脚手架vue-cli系列一:安装与规范
我很喜欢Vue的一个重要原因就是因为它的vue-cli,这个工具可以让一个简单的命令行工具来帮助我快速地构建一个足以支撑实际项目开发的Vue环境,并不像Angular和React那样要在Yoman上找适合自己的第三方脚手架。vue-cli的存在将项目环境的初始化工作与复杂度降到了最低。
1.安装vue-cli
vue-cli是一个npm的安装包,我们希望它能在本机的任意目录下创建项目,那么就得将它安装到node.js的全局运行目录下
$ npm i vue-cli -g
安装成功后,我们就可以使用vue-cli来初始化Vue项目了。
2.使用vue-cli初始化项目
vue-cli是一个很简单的指令,先打开它的帮助文件看看它的具体用法:
用法: vue <命令> [选项]
命令:
init 从指定模板中生成一个新的项目
list 列出所有的可用的官方模板
help [cmd] 显示所有[cmd](命令)的帮助
选项:
-h, --help 输出用法信息
-V, --version 输出版本号
先用list指令来看看有哪些官方模板可用:
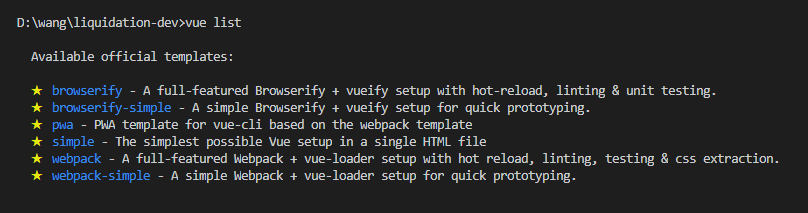
$ vue list

这些官方模板存在的意义在于提供强大的项目构建能力,用户可以尽可能快地进行开发。然而能否真正地发挥作用还在于用户如何组织代码和使用的其他库。
将list指令的输出结果翻译一下,就可以清楚地了解这些官方模板应用于哪些使用场景:
● browserify——拥有高级功能的Browserify + vueify用于正式开发;
● browserify-simple——拥有基础功能的Browserify + vueify用于快速原型开发;
● pwa ——基于webpack模板的VUE CLI 渐进式网页应用模板
● simple——适用于单页应用开发的最小化配置;
● webpack——拥有高级功能的webpack + vue-loader用于正式开发;
● webpack-simple——拥有基础功能的webpack + vue-loader用于快速原型开发。
browserify的模板做得比较简陋,就算是用于正式开发还是会有些不足,配置的是Karma+Jasmine的单元测试框架,而browserify属于比较老旧的构建工具,估计官方提供这两个模板页是出于对经常使用browserify的开发人员提供一个熟悉环境的考虑。到了正式的项目开发时,我们还是会走上webpack的道路。
所以我建议初学者可以跳过browserify的两个模板,直接使用webpack的两个模板。首先webpack-simple正如其名,配置了最简单的可直接支持ES6的Vue.js编译环境,可以应对那些要求时间短,结构相对简单的小型应用。如果对所有环境工具都非常熟悉,开发者也可以由这个模板入手,为项目底板定制更适应自身开发要求的环境。
其次,webpack模板是一个非常赞的脚手架,将其分析透彻之后,就会知道Vue的官方开发团队在其中花了很大的功夫,将上文所叙述的开发、测试与生产环境做了非常完善的配置,从最大程度上简化了由于工具而引入项目的复杂度,也降低了开发人员对工具的学习成本,这个模板也将是本书中讲述的重点。
3.创建项目
接下来先看看这个vue-cli如何为我们创建项目。创建项目使用的是init命令,它会为我们自动创建一个新的文件夹,并将所需的文件、目录、配置和依赖都准备好,具体做法如下:
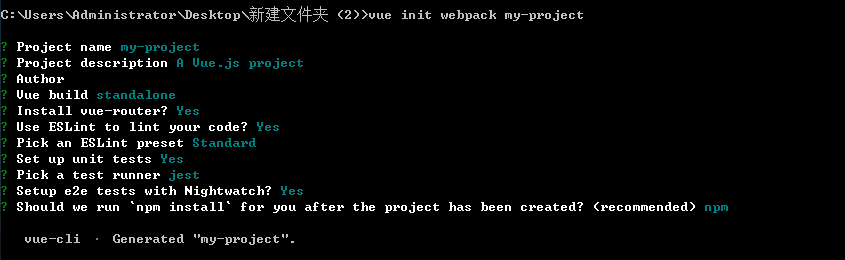
$ vue init webpack my-project
init命令执行后会出一系列的交互式问题让我们选择,运行结果如下所示。

完成以后直接按提示进入项目,安装npm的依赖包后就可以开始开发。
4.深入vue-cli的工程模板
vue-cli提供的脚手架只是一个最基础的,也可以说是Vue团队认为的工程结构的一种最佳实践。对于初学者或者以前曾从事AngularJS/React开发的用户来说,可能对开发环境有自已习惯性用法和熟悉的工具,但我建议用Vue来开发的话还是先按照官方推荐的来做,待我们掌握了Vue官方推荐的环境配置后再按照实际情况进行相应的调整,这样会少走一些弯路,节省不少时间。
我们下面要讨论的工程结构都是围绕webpack-simple与webpack展开的,browserify也只是在这两个模板的基础上移植的一个版本,所以就不过多地赘述。
webpack和webpack-simple这两个模板从文件结构上看几乎是一致的,只是一个是简化版,另一个是完全版。其实不然,webpack-simple是基于Webpack@2.1.0-beta.25进行配置的版本,而webpack模板则是基于Webpack ^1.3.2配置的。这两个版本暂时是互相不兼容的,而且使用的依赖包的版本也不一样,所以不要将webpack模板创建的项目文件结构复制到webpack-simple中进行直接的取代升级,而是需要将node_modules内安装的所有的依赖包删除,然后重新安装才有可能迁移成功,这一点是需要注意的。
5.webpack-simple模板
以下为webpack-simple模板构建的项目的工程目录结构:
├── README.md
├── index.html
├── package.json
├── src
│ ├── App.vue
│ ├── assets
│ │ └── logo.png
│ └── main.js
└── webpack.config.js
6.规范
webpack-simple只配置了Babel和Vue的编译器,其他的一无所有。这个模板值得一提的就是src目录,所有的Vue代码源程序都放置在这个目录中,五个模板构建出来的这个src目录都是一样的,只是在webpack模板中多了components目录用于存放公用组件。这个目录的结构与文件的组织应在开发前就进行约定,对于多人协作式项目,目录的使用与文件的命名都显得尤为重要。
具体约定如下:
(1)公共组件、指令、过滤器(多于三个文件以上的引用)将分别存放于src目录下的
● components;
● directives;
● filters。
(2)以使用场景命名Vue的页面文件。
(3)当页面文件具有私有组件、指令和过滤器时,则建立一个与页面同名的目录,页面文件更名为index.vue,将页面与相关的依赖文件放在一起。
(4)目录由全小写的名词、动名词或分词命名,由两个以上的词组成,以“-”进行分隔。
(5)Vue文件统一以大驼峰命名法命名,仅入口文件index.vue采用小写。
(6)测试文件一律以测试目标文件名.spec.js命名。
(7)资源文件一律以小写字符命名,由两个以上的词组成,以“-”进行分隔。
例如:
src
├── README.md
├── assets // 全局资源目录
│ ├── images // 图片
│ ├── less // less 样式表
│ ├── css // CSS 样式表
│ └── fonts // 自定义字体文件
├── components // 公共组件目录
│ ├── ImageInput.vue
│ ├── Slider.vue
│ └── ...
├── directives.js // 公共指令
├── filters.js // 公共过滤器
├── login // 场景:登录
│ ├── index.vue // 入口文件
│ ├── LoginForm.vue // 登录场景私有表单组件
│ └── SocialLogin.vue
├── cart
│ ├── index.vue
│ ├── ItemList.vue
│ └── CheckoutForm.vue
├── Discover.vue // 场景入口文件
├── App.vue // 默认程序入口
└── main.js
脚手架vue-cli系列一:安装与规范的更多相关文章
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- vue工具 - vue/cli@3.xx 安装使用流程
mac安装记得npm前边加sudo 安装脚手架,用于生成目录 npm install -g @vue/cli 安装用于编译单个的.vue文件 npm install -g @vue/cli-servi ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- windows系统下 VUE cli手脚架环境安装
1.安装 node.js环境 (cmd命令工具里输入 node -v 检测是否安装成功) 2.安装VUE 全局环境 npm install --global vue-cli (cmd命令工具里面安装 ...
- 利用脚手架vue cli搭建vue项目
vue.js https://vuejs.org/ 基础: http://cn.vuejs.org/v2/guide/installation.html 1.安装需要利用npm包管理器,所以首先安装n ...
- scss是什么?在vue.cli中的安装使用步骤是?有哪几大特性?
css的预编译: 使用步骤: 第一步:用npm下三个loader(sass-loader.css-loader.node-sass): 第二步:在build目录找到webpack.base.confi ...
- vue cli创建脚手架
1.用vscode打开一个文件夹.在菜单栏 点击 查看-集成终端.这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下. 2.安装好node.js 和淘宝镜像 3. ...
- Vue技术点整理-Vue CLI
Vue CLI 是一个基于 Vue.js 进行项目快速开发的脚手架 注:具体安装步骤可参考Vue CLI,默认安装的脚手架,是没有service.util等工具类的,以下主要描述如何在脚手架的基础上进 ...
- 更新到@vue/cli 4.1.1版本的前端开发前的准备
一.概念简述 1.node.js目的是提供一个JS的运行环境. 2.npm(node package manager)是一个JS包管理器. 二.检查自己的电脑是否已安装相关配置 1.查看node.js ...
随机推荐
- mysql数据库字段内容替换
UPDATE 表名 SET 字段名= replace(字段名, '查找内容', '替换成内容') ; UPDATE car_articles SET article_title = replace(a ...
- MariaDB ColumnStore初探(1):安装、使用及测试
相信大家在对接BI数据报表部门有很深刻的体验,高大上的复杂SQL关联JOIN十几张表在InnoDB里跑起来,会让你酸爽到死.它的出现正是解决这个问题,DBA能不能轻松愉快地玩耍,就要靠它了,“神州行我 ...
- java项目中VO和DTO以及Entity,各自是在什么情况下应用
1.entity里的每一个字段,与数据库相对应, 2.dto里的每一个字段,是和你前台页面相对应, 3.VO,这是用来转换从entity到dto,或者从dto到entity的中间的东西. 举个例子 ...
- etcd-v2第四集
coreos把etcd的image放到自家的quay.io,而不是hub.docker,或许是竞争关系,但国内下载quay.io容器极难,反正shadowsocks是下载不了. 幸好有热心爱好者搬运到 ...
- iOS高德地图SDK定位和搜索附近信息的具体使用
1.显示地图.定位.显示当前位置. 导入你需要的功能的头文件,申明全局变量,代理方法等等. 初始化地图,在控制器即将显示额时候打开定位和跟踪用户,这里对参数不懂的话康忙进去都有注释. 对了.i ...
- python小结 1
1.变量 记录状态 类型:数字,字符串,元组,列表,字典 可变不可变(内存地址不变的情况下,值能不能改变): 不可变:字符串,数字,元组 可变:列表,字典 访问顺序: 直接访问:数字 有序:字符串,列 ...
- VirtualBox 克隆后 IP 地址相同(DHCP 分配),如何变更MAC以获取不同的IP?
由于需要做实验需要两个相同环境的虚拟机,在linux下使用virtualbox最小化安装centos6.0,并克隆了一个相同的,联网模式为桥接,修改配置文件之后重启网络发现二者的网络信息相同,所获取的 ...
- js--随机产生100个从0 ~ 1000之间不重复的整数(me)
<style> div{text-indent:40px;} </style> <script> window.onload=function(){ v ...
- python模块:hmac
"""HMAC (Keyed-Hashing for Message Authentication) Python module. Implements the HMAC ...
- git(转载谢谢)
Git可视化极简易教程 —— Git GUI使用方法 (新版的git默认已不能自行选择中文语言了) 前言 之前一直想一篇这样的东西,因为最初接触时,我也认真看了廖雪峰的教程,但是似乎我觉得讲得有点 ...
