HTML5 添加新的标签 input属性
<!-- 新增 有语意标签 -->
<nav></nav> <!-- 导航标签 --> <seclion></seclion> <!--区域标签--> <footer></footer> <!--底部标签--> <aside></aside><!--测边栏标签--> <article></article><!--文章标签-->
input 标签属性
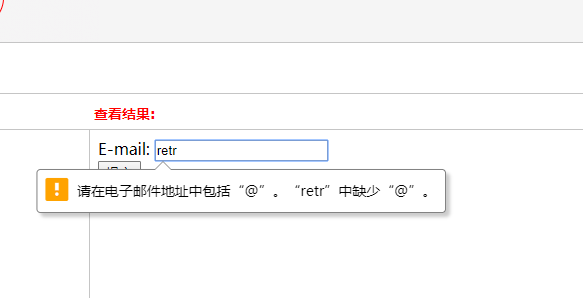
<input tyer="email" /> <!--输入邮箱-->

数字:
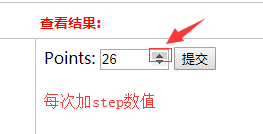
<input type = "numder" /><!--数字--->
<!--属性--->
<!--step="5" 输入数字间隔 --->

网址:
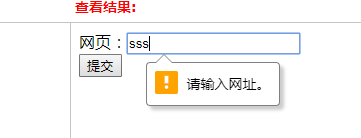
<input type="url" /> <!---输入网址--> <!--http://xxxxxxxxx-->

时间:
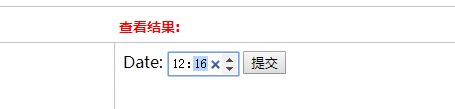
<input type="time" /> <!--时分--->

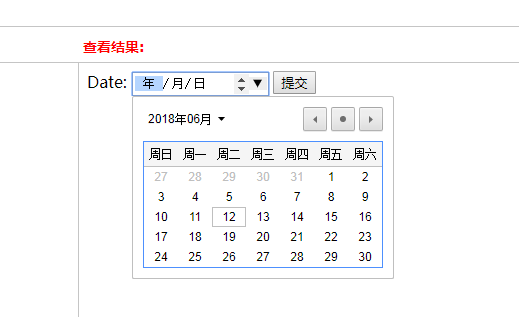
日期:
<input type = "date" > <!--年月日-->

时间日期:
<input type = "datetime" /> <!--年月日时分 **在手机端可以实现-->
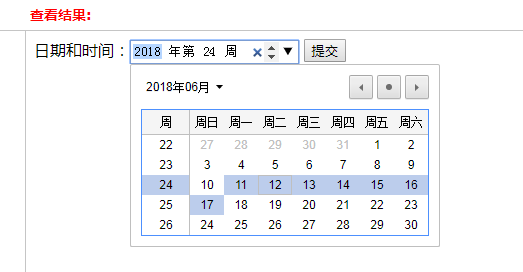
显示第几周:
<input type = "week"> <!--第几年的第几周-->

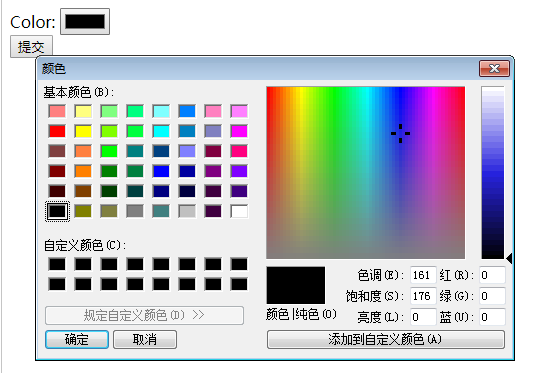
取色器:
<input type="color"> <!--取色器-->

<input type="range" name="points" min="1" max="10" /> <!--取值器-->

搜索:
<input type="search" /> <!--没有任何效果 只是语意性--->
手机号:
<input type="tel" /> <!--手机端有显示 弹出数字-->
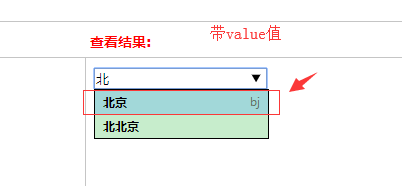
<!--输入文字自动匹配 文字选择-->
<input type = "text" list="dt"/>
<datalist id="dt">
<option value="北京" >bj</option>
<option>上海</option>
<option>北北京</option>
<option>湖南</option>
</datalist>
<!--input 与datalist 配合使用--->

<input type="text" placeholder="北京"> <!--站位符--> <input type="text" autofocus> <!--自动获得光标--> <input type="text" autocomplete="off"> <!--效果取消 (当鼠标放入输入框时显示以前输入的东西) --> <input type="text" required> <!--不可以为空--->

HTML5 添加新的标签 input属性的更多相关文章
- 为HTML5添加新样式标签
为 HTML 添加新元素 该实例向 HTML 添加的新的元素,并为该元素定义样式,元素名为 <myHero> : 实例 <!DOCTYPE html> <html> ...
- HTML5新的标签和属性
<article>标签定义外部的内容.比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本.亦或是来自其他外部源内容. HTML5:<arti ...
- HTML5 的新的表单属性
本章讲解涉及 <form> 和 <input> 元素的新属性. 新的 form 属性: autocomplete novalidate 新的 input 属性: autocom ...
- HTML5的新结构标签
在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式.而搜索引擎去抓取页面的内容的时候,它只能猜测你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或者是作者介绍的容器等等.也 ...
- 学习HTML5之新特性标签一览(详细)
HTML5又2008年诞生,HTML5大致可以等同于=html+css3+javascriptapi.... so --->支持css3强大的选择器和动画以及javascript的新的函数 先来 ...
- html5 中常用的标签和属性
标签: <blockquote> 标签定义摘自另一个源的块引用. <blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来, ...
- 让低版本IE支持Html5的新语义标签
HTML5能为我们做的事儿很多,最为可口的就是语义化标签的应用,如果你已经在Chrome或者其他支持HTML5的浏览器上用过它的牛x,那这篇文章对你一定有用,因为现在你也可以在IE上用到HTML5. ...
- HTML5添加 video 视频标签后仍然无法播放的解决方法 IIS添加MIEI类型
现象:插入如下代码后仍然无法看视频(注:视频已确认为浏览器支持格式) <video controls="controls" width="500px" h ...
- Vue添加新的响应式属性
vm.userProfile = Object.assign({}, vm.userProfile, { age: , favoriteColor: 'Vue Green' })
随机推荐
- Python【每日一问】03
问:请给出下列代码的执行结果,并解释 a = dict.fromkeys([6, 7, 8], ["testing", {"name": "ken&q ...
- [UE4]瞬移
1.设置Input,事件名称设置为Teleport 2.设置事件Teleport 3.
- postgresql模糊查询json类型字段内某一属性值
需求场景: 目录以jsonb格式存储在数据库表t的chapter字段中,需要菜单路径中包含指定字符串(比如“语文”或者“上学期”)的menu 以下为chapter字段存储json示例: { " ...
- JVM 符号引用与直接引用
Java类从加载到虚拟机内存中开始,到卸载出内存为止,它的整个生命周期包括,加载 ,验证 , 准备 , 解析 , 初始化 ,卸载 ,总共七个阶段.其中验证 ,准备 , 解析 统称为连接. ...
- Java内存管理之类似-Xms、-Xmx 这些参数的含义
1.堆内存分配:JVM 初始分配的内存由**-Xms** 指定,默认是物理内存的 1/64:JVM 最大分配的内存由**-Xmx** 指定,默认是物理内存的 1/4:默认空余堆内存小于 40% 时,J ...
- android 开发 View _16 自定义计步器View、自定义柱状图View
/** *@content:实现计步的环形View *@time:2018-7-30 *@build: */ public class CountStepsAnnularView extends Vi ...
- 学习excel的使用技巧四显示正常的数字
记得之前在excel中输入一些数字比如输入手机号 就会变成1.E几类似这种 那么怎样显示正常的数字呢 先选中要操作的输入框 1 找到 数字 这个功能的地方 2 设置为 数值 并且小数点为0 3 ...
- android toolbar效果3
Title居中,只有一个右边按钮 activity_main.xml: <?xml version="1.0" encoding="utf-8"?> ...
- leetcode142
public class Solution { public ListNode detectCycle( ListNode head ) { if( head == null || head.next ...
- 20165304第4次实验《Android程序设计》实验报告
一.实验报告封面 课程:Java程序设计 班级:1653班 姓名:李松杨 学号:20165304 指导教师:娄嘉鹏 实验日期:2018年5月14日 实验时间:15:35 - 17:15 实验序号:实验 ...
