使用 React-Sketchapp 管理你的设计资产
首发:https://www.yuque.com/jingwhale/blog/do37mc
最近在整理设计规范的过程中,尝试使用了 Airbnb 公司发布的 react-sketchapp 工具。从react-sketchapp公布之初,它就迅速被设计师和前端工程师们所关注,作为非主流边缘设计师,我被它所吸引,得知后便进行了了解并进行了体验。
这个跨界的工具提供了一种很新颖的思路,在某些特定情况下有其应用场景。
一、React - SketchApp 是啥?
React - SketchApp 是一个开源库,为设计系统量身定制。它通过将 React 元素渲染到 Sketch 来连接设计和开发之间的鸿沟。
这个神奇的开源库给设计师们提供了一个全新的设计工作流程:在时下最流行的 React 前端框架下用代码进行设计,并实时渲染到 Sketch 中审阅设计。细思恐极,在设计圈大红大紫的 Sketch 虽说占了开源库的一半名字,但其实担当的只是一个浏览器的角色。真正留下的设计文档则成了代码。
二、为啥??为啥??
你一定在想,为什么好好的,突然让所有设计师用起代码做设计了?为啥又要用前段框架了?这成本对我们来说有多高?听听 Airbnb 怎么说。
一个设计系统可以让设计师复用样式、组件、图形,这可以给设计师更多的时间去进行更高层次的思考。同时,一个好的设计系统也让工程师自信地添加新功能,而不用去看密密麻麻的标注线,痛苦地和设计师来回调整像素。而同样的,一个完善的设计系统一般都是非常庞大而复杂的,想有序地构建和发展这个系统,本身就有着巨大的工作量。在我们团队中,瓶颈就在 Sketch Template 上。
就拿 Airbnb 的设计系统 DLS 举例,它从字体、颜色、间隙的规范开始,逐渐发展成了跨平台、跨屏幕尺寸、跨语言的丰富设计库。当然作为一个设计系统,永远也不会有完成的时候,我们持续的向其中增加内容,更改和调整已有的组件,让每一个人都可以使用它。
但是在这个过程中,每一点对这个系统的增加和更改,都会产生很大的工作量。文档需要更新,每个 App 都需要调整,Sketch Template 又要重新绘制。而所有这些工作还必须协同进行。
基于图形的设计工具在版本控制上有着先天的劣势,所有的可以拖来拖去的元素经常让我们对设计系统的状态产生不确定感。「移动端 Title 字体是多大来着?」「现在最新的方案还是这样子么?」「这个组件在不同屏幕上怎么显示?」诸如此类的问题在办公室中几乎是时时出现 。相反,代码相对来说就更容易管理,同时我们已经有了对代码版本管理的积累和基础。而维护 Sketch Template 还只能依靠劳动密集的人工管理。因此我们希望通过代码来优化整个工作流程。
Sketch 文件本身倒是可以直接用代码组织,但是提供的 API 却经常变化。相反 React 框架给可复用文档提供了完美的封装形式,同时有前端基础的设计师可能已经比较熟悉了。
三、核心优势
剔除 Airbnb,在仔细看了相关文档和项目样例后,总结出了一下这个开源工具在构建设计系统时的核心优势:
稳定的文档:用成熟的前端框架作为设计系统基础,可以保证整个设计系统长期的可用性。
数据的清晰准确:以代码为描述设计的形式,杜绝了基于图片描述设计时容易产生的数据不稳定。
可进行响应式设计:比起 Sketch 略显简陋的 Resizing,React 提供了功能完备的布局系统,可以在设计端进行准确完整的响应式设计。
版本管理:避开了基于图片设计的版本管理难点,git 等工具组织设计系统,让系统更实时、可考。
跨平台开发:因为和 ReactNative 采用同一套布局系统,配合 ReactNative 可以很好地进行跨平台工作。
引入真实数据 & API:可以和任何前端开发一样引入真实的数据和 API 实现例如、等有趣的功能。
以上这些优势,确实可以切中很多团队在构建大型设计系统时的痛点。
相比之下 React - SketchApp 在这些问题下,跳出了原有的思考方式,用超前全新的方案解决目前方案的痛点。
四、使用React-Sketchapp制作styleguide模板
说了这么多概念上的东西,大家一定很期待从实用角度看看它到底是怎么工作的,接下来就让我们对 React - SketchApp 做一个初步的体验。对它同样感兴趣的也可以根据下面步骤一起尝试。
1、code-sketch-resource 工程项目简介
使用React-Sketchapp制作调色板和文字模板,效果如下:
1)调色板

2)字体

2、调色板与文字原理
1)调色板
调色板是一组规律的16进制码。可以将色彩体系解读成两个层面:系统级色彩体系和产品级色彩体系。系统级色彩体系主要定义了中台设计中的基础色板、中性色板和数据可视化色板。产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色。这里选用的是Ant Design的色彩系统。
Ant Design 的基础色板共计 120 个颜色,包含 12 个主色以及衍生色。这些颜色基本可以满足中后台设计中对于颜色的需求。
色板生成算法 主要代码:源代码:ant-design-colors
function main(color, index) {
var isLight = index <= 6;
var hsv = tinycolor(color).toHsv();
var i = isLight ? lightColorCount + 1 - index : index - lightColorCount - 1;
// i 为index与6的相对距离
console.log(hsv)
return tinycolor({
h: getHue(hsv, i, isLight),// getHue 获取色相渐变
s: getSaturation(hsv, i, isLight),// getSaturation 获取饱和度渐变
v: getValue(hsv, i, isLight),// getValue 获取明度渐变
}).toHexString();
};
根据颜色值、色号与主色色号(6)差的绝对值、减淡/加深这三个参数获取渐变后的色值,其中 HSV 的三个值分别经过了渐变调整:
“Hue”(色相)的渐变核心代码如上,首先判断冷暖色调;
“Saturation”饱和度的渐变核心代码如上,对于减淡与加深的饱和度进行了不同的处理,其中减淡递减的值更大,说明减淡的过程中饱和度迅速下降,而由于主色的饱和度一般较高,因此加深的时候饱和度不必增张过快,尤其是最深的颜色,进行了特殊处理。
“Value”明度的渐变核心代码如上,对于减淡与加深的明度进行了不同的处理,其中加深递减的值更大,说明加深的过程中明度迅速下降,这是由于主色的明度一般较高,因此减淡的时候明度不宜增长过多。
综合来看 3.x 色板生成算法的实现可以看到,主色的选取很重要,一般主色选取饱和度较高、明度较高的颜色才能更好地匹配这个色板生成算法。
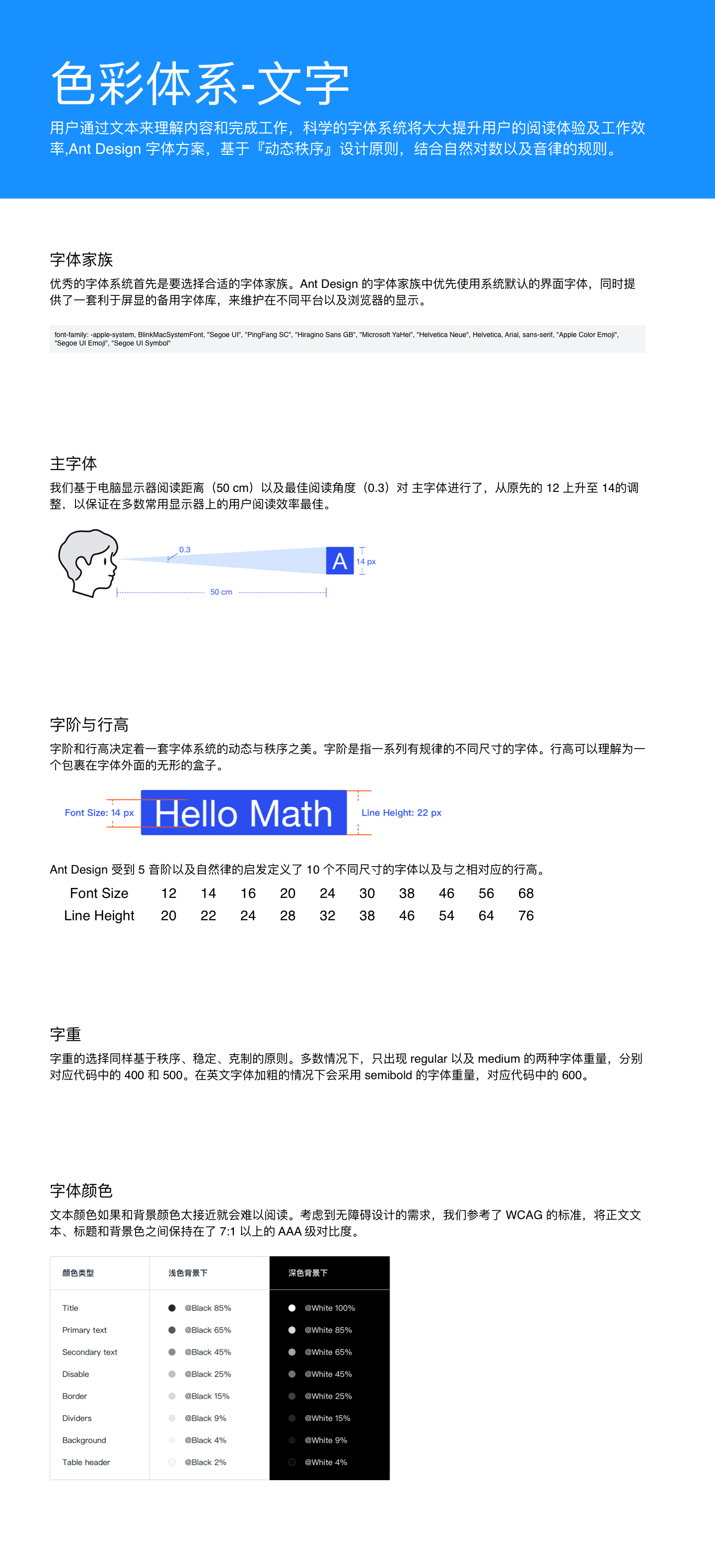
2)字体
字体是体系化界面设计中最基本的构成之一。我们的用户通过文本来理解内容和完成工作,科学的字体系统将大大提升用户的阅读体验及工作效率。Ant Design 字体方案,是基于『动态秩序』的设计原则,结合了自然对数以及音律的规则得出。 在中后台视觉体系中定义字体系统,建议从下面五个方面出发:
字体家族
主字体
字阶与行高
字重
字体颜色
3、制作原理
调用的API,在编辑器中通过React代码绘制SketchUI规范。
具体的,通过调用Ant Design 的色板生成算法ant-design-colors产生出基础色板和中性色板的颜色值,然后使用React-Sketchapp基础组件编写代码渲染到Sketch的当前页面中。字体模板亦是如此。
具体步骤如下:
1)、确保,本地安装Node,git。
2)、本地Clone code_sketch_resource 工程项目
code_sketch_resource项目依据React-Sketchapp官方项目的styleguide例子基本框架。
git clone https://github.com/jingwhale/code_sketch_resource
npm install
npm run render
4、关键代码分析
1)获取调色板色值:
首先,依赖ant-design-colors组件库
$ npm install @ant-design/colors --save
其次,获取调色板色值
import { generate, presetPalettes } from '@ant-design/colors';
// Generate color palettes by a given color
const colors = generate('#1890ff');
console.log(colors); // ['#E6F7FF', '#BAE7FF', '#91D5FF', ''#69C0FF', '#40A9FF', '#1890FF', '#096DD9', '#0050B3', '#003A8C', '#002766']
console.log(presetPalettes);
/*
{
red: [...],
volcano: [...],
orange: [...],
gold: [...],
yellow: [...],
lime: [...],
green: [...],
cyan: [...],
blue: [...],
geekblue: [...],
purple: [...],
magenta: [...],
}
*/
2)调色色板UI开发
调色色板UI:父组件Palette_new.js和子组件Swatch_new.js。代码如下:
父组件Palette_new.js
// @flow
import * as React from 'react';
import { View,Text} from 'react-sketchapp';
import SwatchN from './Swatch_new'; const SWATCH_WIDTH = 285; type P = {
colors: any,
};
const PaletteN = ({ name,colors}: P) => ( <View
name={name}
style={{
width: SWATCH_WIDTH,
flexWrap: 'wrap',
marginRight: 33,
marginBottom: 64
}}
>
<Text style={{width:SWATCH_WIDTH,textAlign:"center",marginBottom:16}}>{name}</Text>
{Object.keys(colors).map(index => (
<SwatchN color={colors[index]} index={+index+1} name={name}/>
))}
</View>
); export default PaletteN;
子组件Swatch_new.js
// @flow
import * as React from 'react';
import { View,Text} from 'react-sketchapp';
import type { Color } from '../processColor'; const SWATCH_WIDTH = 285;
const SWATCH_HEIGHT = 56; type P = {
name: string,
color: Color,
};
const SwatchN = ({ color ,index,name}: P) => (
<View
name={name+"-"+index}
style={{
width: SWATCH_WIDTH,
height: SWATCH_HEIGHT,
backgroundColor: color,
flexDirection: 'row',
}} >
<Text style={{width: 128,height: "20",color:index<6?"#000":"#fff",marginLeft:"12",marginTop:"18"}}>{name+"-"+index}</Text>
<Text style={{width: 128,height: "20",color:index<6?"#000":"#fff",textAlign:"right",marginTop:"18"}}>{color}</Text>
</View>
); export default SwatchN;
3)react-sketchapp主要Components:
更多具体代码请参考code-sketch-resource项目库。
五、总结
1、系统设计资源不仅需要,而且非常需要使用react-sketchapp创建。用代码组织管理系统设计资源Sketch 文件,是最好的方式。系统设计资源包括设计规范,它是有规律且相对固定的思维产物,这非常适合用代码管理。
2、React-sketchapp 只是提供了一个思路,打通程序与设计后,诸如此类的工具还有非常大的空间等待挖掘。
例如:使用代码进行交互设计中页面流程图的绘制,亦或者是使用代码进行自动配色系统。
3、人工智能交互设计?
既然组件是固定的,设计原则是固定的,为什么不能让代码进行交互设计并产出交互稿呢?你只需要输入关键字,依次进行页面布局,功能设计等,偶尔手动调整局部组件位置大小即可。当然这种设想在中后台设计系统中可省去50%-90%的设计和制作原型的时间;前台设计需要更多的用户体验设计,可以先设计初稿,再加强优化用户体验的设计。
当然,我已经在设计并实现这个系统了,是不是很令人激动呢!我们拭目以待吧!
附:
https://github.com/jingwhale/code-sketch-resource
https://github.com/airbnb/react-sketchapp
https://github.com/ant-design/ant-design-colors
使用 React-Sketchapp 管理你的设计资产的更多相关文章
- 浅谈React数据流管理
引言:为什么数据流管理如此重要?react的核心思想就是:UI=render(data),data就是我们说的数据流,render是react提供的纯函数,所以用户界面的展示完全取决于数据层.这篇文章 ...
- 如何利用 React Hooks 管理全局状态
如何利用 React Hooks 管理全局状态 本文写于 2020 年 1 月 6 日 React 社区最火的全局状态管理库必定是 Redux,但是 Redux 本身就是为了大型管理数据而妥协设计的- ...
- struts2学习之旅三 权限管理和导航设计
1,权限管理的db设计和dao实现,尽量简单快速有效: db的设计如下:权限按照角色来赋给用户: 权限对应每一个具体的功能,有菜单级别的,有导航级别的,还有页面级别的功能: 涉及到权限的敏感操作一般都 ...
- [连载]《C#通讯(串口和网络)框架的设计与实现》-4.设备驱动管理器的设计
目 录 第四章 设备驱动管理器的设计... 2 4.1 接口定义... 2 4.2 设备容器... 7 4.3 ...
- saltstack主机管理项目【day23】:主机管理项目需求分析-设计
本节内容 一. 主机管理项目需求分析 二 .主机管理项目架构设计 三.主机管理项目初始构建 四. 主机管理项目编主机分发器 一. 主机管理项目需求分析 场景:我现在又一台裸机要实现一下人物 配置管理: ...
- 文献综述十六:基于UML的中小型超市管理系统分析与设计
一.基本信息 标题:基于UML的中小型超市管理系统分析与设计 时间:2016 出版源:Journal of Xiangnan University 文件分类:uml技术系统的研究 二.研究背景 开发一 ...
- 借鉴redux,实现一个react状态管理方案
react状态管理方案有很多,其中最简单的最常用的是redux. redux实现 redux做状态管理,是利用reducer和action实现的state的更新. 如果想要用redux,需要几个步骤 ...
- React Native状态机和应用设计思路
React Native状态机和应用设计思路 在原生Android开发中:当用户点击“登录”按钮时,从用户名输入框中读取用户输入的用户名,从密码输入框中读取用户输入的密码,然后交给注册模块去处理.但是 ...
- React状态管理相关
关于React状态管理的一些想法 我最开始使用React的时候,那个时候版本还比较低(16版本以前),所以状态管理都是靠React自身API去进行管理,但当时最大的问题就是跨组件通信以及状态同步和状态 ...
随机推荐
- Java并发编程笔记之基础总结(二)
一.线程中断 Java 中线程中断是一种线程间协作模式,通过设置线程的中断标志并不能直接终止该线程的执行,而是需要被中断的线程根据中断状态自行处理. 1.void interrupt() 方法:中断线 ...
- Nginx/Apache之伪静态设置 - 运维小结
一.什么是伪静态伪静态即是网站本身是动态网页如.php..asp..aspx等格式动态网页有时这类动态网页还跟"?"加参数来读取数据库内不同资料,伪静态就是做url重写操作(即re ...
- spring-boot-2.0.3之redis缓存实现,不是你想的那样哦!
前言 开心一刻 小白问小明:“你前面有一个5米深的坑,里面没有水,如果你跳进去后该怎样出来了?”小明:“躺着出来呗,还能怎么出来?”小白:“为什么躺着出来?”小明:“5米深的坑,还没有水,跳下去不死就 ...
- 复制神器Ditto使用方法详细说明
1.普通的粘贴快捷键设置: 我设置成ctrl+1 --> ctrl+10.但是注意,有些程序里ctrl有特殊功能,这样ctrl+[0-9]键会出现问题,所以建议将粘贴快捷键设置的复杂一点,例如c ...
- c++中虚析构函数
当指向基类的指针指向新建立的派生类对象而且基类和派生类都调用new向堆申请空间时,必须将基类的析构函数声明为虚函数,从而派生类的析构函数也为虚函数,这样才能在程序结束时自动调用它,从而将派生类对象申请 ...
- nopCommerce 3.2新功能
NopCommerce版本3.20,上周被释放,对于那些你谁还不熟悉新版本或刚经过脱脂发行说明我们的新功能的详细介绍. 在nopCommerce 3.20新功能的工作往往需要某些设置或语言资源的快速修 ...
- T-SQL:探究UNOIN,INTERSECT,EXCEPT集合运算符(十一)
1.UNOIN运算符 unoin合并了两个输入查询结果 并消除重复项 简单点说 就是输出并集 SELECT country, region, city FROM HR.Employees UNI ...
- SqlServer主键
*主键 作用:唯一标识表中的一条记录. *特点: 1不能重复的列. 2主键不能为null. *同名时如何处理:王洋(大) 王洋(小) *主键有两种选用策略: 业务主键和逻辑主键. 业务主键是使用有业务 ...
- [android] 手机卫士手机实现短信指令获取位置
获取位置 新建一个service的包 新建一个GPSService类继承系统的Service类 清单文件中注册一下 重写onCreate()方法,服务创建的时候回调 重写onDestroy()方法, ...
- Ubuntu下JDK1.8安装后配置环境变量
export JAVA_HOME=/dengyang/jdk1.8.0_56export JRE_HOME=$JAVA_HOME/jreexport CLASSPATH=.:$JAVA_HOME/li ...
