BodeAbp前端介绍


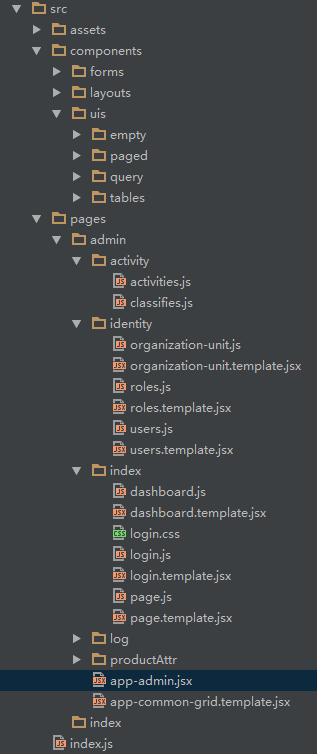
assets:css、img、js资源
components:react组件
pages:页面
前端采用了蚂蚁金服的前端react组件库ant design,官方网址:http://ant.design/
前端开发工具:WebStorm
import React from 'react';
import { render } from 'react-dom';
import { Router, Route, browserHistory } from 'react-router'; import AdminApp from './index/page';
import Login from './index/login';
import DashBoard from './index/dashboard'; import Users from './identity/users';
import Roles from './identity/roles';
import OrganizationUnits from './identity/organization-unit'; import Classifies from './activity/classifies';
import Activities from './activity/activities'; import AuditLogs from './log/auditlogs'; const Bootstrapper = {
start() {
render((
<Router history={browserHistory}>
<Route path="/admin/login" component={Login} /> <Route path="/admin" component={AdminApp}>
<Route path="index" component={DashBoard} />
<Route path="identity">
<Route path="users" component={Users} />
<Route path="roles" component={Roles}/>
<Route path="organizationUnits" component={OrganizationUnits}/>
</Route>
<Route path="activity">
<Route path="classifies" component={Classifies} />
<Route path="activities" component={Activities}/>
</Route>
<Route path="log">
<Route path="auditLogs" component={AuditLogs} />
</Route>
</Route>
</Router>
), document.getElementById('mainContainer'));
},
}; export default Bootstrapper;
运行
npm start

BodeAbp前端介绍的更多相关文章
- 范仁义web前端介绍课程---5、webstorm的下载安装
范仁义web前端介绍课程---5.webstorm的下载安装 一.总结 一句话总结: webstorm破解版搜索:webstorm破解 site:52pojie.cn 编辑器随便选用,功能都差不多,哪 ...
- 范仁义web前端介绍课程---4、html、css、js初体验
范仁义web前端介绍课程---4.html.css.js初体验 一.总结 一句话总结: html:就是网站的骨架,比如div标签.a标签等 css:style标签或者style属性里面的就是css j ...
- 范仁义web前端介绍课程---3、课程大纲(初步)
范仁义web前端介绍课程---3.课程大纲(初步) 一.总结 一句话总结: 知识点脉络(知识架构):刚开始对这个稍微了解一下就可以了,在逐步的学习过程中,心里大概有这样一套知识点的脉络 二.范仁义前端 ...
- 范仁义web前端介绍课程---2、web前端是干嘛的
范仁义web前端介绍课程---2.web前端是干嘛的 一.总结 一句话总结: 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技 ...
- 范仁义web前端介绍课程---1、课程意义
范仁义web前端介绍课程---1.课程意义 一.总结 一句话总结: 提供的这一整套学习方法和资源,配合艾宾浩斯遗忘曲线等各种复习.学习算法和后续会有的娱乐化学习方式,能否真正做到让学过的东西不再忘记. ...
- WEB前端介绍
1.WEB前端是神马 Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征.在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为 ...
- 前端之前端介绍或html的常用标签1
一 web服务器的本质 由浏览器发送一个请求.服务器接收到,然后在回应一个响应. 由于浏览器的不同,web服务器响应的内容不一定被浏览器接收. HTTP/1.1 201 OK\r\n\r\n需要发送的 ...
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- 前端angularjs+requirejs+dhtmlx 后端asp.net webapi
享一个前后端分离方案源码-前端angularjs+requirejs+dhtmlx 后端asp.net webapi 一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家 ...
随机推荐
- [20171206]rman与truncate2.txt
[20171206]rman与truncate2.txt --//上午测试发现truncate的表在做rman备份时还要做8个extents的备份.--//不知道自己的猜测是否正确,选择一个使用UNI ...
- 将 Azure 文件共享用于 Windows VM
可将 Azure 文件共享用作一种从 VM 中存储和访问文件的方式. 例如,你可以存储一个要与所有 VM 共享的脚本或应用程序配置文件. 本主题将介绍如何创建和装载 Azure 文件共享,以及如何上传 ...
- iTween for Unity
你曾经在你的游戏中制作过动画吗?问这个问题可能是愚蠢的,几乎每个Game都有动画,虽然有一些没有,但你必须处理有动画和没有动画.让我们结识 ITween. iTween 官方网站:http://itw ...
- [MapReduce_1] 运行 Word Count 示例程序
0. 说明 MapReduce 实现 Word Count 示意图 && Word Count 代码编写 1. MapReduce 实现 Word Count 示意图 1. Map:预 ...
- git merge 步骤
这两天用git比较多,自己学习的过程踩了不少误区,特意记录下来. 当多人合作开发使用git作为代码管理仓库时,要注意自己的更新不能冲掉别人的更新,因为自己一开始不了解的时候就出现了这种情况.首先一定要 ...
- 4.91Python数据类型之(6)元组
前言 有时候,我们为了数值的安全性,不许用户修改数据,今天我们就来讲讲关于python不可变的数据类型--- 元组数据 目录 1.元组的基本定义 2.元组的基本操作 (一)元组的基本定义 1.元组的概 ...
- MATLAB三维作图——隐函数
MATLAB三维作图——隐函数 作者:凯鲁嘎吉 - 博客园http://www.cnblogs.com/kailugaji/ 对于三维隐函数,没有显式表达式,无法通过Matlab现成的3-D画图函数 ...
- ScheduledThreadPoolExecutor源码解读
1. 背景 在之前的博文--ThreadPoolExecutor源码解读已经对ThreadPoolExecutor的实现原理与源码进行了分析.ScheduledExecutorService也是我们在 ...
- android 布局文件中xmlns:android="http://schemas.android.com/apk/res/android"
http://blog.163.com/benben_long/blog/static/199458243201411394624170/ xmlns:android="http://sch ...
- Tensorflow基本概念
[本文摘自网络,仅供学习使用] 官网上对TensorFlow的介绍是,一个使用数据流图(data flow graphs)技术来进行数值计算的开源软件库.数据流图中的节点,代表数值运算:节点节点之间的 ...
