for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); };答案:4 4 4。
看面试题时,发现了一道较为经典的面试题,代码如下
for(var i=1;i<=3;i++){
setTimeout(function(){
console.log(i);
},0);
};
//答案:4 4 4。
很多初学者,可能会以为答案会是:1 2 3,但仔细研究,你会发现这道题涉及了异步、作用域、闭包。由于网上有很多类似的内容,故我这里就不再赘述,附上链接如下:
https://www.cnblogs.com/destinyruru/p/5823760.html
https://www.cnblogs.com/wangwenhui/p/7657654.html
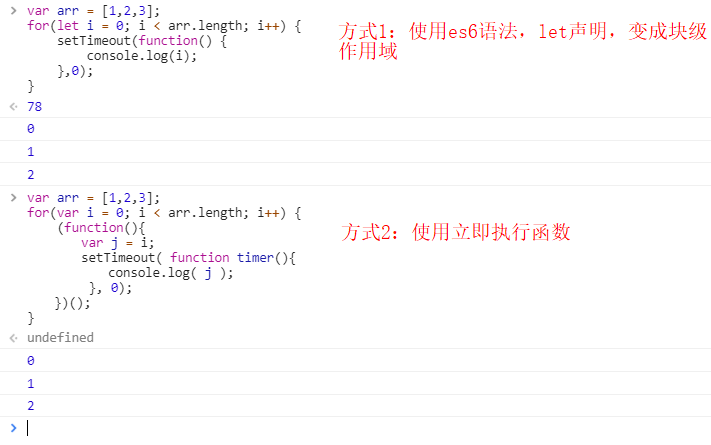
解决:
var arr = [1,2,3];
for(let i = 0; i < arr.length; i++) {
setTimeout(function() {
console.log(i);
},0);
}
var arr = [1,2,3];
for(var i = 0; i < arr.length; i++) {
(function(){
var j = i;
setTimeout( function timer(){
console.log( j );
}, 0);
})();
}

参考链接:https://www.cnblogs.com/171220-barney/p/8552370.html
另外:对一堆a标签做点击事件也涉及闭包问题
window.onload = function () {
var aLink = document.getElementsByTagName("a");
var last = aLink[15]; // 福建
for (var i = 0; i < aLink.length; i++) {
// 错误方式
/*aLink[i].onclick=function(){
alert(aLink[i-1].innerText);
}*/
// 正确方式
(function (j) {
aLink[j].onclick = function () {
// 点击后 将其他背景色去除
if (last) {
last.classList.remove("selected");
}
aLink[j].classList.add("selected");
last = aLink[j];
document.getElementById("citySelected").innerText = aLink[j].innerText;
}
})(i)
}
}
当然也可以通过this解决
window.onload = function() {
var aLink = document.getElementsByTagName("a");
var last = aLink[15]; // 福建
for(var i = 0; i < aLink.length; i++) {
aLink[i].onclick = function() {
// 去除样式
if(last) {
last.classList.remove("selected");
}
// 用this表示当前对象,可避免用闭包,减少代码量
this.classList.add("selected");
last = this;
document.getElementById("citySelected").innerText = this.innerText;
}
}
}
以下为a标签点击事件demo:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, tahoma, arial, Hiragino Sans GB, \\5b8b\4f53, sans-serif;
color: #666;
} #ttbar-mycity {
margin-left: 200px;
} .shortcut_btn {
position: relative;
z-index: 21;
} li {
list-style: none;
display: list-item;
text-align: -webkit-match-parent;
} .fl {
float: left;
height: 30px;
line-height: 30px;
color: #999;
} ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
} .cw-icon {
height: 28px;
line-height: 28px;
} .dt {
padding-left: 7px;
padding-right: 7px;
width: 45px;
} .cw-icon {
overflow: hidden;
position: relative;
z-index: 1;
float: left;
border: 1px solid #e3e4e5;
} .iconfont {
font-family: iconfont, sans-serif;
font-style: normal;
-webkit-text-stroke-width: .2px;
-moz-osx-font-smoothing: grayscale;
} .dd {
left: 0;
width: 300px;
padding: 10px;
} .dropdown-layer {
top: 30px;
} .dd-spacer {
display: none !important;
} .ui-areamini-content-list {
overflow: hidden;
} .item {
float: left;
width: 60px;
padding: 2px 0;
} .item a {
float: left;
padding: 0 8px;
color: #999;
text-decoration: none;
} #ttbar-mycity .item a.selected {
background-color: #f10215;
color: #fff;
}
</style>
<script>
window.onload = function() {
var aLink = document.getElementsByTagName("a");
var last = aLink[15]; // 福建
for(var i = 0; i < aLink.length; i++) {
aLink[i].onclick = function() {
// 去除样式
if(last) {
last.classList.remove("selected");
}
// 用this表示当前对象,可避免用闭包,减少代码量
this.classList.add("selected");
last = this;
document.getElementById("citySelected").innerText = this.innerText;
}
}
}
</script>
</head> <body>
<ul class="fl" clstag="h|keycount|head|topbar_01">
<li class="shortcut_btn dropdown" id="ttbar-mycity">
<div class="dt cw-icon ui-areamini-text-wrap" style=""><i class="iconfont"></i><span class="ui-areamini-text" data-id="16" title="福建" id="citySelected">福建</span>
</div>
<div class="dd dropdown-layer">
<div class="dd-spacer"></div>
<div class="ui-areamini-content-wrap" style="left: auto;">
<div class="ui-areamini-content">
<div class="ui-areamini-content-list">
<div class="item">
<a data-id="1" name="city" href="javascript:void(0)">北京</a>
</div>
<div class="item">
<a data-id="2" name="city" href="javascript:void(0)">上海</a>
</div>
<div class="item">
<a data-id="3" name="city" href="javascript:void(0)">天津</a>
</div>
<div class="item">
<a data-id="4" name="city" href="javascript:void(0)">重庆</a>
</div>
<div class="item">
<a data-id="5" name="city" href="javascript:void(0)">河北</a>
</div>
<div class="item">
<a data-id="6" name="city" href="javascript:void(0)">山西</a>
</div>
<div class="item">
<a data-id="7" name="city" href="javascript:void(0)">河南</a>
</div>
<div class="item">
<a data-id="8" name="city" href="javascript:void(0)">辽宁</a>
</div>
<div class="item">
<a data-id="9" name="city" href="javascript:void(0)">吉林</a>
</div>
<div class="item">
<a data-id="10" name="city" href="javascript:void(0)">黑龙江</a>
</div>
<div class="item">
<a data-id="11" name="city" href="javascript:void(0)">内蒙古</a>
</div>
<div class="item">
<a data-id="12" name="city" href="javascript:void(0)">江苏</a>
</div>
<div class="item">
<a data-id="13" name="city" href="javascript:void(0)">山东</a>
</div>
<div class="item">
<a data-id="14" name="city" href="javascript:void(0)">安徽</a>
</div>
<div class="item">
<a data-id="15" name="city" href="javascript:void(0)">浙江</a>
</div>
<div class="item">
<a data-id="16" name="city" href="javascript:void(0)" class="selected">福建</a>
</div>
<div class="item">
<a data-id="17" name="city" href="javascript:void(0)">湖北</a>
</div>
<div class="item">
<a data-id="18" name="city" href="javascript:void(0)">湖南</a>
</div>
<div class="item">
<a data-id="19" name="city" href="javascript:void(0)">广东</a>
</div>
<div class="item">
<a data-id="20" name="city" href="javascript:void(0)">广西</a>
</div>
<div class="item">
<a data-id="21" name="city" href="javascript:void(0)">江西</a>
</div>
<div class="item">
<a data-id="22" name="city" href="javascript:void(0)">四川</a>
</div>
<div class="item">
<a data-id="23" name="city" href="javascript:void(0)">海南</a>
</div>
<div class="item">
<a data-id="24" name="city" href="javascript:void(0)">贵州</a>
</div>
<div class="item">
<a data-id="25" name="city" href="javascript:void(0)">云南</a>
</div>
<div class="item">
<a data-id="26" name="city" href="javascript:void(0)">西藏</a>
</div>
<div class="item">
<a data-id="27" name="city" href="javascript:void(0)">陕西</a>
</div>
<div class="item">
<a data-id="28" name="city" href="javascript:void(0)">甘肃</a>
</div>
<div class="item">
<a data-id="29" name="city" href="javascript:void(0)">青海</a>
</div>
<div class="item">
<a data-id="30" name="city" href="javascript:void(0)">宁夏</a>
</div>
<div class="item">
<a data-id="31" name="city" href="javascript:void(0)">新疆</a>
</div>
<div class="item">
<a data-id="52993" name="city" href="javascript:void(0)">港澳</a>
</div>
<div class="item">
<a data-id="32" name="city" href="javascript:void(0)">台湾</a>
</div>
<div class="item">
<a data-id="84" name="city" href="javascript:void(0)">钓鱼岛</a>
</div>
<div class="item">
<a data-id="53283" name="city" href="javascript:void(0)">海外</a>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</body> </html>
for(var i=1;i<=3;i++){ setTimeout(function(){ console.log(i); },0); };答案:4 4 4。的更多相关文章
- for(var i=0;i<=3;i++){ setTimeout(function() { console.log(i) }, 10);}
for(var i=0;i<=3;i++){ setTimeout(function() { console.log(i) }, 10);} 答案:打印4次4 这道题涉及了异步.作用域.闭包 ...
- 闭包问题for(var i=0;i<10;i++){ setTimeout(function(){ console.log(i)//10个10 },1000) }
for(var i=0;i<10;i++){ setTimeout(function(){ console.log(i)//10个10 },1000) } 遇到这种问题 如何用解决呢 for(v ...
- for(var i=0;i<5;i++){ setTimeout(function() { console.log(i) }, 100);}
涉及异步.作用域.闭包 1.settimeout是异步执行,100ms后往任务队列里面添加一个任务 2.let不仅将i绑定到for循环块中,事实上它将其重新绑定到循环体的每一次迭代中 3.闭包 set ...
- var a = {m:1}; var b = a; a.n = b ={n:1}; console.log(a);console.log(b);
var a = {m:1}; var b = a; a.n = b ={n:1}; console.log(a); console.log(b); 确定b为{n:1},所以a为 {m:1,n:{n:1 ...
- setTimeout的时间设为0的问题
javascript是单线程执行的,当某一段代码正在执行的时候,所有的后续任务都必须等待,形成一个队列, 一旦当前任务执行完毕,再从队列中取出下一个任务.这常被称为”阻塞式执行“. 如果代码中设定一个 ...
- 一道经典面试题-----setTimeout(function(){},0)
一道经典面试题-----setTimeout(function(){},0) 转载: http://www.w3cfuns.com/notes/17398/e8a1ce8f863e8b5abb5300 ...
- setTimeout(function(){}, 0);
for (var i = 0; i < 3; i++) { setTimeout(function() { console.log(i); }, 0); console.log(i); } 结果 ...
- js中setTimeout()时间参数设置为0的探讨
起因源于一道前端笔试题: var fuc = [1,2,3]; for(var i in fuc){ setTimeout(function(){console.log(fuc[i])},0); co ...
- what's the print number means after called the setTimeout function in Chrome console?
what's the print number means after called the setTimeout function in Chrome console? javascript fun ...
随机推荐
- 记录线上与本地docker镜像一致,但Dockerfile却构建失败的问题
背景 公司新开了某个项目,我在新的服务器部署了docker环境,本着ctrl+c 和ctrl+v的惯例,直接把以前的php环境的Dockerfile文件直接复制到新项目服务器那里,结果构建失败,失败的 ...
- jQuery链式选择器方法-导航
利用vs新建一个空白web项目, 再用nuget安装jQuery 1.x最新版,目前是 jQuery 1.12.4 新建一个html页面 再将jquery.js拖进新建的页面的头部 最后的html页面 ...
- 120分钟React快速扫盲教程
在教程开端先说些题外话,我喜欢在学习一门新技术或读过一本书后,写一篇教程或总结,既能帮助消化,也能加深印象和发现自己未注意的细节,写的过程其实仍然是一个学习的过程.有个记录的话,在未来需要用到相关知识 ...
- Lucene 7.2.1 自定义Analyzer和TokenFilter
1.自定义Analyzer: @Test public void t01() throws Exception { ArrayList<String> strings = new A ...
- 通过 CLI 管理 Jenkins Server
Jenkins 内置的命令行接口允许管理员通过命令行工具访问并管理 Jenkins.这让我们可以通过脚本自动化的创建配置或执行任务,也就是把 Jenkins 中的配置代码化了.Jenkins 同时支持 ...
- 使用com.aspose.words将word模板转为PDF乱码解决方案(window下正常)
最近在做电子签名过程中,需要将合成的电子签名的word文件(正常)转换为pdf文件时,在开发平台window下转换没有问题,中文也不会出现乱码.但是将项目部署到正式服务器(Linux)上,转换出来的p ...
- show profiles 分析sql耗时瓶颈
1.首先查看是否开启profiling功能 SHOW VARIABLES LIKE '%pro%'; 或者 SELECT @@profiling; 2.开启profiling ; 3.执行sql语句例 ...
- vue 周期函数
先简单说说vue中周期函数 beforeCreate(创建前) created(创建后) beforeMount(载入前) mounted(载入后) beforeUpdate(更新前) updated ...
- Java中的静态变量、静态方法问题
由关键字static所定义的变量与方法,分别称为静态变量和静态方法,它们又都被称为静态成员 1.静态方法 无需本类的对象也可以调用此方法,调用形式为“类名.方法名”,静态方法常常为其他类提供一些方法而 ...
- [算法]PHP随机合并数组并保持原排序
场景 原有帖子列表A,现需在A中推广新业务B,则需要在A列表中1:1混合B的数据,随机混合,但需保持A和B两列表原来的数据排序.具体参考下面示例的效果. 原理 获知总共元素数量N: for循环N次,取 ...
