StoryLine3变量存储与跳转后台时的使用
前言
公司项目原因,接触到storyline3(后面简称SL)课件制作工具,类似ppt,但是又多了互动、交互,且页面元素可添加触发器,触发器中可执行js代码。
1.官方教程
在SL中,会有“了解详情...”,点击后能到官方的使用教程,仔细阅读,会有你用到的知识。
(例如触发器的教程https://community.articulate.com/series/storyline-3/articles/storyline-3-working-with-triggers
2.如何从我们自己开发的平台跳转到课件
后台页面中,直接用window.open(url),打开课件。在url中,拼接了用户id、课程id,供业务判断使用。
3.在课件中如何接收url参数、SL参数存储、使用
这些在官方教程中没有明确的说明,是自己摸索、加群问人才总结出来的。但大知识点就是SL的触发器和简单的JS代码。
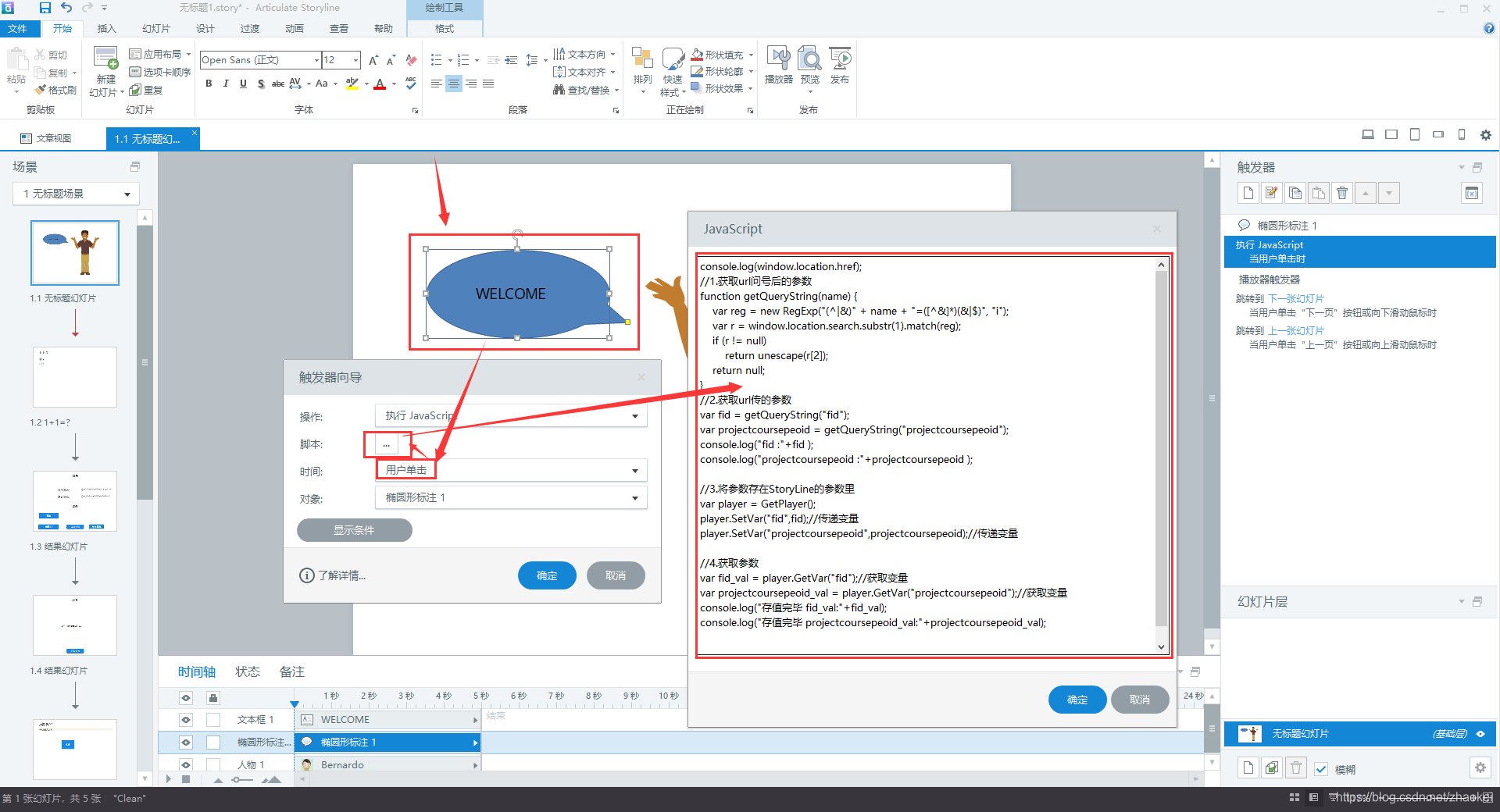
①添加触发器,这个在上面给出的链接中,可以学习怎么添加触发器。也不难,软件基本操作都能找到。不做赘述
②在触发器中添加的代码如下,最终都会出现在你导出的课件文件夹中的Storyline output\story_content\user.js里。

代码如下
console.log(window.location.href);
//1.获取url问号后的参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null)
return unescape(r[2]);
return null;
}
//2.获取url传的参数
var fid = getQueryString("fid");
var projectcoursepeoid = getQueryString("projectcoursepeoid");
console.log("fid :"+fid );
console.log("projectcoursepeoid :"+projectcoursepeoid );
//3.将参数存在StoryLine的参数里
var player = GetPlayer();
player.SetVar("fid",fid);//传递变量
player.SetVar("projectcoursepeoid",projectcoursepeoid);//传递变量
//4.获取参数
var fid_val = player.GetVar("fid");//获取变量
var projectcoursepeoid_val = player.GetVar("projectcoursepeoid");//获取变量
console.log("存值完毕 fid_val:"+fid_val);
console.log("存值完毕 projectcoursepeoid_val:"+projectcoursepeoid_val);
4.将数据传回服务器
直接用window.location.href="请求的地址"+“?param1=”+param1...
类似方法http://www.rabbitoreg.com/2015/07/05/storyline-communication-with-a-web-server/
触发器js代码:
//4.获取参数
var player = GetPlayer();
var fid_val = player.GetVar("fid");//获取变量
var projectcoursepeoid_val = player.GetVar("projectcoursepeoid");//获取变量
console.log("存值完毕 fid_val:"+fid_val);
console.log("存值完毕 projectcoursepeoid_val:"+projectcoursepeoid_val);
var requesturl = "http://localhost:8080/springMVC/peocourse/finishfile.action?fid="+fid_val+"&projectcoursepeoid="+projectcoursepeoid_val;
window.location.href=requesturl;
StoryLine3变量存储与跳转后台时的使用的更多相关文章
- Slickflow.NET 开源工作流引擎高级开发(一) -- 流程外部事件的调用和变量存储实现
前言:流程实现基本流转功能外,通常也需要调用外部事件,用于和业务系统的交互,同时存储一些流程变量,用于追踪和记录业务数据变化对流程流转的影响. 1. 流程事件 流程执行过程中,伴随各种事件的发生,而且 ...
- Java内存分配及变量存储位置实例讲解
Java内存分配与管理是Java的核心技术之一,之前我们曾介绍过Java的内存管理与内存泄露以及Java垃圾回收方面的知识,今天我们再次深入Java核心,详细介绍一下Java在内存分配方面的知识.一般 ...
- java+内存分配及变量存储位置的区别[转]
原文来自:http://blog.csdn.net/rj042/article/details/6871030#comments Java内存分配与管理是Java的核心技术之一,之前我们曾介绍过Jav ...
- 局部变量存储区域静态变量存储区域static变量存储区域
局部变量存储区域静态变量存储区域static变量存储区域 常见的存储区域可分为: 1.栈 由编译器在需要的时候分配,在不需要的时候自动清楚的变量的存储区.里面的变量通常是局部变量.函数参数等. 2.堆 ...
- java 中变量存储位置的区别
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制. 2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字 ...
- python变量存储
变量的存储 在高级语言中,变量是对内存及其地址的抽象. 对于python而言,python的一切变量都是对象,变量的存储,采用了引用语义的方式,存储的只是一个变量的值所在的内存地址,而不是这个变量的只 ...
- python 基础之变量存储缓存机制与数据驻留小数据池
一:变量存储的缓存机制 在同一文件(模块)里,变量存储的缓存机制 (仅对python3.x版本负责),那么 --对于Number (int bool float complex) 1.对于整型而言,- ...
- python变量存储和深浅拷贝
python的变量及其存储 在高级语言中,变量是对内存及其地址的抽象.对于python而言,python的一切变量都是对象,变量的存储,采用了引用语义的方式,存储的只是一个变量的值所在的内存地址,而不 ...
- C++变量存储类别和内存四区
变量存储类别 变量声明/定义的一般形式: 存储类别 数据类型 变量名 存储类别指的是数据在内存中存储的方法.存储方法分为静态存储和动态存储两大类.标准C语言为变量.常量和函数定义了4种存储类型:ext ...
随机推荐
- DevOps自动化工具集合
版本控制&协作开发:GitHub.GitLab.BitBucket.SubVersion.Coding.Bazaar 自动化构建和测试:Apache Ant.Maven .Selenium.P ...
- 统计分页一些sql
USE [QPTreasureDB] GO /****** Object: StoredProcedure [dbo].[GameStatistics] Script Date: 2018/8/16 ...
- log4.net 配置 - StringMatchFilter过滤器的使用
当我们需要对log4输出的内容进行过滤时就需要使用到StringMatchFilter过滤器 它有两种工作模式: 1.字符串查找模式:只要消息内容包含指定字符串则符合过滤器规则. 2.正则表达式模式: ...
- NSTimer+倒计时功能实现
NSTimer 一.前言,查看官方文档,可以发现NSTimer是Foundation框架下的一个类,它直接继承与NSObject. 二.常用属性 1. @property (copy) NSDate ...
- Word中类似正则匹配的查找替换通配符的使用详解
一.Word查找栏代码&通配符一览表 序号 清除使用通配符复选框 勾选使用通配符复选框 特殊字符 代码 特殊字符 代码or通配符 1 任意单个字符 ^? 任意单个字符 ? 2 任意数字 ^# ...
- call()和apply()
call()和apply()方法类似,区别是,call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组. 当一个函数在其主体中使用 this 关键字时,可以通过使用 ...
- 从头学Android之RelativeLayout相对布局
http://blog.csdn.net/worker90/article/details/6893246 相对布局对于做Web开发来说再熟悉不过了,我们在用CSS+DIV的时候经常会用到这些类似的相 ...
- ROS教程4 ROS自定义srv类型及使用
创建srv文件 在上一节单独为自定义的消息和服务的包 test_msgs 里面 创建 srv文件夹 进入创建 testsrv.srv 文件 ,内容为: (srv文件和msg文件类似,唯一不同的是它包含 ...
- Arduino IDE for ESP8266 ()组网
多个esp8266连接在同一个 WIFI上,在局域网内部,相互传数据 #include <ESP8266WiFi.h> #define led 2 //发光二极管连接在8266的GPIO2 ...
- Sysbench-OLTP数据库测试
使用sysbench进行oltp测试之前,需要核对一下sysbench的版本,因为不同版本在使用的参数时,会有一定的差异. mysql dba这本书中的sysbench使用的是0.5的版本,ubunt ...
