crm --- 1.admin , 展示列表 和 分页
一.admin (创建超级用户)
1.注册:
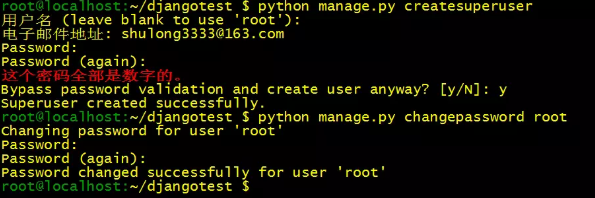
1.创建一个超级管理员,使用如下命令: python manage.py createsuperuser 2.输入打算使用的登录名: username:michaelshu 3.输入email: Email address: 4.输入密码,需要输入两次,输入过程中密码不显示: Password: (既要有数字又要有字母) Password (again): 当两次密码都相同的时候,就会提示superuser创建成功。 Superuser created successfully
2.修改密码
①第一种
python manage.py changepassword 用户名

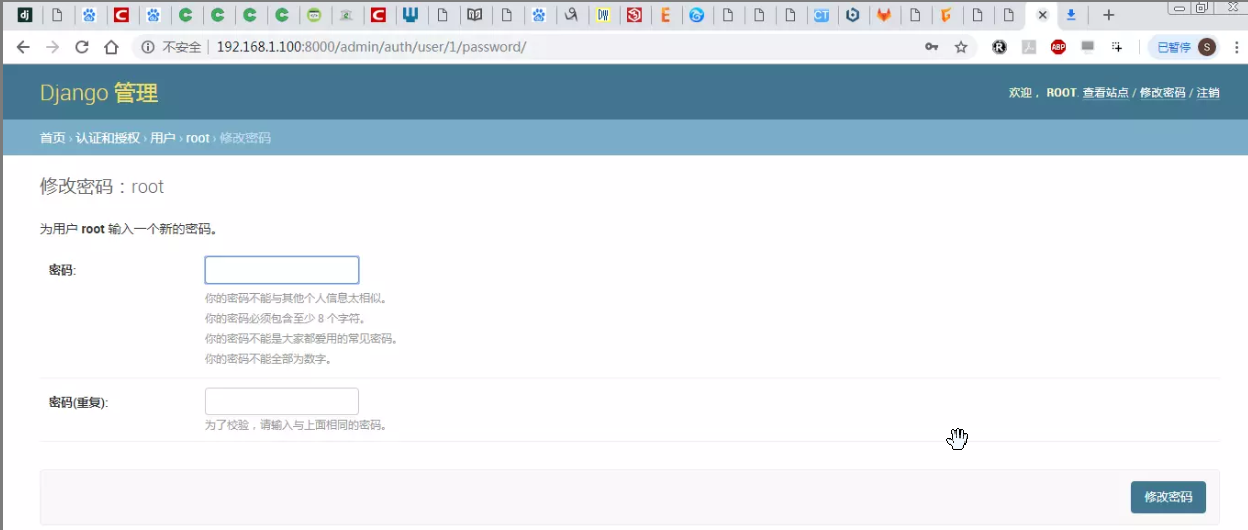
②第二种 登录后修改

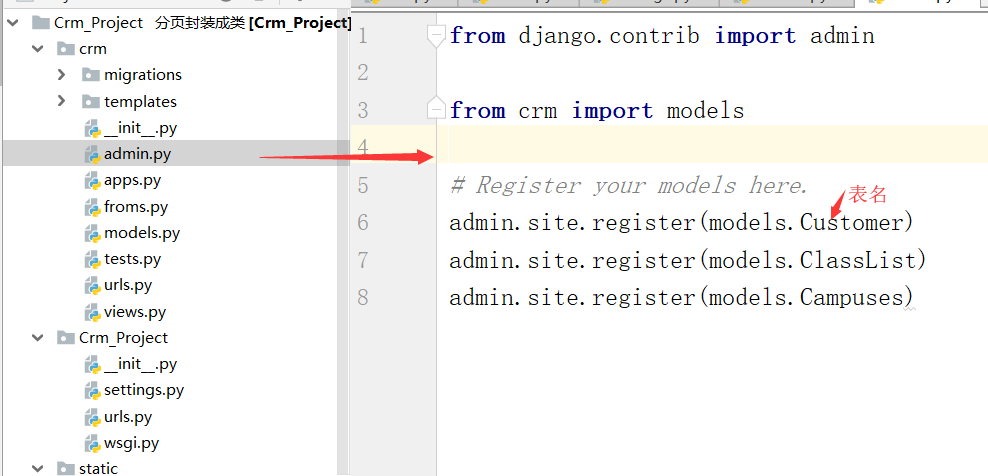
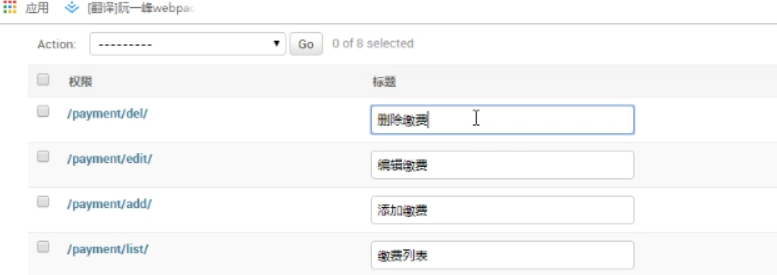
3.在 admin 中注册 用到的表

4.补充:
①中英文修改,在settings.py文件中修改 LANGUAGE_CODE
中文: LANGUAGE_CODE = 'zh-hans'
英文: LANGUAGE_CODE = 'en-us'
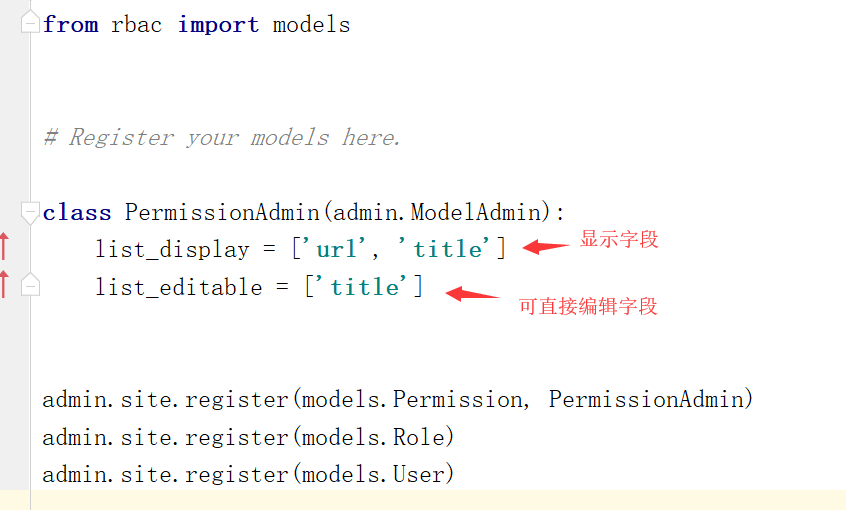
5.显示和直接编辑


二.展示列表
1.普通字段
对象.字段名
2. choices
对象.字段名 -->真实值
对象.get_字段名_display -->中文显示值
3.外键
①对象.外键 (定义str)
② 对象.外键.name
4.其他
定义函数
def show_class(self):
return '|' . join([str(i) for i in self.class_list.all()])
5.示例:
{% for customer in all_customer %}
<tr>
<td>{{ forloop.counter }}</td> #序号,根据循环次数
<td>{{ customer.qq }}</td> #普通字段
<td>{{ customer.name|default:'未填写' }}</td>
<td>{{ customer.get_sex_display }}</td> #choices 字段
<td>{{ customer.birthday|default:'未填写' }}</td><td>{{ customer.get_source_display }}</td>
<td>{{ customer.course }}</td>
<td>
{{ customer.show_status }}
</td>
<td>{{ customer.last_consult_date }}</td>
<td>{{ customer.consultant }}</td> #外键字段<td>{{ customer.show_class }}</td> #自定义函数
</tr>
{% endfor %}
6.日期格式化的配置
在settings.py 文件中进行配置
USE_L10N = False DATE_FORMAT = 'Y-m-d'
DATETIME_FORMAT = 'Y-m-d H:i:s'
7.后端 直接发送 .html 代码(用safe)
①后端safe
from django.utils.safestring import mark_safe
def show_status(self):
status_color = {
'signed':'green',
'unregistered':'#208c72',
'studying':'yellow',
'paid_in_full':'blue',
}
return mark_safe('<span style="color: white;padding: 2px">{}</span>'
.format(status_color.get(self.status),self.get_status_display()))
②前端safe
{{ value|safe}}
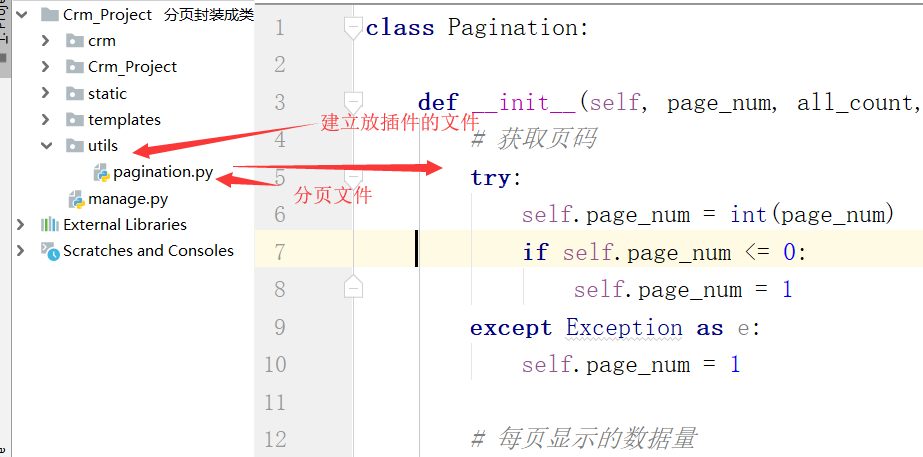
三.分页(封装成类)
①新建放置插件的文件

②在 pagination.py 文件中的分页插件代码
class Pagination:
def __init__(self, page_num, all_count, per_num=10, max_show=11):
# 获取页码
try:
self.page_num = int(page_num)
if self.page_num <= 0:
self.page_num = 1
except Exception as e:
self.page_num = 1
# 每页显示的数据量
self.per_num = per_num
# 总数据量
all_count = all_count
# 总页码数
self.page_count, more = divmod(all_count, per_num)
if more:
self.page_count += 1
# 最大显示页码数
self.max_show = max_show
self.half_show = max_show // 2
@property
def page_html(self):
# 总页码数 < 最大显示页码数
if self.page_count < self.max_show:
page_start = 1
page_end = self.page_count
else:
# 处理左边极值
if self.page_num <= self.half_show:
page_start = 1
page_end = self.max_show
elif self.page_num + self.half_show >= self.page_count:
page_start = self.page_count - self.max_show + 1
page_end = self.page_count
else:
page_start = self.page_num - self.half_show #
page_end = self.page_num + self.half_show # 7 + 5 12
page_list = []
if self.page_num == 1:
page_list.append('<li class="disabled"><a>上一页</a></li>')
else:
page_list.append('<li><a href="?page={}">上一页</a></li>'.format(self.page_num - 1, ))
for i in range(page_start, page_end + 1):
if i == self.page_num:
page_list.append('<li class="active"><a href="?page={}">{}</a></li>'.format(i, i))
else:
page_list.append('<li><a href="?page={}">{}</a></li>'.format(i, i))
if self.page_num == self.page_count:
page_list.append('<li class="disabled"><a>下一页</a></li>')
else:
page_list.append('<li><a href="?page={}">下一页</a></li>'.format(self.page_num + 1, ))
return ''.join(page_list)
@property
def start(self):
"""
切片的起始值
:return:
"""
return (self.page_num - 1) * self.per_num
@property
def end(self):
"""
切片的终止值
:return:
"""
return self.page_num * self.per_num
③在 view.py 文件中调用分页插件
from utils.pagination import Pagination
from django.shortcuts import render, redirect, reverse, HttpResponse
from crm import models
# 分页
def user_list(request):
"""
一页显示20 第1页 0 20
第2页 20 40 n (n-1)*20 20*n :param request:
:return:
"""
page = Pagination(request.GET.get('page', '1'), len(users), ) return render(request, 'user_list.html', {'users': users[page.start:page.end],
'page_html': page.page_html})
④ 在 .html 文件中
{% extends 'layout.html' %}
{% block content %}
<table class="table table-hover table-bordered">
{% for user in users %}
<tr>
<td>{{ user.name }}</td>
<td>{{ user.pwd }}</td>
</tr>
{% endfor %}
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
{# {% for page in page_count %}#}
{# <li><a href="?page={{ page }}">{{ page }}</a></li>#}
{# {% endfor %}#}
{{ page_html|safe }}
</ul>
</nav>
{% endblock %}
crm --- 1.admin , 展示列表 和 分页的更多相关文章
- springboot滚动分页展示列表(类似layui瀑布流效果)
背景: 公司项目要求获取用户关联的好友列表,要求分页查询,十条数据一页,滚动页面是点击加载更多,显示下一页列表. 示例图: 实现: 本项目采用的前端模板是freemaker,主要前端页面代码(没有 ...
- 如何快速开发树形列表和分页查询整合的WInform程序界面
我在做Winform界面的时候,一般都是统一化处理,界面顶部放置一些字段条件供查询,下面就是分页查询列表,展示相关的数据.但有时候碰到一些表字段内容分类比较多,有一些特别重要,如果放在一个树形列表来进 ...
- Django项目:CRM(客户关系管理系统)--43--35PerfectCRM实现CRM重写Admin密码修改
#admin.py # ————————01PerfectCRM基本配置ADMIN———————— from django.contrib import admin # Register your m ...
- sharepoint 2010 列表数据分页控件介绍 pagination UserControl
转:http://blog.csdn.net/chenxinxian/article/details/8714391 这里主要是介绍下最近开发的一个sharepoint列表或者文档库的分页控件,并且把 ...
- 帝国cms 列表页分页样式修改美化【2】
上一篇(帝国cms 列表页分页样式修改美化[1])中我们已经对分页说了一个大概,下面我们就自己动手弄一个分页把: 第一步:进入帝国cms后台,点击系统设置->系统参数设置->信息设置:里面 ...
- 帝国cms 列表页分页样式修改美化【1】
[1]自己修改帝国cms默认的分页样式(css),这样做的好处是你不用去改动帝国的核心文件,方便以后升级. [2]自己动手去修改帝国的分页(php+css),帝国的分页在e>class>下 ...
- 微信小程序信息展示列表
微信小程序信息展示列表 效果展示: 代码展示: wxml <view class="head"> <view class="head_item" ...
- 【黑马Android】(04)数据库的创建和sql语句增删改查/LinearLayout展示列表数据/ListView的使用和BaseAdater/内容提供者创建
数据库的创建和sql语句增删改查 1. 载入驱动. 2. 连接数据库. 3. 操作数据库. 创建表: create table person( _id integer primary key, nam ...
- React入门 (2)—实现微博展示列表
前言 如果从来不了解React先看前篇React入门 (1)-使用指南(包括ES5和ES6对比). 本文为了能将前篇学到的react知识学以致用,做了一个类似微博展示列表的demo.使用的是ES6+R ...
随机推荐
- DAY6 元组、字典与集合
一.元组 定义:t1 = (1, 2) # t1 = tuple((1,2)) 特点:有序存储.可存放多个数据.不可变(内部可以包含可变对象,可变对象已久可变) 应用场景:将不允许操作的列表可以转化为 ...
- hive新功能cube和rollup
1.cube简称数据魔方,可以实现hive多个任意维度的查询,cube(a,b,c)则首先会对(a,b,c)进行group by,然后依次是(a,b),(a,c),(a),(b,c),(b),(c), ...
- VS 2017常用快捷键
VS 2017常用快捷键 1.查找和替换 1)查找:使用组合键“Ctrl+F”: 2)替换:使用组合键“Ctrl+H”. (批量更改函数名的神器!) 2.复制/剪切/删除整行代码 1)如果你想复制一整 ...
- 『TensorFlow』读书笔记_简单卷积神经网络
如果你可视化CNN的各层级结构,你会发现里面的每一层神经元的激活态都对应了一种特定的信息,越是底层的,就越接近画面的纹理信息,如同物品的材质. 越是上层的,就越接近实际内容(能说出来是个什么东西的那些 ...
- MapServer Tutorial——MapServer7.2.1教程学习(大纲)
MapServer Tutorial——MapServer7.2.1教程学习(大纲) 前言 最近在学习Gis方面的知识,因为电脑硬件配置偏低,顾选择MapServer入手.网上搜索MapServer系 ...
- day051 django第二天 django初识\代码
模板渲染 JinJa2 from wsgiref.simple_sever import make_sever from jinjia2 import Template def index(): wi ...
- js 面试知识点
基础 原型 原型链 作用域 闭包 异步 单线程 JS API DOM操作 AJAX 事件绑定 开发环境 版本管理 模块化 打包工具 运行环境 页面渲 ...
- CodeForces - 589B(暴力+排序)
Dasha decided to bake a big and tasty layer cake. In order to do that she went shopping and bought n ...
- Cordova编译报AAPT错误的解决方法
因为项目中同时使用cordova-hot-code-push-plugin和phonegap-plugin-barcodescanner,编译时报错:AAPT: error: resource and ...
- css的性质
css两个性质: 1.继承性 2.层叠行(选择器的一种选择能力,谁的权重大就选谁) A.选不中,走继承性,(font系列.color.text系列)权重是0 a)有多个父级都设置了这样的样式 走就 ...
