初始化bootstrap treeview树节点
最近在做启明星图库时,使用了Jquery Bootstrap Treeview插件。但是,遇到了一个初始化的问题。先看效果如下:
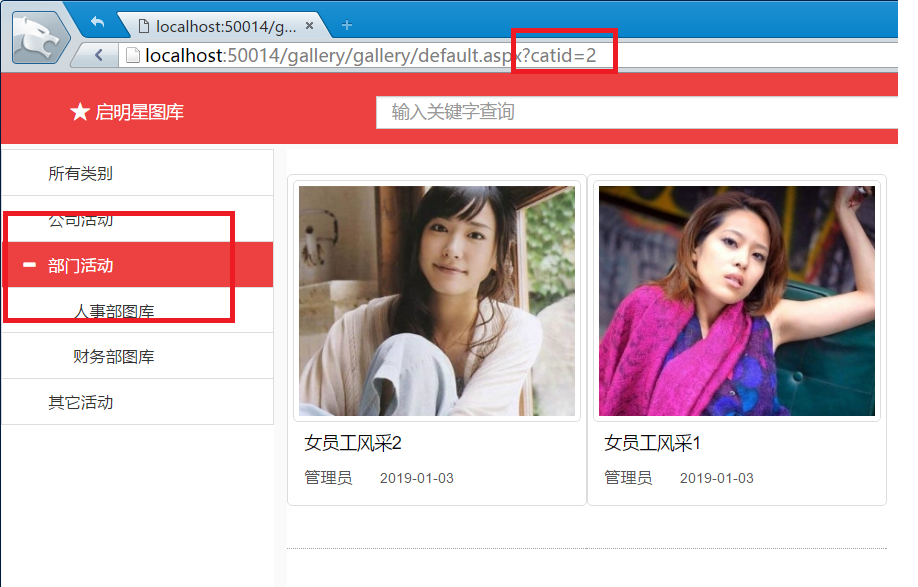
当用户打开图库时,左边分类第一个类别是“所有分类”,默认需要选中。

TreeView的数据源来自后台JSON格式,如下:因为分类的数据库格式是ID格式,且是整数自增行。所有,在生成JSON时,会强制在JSON头部增加一个ID为-1的类别,表示“所有分类”
[{"href":"#-1","link":"false","text":"所有类别","c":"1"},{"href":"#1","link":"false","text":"公司活动","c":"1"},{"href":"#2","link":"false","text":"部门活动","c":"1",
"nodes":[{"href":"#3","link":"false","text":"人事部图库","c":"1"},
{"href":"#4","link":"false","text":"财务部图库","c":"1"}]},{"href":"#5","link":"false","text":"其它活动","c":"1"}]
但是,直接把JSON数据源赋值给treeview,第一行并不会默认选中。
最后修改代码如下:
$(document).ready(function ()
{ var aj = $.ajax({
url: 'treejson.aspx?initcatid='+<%=Request.QueryString["catid"]%>,
cache: false,
dataType: 'json',
success: function (datasource) {
$('#tree').treeview({
levels: 2,
data: datasource,
enableLinks: false, onNodeSelected: function (event, key) {
alert("node click"); } }); var id = -1; var treeViewObject = $('#tree').data('treeview'),
allCollapsedNodes = treeViewObject.getCollapsed(),
allExpandedNodes = treeViewObject.getExpanded(),
allNodes = allCollapsedNodes.concat(allExpandedNodes);
for (var i = 0; i < allNodes.length; i++) { if (allNodes[i].href != ("#"+id))
{
continue;
}
var selectNode = allNodes[i];
$('#tree').treeview('revealNode', [selectNode, { silent: true }]);
treeViewObject.selectNode(selectNode);
break;
} } ,
error: function () {
alert("异常!");
}
});
在代码里,增加了初始化选中的ID,例如通过URL传递 catid=2,表示我打开这个网址时,类别ID为2的 部门活动需要被选中 ,效果如下图
请注意代码里的: $('#tree').treeview('revealNode', [selectNode, { silent: true }]); 这句话让树的节点自动展开。例如如果你设置树默认只展开level为1,而你需要展开的节点在2级,
那么'revealNode'将会把该节点自动展开。

初始化bootstrap treeview树节点的更多相关文章
- TreeView 树节点的处理
TreeView 树节点的处理 using System; using System.Collections.Generic; using System.ComponentModel; using S ...
- winform TreeView树节点上下移动
/// <summary> /// 上移 /// </summary> /// <param name="sender"></param& ...
- Access Treeview树节点代码二
Private Sub Form_Load() '引用C:\windows\system32\MSCOMCTL.OCX,否则提示出错. Dim Rec As New ADODB.Recordset D ...
- Access Treeview树节点代码一
Private Sub TreeView0_Updated(Code As Integer)Dim ndeindex As NodeSet ndeindex = TreeView0.Nodes.Add ...
- Bootstrap treeview增加或者删除节点
参考(AddNode: http://blog.csdn.net/qq_25628235/article/details/51719917,deleteNode:http://blog.csdn.ne ...
- Csharp: TreeView 初始化设置默认选择节点
/// <summary> /// 设置查找的节点为选定节点 /// 涂聚文 /// 2013-07-15 /// </summary> /// <param name= ...
- C#上移,下移TreeView中的树节点顺序
C#上移,下移TreeView中的树节点顺序 2009-08-12 20:10 1494人阅读 评论(2) 收藏 举报 c#buttonobjectnullstring C#中,通过单击上移,下移按钮 ...
- 问题-在TreeView使用时,发现选中的树节点会闪烁或消失
问题:在工程中选中一个树节点,鼠标焦点在树上,做某种操作时发现选中的点会消失?原因:如果只是BeginUpdate后,没有调用EndUpdate,树会全空.应该是BeginUpdate方法会刷新树,但 ...
- Qt qml treeview 树控件
qml并没有提供树控件,只能自己写了.model仍然用ListModel对象,弄成层级的就行.delegate必须用loader动态的增加子控件,如此而已. [先看效果] [下载] http://do ...
随机推荐
- 【转】git shell 命令大全
http://www.cnblogs.com/bugs/p/3384339.html 常用命令 git branch 查看本地所有分支 git status 查看当前状态 git commit 提交 ...
- 0day漏洞
0Day的概念最早用于软件和游戏破解,属于非盈利性和非商业化的组织行为,其基本内涵是“即时性”. Warez被许多人误认为是一个最大的软件破解组 织,而实际上,Warez如黑客一样,只是一种行为. 0 ...
- ip 命令
Linux的ip命令和ifconfig类似,但前者功能更强大,并旨在取代后者.使用ip命令,只需一个命令,你就能很轻松地执行一些网络管理任务.ifconfig是net-tools中已被废弃使用的一个命 ...
- 将程序sublime添加到右键菜单中
新建wangzhaobo.bat复制一下代码, 粘贴保存,然后打开. @echo Off :START CLS echo *====================================== ...
- BZOJ3675 [Apio2014]序列分割 动态规划 斜率优化
原文链接http://www.cnblogs.com/zhouzhendong/p/8697258.html 题目传送门 - BZOJ3675 题意 对于一个非负整数序列,小H需要重复k次以下的步骤: ...
- 给定两个字符串 s 和 t,它们只包含小写字母。 字符串 t 由字符串 s 随机重排,然后在随机位置添加一个字母。 请找出在 t 中被添加的字母。
给定两个字符串 s 和 t,它们只包含小写字母.字符串 t 由字符串 s 随机重排,然后在随机位置添加一个字母.请找出在 t 中被添加的字母. 示例: 输入: s = "abcd" ...
- C#中的 Stream
目录: 什么是Stream? 什么是字节序列? Stream的构造函数 Stream的重要属性及方法 Stream的示例 Stream异步读写 Stream 和其子类的类图 本章总结 什么是Strea ...
- 【python】函数式编程
No1: 函数式编程:即函数可以作为参数传递,也可以作为返回值 No2: map()函数接收两个参数,一个是函数,一个是Iterable,map将传入的函数依次作用到序列的每个元素,并把结果作为新的 ...
- 服务端spark gbdt模型计算性能优化
服务端使用训练出来的模型,spark模型计算第一步是实现spark模型加载. 线上服务对用户体验影响极大,故需要对模型使用进行优化. 1.多线程并发进行计算,线上两个服务.优化cpu 2.在扩召回集, ...
- wiki Confluence 百科介绍
Confluence是一个专业的wiki程序. 它是一个知识管理的工具, 通过它可以实现团队成员之间的协作和知识共享. Confluence不是一个开源软件, 非商业用途可以免费使用. Conflue ...
