Unity shader 官网文档全方位学习(一)
What?? Shader,看起来好高级的样子,是的,这是Unity中高级进阶的必备。因此,兄弟我就在此记下我学习官网的一些心得。
此为一。主要介绍些Surface Shaders的知识。具体的大家也可去官网(如下)学习。
http://docs.unity3d.com/Documentation/Components/SL-SurfaceShaders.html
一、概念篇
1.基准:unity里的shader并不是一门独特的语言,而是一种代码生成方式,且可将低层次且复杂的shader编程进行简化。但同时你也还是得使用Cg/HLSL来写的。
2.原理:写一个函数,以UVs或者一些数据为入口,然后以SurfaceOutput为输出。同时在SurfaceOutput这个结构体里还有不同的属性。这样对于这个函数来说,他的执行过程会生成vertex和pixel的Shader,并且传递一些渲染的路径。
3.结构:输出结构:
struct SurfaceOutput {
half3 Albedo;
half3 Normal;
half3 Emission;
half Specular;
half Gloss;
half Alpha;
};Albedo,是漫反射的颜色值。
Normal,法线坐标
Emission,自发光颜色
Specular,镜面反射系数
Gloss,光泽系数
Alpha,透明度系数
二、编程规则
1.要写在CGPROGRAM..ENDCG的SubShader的块里。不可写在Pass里。
2.shader的名字是可以重复的,重复后,以后来的shader为主。
3.指令详细:
#pragma surface surfaceFunction lightModel [optionalparams]=>surfaceFunction,没什么好说,肯定是函数名了。
=>lightModel是所采用的光照模型。可以自己写也可使用内置如Lambert和BlinnPhong.
=>optionalparams:可选参数,一堆可选包括透明度,顶点与颜色函数,投射贴花shader等等。具体用到可以细选。
另外这里有一个功能。在Surface shader的CGPROGRAM里添加 #pragma debug [内容]。可在编译结果的文件中看到。写多少都行。但尝试在其他种shader下不行。
三、实例学习:
1.Simple:
Shader "Example/Diffuse Simple" { SubShader { Tags { "RenderType" = "Opaque" } CGPROGRAM #pragma surface surf Lambert struct Input { float4 color : COLOR; }; void surf (Input IN, inout SurfaceOutput o) { o.Albedo = 1; } ENDCG } Fallback "Diffuse" }第一个。行行来:
第一行:写个名字。这也有讲究的。斜线左边为其父类的组,无则新增,有则累加,右边才是真正的名字。注意,这些shader名不像C#脚本,无需文件名与shader名相同。
第二、三行:接下来就在SubShader里添加内容,SubShader是可以有多个的。然后上一个Tags,此处只用到RenderType这种,另外的还有Rendering order, ForceNoShadowCasting..等。这些本阶段暂不研究。
第四行:上一条指令,里面指定响应方法为surf且采用Lambert的光照模型。这个必须有的。
第五行:这个结构体,记得名字不能改,只能为Input。里面一个四元素的颜色值(RGBA)。
第七到第九行:第一个参数,纯输入的上述结构体参数。第二个参数,inout标识,意思是可为输入参数也可为输出参数。Albedo根据前面介绍到的,是一个rgb的值,如果给一个1,其实就是float3(1,1,1),就是反射出来的颜色为白色,如果为100,则是加强反射强度,并不会改变其颜色。为0或为负数时道理类似。
最后Fallback,后方的是自带的shader,可以用自己自定义好的。这里这句的意思是,如果所有subshader在当前显卡都不支持,则默认返回自带的Diffuse。

2.Texture:
Shader "Example/Diffuse Texture"
{ Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input { float2 uv_MainTex; }; sampler2D _MainTex;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
}
ENDCG
}
Fallback "Diffuse"
}这个例子呢。其实只是第一个的基础上添加了一个2D属性显示名为Texture。以下解析:
第一个黑体:添加一个名叫_MainTex的属性,指定其为2D类型且显示为Texture。"white"那块可不是乱写的,是unity的build-in的一些textures的名称,而不是单纯颜色名字。意思是当默认时显示为名叫white的材质。如改成red(即使用名叫red的材质,如果有其他也可叫其名字),则效果如下:

第二个黑体:uv_MainTex。这其中大有玄机,uv开头指代后方材质的uv值,因此uv不变,后面的可以根据开头起的名字动态换。还有哦,这种类似于_MainTex的命名方式是CG推荐的,其实不用下划线也OK的。
第三个黑体:这个Sampler2D,可以理解为引用一个2D Texture。因为下面的Tex2D函数需要这种类型。所以说这个后面的名字要与Properties里的对应一样才行。
第四个黑体:Tex2D,这玩意就是根据对应材质上所有的点找指定 2DSample上的Texture信息,此处需要其RGB信息,就打出来赋给了其反射值。所以对有材质图的情况下,要显示出图,还是要相应的反射其原图的rgb值。

3.Normal mapping
Shader "Example/Diffuse Bump" {
Properties {
_MainTex (
"Texture", 2D) = "white" {} _BumpMap ("Bumpmap", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
};
sampler2D _MainTex; sampler2D _BumpMap;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Diffuse"
}这个例子里加了个凹凸贴图,可实现类似一些很漂亮的凹凸效果。
第一个黑体:加一个2D类型的材质,默认为bump。(即带有凹凸效果的)。
第二个黑体:上一个采集器。采集下来上面的材质。
第三个黑体:有讲究,这个UnpackNormal是unity自带的标准解压法线用的,所谓解压,我暂时学习到的只是将法线的区间进行变换。由于tex2D(_BumpMap, IN.uv_BumpMap)取出的是带压缩的[0,1]之间,需要转成[-1,1]。这个函数会针对移动平台或OPENGL ES平台采用 RGB法线贴图,其他采用DXT5nm贴图。为此也可自己写。也在网上找到了一些资料,如下参考:
// Shader: 带法线贴图的Surface Shader
// Author: 风宇冲
Shader "Custom/3_NormalMap" {
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_NormalMap ("NormalMap", 2D) = "white" {}
}
Subshader
{
CGPROGRAM
#pragma surface surf BlinnPhong
struct Input
{
float2 uv_MainTex;
};
//法线范围转换:单位法线 float3(x,y,z),x,y,z的取值范围是 [-1,1]。在法线贴图中被压缩在颜色的范围[0,1]中,所以需要转换
//(1)RGB法线贴图
float3 expand(float3 v) { return (v - 0.5) * 2; }
//(2)DXT5nm法线贴图
float3 expand2(float4 v)
{
fixed3 normal;
normal.xy = v.wy * 2 - 1;
normal.z = sqrt(1 - normal.x*normal.x - normal.y * normal.y);
return normal;
}
sampler2D _MainTex;
sampler2D _NormalMap;
void surf(Input IN,inout SurfaceOutput o)
{
half4 c = tex2D(_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
//对法线贴图进行采样,取得压缩在颜色空间里的法线([0,1])
float4 packedNormal = tex2D(_NormalMap, IN.uv_MainTex);
//要将颜色空间里的法线[0,1],转换至真正3D空间里的法线范围[-1,1]
//注意:范围基本都是从[0,1]转换至[-1,1].主要是图的通道与法线xyz的对应关系要根据法线贴图格式而定
//UnpackNormal, UnityCG.cginc里的函数
//o.Normal = UnpackNormal(packedNormal);
//expand,标准法线解压函数
o.Normal = expand(packedNormal.xyz);
}
ENDCG
}
}[转载自http://bbs.9ria.com/thread-169460-1-1.html]

4.Rim Lighting
Shader "Example/Rim" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_BumpMap ("Bumpmap", 2D) = "bump" {} _RimColor ("Rim Color", Color) = (0.26,0.19,0.16,0.0)//1 _RimPower ("Rim Power", Range(0.5,8.0)) = 3.0 //2 }
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap; float3 viewDir; //3 };
sampler2D _MainTex;
sampler2D _BumpMap; float4 _RimColor;//4 float _RimPower;//5 void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap)); half rim = 1.0 - saturate(dot (normalize(IN.viewDir), o.Normal));//6 o.Emission = _RimColor.rgb * pow (rim, _RimPower);//7 }
ENDCG
}
Fallback "Diffuse"
}新增的一些东西,我都用数字标注了。以下进行详细解读:
第一处(//1):上一个Color类型的显示为Rim Color的变量。颜色值RGBA对应0.26,0.19,0.16,0.0
第二处(//2):这个Range类型的变量,结果还是一个float。只是这个float是在这个range之内。为什么这么定义呢。如果超多,或过小,则使用range内指明的值代替。
第三处(//3):viewDir 意为World Space View Direction。就是当前坐标的视角方向。这里有个从相关网上找的图:链接:http://game.ceeger.com/forum/read.php?tid=11367

第四、五处(//4,//5):定义两个变量对应properties里的值,取出使用。
第六、七处:最里层是Normalize函数,用于获取到的viewDir坐标转成一个单位向量且方向不变,外面再与点的法线做点积。最外层再用saturate算出一[0,1]之间的最靠近(最小值但大于所指的值)的值。这样算出一个rim边界。为什么这么做。原理以下解释:
=>看图。
=>这里o.Normal就是单位向量。外加Normalize了viewDir。因此求得的点积就是夹角的cos值。
=>因为cos值越大,夹角越小,所以,这时取反来。这样,夹角越大,所反射上的颜色就越多。于是就得到的两边发光的效果。哈哈这样明了吧。
这里介绍一下这个half。CG里还有类似的float和fixed。half是一种低精度的float,但有时也会被选择成与float一样的精度。fragment是一定会支持fixed类型,同时也会有可能将其精度设成与float一样,这个比较复杂,后面篇章学到fragment时再深入探讨。
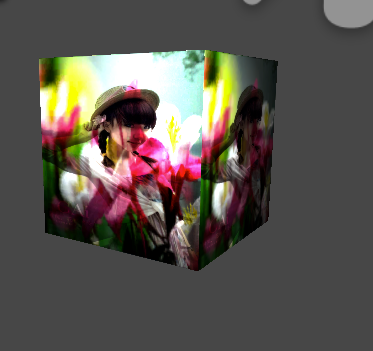
以下为与3的对比,大家一下就知道谁是用了rim color的吧。对!下面那个盒子就是用些shader的效果。

5.Detail Texture
Shader "Example/Detail" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_BumpMap ("Bumpmap", 2D) = "bump" {} _Detail ("Detail", 2D) = "gray" {} }
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap; float2 uv_Detail;
};
sampler2D _MainTex;
sampler2D _BumpMap; sampler2D _Detail;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; o.Albedo *= tex2D (_Detail, IN.uv_Detail).rgb * 2;
o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Diffuse"
}这个最好理解了。
前面三个一样。上一个2D Texture。
最后一个黑体:在原先的反射基础上,在加一层,Texture的反射。
就是这样啦。最后上几个截图,大家一定就明白。


6.Detail Texture in Screen Space
Shader "Example/ScreenPos" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_Detail ("Detail", 2D) = "gray" {}
}
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex; float4 screenPos; };
sampler2D _MainTex;
sampler2D _Detail;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb; float2 screenUV = IN.screenPos.xy / IN.screenPos.w; //2 screenUV *= float2(8,6); o.Albedo *= tex2D (_Detail, screenUV).rgb * 2; }
ENDCG
}
Fallback "Diffuse"
}这个比较有趣,是从上个例子的基础上将第二层叠加上的2D Texture根据当前屏幕的UV进行叠加,而不是根据自身的UV。这样带有含此shader材质的物体的贴图就会跟着移动到的位置而变换图片。
这里只需要说三点:
1.关于screenPos:screenPos是一个三维点,但是用齐次坐标的形式表示出来就是(x,y,z,w),根据齐次坐标的性质。(x,y,z,w)的齐次坐标对应三维点(x/w,y/w,z/w)。因此把w值除掉可以看来是一种Normalize的作法,这样就取出了实际的屏幕xy的UV值。
2.对screenUV进行倍剩:此处剩float2(8,6)意为将原获取到屏幕尺寸进行拉大的倍数。即x轴拉大8倍,y轴拉大6倍。
3.如何就平铺了刚好一行8个,一列6个了呢? 原因我觉得是在于2d Texture自己是按Normalize后进行铺的,因此在//2(刚转完标准的)screenPos后,将其剩多少即便将原图铺多少张。
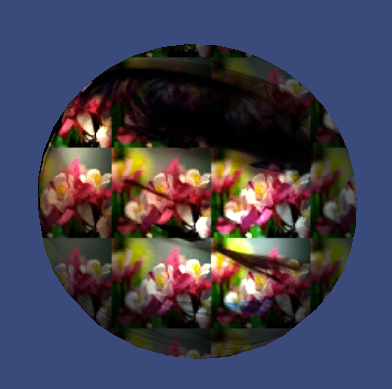
OK。明了。其实这个东西可以拿来做放大镜的应用。上图:

7. Cubemap reflection
Shader "Example/WorldRefl" {
Properties {
_MainTex (
"Texture", 2D) = "white" {} _Cube ("Cubemap", CUBE) = "" {} }
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex; float3 worldRefl; };
sampler2D _MainTex; samplerCUBE _Cube; void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb * 0.5; o.Emission = texCUBE (_Cube, IN.worldRefl).rgb; }
ENDCG
}
Fallback "Diffuse"
}Shader "Example/WorldRefl Normalmap" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_BumpMap ("Bumpmap", 2D) = "bump" {}
_Cube ("Cubemap", CUBE) = "" {}
}
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap;
float3 worldRefl; INTERNAL_DATA };
sampler2D _MainTex;
sampler2D _BumpMap;
samplerCUBE _Cube;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb * 0.5;
o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
o.Emission = texCUBE (_Cube, WorldReflectionVector (IN, o.Normal)).rgb;
}
ENDCG
}
Fallback "Diffuse"
}这两段都是加一个cubemap的反射。第二段相比之下是在有normal反射的基础上加的。Cubemap这东西,可设置几种面的不能渲染图,这方面可用于做天空盒。因为这样可以从各个角度看过去以显示不同的渲染效果。
以下说明:
1. worldRefl:即为世界空间的反射向量。
2. texCUBE:将反射向量一个个的往_Cube反射盒上找出然后做为Emission反射出来。
3. 第二个例子只是将其用在Normal反射后,这样一定要多添加一个INTERNAL_DATA的属性,另外也需用到WorldReflectionVectore方法取其利用Normal后的反射向量值。
类似于的效果,可见官网中的。我这也有一个,有点像打了光的样子。

8.Slices via World Space Position
Shader "Example/Slices" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
_BumpMap ("Bumpmap", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType" = "Opaque" } Cull Off
CGPROGRAM
#pragma surface surf Lambert
struct Input {
float2 uv_MainTex;
float2 uv_BumpMap; float3 worldPos;
};
sampler2D _MainTex;
sampler2D _BumpMap;
void surf (Input IN, inout SurfaceOutput o) { clip (frac((IN.worldPos.y+IN.worldPos.z*0.1) * 5) - 0.5); o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Diffuse"
}在看完这段后,我自己另外又加一段,以作对比:
float3 _tWorldPos;
void surf (Input IN, inout SurfaceOutput o) {
_tWorldPos = IN.screenPos.xyz / IN.screenPos.w;
//clip (frac((IN.worldPos.y+IN.worldPos.z*0.1) * 5) - 0.5);
clip (frac((_tWorldPos.y+_tWorldPos.z*0.1) * 3) - 0.5);
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
o.Normal = UnpackNormal (tex2D (_BumpMap, IN.uv_BumpMap));
}第二个黑体:frac是取小数的函数,如1.23 取出来是 0.23。clip函数用于清Pixel的,负值情况下才进行清pixel。且越小,即绝对值越大则清越多。 这里注意那个* 5,仔细一想,如果frac出来的值越大,-0.5值就越大,绝对值就越小,因此这样清掉的pixel越少,所以就可以间接的增加分段的次数。那为什么要+IN.worldPos.z*0.1呢,主要原因就是空开的断添加一个倾斜角度,可以用空间思想想下。
我的那段,就是将要clip的坐标换掉,换成屏幕的。这样你移动物体时,clip掉的部分会变化。
最后,上下效果图:

9.Normal Extrusion with Vertex Modifier
Shader "Example/Normal Extrusion" {
Properties {
_MainTex ("Texture", 2D) = "white" {} _Amount ("Extrusion Amount", Range(-1,1)) = 0.5 }
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert vertex:vert //1
struct Input {
float2 uv_MainTex;
}; float _Amount; //2 void vert (inout appdata_full v) { //3 v.vertex.xyz += v.normal * _Amount; //4 } sampler2D _MainTex;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
}
ENDCG
}
Fallback "Diffuse"
}这是个自定义vertex的例子,效果可以实现点坐标的放大缩小,以形成肥仔与瘦棍的效果,哈哈。
第一个黑体(//1):添加一个可选参数为vertex,主要是为了给其添加一个函数vert。
第二个黑体(//2):这个_Amount对应开头的那个属性_Amount。具体是个Range值,可在shader界面外通过滑动条改变这个值。默认为0.5。
第三个黑体(//3):这里除了之前学过的东西外,多了个appdata_full的结构体。这里面的结构(载自UNITY官方论坛)如下:
- struct appdata_full {
- float4 vertex : POSITION;
- float4 tangent : TANGENT;
- float3 normal : NORMAL;
- float4 texcoord : TEXCOORD0;
- float4 texcoord1 : TEXCOORD1;
- fixed4 color : COLOR;
- #if defined(SHADER_API_XBOX360)
- half4 texcoord2 : TEXCOORD2;
- half4 texcoord3 : TEXCOORD3;
- half4 texcoord4 : TEXCOORD4;
- half4 texcoord5 : TEXCOORD5;
- #endif
- };
第四个黑体(//4):就是像为个点,换当前法线向量的指定倍数进行扩展。
上效果:
10.Custom data computed per-vertex
Shader "Example/Custom Vertex Data" {
Properties {
_MainTex ("Texture", 2D) = "white" {}
}
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert vertex:vert struct Input {
float2 uv_MainTex; float3 customColor; //1
};
void vert (inout appdata_full v, out Input o) {//2
UNITY_INITIALIZE_OUTPUT(Input,o); //3 o.customColor = abs(v.normal); //4
}
sampler2D _MainTex;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
o.Albedo *= IN.customColor; //5
}
ENDCG
}
Fallback "Diffuse"
}这个例子是用来渲染颜色的。我的分析如下:
第一处(//1):取一个颜色值,float3,对应RGB。
第二处(//2):较前个例子,多一个Input类型的参数,只为输出使用。
第三处(//3):UNITY_INITIALIZE_OUTPUT(type,name)这个函数大有用处,主要是将叫[name]的变量请空改成type类型。以下是从HLSLSupport.cginc里找到的定义:
#if defined(UNITY_COMPILER_HLSL)
#define UNITY_INITIALIZE_OUTPUT(type,name) name = (type)0;
#else
#define UNITY_INITIALIZE_OUTPUT(type,name)
#endif第四处(//4):RGB颜色值当然只能为正值,所以使用绝对值去取normal的值。
第五处(//5):在原先已经渲染上texture颜色值的基础上,加上这层自定义的颜色值。
上效果:
11.Final Color Modifier
Shader "Example/Tint Final Color" {
Properties {
_MainTex (
"Texture", 2D) = "white" {}
_ColorTint ("Tint", Color) = (1.0, 0.6, 0.6, 1.0) }
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert finalcolor:mycolor struct Input {
float2 uv_MainTex;
}; fixed4 _ColorTint; void mycolor (Input IN, SurfaceOutput o, inout fixed4 color) {
color *= _ColorTint; }
sampler2D _MainTex;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
}
ENDCG
}
Fallback "Diffuse"
}这个例子是跟上面例子的对比,前种使用普通反射进行叠加上颜色,此处则是直接使用finalcolor对其颜色进行处理,这种可以处理整个模型的固定颜色值的渲染。以下做简要的分析:
1.finalcolor:mycolor :这个是另一种可选参数,就是用户自定义的颜色处理函数。函数名为mycolor.
2.mycolor函数:注意到函数除了有surf的两个参数外,还多了个颜色参数,这个颜色参数就是当前模型上颜色对象,对他的更改将直接影响全部来自于lightmap,light probe和一些相关资源的颜色值。
效果:
12.Custom Fog with Final Color Modifier
Shader "Example/Fog via Final Color" {
Properties {
_MainTex ("Texture", 2D) = "white" {} _FogColor ("Fog Color", Color) = (0.3, 0.4, 0.7, 1.0) }
SubShader {
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert finalcolor:mycolor vertex:myvert
struct Input {
float2 uv_MainTex; half fog;
};
void myvert (inout appdata_full v, out Input data)
{ UNITY_INITIALIZE_OUTPUT(Input,data); float4 hpos = mul (UNITY_MATRIX_MVP, v.vertex);//1 data.fog = min (1, dot (hpos.xy, hpos.xy) * 0.1); //2
}
fixed4 _FogColor;
void mycolor (Input IN, SurfaceOutput o, inout fixed4 color)
{ fixed3 fogColor = _FogColor.rgb; #ifdef UNITY_PASS_FORWARDADD //3 fogColor = 0; //3 #endif //3 color.rgb = lerp (color.rgb, fogColor, IN.fog); //4 }
sampler2D _MainTex;
void surf (Input IN, inout SurfaceOutput o) {
o.Albedo = tex2D (_MainTex, IN.uv_MainTex).rgb;
}
ENDCG
}
Fallback "Diffuse"
}这个很高难度,里面还有些之前没用到过的函数,以下是我的理解:
第一处(//1):mul是矩阵相乘的函数。UNITY_MATRIX_MVP是model、view、projection三个矩阵相乘出来的4x4的矩阵。v.vertex是一个float4的变量,可理解成4x1的矩阵,两者相乘,则得出一个float4,这个值就是视角窗口的坐标值,这个坐标就跟camera的关联了。
第二处(//2):这个fog的浮点值就是其强度,范围一般在-1到1之间,说一般,只是我个人建议的值,设成其他也行,只是没多大意义。越负就越黑。再看后面这个点积,这个仔细一想,不难理解,其实就是为了达到一种扩散的效果,因此两个一样的向量相乘,其实就是直接对坐标做平方扩展,这样fog就更有雾的感觉。
第三处(//3):这个宏不好找,就看官方对这个例子的解释为正向渲染时的额外通道。字面不好理解,多多尝试过可以有所发现,其实就是在雾气渐渐消失处那块额外的渲染区。可以将fogColor = 0; 改成fogColor = fixed3(1,0,0)。外面雾气颜色再选成白色,效果则如下:
雾气改成绿色后:效果如下:
第四处(//4):lerp函数是个有趣的函数。第一个参数是左边界,第二个参数是右边界,第三个相当于一个值介于0到1之间的游标。游标为0,则为左边界,为1为右边界,取中间值则是以此类推,取插值。其实也可以把它看成百分比。这里的fog则可以看来那个游标,值越大,则越接近fogColor,越小越接近原色。
原shader所出来的效果再来张:

13.Linear Fog
Shader "Example/Linear Fog"{
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200 //1
CGPROGRAM
#pragma surface surf Lambert finalcolor:mycolor vertex:myvert
sampler2D _MainTex;
uniform half4 unity_FogColor; //2
uniform half4 unity_FogStart;
uniform half4 unity_FogEnd;
struct Input {
float2 uv_MainTex;
half fog;
};
void myvert (inout appdata_full v, out Input data) {
UNITY_INITIALIZE_OUTPUT(Input,data);
float pos = length(mul (UNITY_MATRIX_MV, v.vertex).xyz); //3
float diff = unity_FogEnd.x - unity_FogStart.x; //4
float invDiff = 1.0f / diff; //5
data.fog = clamp ((unity_FogEnd.x - pos) * invDiff, 0.0, 1.0); //6
}
void mycolor (Input IN, SurfaceOutput o, inout fixed4 color) {
fixed3 fogColor = unity_FogColor.rgb;
#ifdef UNITY_PASS_FORWARDADD
fogColor = 0;
#endif
color.rgb = lerp (fogColor, color.rgb, IN.fog);
}
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}这个官方只贴出了代码,无任何解释。网上也未曾看到有人解答,在此为大家分析下。其实这个与上面那个例子相比之下,采用的fog的源头变了,这里是获取rendersettings里的fog来设置Fog的颜色、强度与起点终点等。以下进行解析:
第一处(//1):LOD 200,200是个代号,设成此的目的就是限制shader级别只到200为止,高过200的不采用,即使显卡支持,也不会使用高过200的shader级别的渲染方式。官方的解释:http://docs.unity3d.com/Documentation/Components/SL-ShaderLOD.html
第二处(//2):此处标记uniform的意图就是让Cg可以使用此变量。因此这三个uniform变量均来自于RenderSetting中。你可以预先设置好三个值。
第三处(//3):length函数用于取一个向量的长度,如果是float3则采取如下形式:
float length(float3 v)
{
return sqrt(dot(v,v));
}就是点积取平方根。
第四处(//4):计算fog起终点间的反差。
第五处(//5):将4中算得的diff置反过来。
第六处(//6):则将算出来的离视角的距离与0到1之间进行比对,小于0则为0,大于1则为1,范围之内就是其原值,总的来说,利用clamp函数防止其出界。
分析下原理:咱们先将rendersetting里的颜色设成红色,fog start 设成0, fog end设成50。
这时算出的diff = 50, invdiff = 1/50。将原fog的计算稍做简化,得出如下结果:
fog = clamp((1 - pos/50) , 0 , 1);这个式子很是明了,pos是距离,即距离越远,clamp里值越小,根据后面这句:
color.rgb = lerp (fogColor, color.rgb, IN.fog);我们就可以判断出其越靠近fogColor,雾气就会越重。
最后上个效果图:这里选的是Linear的fog。

到此,所有的surface shader的官方例子都详细的介绍完了。哎,开源中国对cg无什么代码显示支持,大家要代码看不清,可以直接去官网上去面看。http://docs.unity3d.com/Documentation/Components/SL-SurfaceShaderExamples.html
这里送上本文的项目工程:http://pan.baidu.com/s/1xindN
四、学习技巧
这里是我个人的一些观点:
1.遇问题先找官网,找官网论坛,找官网文档。
2.学会从软件根目录下的CGIncludes文件夹下找相关的函数宏定义。
3.积累相关线性代数与计算机图形学的知识,学习会更轻松些。
文中要有不对的地方,欢迎大家留言指正,其实与爱好Unity的人互相学习讨论!
下文将为大家送上对于官网的surface shader的其他方面的学习手记。敬请期待。。积极更新中。。
#本文系原创,全部解析内容来自自我学习的记录,请在转载时注明出处,谢谢#
Unity shader 官网文档全方位学习(一)的更多相关文章
- Unity shader 官网文档全方位学习(二)
摘要: 这篇文章主要介绍Lighting model及自定义Lighting model 上文咱们学了surface shader.这玩意在开始的时候啊,在定义哪个函数处理surface时用一定要指定 ...
- Spring Security 官网文档学习
文章目录 通过`maven`向普通的`WEB`项目中引入`spring security` 配置 `spring security` `configure(HttpSecurity)` 方法 自定义U ...
- 【VR】Leap Motion 官网文档 FingerModel (手指模型)
前言: 感谢关注和支持这个Leap Motion系列翻译的朋友们,非常抱歉因为工作原因非常久没有更新,今后这个翻译还会继续(除非官方直接给出中文文档).本篇献给大家的是 <FingerModel ...
- Hortonworks官网文档怎么找?
Hortonworks官网文档怎么找? 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 俗话说,授人予鱼不如授人予渔,网上部署HDP的部署方式的博客有很多,看得你是眼花缭乱的.其实万 ...
- mybatis官网文档mybatis_doc
在平时的学习中,我们可以去参考官网的文档来学习,这个文档有中文的,方便我们去阅读,而且这里的分类很详细. 官网文档链接:http://www.mybatis.org/mybatis-3/zh/inde ...
- 你会阅读appium官网文档吗
高效学习appium第一步,学会查看appium官方文档.如果能把appium文档都通读一遍,对学习appium大有益处. 而能做到通读appium官方文档的人,想必不是很多,刚开始学习appium的 ...
- 部署openstack的官网文档解读mysql的配置文件
部署openstack的官网文档解读mysql的配置文件(使用与ubutu和centos7等系统) author:headsen chen 2017-10-12 16:57:11 个人原创,严禁转载 ...
- redis过期机制(官网文档总结)
官网地址:https://redis.io/commands/expire redis过期定义如下: Set a timeout on key. After the timeout has expir ...
- redis module 学习—官网文档整理
前言 redis在4.0版本中,推出了一个非常吸引的特性,可以通过编写插件的模式,来动态扩展redis的能力.在4.0之前,如果用户想拥有一个带TTL的INCRBY 命令,那么用户只能自己去改代码,重 ...
随机推荐
- Linux 查看端口被什么程序占用
lsof -i:8899 输出: COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAMEjava 38889 root 329u IPv6 5883661 ...
- jq 绑定事件和解绑事件
<!DOCTYPE html><html><head> <script src="http://cdn.static.runoob.com/libs ...
- hibernate多对多关系
package com.manytomany; import java.util.HashSet; import java.util.Set; public class Student { priva ...
- [R] t.test()
t.test(x, y = NULL, alternative = c("two.sided", "less","greater"), mu ...
- grpc源码分析之域名解析
环境: win7_x64,VS2015.grpc_1.3.1 场景: 在客户端中使用grpc连接服务器,在多次输入非法的地址后,再次输入正确的地址连出现连接超时的现象.侯捷先生说过“源码面前,了无秘密 ...
- Dynamics 365 CRM 添加自定义按钮
在添加自定义按钮之前,我们需要下载这个工具 RibbonWorkbench, 它是专门针对自定义命令栏和Ribbon区域. 下载之后是一个zip压缩包. 怎样安装RibbonWorkbench: Se ...
- js 判断是否可以打开本地软件
js判断时候可以打开本地的软件或者插件 点击一个按钮,打开本地的软件,比如问题反馈,需要调起本地的邮箱,填入一些信息. 这个功能<a>标签有提供支持,但是如果本地没有安装邮箱,则无法打开, ...
- Http协议基础及发展历史
一.网络分层协议 经典五层模型 1.物理层:(电脑的硬件,网卡端口,网线,网线连出去的光缆) 定义物理设备如何传输数据 2.数据链路层 在通信的实体间建立数据链路连接. 两台机器物理上是可以连接在一起 ...
- Excel函数之sumifs应用
这个函数是用来进行多条件求和的一个函数 示例:根据表格求出“鼎盛书店”2012年度所有图书小计的总和,这里就用sumifs计算 首先定位结果输出单元格,祭出函数. sum_range参数就是筛选后需要 ...
- 【转载】robocopy的用法
经常进行文件管理操作的朋友们,不满意于Windows系统内置的复制功能,因为它太龟速了.于是大家就使用FastCopy.TeraCopy之类的软件来加速复制,但是你是否知道Windows 7已经内置快 ...
