跨域访问的解决方案(非HTML5的方法:JSONP)
http://supercharles888.blog.51cto.com/609344/856886
跨域访问一直是困扰很多开发者的问题之一。因为涉及到安全性问题,所以跨域访问默认是不可以进行的,否则假设今天我写了一段js去更改google的图标,明天他写了一段代码去吧google首页的文字全部变成梵文,那还得了?
首先,讲下什么是相同的域。域是这样定义的,协议名+host名+端口号,只有这3个都一样,才能说是同样的域,同样的域里面的访问不受到同源策略限制,你可以用你的js代码任意的去操作资源,但是不同域你就不能这样做了。
解决跨域访问有很多方法,最常见的一种“单向”跨域访问方式是用JSONP(Json with Padding),它解决思路就是如果域A (充当客户端)上的js 要操作域B(充当服务器端)上的资源,那么只要吧域A上的js函数名传递给域B,然后在域B进行封装,它解析来自域A的函数名,并且将域B上的资源转为json对象,并且两者进行组合,组合后的字符串就是 域A函数名(域B json对象) 这种函数调用的形式,然后当域A上用script src=\'#\'" >域A函数名(域B json对象)的形式,于是就达到了域A函数处理域B资源的效果。
为了更有说服力,我们这里做一个非常简单的实验,假定域A(客户端)有个应用部署在http://localhost:8180上,域B(服务器端)有个应用部署在http://localhost:8080上,显然这2个域由于端口不同,所以域A如果要访问域B必定是跨域访问的。域A 有一段js函数,域B提供了一个json对象,我们想要域A的js函数操作域B的json对象。会怎样呢?
服务端(我们部署在http://localhost:8080上):
先贴上域B(服务器端的代码),它用一个java servlet,负责接收来自客户端的带回调函数名参数的请求,并且与自己端提供的json对象包装,包装为一个jsonp后然后放入响应输出流。
- package com.charles.jsonp;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import org.json.simple.JSONObject;
- /**
- * Servlet implementation class JSONPServlet
- */
- public class JSONPServlet extends HttpServlet {
- private static final long serialVersionUID = 1L;
- /**
- * @see HttpServlet#HttpServlet()
- */
- public JSONPServlet() {
- super();
- // TODO Auto-generated constructor stub
- }
- /**
- * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
- */
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // TODO Auto-generated method stub
- //get the callback function which comes from client
- String callbackFuncFromClient= request.getParameter("callbackFunc");
- //create a json object
- JSONObject jsonInfo = new JSONObject();
- jsonInfo.put("name","charles");
- jsonInfo.put("title", "technical lead");
- jsonInfo.put("info","talent man");
- //create a string which stands for a javascript with the format func(jsonobject)
- StringBuffer jsonpString = new StringBuffer();
- jsonpString.append(callbackFuncFromClient).append("(").append(jsonInfo.toJSONString()).append(")");
- //construct the output jsonp and output to the client
- response.setCharacterEncoding("utf-8");
- PrintWriter out = response.getWriter();
- out.println(jsonpString);
- out.flush();
- }
- /**
- * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
- */
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- // TODO Auto-generated method stub
- }
- }
然后我们把这个servlet映射到某个url上,见web.xml:
- <servlet>
- <description>This servlet will create a jsonp object,it wraps the js function and the json object</description>
- <display-name>JSONPServlet</display-name>
- <servlet-name>JSONPServlet</servlet-name>
- <servlet-class>com.charles.jsonp.JSONPServlet</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>JSONPServlet</servlet-name>
- <url-pattern>/JSONPServlet</url-pattern>
- </servlet-mapping>
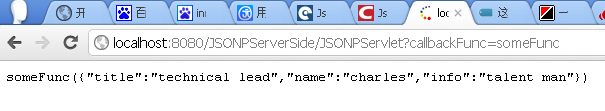
现在我们测试服务器端是否已经正确部署:
我们打开浏览器,输入访问服务器端这个servlet的url,注意带上请求参数,参数名为callbackFunc,参数值为任意函数名:则我们可以看到封装后的JSONP效果,的确是“函数名(json对象)”的字符串形式。比如我们例子中,我们传入的函数名是 someFunc ,而服务器端自身提供的json对象是{"title":"technical lead","name":"charles","info":"talent man"},则最后服务器端返回的JSONP 字符串是someFunc{json}

客户端:
服务器端部署正确后,我们让客户端部署在另外一个域:http://localhost:8180上,要实现跨域访问,客户端必须有2部分,1是定义一个回调函数(这个函数用于将来处理服务器json数据),二是一个页面,这个页面要用<script src来指向服务器端能 提供JSONP的url),我们一步步来:
先定义一个回调函数:
这个回调函数能在控制台和alert窗口打印出服务器端的json对象提供的信息
- //这段代码用于定义回调函数
- function clientMethodWhichOperateServerResource(result){
- console.log("Begin to execute the call function named clientMethodWhichOperateServerResource(result)");
- //获取服务器端传递过来的json字符串,转为json对象
- var jsonObject=result;
- //从json对象中分离出一些相关信息
- var name=jsonObject.name;
- var title=jsonObject.title;
- var info=jsonObject.info;
- console.log("name: "+name);
- console.log("title: "+title);
- console.log("info: "+info);
- var serverInfoString="姓名: "+name+",";
- serverInfoString+="头衔: "+title+",";
- serverInfoString+="信息: "+info;
- alert(serverInfoString);
- }
然后我们定义一个页面:
这个页面的关键之处在于两段<script>,第一段是引入了客户端的回调函数(上面我们定义的那段),从而这个函数被页面可视,精华在于第二段,它用src标签指向了服务器端(http://localhost:8080域上)能提供JSONP 字符串对象的url(对应上面我们写的那个servlet),而且吧回调函数的名字当做参数传递过去(就像我们用于测试服务器端的访问示例一样):
- <%@ page language="java" contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>这个页面用于演示JSONP</title><base>
- <!--这里引入了javascript文件,js函数有2个,一个是回调函数,它的函数名将作为参数传递给服务器端,
- 另外一个是负责向服务端用src的方式请求jsonp -->
- <!-- 这里引入的js文件中定义了回调函数,这个函数的函数名将作为参数传递到服务器端,它最终会操作服务器端的资源 -->
- <script type="text/javascript" src="js/callbackFuncDef.js"></script>
- <!-- 这里就是jsonp的使用,它以src的方式向服务器端发送一个jsonp请求,并且把这边定义好的处理函数的函数名以参数形式传递 -->
- <script type="text/javascript" src="http://localhost:8080/JSONPServerSide/JSONPServlet?callbackFunc=clientMethodWhichOperateServerResource"></script>
- </head>
- <body>
- <p>这个JSONP的例子的要点是,它用定义在客户端的一段js代码,去处理服务器上的json资源</p>
- </body>
- </html>
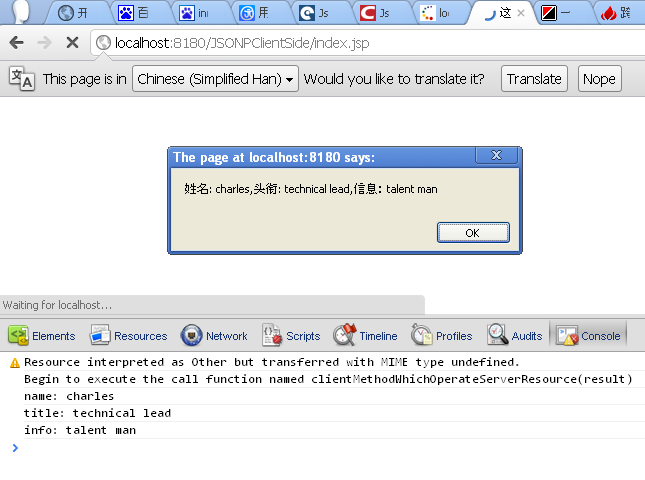
所以,当我们打开浏览器访问客户端的页面时候,它就可以显示结果了,我们可以看到,它的确取到了服务器端的数据(json对象)并且显示在客户端了:

所以,非常顺利成章,跨域访问得到实现。
跨域访问的解决方案(非HTML5的方法:JSONP)的更多相关文章
- ajax 跨域访问的解决方案
ajax 跨域访问的解决方案 一.什么是跨域: 1.什么样的请求属于跨域: 域名,端口有任何一个不相同都属于跨域: 二.跨域的常用几种解决方案: 1.jsonp: 2.iframe: 3.webcon ...
- ajax跨域访问的解决方案
今天的工作中要访问摄像机内部的一个web站点,这就涉及到jquery的ajax跨域访问的问题.我使用的是jquery1.7的版本,下面总结如下: 问题一:一开始用IE调试,总是返回No Transpo ...
- cookie 跨域访问的解决方案
Cookie 同域单点登录 最近在做一个单点登录的系统整合项目,之前我们使用控件实现单点登录(以后可以介绍一下).但现在为了满足客户需求,在不使用控件情况下实现单点登录,先来介绍一下单点登录. ...
- Ajax不能跨域访问的解决方案
文章介绍 这是一篇,引导文吧... 因为写这篇文章时,实在想不出该如何分序.因此以实现跨域访问为目的,从基础知识往上写.最后以百度搜索智能提示为例,来讲解跨域的具体应用! 内容 首先,我们得明确什 ...
- 详解SpringBoot应用跨域访问解决方案
一.什么是跨域访问 说到跨域访问,必须先解释一个名词:同源策略.所谓同源策略就是在浏览器端出于安全考量,向服务端发起请求必须满足:协议相同.Host(ip)相同.端口相同的条件,否则访问将被禁止,该访 ...
- 通过web代理进行跨域访问,http请求返回超时的问题定位
[现象] 在ajax通过web代理跨域访问时,http第一次登陆时正常,但是第二次再下发其他命令的时候总是返回 java.net.SocketTimeoutException: Read timed ...
- web代理进行跨域访问
通过web代理进行跨域访问,http请求返回超时的问题定位 [现象] 在ajax通过web代理跨域访问时,http第一次登陆时正常,但是第二次再下发其他命令的时候总是返回 java.net.Soc ...
- IFrame跨域访问自定义高度
由于JS禁止跨域访问,如何实现不同域的子页面将高度返回给父页面本身,是解决自定义高度的难点. JS跨域访问问题描述:应用A访问应用B的资源,由于A,B应用分别部署在不同应用服务器(tomcat)上,属 ...
- IFrame跨域访问&&IFrame跨域访问自定义高度
1.IFrame跨域访问: http://blog.csdn.net/fdipzone/article/details/17619673 2.IFrame跨域访问自定义高度: 由于JS禁止跨域访问,如 ...
随机推荐
- PHP四大基本排序算法实例
PHP四大基本排序算法包括:冒泡排序法,快速排序法,选择排序法,插入排序法. 1. 冒泡排序 思路分析:在要排序的一组数中,对当前还未排好的序列,从前往后对相邻的两个数依次进行比较和调整,让较大的数往 ...
- bus总线
有时候两个组件也需要通信(非父子关系).当然Vue2.0提供了Vuex,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线. eventBus.js放在assets import Vue f ...
- Spring-IOC实现【02-其他实现方式】
接上文Spring-IOC实现[01-XML配置方式] Java配置方式 SpringBoot流行之后,Java 配置开始被广泛使用. Java配置本质上,就是使用一个Java类去代替xml配置,这种 ...
- [NOI 2015]品酒大会
Description 题库链接 \(n\) 杯鸡尾酒排成一行,其中第 \(i\) 杯酒 (\(1 \leq i \leq n\)) 被贴上了一个标签 \(s_i\),每个标签都是 \(26\) 个小 ...
- [转]C#利用反射实现两个类的对象之间相同属性的值的复制
本文转自:https://blog.csdn.net/u013093547/article/details/53584591 在使用c#进行程序编写时,会遇到一个问题,两个属性字段差不多相同的类要进行 ...
- Bootstrap学习记录-3.Badge、Breadcrumb、Buttons、 Button Group、Card、Carousel
1. Badge Badge作为数值标记组件,它能作为链接或按钮的一部分来提供计数作用,而且它通过使用相对字体大小来适应父级元素的大小.它的最基本的修饰符为.badge .badge-*. <b ...
- jquery中innerwidth,outerwidth,outerwidth和width的区别
在jQuery中,width()方法用于获得元素宽度: innerWidth()方法用于获得包括内边界(padding)的元素宽度, outerWidth()方法用于获得包括内边界(padding)和 ...
- SQL Server 数据类型映射(转载)
SQL Server 数据类型映射 SQL Server 和 .NET Framework 基于不同的类型系统. 例如,.NET Framework Decimal 结构的最大小数位数为 28,而 S ...
- [android] androidPN开源项目介绍
打开androidPN项目,会看到server和client两份代码 server部分 找到server的代码,开启服务,双击 bin/run.bat ,服务启动后监听127.0.0.1:7070端口 ...
- Redis入门 -- Redis安装与配置
Redis入门 -- Redis安装与配置 Redis的安装 Redis的安装,我这里使用的是虚拟机. 为了让主机和虚拟机之间可以顺利通信,按照以下步骤进行: 1. 将网络连接模式改为桥接 2. re ...
