JavaScript如何实现继承
// 原型方式的'继承'
function Person(name) { //定义一个Person的构造函数
this.name = name; //添加属性
}
Person.prototype.showName=function () { //添加方法
return this.name;
};
function Worker(name,job) {
Person.apply(this,arguments); //属性的'继承'
this.job=job;
}
Worker.prototype=new Person(); //方法的'继承'
Worker.prototype.showJob=function () {
return this.job;
};
var p1=new Person('abc');
var w1=new Worker('hh','厨师');
(一)a href="javascript:;"
(1)点击链接后不做任何事情
<a href="javascript:;" class="">手机注册</a>
作用:让点击效果执行JavaScript空语句,防止点击超链接标签进行跳转。
(2)点击链接后,响应用户自定义的点击事件
<a href="javascript:void()" class="">手机注册</a>
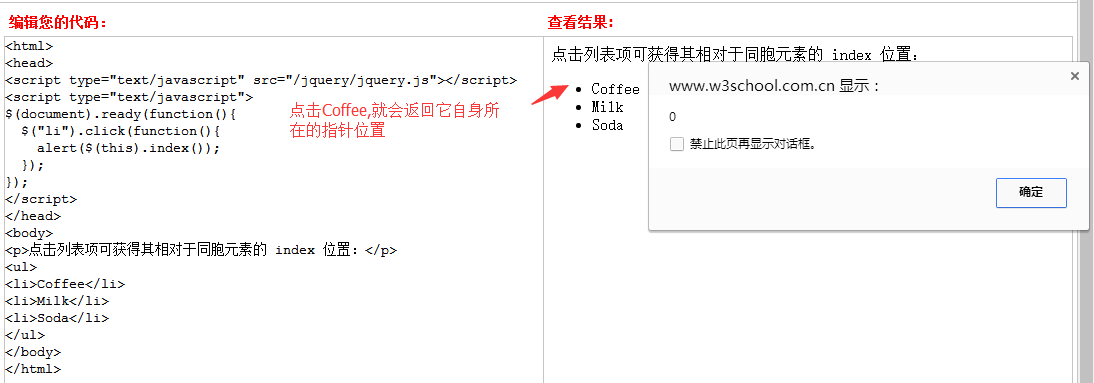
(二)$(this).index()

作用:返回自身所在的位置
(三)toggleClass()
$element.toggleClass( className );
// 相当于
if( $element.hasClass( className ) ){
$element.removeClass( className );
}else{
$element.addClass( className );
现实开发中常会有多个class一起用 。
.toggleClass("none block");
作用:切换指定的css类名classNames。如果存在指定的类名,则移除该类名;如果不存在,则添加该类名。
(四).focus()和.blur()
触发输入域的 focus 事件
触发输入域的 blur 事件
大概意思是:在输入域中点击,使其获得焦点。然后在输入域外面点击,使其失去焦点。
(五)(function($){...})(jQuery)实际上是自调用匿名函数
《需要结合另一篇文章》:http://www.cnblogs.com/hewasdrunk/p/7457634.html
function(arg){...}
这就定义了一个匿名函数,参数为arg
而调用函数时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即:
(function(arg){...})(param)
这就相当于定义了一个参数为arg的匿名函数,并且将param作为参数来调用这个匿名函数
相当于:
funtion OutPutFun(arg){alert(arg);};
OutPutFun("param");
而(function($){...})(jQuery)则是一样的,之所以只在形参使用$,是为了不与其他库冲突,所以实参用jQuery
var fn = function($){....};
fn(jQuery);
一样
其实可以这么理解,不过要注意的是fn是不存在的
那个函数直接定义,然后就运行了。就“压缩”成下面的样子了
(function($){...})(jQuery)
**************************************************************************
简单理解是(function($){...})(jQuery)用来定义一些需要预先定义好的函数
$(function(){ })则是用来在DOM加载完成之后运行\执行那些预先定义好的函数.
**************************************************************************
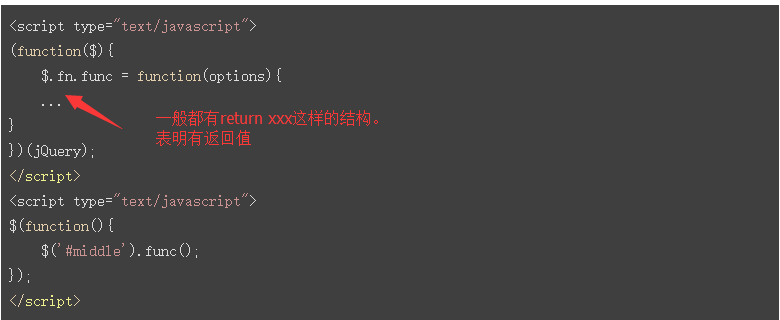
(六) jquery $.fn
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效。
如扩展$.fn.abc(),即$.fn.abc()是对jquery扩展了一个abc方法,那么后面你的每一个jquery实例都可以引用这个方法。
可以这样:$("#div").abc();
jQuery.fn = jQuery.prototype
jQuery为开发插件提拱了两个方法,分别是:
一种是类级别的插件开发,即给jquery添加新的全局函数,相当于给jquery类本身添加方法。jquery的全局函数就是属于jquery命名空间的函数。
另一种是对象级别的插件开发,即给jquery对象添加方法。
jQuery.extend(object);为扩展jQuery类本身.为类添加新的方法。
jQuery.fn.extend(object);给jQuery对象添加方法。 为具体的查询的节点对象扩展方法
(6.1)jQuery.extend(object); 为jQuery类添加类方法,可以理解为添加静态方法。如:
$.extend({
add:function(a,b){returna+b;}
});
便为 jQuery 添加一个为add 的 “静态方法”,之后便可以在引入 jQuery 的地方,使用这个方法了,
$.add(3,4); //return 7
(6.2)jQuery.fn.extend(object);对jQuery.prototype进得扩展,就是为jQuery类添加“成员函数”。jQuery类的实例可以使用这个“成员函数”。
(七)var $this = $(this);
$this只是个自定义的变量,$(this)是将当前DOM对象转换成jquery对象(也表达了this是指:当前DOM对象,它是一个集合。)
var $this = $(this); //这行通过$(DOM对象)方法将DOM对象转换成jQuery对象,并赋值给$this这个自定义变量
变量命名规则:必须以字母、下划线、或者$开头;所以$this是一个变量。
用$开头命名只是为了让代码阅读者 可以轻易区分jquery对象和其他普通element对象而已。
《需要结合另一篇文章》:http://www.cnblogs.com/hewasdrunk/p/7457634.html
(八)Jquery 中function的options参数问题
(options:选择项;defaults:默认值)
《需要结合另一篇文章》:http://www.cnblogs.com/hewasdrunk/p/7457634.html

没传参数就是undefined嘛,同时
一般jQuery插件都是用一个options对象作为参数。但在插件开头会有如下代码完成默认配置:
options = $.extend(true, {
// 默认配置
}, options || {});
参考:

$.fn.bgChange = function(options){
//给定一个默认值。
var defaults = {
color:"black",fontSize:"12"
};
//将传递的值替换为默认值,(如果options为空,则使用defaults,可以避免传递的options为null和没有传递options的情况)
var options = $.extend(defaults,options);
//插件内容写在这里
return this.css({
'color':options.color,
'fontSize':options.fontSize
});
}

我们的插件可以这样被调用:字体大小未指定,会运用插件里的默认值12px。
$("a").bgChange({
color:"blue"
})
暴露插件默认设置,目的:方便更改插件
$.fn.bgChange = function(options){
var options = $.extend({},$options);
};
$.fn.bgChange.default={
color:"black",fontSize:"12"
}
现在使用者可以包含这样一行代码在他们的脚本里:
// 这个只需要调用一次,且不一定要在ready块中调用
$.fn.bgChange.defaults.color= "blue";
接下来我们像这样使用插件的方法,结果它设置蓝色的字体颜色:
$("a").bgChange();
(九)$.extend(obj1,obj2)对于替换的用法
为jQuery.extend(css1,css2)为例,css1,css2个有一些属性(法照样会比处理,这里之讲属性).
extend函数会把css2有而css2没有的属性加到css1中,如果css2的某个属性与css1的某个属性名称享用,就会用css2的属性去覆盖css1的同名属性。css1就是最后的整和对象。或者也可以用 :
var newcss = jquery.extend(css1,css2) newcss就是合并的新对象。
var newcss = jquery.extend({},css1,css2) newcss就是合并的新对象.而且没有破坏css1的结构。

//用法: jQuery.extend(obj1,obj2,obj3,..)
2var Css1={size: "10px",style: "oblique"}
3var Css2={size: "12px",style: "oblique",weight: "bolder"}
4$.jQuery.extend(Css1,Css2)
5//结果:Css1的size属性被覆盖,而且继承了Css2的weight属性
6// Css1 = {size: "12px",style: "oblique",weight: "bolder"}
7

新的extend()允许你更深度的合并镶套对象。下面的例子是一个很好的证明。

// 以前的 .extend()
2 jQuery.extend(
3 { name: “John”, location: { city: “Boston” } },
4 { last: “Resig”, location: { state: “MA” } }
5 );
6 // 结果:
7 // => { name: “John”, last: “Resig”, location: { state: “MA” } }
8 // 新的更深入的 .extend()
9 jQuery.extend( true,
10 { name: “John”, location: { city: “Boston” } },
11 { last: “Resig”, location: { state: “MA” } }
12 );
13 // 结果
14 // => { name: “John”, last: “Resig”,
15 // location: { city: “Boston”, state: “MA” } }
16

(十)js中 ||的意思,js中 o = o || {};是什么意思呢?
o = o || {} 表示:如果o为null或undefined,则将o初始化空对象(即{}),否则o不变。目的是防止o为null或未定义的错误。
其中:||表示或操作,第一个条件为真,则结果为真而不需要执行第二个条件;否则执行第二个条件,等价于以下代码:
if(o)
o = o;
else
o = {};
JavaScript如何实现继承的更多相关文章
- javascript 之 prototype继承机制
理解Javascript语言的继承机制 javascript没有"子类"和"父类"的概念,也没有"类"(class)和"实例&qu ...
- JavaScript寄生组合式继承分析
JavaScript寄生组合式继承特点: 避免了在子类prototype上创建不必要多余的属性,相比直接继承基类的实例效率要高. 是JavaScript 实现继承的最有效方式. <script& ...
- 深入理解:JavaScript原型与继承
深入理解:JavaScript原型与继承 看过不少书籍,不少文章,对于原型与继承的说明基本上让人不明觉厉,特别是对于习惯了面向对象编程的人来说更难理解,这里我就给大家说说我的理解. 首先JavaScr ...
- JavaScript学习13 JavaScript中的继承
JavaScript学习13 JavaScript中的继承 继承第一种方式:对象冒充 <script type="text/javascript"> //继承第一种方式 ...
- 浅谈JavaScript中的继承
引言 在JavaScript中,实现继承的主要方式是通过原型链技术.这一篇文章我们就通过介绍JavaScript中实现继承的几种方式来慢慢领会JavaScript中继承实现的点点滴滴. 原型链介绍 原 ...
- JavaScript 类式继承与原型继承
交叉着写Java和Javascript都有2年多了,今天来总结下自己所了解的Javascript类与继承. Javascript本身没有类似Java的面向对象的类与继承术语,但其基于原型对象的思想却可 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 【JavaScript回顾】继承
组合继承 组合继承(combination inheritance),有时候也叫做伪经典继承,指的是将原型链和借用构造函数的 技术组合到一块,从而发挥二者之长的一种继承模式.其背后的思路是使用原型链实 ...
- #JavaScript对象与继承
JavaScript对象与继承 JavaScript是我在C语言之后接触的第二门编程语言,大一暑假的时候在图书馆找了一本中国人写的JavaScript程序设计来看.那个时候在编程方面几乎还是小白,再加 ...
- javascript中的继承方法
从Javascript面向对象编程(二):构造函数的继承这里,可以看到详细的说明. 我只是将其中的例子做成html文件,便于调试罢了. 1. 构造函数绑定 <html> <head& ...
随机推荐
- python 3.3.2报错:No module named 'urllib2'
ModuleNotFoundError: No module named 'urllib3' 1. ImportError: No module named 'cookielib'1 Python3中 ...
- CENTOS7 SYSTEMD SERVICE 将自己的程序放入自动启动的系统服务
1. 进入文件夹cd /usr/lib/systemd/system 2. 创建文件somed.service 3. 输入内容.如果是监控类程序,需要输入Type=forking[Unit]Descr ...
- Nginx服务器的图片防盗链
全站的防盗链方法 在/usr/local/webserver/nginx/conf//vhost/xxxx.conf文件要添加防盗链的server段里添加下面的代码: location ~ .*\.( ...
- 解决MySQL Workbench导出乱码问题
1.导出数据 2.默认CSV格式 3.乱码 4.解决 文件->另存为,会发现编码为UTF-8,正是MySQL表的编码方式.我们选择编码方式为ANSI,保存类型为所有,覆盖源文件
- XML Namespace (xmlns) 属性
http://www.w3school.com.cn/xml/xml_namespaces.asp XML Namespace (xmlns) 属性 XML 命名空间属性被放置于元素的开始标签之中,并 ...
- keystore密钥文件使用的算法-PBKDF2WithHmacSHA1 和Scrypt
PBKDF2 简单而言就是将salted hash进行多次重复计算,这个次数是可选择的.如果计算一次所需要的时间是1微秒,那么计算1百万次就需要1秒钟.假如攻击一个密码所需的rainbow table ...
- mysql各数据类型的存储范围
文章转自 https://www.cnblogs.com/web21/p/6016120.html mysql整型bigint.int.mediumint.smallint 和 tinyint的语法介 ...
- win10下乌龟git安装和使用(转)
文章转自http://blog.csdn.net/jdsjlzx/article/details/51098588 一.安装git for windows 首先下载Git for windows客户端 ...
- 理解HTML5中Range对象
1.理解Range对象 重新来学习下HTML5中的Range对象和Selection对象,最近在维护富文本编辑器,感觉这方面的知识点很有用,所以趁着周末多学习下~ 什么是Range对象? 在H ...
- AI 支持向量机
支持向量机(Support Vector Machine,简称SVM),属于监督学习. 核技巧(kernel trick) 名字很吓人,乍一听完全不懂什么意思,但其实它的名字是很有意义的. 1)首先, ...
