache服务器
vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器. 但是在服务器上就不是这样的,必须要通npm run build命令来对整个项目进 ...
- vue项目打包部署elementUI的字体图标丢失问题
自己搭建的Vue项目,没有使用vue-cli,引入elementUI时,使用的是webpack直接打包工具,发现字体图标丢失你 记录一下解决办法: webpack module配置:(build目录下 ...
- vue项目打包部署到nginx 服务器上
假如要实现的效果如下 http://ip/vue =>是进入首页访问的路径是 usr/local/nginx/html/vue http://ip/website =>是进 ...
- vue项目打包部署到服务器,静态资源文件404
js文件404问题 原因:打包的项目静态资源的路径需要设置为绝对路径.如果是相对路径会出错 解决办法:修改config/index.js文件,将 assetsPublicPath修改为' ...
- cool-admin vite-vue3 打包部署 nginx代理设置
location /api {rewrite ^/api/(.*)$ /$1 break;proxy_pass http://xxx.com;}location /socket.io {rewrite ...
- vue项目打包采坑
1. vue项目打包采坑 1.1. vue运行报错error:Cannot assign to read only property 'exports' of object '#' 这个错误我是在打包 ...
- vue项目 既能通过ip访问项目,又可以本地localhost访问
1.场景问题: 有时候开发过程中,vue项目需要其他同事能访问你本地进行调试,而不是需要重新拉取代码来启动很麻烦 2.解决思路: 一. package.json"dev": &qu ...
随机推荐
- SpringBoot(3) 文件上传和访问
springboot文件上传 MultipartFile file,源自SpringMVC MultipartFile 对象的transferTo方法,用于文件保存(效率和操作比原先用FileOutS ...
- C#新功能--命名参数
命名参数会潜在的改变编写代码的方式.这个新功能能使代码更容易阅读和理解. 例如,看一下System.IO名称空间中的File.Copy()方法,它一般构建为 File.Copy(@"C:\m ...
- IdentityServer4-Resource定义-翻译
资源定义(Defining Resource) 通常,第一件事是定义那些你想保护的资源.这些资源可能是你的用户信息,比如个人数据,电子邮件或者对Api的访问. Note: 你可以用C#实体类来定义资源 ...
- Java并发编程:Java线程池核心ThreadPoolExecutor的使用和原理分析
目录 引出线程池 Executor框架 ThreadPoolExecutor详解 构造函数 重要的变量 线程池执行流程 任务队列workQueue 任务拒绝策略 线程池的关闭 ThreadPoolEx ...
- Python 最佳实践指南 2018 学习笔记
基础信息 版本 Python 2.7 Python 3.x Python2.7 版本在 2020 年后不再提供支持,建议新手使用 3.x 版本进行学习 实现 CPython:Python的标准实现: ...
- vue项目sql图片动态路径引用问题
最近遇到一个vue动态图片路径的引用问题?明明路径是正确的但是却渲染不出图片!先看我慢慢说来!! 1.当我们把图片的路径放置在data(){return:{}}中的数组中的时候,然后通过v-for循环 ...
- Harbor api 操作
harbor 的版本为 1.5.2 为 Harbor 配置 swagger 官网参考: https://github.com/goharbor/harbor/blob/v1.5.2/docs/conf ...
- 2017-07-29 中文代码示例教程之Java编程一天入门
Java编程一天入门 v0.0.1 alpha 共享协议 本作使用署名-非商业使用-禁止演绎协议共享. 前言 Java入门代码用中文写(举例如下)更能被新手理解. 由于至今没有看到类似教程, 在此抛砖 ...
- GIS小知识
1.GeoJson 2.EPSG:3857 几何对象:{"id":0,"style":null,"parts":[1],"poin ...
- 【代码笔记】Web-HTML-框架
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...