从零开始学 Web 之 移动Web(六)响应式布局
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新......
- github:https://github.com/Daotin/Web
- 微信公众号:Web前端之巅
- 博客园:http://www.cnblogs.com/lvonve/
- CSDN:https://blog.csdn.net/lvonve/
在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的探索之旅吧!

网页布局
常见的网页布局方式分为以下四种:
1、固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页。
2、流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位。
3、栅格化布局:将网页宽度人为的划分成均等的长度,然后排版布局时则以这些均等的长度做为度量单位,通常利用百分比做为长度单位来划分成均等的长度。
4、响应式布局:通过检测设备信息,决定网页布局方式,即用户如果采用不同的设备访问同一个网页,有可能会看到不一样的内容,一般情况下是检测设备屏幕的宽度来实现。
注:以上几种布局方式并不是独立存在的,实际开发过程中往往是相互结合使用的。"
1、响应式布局
响应式布局,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。
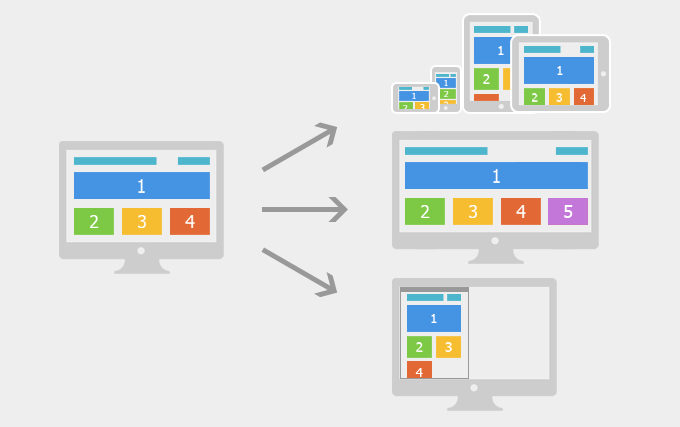
通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验,如下图:

如上图所示,屏幕尺寸不一样展示给用户的网页内容也不一样,我们利用 媒体查询 可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,就可以实现响应式的布局。

2、响应式布局的缺点
我们利用响应式布局可以满足不同尺寸的终端设备非常完美的展现网页内容,使得用户体验得到了很大的提升,但是为了实现这一目的我们不得不利用媒体查询写很多冗余的代码,使整体网页的体积变大,应用在移动设备上就会带来严重的性能问题。
响应式布局常用于企业的官网、博客、新闻资讯类型网站,这些网站以浏览内容为主,没有复杂的交互。
3、屏幕尺寸的划分
一般我们会对常见的设备尺寸进行划分后,再分别确定为不同的尺寸的设备设计专门的布局方式,如下图所示
| 类型 | 布局宽度 |
|---|---|
| 大屏幕 | >= 1200px |
| 默认 | >= 980px |
| 平板 | >= 768px |
| 手机到平板之间 | <= 767px |
| 手机 | <= 480px |
4、媒体查询
参考链接:http://www.runoob.com/cssref/css3-pr-mediaquery.html
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,@media 是非常有用的。
当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
CSS 语法:
@media mediatype and|not|only (media feature) {
/*CSS-Code*/
}
/*或者引入不同样式文件的判断:当满足某个条件的时候,引入mystylesheet.css样式*/
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
mediatype 取值:
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕,平板电脑,智能手机等。
speech 应用于屏幕阅读器等发声设备
and|not|only:
and 同时满足,相当于 &&;
not 取反(一般写在 mediatype 前面)
示例:
<style>
body{
background-color: red;
}
/* 不在768-992之间的时候,设置背景颜色为蓝色*/
@media not screen and (min-width: 768px) and (max-width: 992px){
body{
background-color: blue;
}
}
</style>
media feature 取值:(主要关注以下三个宽度)
device-height 定义输出设备的屏幕可见高度。
device-width 定义输出设备的屏幕可见宽度。
max-device-height 定义输出设备的屏幕可见的最大高度。
max-device-width 定义输出设备的屏幕最大可见宽度。
min-device-width 定义输出设备的屏幕最小可见宽度。
min-device-height 定义输出设备的屏幕的最小可见高度。
max-height 定义输出设备中的页面最大可见区域高度。
max-width 定义输出设备中的页面最大可见区域宽度。
min-height 定义输出设备中的页面最小可见区域高度。
min-width 定义输出设备中的页面最小可见区域宽度。
4.1、min-width 与 min-device-height 的区别
device 表示的是设备,所以加了 device 的 范围取值表示的是设备的宽度范围。
- 在移动端,由于通过模拟器改变的是移动端设备的宽度,所以 min-width 与 min-device-height 效果一样;
- 在 PC 端,如果改变浏览器的宽度,而我们电脑的宽度并没有改变,所以设备的宽度一定,最终的效果就是只有一个范围起作用。
4.2、案例:控制不同屏幕尺寸下屏幕背景色,
<style>
.container{
width:1200px;
margin: 0 auto;
height:1200px;
background-color: red;
}
/*媒体查询:注意and后面空格的添加*/
/*iphone: w < 768px*/
@media screen and (max-width: 768px){
.container{
width:100%;
background-color: green;
}
}
/*pad: w >= 768 && w< 992*/
@media screen and (max-width: 992px) and (min-width: 768px) {
.container{
width:750px;
background-color: blue;
}
}
/*中等屏幕 w >= 992 && w<1200*/
@media screen and (max-width: 1200px) and (min-width: 992px) {
.container{
width:970px;
background-color: pink;
}
}
</style>
4.3、媒体查询条件判断的顺序
原因:如果结构如上面示例的那样,并且媒体查询条件由重叠的话,后面的媒体查询样式设置会覆盖前面的媒体查询设置,为了避免发生这种情况,我们就应该遵循一定的规律,使得不同的媒体查询条件下,执行不同的样式,而不会发生冲突。
特点:
向上兼容:如果设置了宽度更小时的样式,默认这些样式也会传递到宽度更大的条件范围内.
向下覆盖:宽度更大的样式会将前面宽度更小的样式覆盖
书写建议:
- 如果是判断最小值 (min-width),那么范围就应该从小到大写
- 如果是判断最大值 (max-width),那么范围就应该从大到小写
例如:
@media screen and (min-width: 768px){
body{
background-color: green;
}
}
!*w:992!1200 blue min-width: 992px:当屏幕的宽度大于等于992的时候*!
@media screen and (min-width: 992px){
body{
background-color: blue;
}
}
!*w>1200 pink*!
@media screen and (min-width: 1200px){
body{
background-color: pink;
}
}

从零开始学 Web 之 移动Web(六)响应式布局的更多相关文章
- web app iphone4 iphone5 iphone6 响应式布局 适配代码
在网页中,pixel与point比值称为device-pixel-ratio,普通设备都是1,iPhone 4是2,有些Android机型是1.5.] 那么-webkit-min-device-pix ...
- Responsive Web CSS – 在线响应式布局创建器
如果您已经使用了 CSS 或前端框架,创建响应式布局应该不难. 然而,如果你刚涉足这类布局,Responsive Web CSS 可以帮助你快速上手. 这是一个基于 Web 的工具,使任何人都可以通过 ...
- 【高德地图API】从零开始学高德JS API(六)——坐标转换
原文:[高德地图API]从零开始学高德JS API(六)——坐标转换 摘要:如何从GPS转到谷歌?如何从百度转到高德?这些都是小case.我们还提供,如何将基站cell_id转换为GPS坐标? --- ...
- “教你如何玩转Web响应式布局” 的更多相关文章
“教你如何玩转Web响应式布局” 的更多相关文章 网址:http://www.360doc.com/relevant/641896074_more.shtml
- 【css】25个漂亮的响应式布局的web设计【转】
响应的web设计的做法是提高用户的浏览质量,并在不同设备上能够完美的浏览使用,就像大前端推出的D7主题.看看下面美丽的响应的网站布局,通过本文你会在以后的设计中找到响应的web设计的灵感. 1.Mar ...
- WEB前端响应式布局之BootStarp使用
1.Bootstrap简介:1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JavaScript 的 ...
- web前端响应式布局,自适应全部分辨率
写phpd的我. 近期公司要弄个app关键是没有web开发,而我有比較闲,那就扛枪上阵吧. 响应式布局,web端的?php我一直都是用tp框架,对于web首先想到的是bootstrap框架.仅仅是简单 ...
- 移动Web - 响应式布局开篇
用到的工具: FireFox浏览器 Sublime Text 2 响应式布局定义: 2010年,Ethan Marcotte提出,可查看原文: 通俗地讲就是:百份比布局,根据不同设备显示不同布局: 这 ...
- web前端学习(二)html学习笔记部分(9)-- 响应式布局
1.2.23 响应式布局基础 1.2.23.1 响应式布局介绍 1.响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多终端 -- 而不是为每个终端做一个特定的版本.这个概 ...
随机推荐
- 每月最后一周的周六晚上21:00执行任务-crontab
0 21 * * 6 /bin/sh /root/time.sh #“6”代表周六 时间判断脚本如下: #!/bin/bash if [ "$(date -d "+7 days&q ...
- mysql数据库指定ip远程访问 指定用户 指定数据库
.登录 mysql -u root -p 之后输入密码进行登陆 .权限设置及说明 .1添加远程ip访问权限 GRANT ALL PRIVILEGES ON *.* TO 'root'@'192.168 ...
- centos 7 添加中文输入法
中文输入法
- 【Spark2.0源码学习】-8.SparkContext与Application介绍
在前面的内容,我们针对于RpcEndpoint启动以及RpcEndpoint消息处理机制进行了详细的介绍,在我们的大脑里,基本上可以构建Spark各节点的模样.接下来的章节将会从Sp ...
- 201621123002《JAVA程序设计》第三章学习总结
1. 本周学习总结 1.1 写出你认为本周学习中比较重要的知识点关键词,如类.对象.封装等 关键词:类 对象 封装 构造函数 this,static,final 1.2 用思维导图或者Onenote或 ...
- ubuntu中运行java程序
查找jdk rivsidn@rivsidn:~/demo/java$ sudo apt-cache search jdk default-jdk - Standard Java or Java com ...
- Django 载入静态文件地址
1,Django框架中有专门存放静态文件的目录. 项目中的CSS.图片.js都是静态文件 配置静态文件 在settings 文件中定义静态内容 2,这些静态文件,他们统一存放在项目目录,templat ...
- selenium中动作链的使用
一.问题 我们有时候在使用selenium的时候,会遇到悬停后点击元素的操作,因此需要一个动作链来完成这个功能. 二.解决 从selenium的包中导入actionchains函数,利用xpath找到 ...
- clickhouse安装使用文档
Clickhouse简介 Clickhouse是什么 1. 开源的列存储数据库管理系统 2. 支持线性扩展 3. 简单方便 4. 高可靠性 5. 容错(支持多主机异步复制,可以跨多个数据中心部署. 单 ...
- 利用foo函数的Bof漏洞攻击:构造攻击字符串
利用foo函数的Bof漏洞攻击:构造攻击字符串 一.基础知识储备 objdump反汇编指令.gdb函数调试运行.Perl语言.|管道符 二.实验步骤 1. 通过反汇编了解程序功能及代码 ①反汇编查看文 ...
