[UWP 自定义控件]了解模板化控件(4):TemplatePart
1. TemplatePart
TemplatePart(部件)是指ControlTemplate中的命名元素。控件逻辑预期这些部分存在于ControlTemplate中,并且使用protected DependencyObject GetTemplateChild(String childName)获取它们后进行操作。
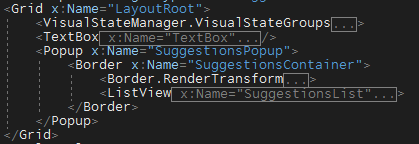
以AutoSuggestBox为例,它的ControlTemplate结构如下,可以看到AutoSuggestBox由四个TemplatePart组成,每个TemplatePart都可以在控件代码中以编程方式访问:

下图显示了AutoSuggestBox的TemplatePart:

2. 使用TemplatePart
上一篇文章构造了一个很基础的控件HeaderedContentControl,这次通过扩展这个类做些试验性质的功能来介绍模板化控件的进阶知识。
新建一个名为ContentView的控件,继承自HeaderedContentControl,它要实现的功能有两个:
- 控件的Header默认Opacity=0.7,当鼠标移动到控件上时,设置Header的Opacity=1。
- 当Header为空时,隐藏用于显示Header的HeaderContentPresenter。
虽然可以使用依赖属性及TemplateBinding的方式实现这个需求,不过这次用TemplatePart的方式实现。很显然,要实现这次的需求最直接的做法是获取显示Header的TemplatePart,然后用代码对其进行操作。大致上分为两步:添加TemplatePart名称,在代码中获取这个部件并操作。
2.1 添加TemplatePart名称
在ContentView的ControlTemplate中为ContentPresenter命名为HeaderContentPresenter:
<ContentPresenter x:Name="HeaderContentPresenter"
Foreground="{ThemeResource TextControlHeaderForeground}"
Margin="0,0,0,8"
FontWeight="Normal"
Content="{TemplateBinding Header}"
ContentTemplate="{TemplateBinding HeaderTemplate}" />
2.2 获取TemplatePart
模板化控件在加载ControlTemplate后会调用OnApplyTemplate,可以在这个函数中调用protected DependencyObject GetTemplateChild(String childName)获取模板中指定名字的部件。从返回值是DependencyObject可以看出,只要是DependencyObject 都能使用ControlTemplate获取。
这段代码演示了如何获得显示Header的ContentPresenter部件:
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
_headerPart = GetTemplateChild(HeaderPartName) as FrameworkElement;
}
注意:不要在Loaded事件中尝试调用GetTemplateChild,因为Loaded在OnApplyTemplate前调用,而且Loaded更容易被多次触发。
由于Template可能多次加载,或者不能正确获取TemplatePart,所以使用TemplatePart前应该先判断是否为空;如果要订阅事件,应该先取消订阅。更完整的GetTemplateChild步骤应该是:
- 取消订阅TemplatePart事件
- 将TemplatePart存储到私有字段
- 订阅TemplatePart事件
可以参考如下代码:
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
if (_button != null)
{
_button.Click -= OnButtonClick;
}
_button = GetTemplateChild(PartButtonName) as ButtonBase;
if (_button != null)
{
_button.Click += OnButtonClick;
}
}
2.3 完整的代码
[TemplatePart(Name = HeaderPartName, Type = typeof(FrameworkElement))]
public sealed class ContentView : HeaderedContentControl
{
public const string HeaderPartName = "HeaderContentPresenter";
public ContentView()
{
this.DefaultStyleKey = typeof(ContentView);
}
private FrameworkElement _headerPart;
private bool _isPointerEntered;
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
_headerPart = GetTemplateChild(HeaderPartName) as FrameworkElement;
UpdateHeaderVisual();
}
protected override void OnPointerEntered(PointerRoutedEventArgs e)
{
base.OnPointerEntered(e);
_isPointerEntered = true;
UpdateHeaderVisual();
}
protected override void OnPointerExited(PointerRoutedEventArgs e)
{
base.OnPointerExited(e);
_isPointerEntered = false;
UpdateHeaderVisual();
}
protected override void OnHeaderChanged(object oldValue, object newValue)
{
base.OnHeaderChanged(oldValue, newValue);
UpdateHeaderVisual();
}
private void UpdateHeaderVisual()
{
if (_headerPart == null)
return;
if (_isPointerEntered)
_headerPart.Opacity = 1;
else
_headerPart.Opacity = 0.7;
if (Header == null)
_headerPart.Visibility = Visibility.Collapsed;
else
_headerPart.Visibility = Visibility.Visible;
}
}
3. x:DeferLoadStrategy="Lazy"与GetTemplateChild
标记为x:DeferLoadStrategy="Lazy"的元素将延迟加载,即不会出现在VisualTree上,直到它被调用。
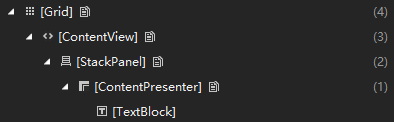
假设将ContentView中HeaderContentPresenter标记为x:DeferLoadStrategy="Lazy"并且在代码中注释_headerPart = GetTemplateChild(HeaderPartName) as FrameworkElement这句,运行时将看不到Header的内容,并且VisualTree如下所示:

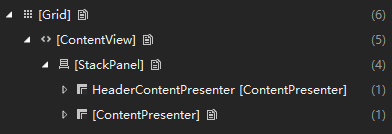
只有代码中执行了_headerPart = GetTemplateChild(HeaderPartName) as FrameworkElement这句后,VisualTree上才可以看到HeaderContentPresenter,如下所示:

出于性能方面的考虑,很多UWP原生控件都会包含x:DeferLoadStrategy="Lazy"。
4. TemplatePartAttribute协定
有时,为了表明控件期待在ControlTemplate存在某个特定部件,防止编辑ControlTemplate的开发人员删除它,控件上会添加添加TemplatePartAttribute协定。上面的ContentView代码中即包含这个协定:
[TemplatePart(Name = HeaderPartName, Type = typeof(FrameworkElement))]
这段代码的意思是期待在ControlTemplate中存在名称为 "HeaderContentPresenter",类型为FrameworkElement的部件。
TemplatePartAttribute在UWP中的作用好像被弱化了,不止在UWP原生控件中见不到TemplatePartAttribute,甚至在Blend中“部件”窗口也消失了。可能UWP更加建议使用VisualState。
注意:你可能会在别的地方看到部件的命名为“PART_”开头,在WPF时代确实是这样,到现在仍有很多人保留了这种习惯。新兴的命名语法更加自然,不需要加上“PART_”开头。不过既然Blend中没有了“部件”窗口,用“PART_”标识部件也是个不错的方法。
5. 原则
使用TemplatePart需要遵循以下原则:
- 尽可能减少TemplarePartAttribute协定。
- 在使用TemplatePart之前检查其是否为Null。
- 如果ControlTemplate没有遵循TemplatePartAttribute协定也不应该抛出异常,有可能ControlTemplate的作者是故意屏蔽某项功能。
[UWP 自定义控件]了解模板化控件(4):TemplatePart的更多相关文章
- UWP 自定义控件:了解模板化控件 系列文章
UWP自定义控件的入门文章 [UWP 自定义控件]了解模板化控件(1):基础知识 [UWP 自定义控件]了解模板化控件(2):模仿ContentControl [UWP 自定义控件]了解模板化控件(2 ...
- [UWP 自定义控件]了解模板化控件(5.1):TemplatePart vs. VisualState
1. TemplatePart vs. VisualState 在前面两篇文章中分别使用了TemplatePart及VisualState的方式实现了相同的功能,其中明显VisualState的方式更 ...
- [UWP 自定义控件]了解模板化控件(8):ItemsControl
1. 模仿ItemsControl 顾名思义,ItemsControl是展示一组数据的控件,它是UWP UI系统中最重要的控件之一,和展示单一数据的ContentControl构成了UWP UI的绝大 ...
- [UWP 自定义控件]了解模板化控件(10):原则与技巧
1. 原则 推荐以符合以下原则的方式编写模板化控件: 选择合适的父类:选择合适的父类可以节省大量的工作,从UWP自带的控件中选择父类是最安全的做法,通常的选择是Control.ContentContr ...
- [UWP 自定义控件]了解模板化控件(1):基础知识
1.概述 UWP允许开发者通过两种方式创建自定义的控件:UserControl和TemplatedControl(模板化控件).这个主题主要讲述如何创建和理解模板化控件,目标是能理解模板化控件常见的知 ...
- [UWP 自定义控件]了解模板化控件(2):模仿ContentControl
ContentControl是最简单的TemplatedControl,而且它在UWP出场频率很高.ContentControl和Panel是VisualTree的基础,可以说几乎所有VisualTr ...
- [UWP 自定义控件]了解模板化控件(3):实现HeaderedContentControl
1. 概述 来看看这段XMAL: <StackPanel Width="300"> <TextBox Header="TextBox" /&g ...
- [UWP 自定义控件]了解模板化控件(5):VisualState
1. 功能需求 使用TemplatePart实现上篇文章的两个需求(Header为空时隐藏HeaderContentPresenter,鼠标没有放在控件上时HeaderContentPresent半透 ...
- [UWP 自定义控件]了解模板化控件(5.2):UserControl vs. TemplatedControl
1. UserControl vs. TemplatedControl 在UWP中自定义控件常常会遇到这个问题:使用UserControl还是TemplatedControl来自定义控件. 1.1 使 ...
随机推荐
- maven(三):maven项目结构及其运行机制
在上一篇中讲了如何创建maven项目,现在回到那个项目 项目结构 src/main/java:java代码目录 src/main/resources:资源目录,比如spring.xml文件,prope ...
- [20170705]理解linux su命令.txt
[20170705]理解linux su命令.txt --//我一般在维护时经常使用root用户登录,然后su - oracle 转到其他用户操作--//一般都加入 - 参数.这个已经成了条件反射.. ...
- python-Tkinter整理总结
笔者学习Tkinter模块也有好久时间了,现将学习的做以整理. tkinter简介(一) tkinter中lable标签控件(二) tkinter中button按钮控件(三) tkinter中entr ...
- 【第八篇】SAP ABAP7.5x新语法之F4增强【续】
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:SAP ABAP7.5x系列之F4增强[续] ...
- 基于Python的频谱分析(一)
1.傅里叶变换 傅里叶变换是信号领域沟通时域和频域的桥梁,在频域里可以更方便的进行一些分析.傅里叶主要针对的是平稳信号的频率特性分析,简单说就是具有一定周期性的信号,因为傅里叶变换采取的是有限取样的 ...
- Go语言学习笔记(一)Let's 干吧
加 Golang学习 QQ群共同学习进步成家立业工作 ^-^ 群号:96933959 简介 Go是Google开发的一种 静态强类型.编译型,并发型,并具有垃圾回收功能的编程语言.为了方便搜索 ...
- 第 16 章 C 预处理器和 C 库(string.h 库中的 memcpy() 和 memmove())
/*----------------------------------------- mems.c -- 使用 memcpy() 和 memmove() ---------------------- ...
- January 21st, 2018 Week 3rd Sunday
Your attitude, not your aptitude, will determine your altitude. 决定你人生高度的,不是你的才能,而是你的态度. Actually, at ...
- [笔记]一些STL用法
参考资料:STL 在 OI 中的应用 离散化 std::unique 功能:对有序的容器重新排列,将第一次出现的元素从前往后排,其他重复出现的元素依次排在后面 返回值:返回迭代器,迭代器指向的是重复元 ...
- 转://oracle 重新编译用户无效对象
select owner,object_name, replace(object_type,' ','') object_type,to_char(created,'yyyy-mm-dd') as c ...
