七牛 OCR 接口调试 & 七牛鉴权 Token 应用
在参考七牛官方接口的基础上,提供 PHP/Java/Python/Go 语言的实现以及执行结果。此外:
- 代码基于各服务端语言的七牛 SDK
- 【重要】七牛其他使用鉴权 token的接口,和此接口调用方式类似。如内容审核的7个接口,人脸识别3个接口,以图搜图等。具体实现可以参考下文的【现学现卖】图片内容审核接口
- 下面的代码主要提供接入的参考思路,建议根据需要,调试成功后再修改集成到自己的代码中
接口规约
POST /v1/ocr/idcard Http/1.1
HOST: ai.qiniuapi.com
Content-Type:application/json
Authorization: Qiniu <AccessKey>:<Sign>
{
"data": {
"uri": "http://oayjpradp.bkt.clouddn.com/age_gender_test.png"
}
}
PHP 实现
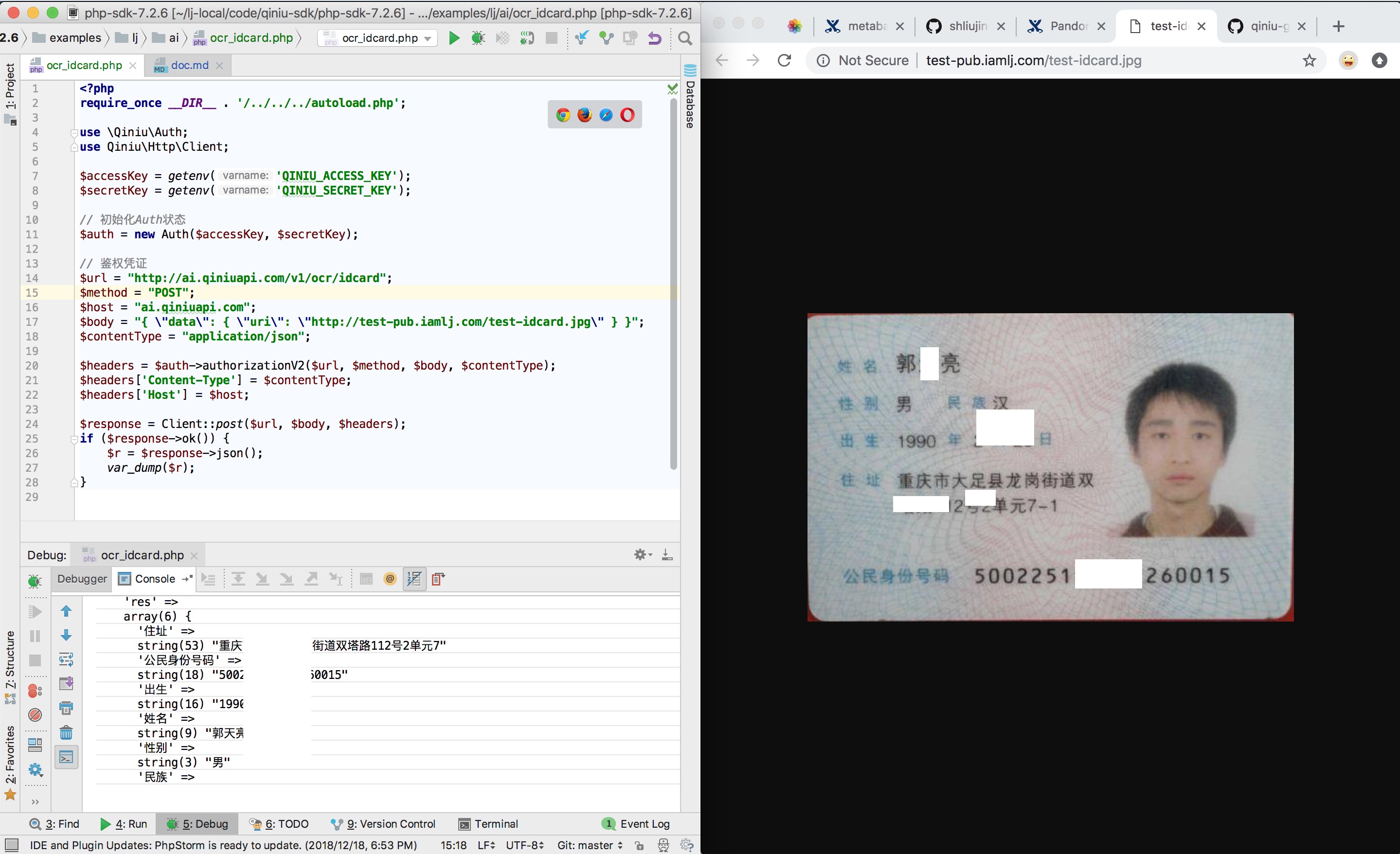
核心代码
// 鉴权凭证
$url = "http://ai.qiniuapi.com/v1/ocr/idcard";
$method = "POST";
$host = "ai.qiniuapi.com";
$body = "{ \"data\": { \"uri\": \"http://test-pub.iamlj.com/test-idcard.jpg\" } }";
$contentType = "application/json";
$headers = $auth->authorizationV2($url, $method, $body, $contentType);
$headers['Content-Type'] = $contentType;
$headers['Host'] = $host;
$response = Client::post($url, $body, $headers);
执行结果

源代码
Java 实现
核心代码
String url = "http://ai.qiniuapi.com/v1/ocr/idcard";
String host = "ai.qiniuapi.com";
String body = "{ \"data\": { \"uri\": \"http://test-pub.iamlj.com/test-idcard.jpg\" } }";
String contentType = "application/json";
String method = "POST";
String qiniuToken = "Qiniu " + auth.signRequestV2(url, method, body.getBytes(), contentType);
System.out.println(url);
System.out.println(body);
System.out.println(qiniuToken);
StringMap header = new StringMap();
header.put("Host", host);
header.put("Authorization", qiniuToken);
header.put("Content-Type", contentType);
Configuration c = new Configuration(Zone.zone1());
Client client = new Client(c);
Response response = client.post(url, body.getBytes(), header, contentType);
执行结果

源代码
【现学现卖】图片内容审核接口
实现图片内容审核,参考 OCR demo 的代码文件,只需要修改请求 url 和 body,即可调用成功,具体如下:
接口规约
POST /v3/image/censor HTTP/1.1
Host: ai.qiniuapi.com
Content-Type: application/json
Authorization: Qiniu YnxrxOSvGotRZpqkZnMzl_euuoqRzOKUd6zwbRju:r6a-o2UpBg6A4puIMnkCExH8lE8=
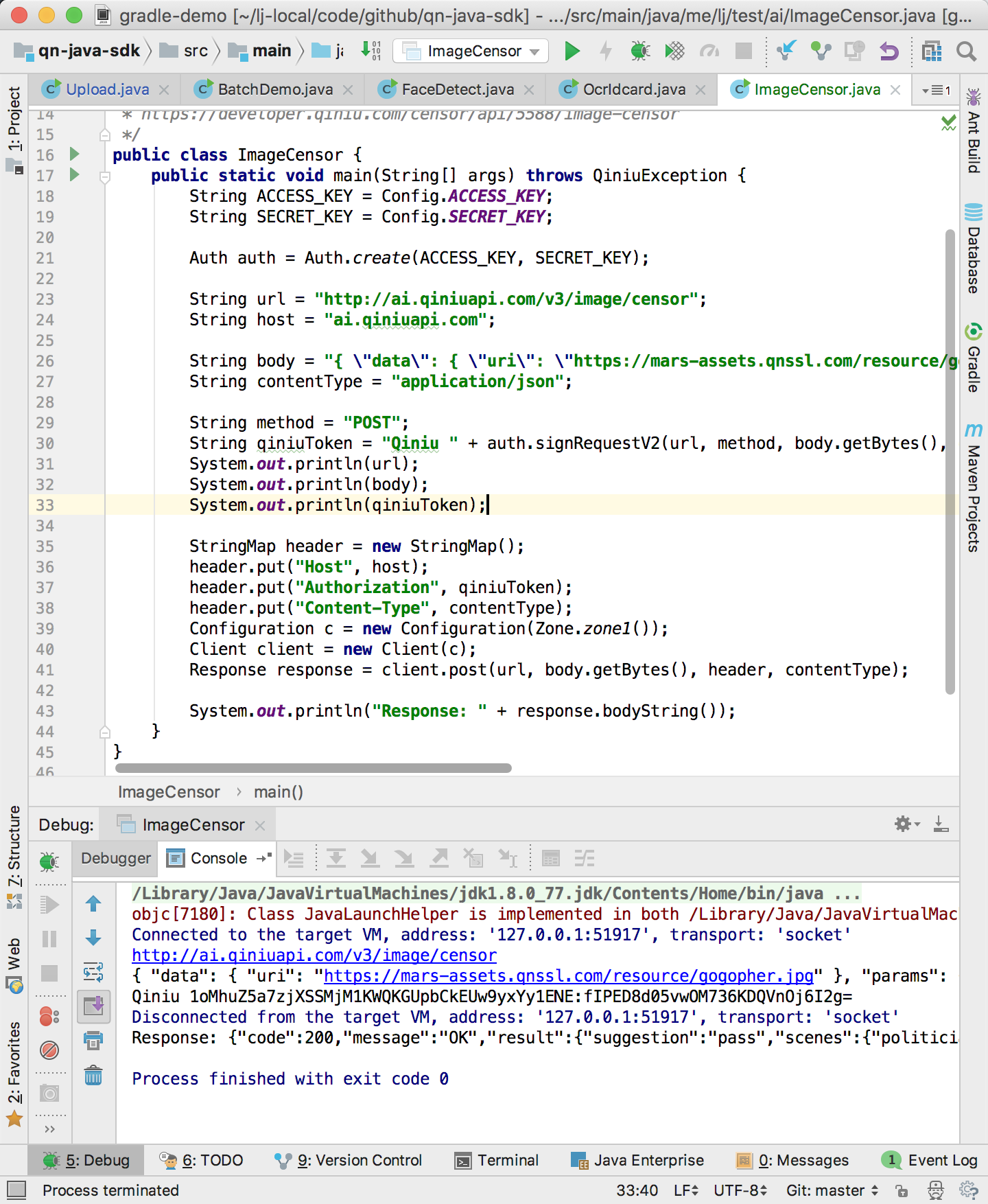
核心代码
String url = "http://ai.qiniuapi.com/v3/image/censor";
String host = "ai.qiniuapi.com";
String body = "{ \"data\": { \"uri\": \"https://mars-assets.qnssl.com/resource/gogopher.jpg\" }, \"params\": { \"scenes\": [ \"pulp\", \"terror\", \"politician\" ] } }";
String contentType = "application/json";
String method = "POST";
String qiniuToken = "Qiniu " + auth.signRequestV2(url, method, body.getBytes(), contentType);
System.out.println(url);
System.out.println(body);
System.out.println(qiniuToken);
StringMap header = new StringMap();
header.put("Host", host);
header.put("Authorization", qiniuToken);
header.put("Content-Type", contentType);
Configuration c = new Configuration(Zone.zone1());
Client client = new Client(c);
Response response = client.post(url, body.getBytes(), header, contentType);
执行结果

代码
Python 实现
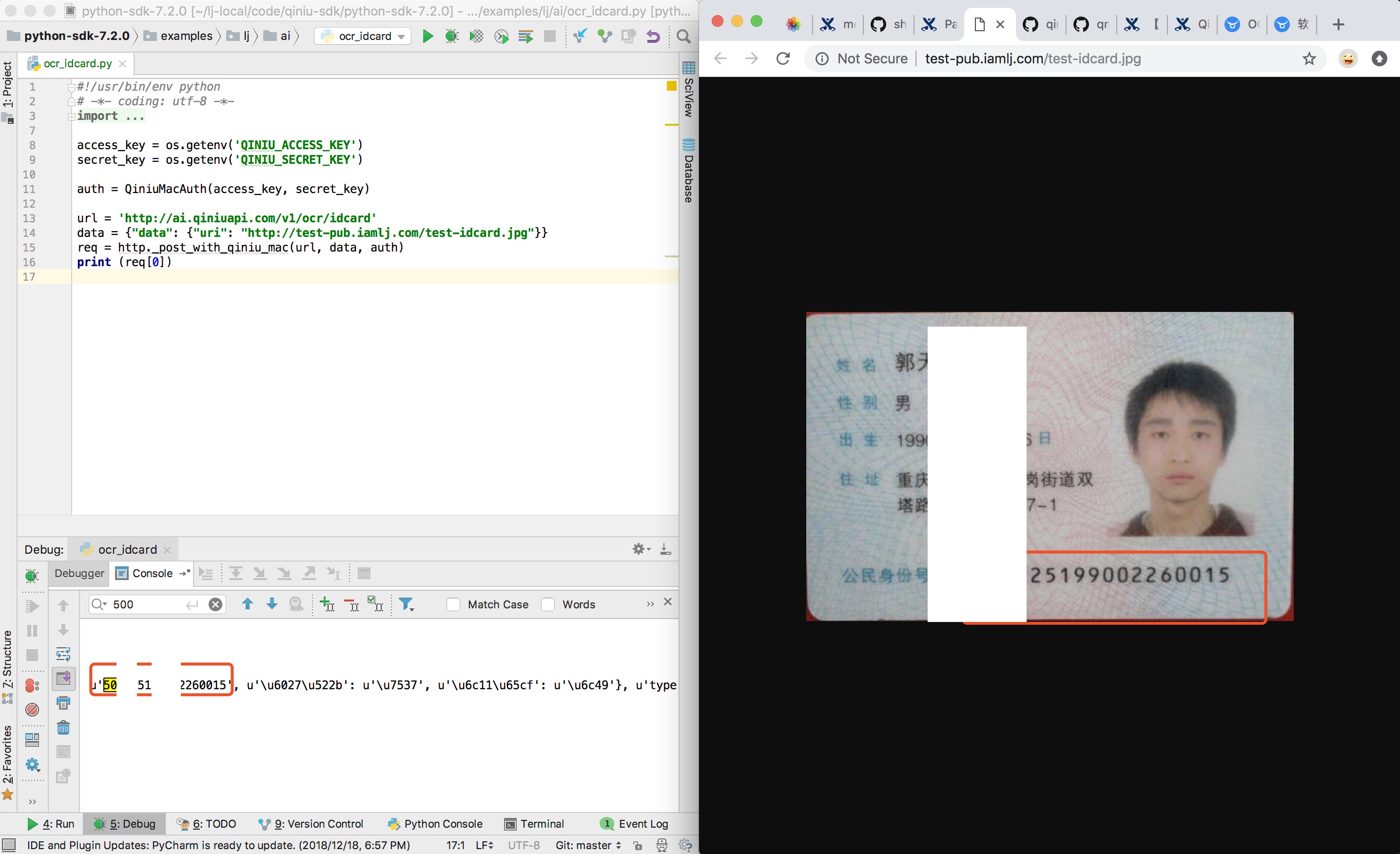
核心代码
url = 'http://ai.qiniuapi.com/v1/ocr/idcard'
data = {"data": {"uri": "http://test-pub.iamlj.com/test-idcard.jpg"}}
req = http._post_with_qiniu_mac(url, data, auth)
执行结果

源代码
Go 实现
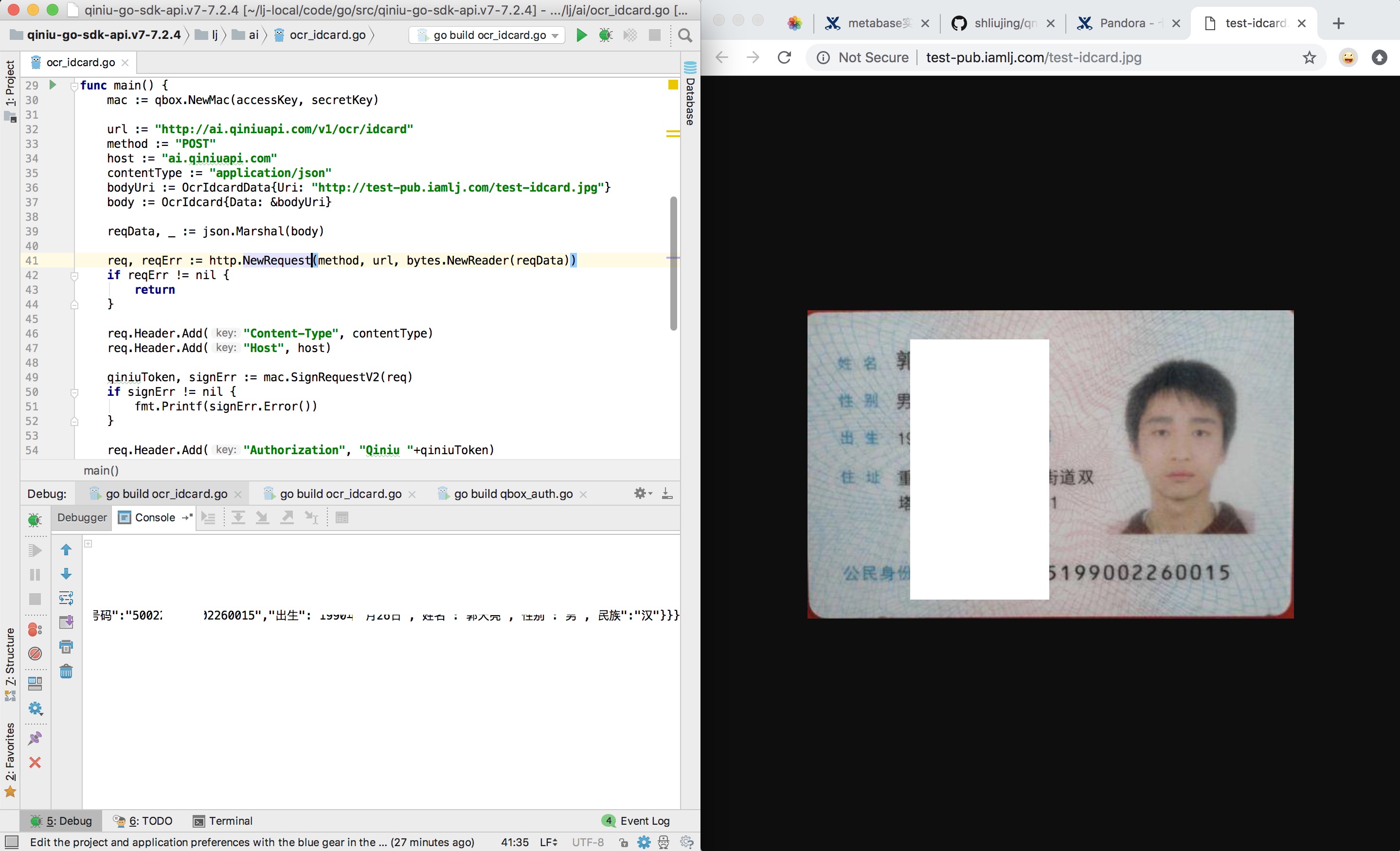
核心代码
url := "http://ai.qiniuapi.com/v1/ocr/idcard"
method := "POST"
host := "ai.qiniuapi.com"
contentType := "application/json"
bodyUri := OcrIdcardData{Uri: "http://test-pub.iamlj.com/test-idcard.jpg"}
body := OcrIdcard{Data: &bodyUri}
reqData, _ := json.Marshal(body)
req, reqErr := http.NewRequest(method, url, bytes.NewReader(reqData))
if reqErr != nil {
return
}
req.Header.Add("Content-Type", contentType)
req.Header.Add("Host", host)
qiniuToken, signErr := mac.SignRequestV2(req)
if signErr != nil {
fmt.Printf(signErr.Error())
}
req.Header.Add("Authorization", "Qiniu "+qiniuToken)
fmt.Println(string(url))
fmt.Println(string(reqData))
fmt.Println(string("Qiniu " + qiniuToken))
resp, respErr := http.DefaultClient.Do(req)
if respErr != nil {
fmt.Printf(respErr.Error())
}
defer resp.Body.Close()
resData, ioErr := ioutil.ReadAll(resp.Body)
执行结果

源代码
参考文档
七牛 OCR 接口调试 & 七牛鉴权 Token 应用的更多相关文章
- 七牛刷新接口PHP实现
<?php require_once '../autoload.php'; use Qiniu\Auth; use Qiniu\Http\Client; $accessKey = 'access ...
- 使用微信 SDK 上传图片到七牛
总体思路是:在微信下选好图片后将图片上传到微信服务器,在后端使用微信服务器返回的图片 serverId 加上调用接口的 ApiTicket 通过七牛的 fetch 接口向微信服务器下载多媒体文件的接口 ...
- nodejs+phantomjs+七牛 实现截屏操作并上传七牛存储
近来研究了下phantomjs,只是初涉,还谈不上深入研究,首先介绍下什么是phantomjs. 官网上的介绍是:”PhantomJS is a headless WebKit scriptable ...
- 定时备份 MySQL 并上传到七牛
多数应用场景下,我们需要对重要数据进行备份.并放置到一个安全的地方,以备不时之需. 常见的 MySQL 数据备份方式有,直接打包复制对应的数据库或表文件(物理备份).mysqldump 全量逻辑备份. ...
- 用WP Super Cache和七牛为你的WordPress网站加速
众所周知,WordPress一直都是博客建站的首选程序,而现在也有越来越多的企业网站都选择采用WordPress来搭建. WordPress虽好但其过于臃肿且响应速度慢等缺点也为站长们所诟病,目前网上 ...
- 七牛整合php上传从微信下载接口下载下来的文件
因为ios系统直接读取不了MP3格式的文件,所以从微信接口下载下来的MP3格式音频上传到七牛后要转码. Sample code: public function doMobileUploadT ...
- 前端js调用七牛制作评价页面案例
一.需求 公司所有的上传页面都用七牛,前端不免要直接调用七牛的代码进行上传,以下是一个实现七牛上传的案例,制作一个常见的商品评价页面,页面需求很常见当上传到第五章图片的时候,上传按钮消失,上传需要显示 ...
- 百度文本编辑器 Ueditor for net 使用七牛存储附件的实现
百度编辑器功能强大,确实好用,可惜附件使用本地存储,如果网站的用户量巨大,则会使得网站目录变得非常庞大,而且文件不易于管理,七牛云存储在附件存储方面下了不少功夫,用起来感觉不错,要是将ueditor ...
- flask开发restful api系列(4)--七牛图片服务
上一章我们讲到如何利用alembic来更新数据库,这章,我们讲如何通过七牛服务来存储图片. 像我们大多数公司一样,公司资金比较少,如果自己开发图片服务器,代价太大:如果我们用自己的网站服务器来保存图片 ...
随机推荐
- android面试题总结加强再加强版(一)
在加强版的基础上又再加强的android应用面试题集 有些补充略显臃肿,只为学习 1.activity的生命周期. 方法 描述 可被杀死 下一个 onCreate() 在activity第一次被创建的 ...
- golang 特殊知识点
golang 代码不需要分号; 但是又会自己在底层增加;号 ,所以 golang的{左花括号必须在代码的最后一行,而不能在新的一行; golang 代码组织里需要注意 vendor 和 interna ...
- Zip文件和RAR文件解压
直接上工具类: package com.ksource.pwlp.util; import java.io.File; import java.io.FileOutputStream; import ...
- Mysql查询特定值是哪些表哪些字段
摘自网上 -- 查询整个数据库中某个特定值所在的表和字段的方法 # flush tables; -- 创建表来存储查询结果 drop table if exists tmp_table; CREATE ...
- 创建MySQL用户 赋予某指定库表的权限
摘自: http://renxiangzyq.iteye.com/blog/763837 update ERROR 1364 (HY000): Field 'ssl_cipher' doesn't h ...
- Thymeleaf-语法整理
Thymeleaf其他案例看其他网站 http://www.cnblogs.com/hjwublog/p/5051732.html http://blog.csdn.net/u012706811/ar ...
- uc浏览器视频缓存合并工具
1.该软件用于将uc浏览器中零散的视频缓存切片处理成完整的视频文件. 开发语言:C#开发工具: Visual Studio 2017 Community 实例图示: 程序代码下载地址 windows ...
- springBoot于tomcat7搭建websocket服务
最近在项目中需要服务端进行推送服务,于是决定使用webSocket进行双向通讯.刚开始觉得应该没问题,参考网上的博客进行开发配置.我们的开发环境使用的是springBoot.tomcat7.servl ...
- CentOS 7.5 安装KVM虚拟机(Linux)
1.认识理解KVM虚拟机 Kernel-based Virtual Machine的简称,是一个开源的系统虚拟化模块,自Linux 2.6.20之后集成在Linux的各个主要发行版本中.它使用Linu ...
- How the heck does async/await work in Python 3.5
https://snarky.ca/how-the-heck-does-async-await-work-in-python-3-5/
