在WebGL场景中进行棋盘操作的实验
这篇文章讨论如何在基于Babylon.js的WebGL场景中,建立棋盘状的地块和多个可选择的棋子对象,在点选棋子时显示棋子的移动范围,并且在点击移动范围内的空白地块时向目标地块移动棋子。在这一过程中要考虑不同棋子的移动力和影响范围不同,以及不同地块的移动力消耗不同。
一、显示效果:
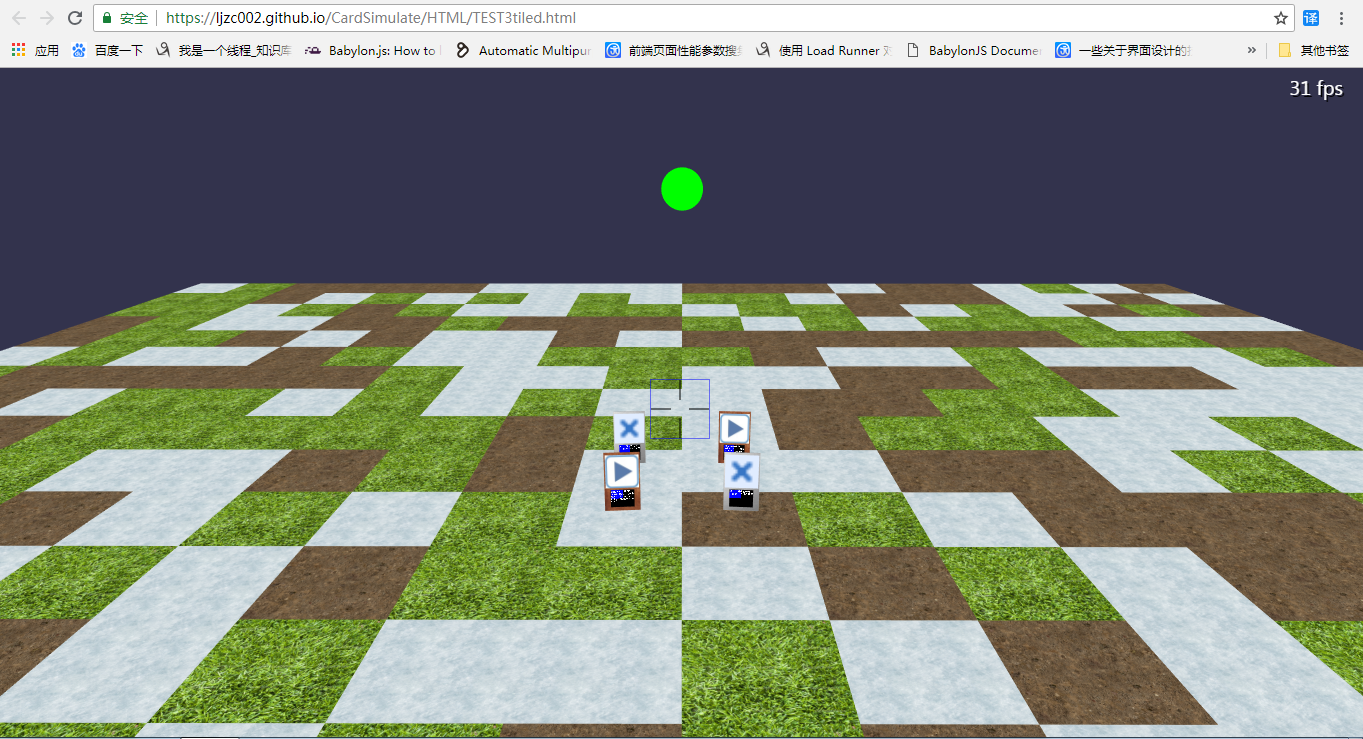
1、访问https://ljzc002.github.io/CardSimulate/HTML/TEST3tiled.html查看“棋盘测试页面”:

场景中是一个20*20的棋盘,地块随机为草地、土地、雪地,棋盘中央是四个“棋子”(用卡牌网格对象客串)。使用鼠标和wasd、Shift、空格键控制相机网格对象在场景中漫游,4个棋子会努力让自己面朝相机。
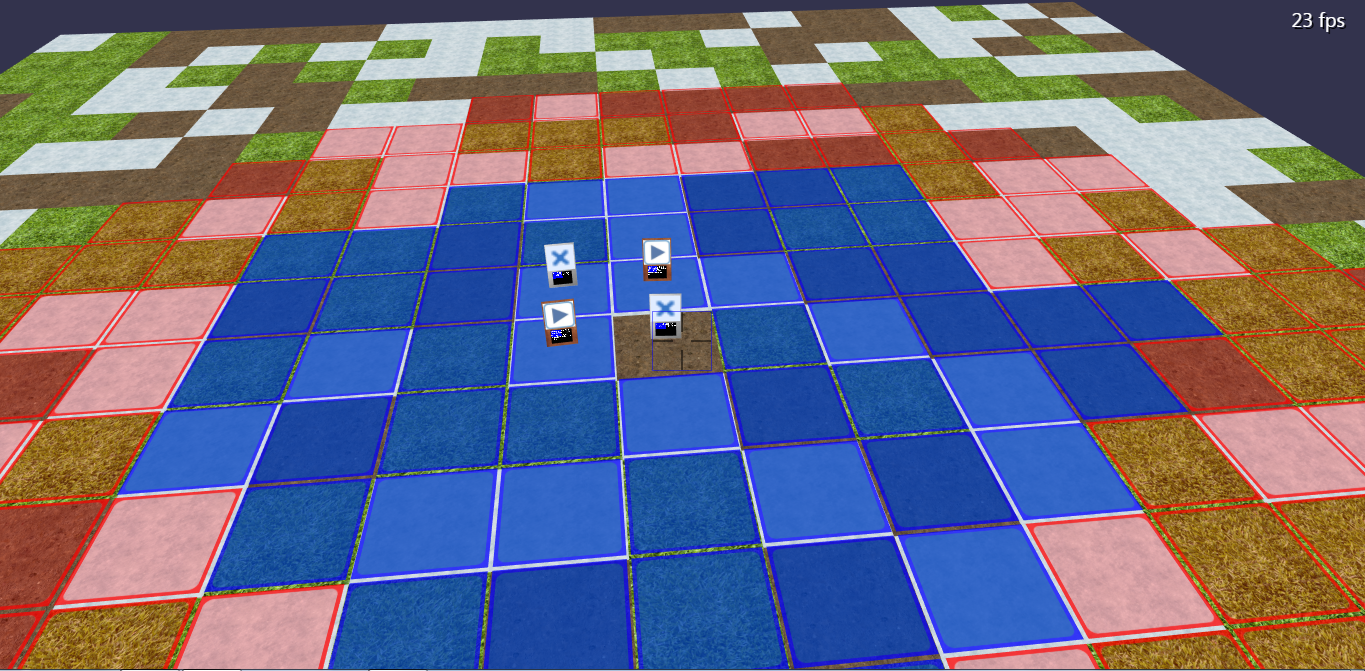
2、点击一个棋子或棋子所在的地块,棋子将被选中并显示棋子的可移动范围和影响范围:

棋子可以到达的地块覆盖蓝色半透明遮罩,棋子不能到达但可以影响的地块覆盖红色半透明遮罩。这里规定“铜卡”的移动力为10、影响范围为2,“银卡”的移动力为15、影响范围为3,草地、泥地、雪地对移动力的消耗分别为2、3、4.
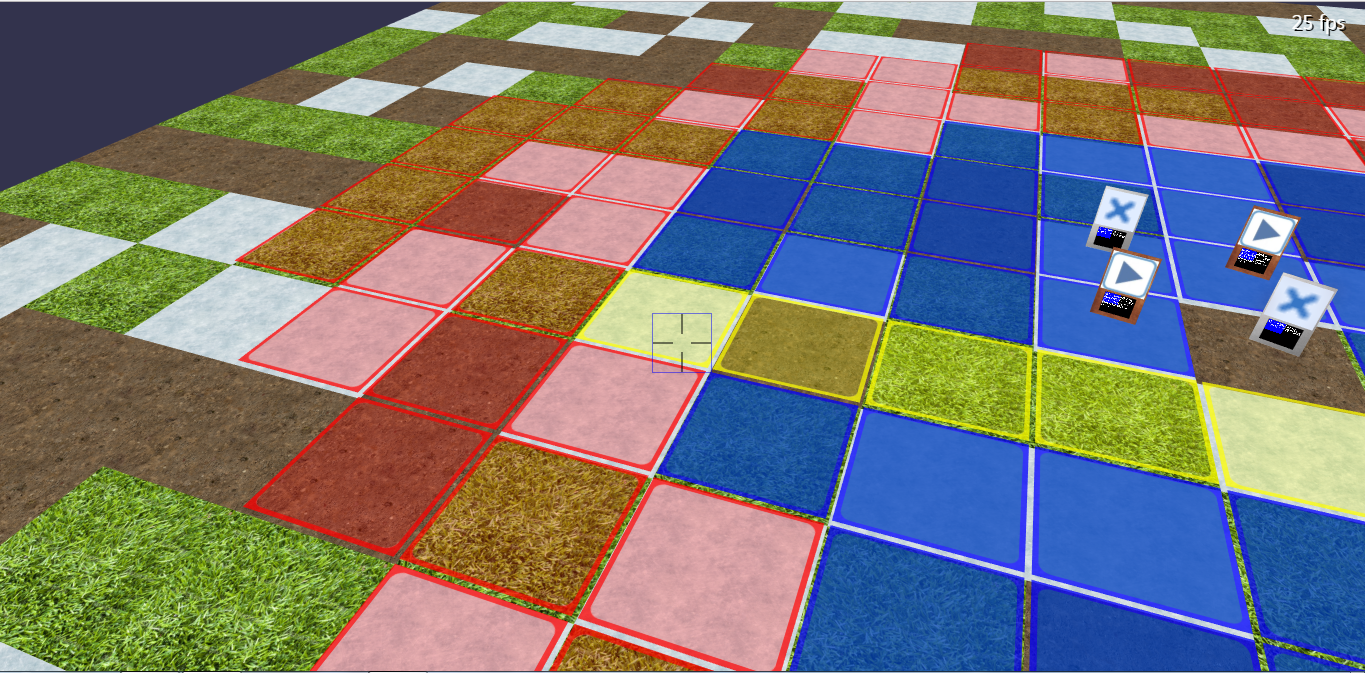
3、点击蓝色地块,将用黄色半透明遮罩标出棋子到达目标地块的路径,点击红色地块,则标出到达距这个红色地块最近的蓝色地块的路径:

4、点击黄色地块,则棋子缓缓移动到目标黄色地块,到达目标后,在棋子周围显示棋子的影响范围:

在更新版的程序里,取消了棋子下面的红色遮罩
5、点击棋子可以将镜头拉近到棋子附近;点击影响范围外的地块,可以取消棋子的选定;点击其他的棋子或者含有其他棋子的地块,可以改变选定的棋子。

二、代码实现:
这个棋盘场景是在上一个卡牌场景(https://www.cnblogs.com/ljzc002/p/9660676.html)的基础上改进而来的,这里只讨论改变和新增的代码中比较重要的部分,大部分新增方法在Tiled.js中。
1、在initArena中建立棋盘:
mesh_tiledGround=new BABYLON.Mesh("mesh_tiledGround", scene);//这是所有地块的父网格也是所有棋盘上的棋子的爷爷网格
mesh_tiledGround.position.y=-7;//设定棋盘高度
MakeTileds2(0,20,20);//产生正方形的棋盘网格,20*20大小。
MakeTileds2方法内容如下:
arr_tilednodes=[];//一个二维数组,保存棋盘中的每个地块对象
mesh_tiledCard=null;//所有棋子对象的父网格,是mesh_tiledGround的子元素
function MakeTileds2(type,sizex,sizez)//换一种地块构造方式,想到tiledGround事实上并没有必要性,如果忽略掉性能上可能存在的优势
{
//给几种遮罩层建立材质:蓝色、红色、黄色、绿色、全透明
var mat_alpha_blue=new BABYLON.StandardMaterial("mat_alpha_blue", scene);
mat_alpha_blue.diffuseTexture = new BABYLON.Texture("../ASSETS/IMAGE/LANDTYPE/alpha_blue.png",scene);
mat_alpha_blue.diffuseTexture.hasAlpha=true;//声明漫反射纹理图片具有透明度
mat_alpha_blue.useAlphaFromDiffuseTexture=true;//启用漫反射纹理的透明度
//mat_alpha_blue.hasVertexAlpha=true;
//mat_alpha_blue.diffuseColor = new BABYLON.Color3(0, 0,1);
//mat_alpha_blue.alpha=0.2;//不透明度
mat_alpha_blue.useLogarithmicDepth=true;//为了和卡牌之间正常显示,它也必须这样设置深度?
MyGame.materials.mat_alpha_blue=mat_alpha_blue;
var mat_alpha_red=new BABYLON.StandardMaterial("mat_alpha_red", scene);
mat_alpha_red.diffuseTexture = new BABYLON.Texture("../ASSETS/IMAGE/LANDTYPE/alpha_red.png",scene);
mat_alpha_red.diffuseTexture.hasAlpha=true;
mat_alpha_red.useAlphaFromDiffuseTexture=true;
//mat_alpha_red.diffuseColor = new BABYLON.Color3(1, 0,0);
//mat_alpha_red.alpha=0.2;//不透明度
mat_alpha_red.useLogarithmicDepth=true;
MyGame.materials.mat_alpha_red=mat_alpha_red;
var mat_alpha_green=new BABYLON.StandardMaterial("mat_alpha_green", scene);
mat_alpha_green.diffuseTexture = new BABYLON.Texture("../ASSETS/IMAGE/LANDTYPE/alpha_green.png",scene);
mat_alpha_green.diffuseTexture.hasAlpha=true;
mat_alpha_green.useAlphaFromDiffuseTexture=true;
//mat_alpha_green.diffuseColor = new BABYLON.Color3(0, 1,0);
//mat_alpha_green.alpha=0.2;//不透明度
mat_alpha_green.useLogarithmicDepth=true;
MyGame.materials.mat_alpha_green=mat_alpha_green;
var mat_alpha_yellow=new BABYLON.StandardMaterial("mat_alpha_yellow", scene);
mat_alpha_yellow.diffuseTexture = new BABYLON.Texture("../ASSETS/IMAGE/LANDTYPE/alpha_yellow.png",scene);
mat_alpha_yellow.diffuseTexture.hasAlpha=true;
mat_alpha_yellow.useAlphaFromDiffuseTexture=true;
//mat_alpha_yellow.diffuseColor = new BABYLON.Color3(1, 1,0);
//mat_alpha_yellow.alpha=0.2;//不透明度
mat_alpha_yellow.useLogarithmicDepth=true;
MyGame.materials.mat_alpha_yellow=mat_alpha_yellow;
var mat_alpha_null=new BABYLON.StandardMaterial("mat_alpha_null", scene);//或者直接将遮罩设为不可见?
mat_alpha_null.diffuseColor = new BABYLON.Color3(1, 1,1);
mat_alpha_null.alpha=0;//不透明度
mat_alpha_null.useLogarithmicDepth=true;
MyGame.materials.mat_alpha_null=mat_alpha_null; mesh_tiledCard=new BABYLON.Mesh("mesh_tiledCard",scene);//所有单位的父元素
mesh_tiledCard.parent=mesh_tiledGround;
if(type==0)// 两层循环
{
var obj_p={xmin:-30,xmax:30,zmin:-30,zmax:30,precision :{"w" : 2,"h" : 2},subdivisions:{"w" : sizex,"h" : sizez}
};
var heightp=(obj_p.zmax-obj_p.zmin)/sizez;//每一个小块的高度
var widthp=(obj_p.xmax-obj_p.xmin)/sizex;
obj_p.heightp=heightp;
obj_p.widthp=widthp;
mesh_tiledGround.obj_p=obj_p;//将地块的初始化参数记录下来 //认为行数从上向下延伸,列数从左向右延伸
for(var i=0;i<sizez;i++)//从0开始还是从1开始??
{//对于每一列?->还是一行一行处理更好
var z=obj_p.zmax-(heightp*i+0.5*heightp);
var arr_rownodes=[];
for(var j=0;j<sizex;j++)
{
var x=obj_p.xmin+(widthp*j+0.5*widthp);
//建立一个显示地面纹理的地块,需要把地块也做成一个类吗?
var mesh_tiled=new BABYLON.MeshBuilder.CreateGround("mesh_tiled_"+i+"_"+j
,{width:widthp,height:heightp,subdivisionsX : 2,subdivisionsY : 2,updatable:false},scene);
mesh_tiled.index_row=i;
mesh_tiled.index_col=j;
mesh_tiled.heightp=heightp;
mesh_tiled.widthp=widthp;
mesh_tiled.position.z=z;
mesh_tiled.position.x=x;
mesh_tiled.position.y=-1;//略低一点,使地块位于棋子的下面
mesh_tiled.parent=mesh_tiledGround;
mesh_tiled.renderingGroupId=2;
//随机给这个地块分配一种地形,参考DataWar的方式??
var landtype=newland.RandomChooseFromObj(arr_landtypes);//从地形列表里等概率的选取一种地形
mesh_tiled.landtype=landtype.name;//地形名称
mesh_tiled.cost=arr_landtypes[landtype.name].cost;//这种地形的消耗
if(MyGame.materials["mat_"+landtype.name])//如果已经创建过这种类型的材质,则直接将材质交给网格
{
mesh_tiled.material=MyGame.materials["mat_"+landtype.name];
}
else
{//否则建立这种地形材质并交个网格
var mat_tiled = new BABYLON.StandardMaterial("mat_"+landtype.name,scene);
mat_tiled.diffuseTexture = new BABYLON.Texture(landtype.Url,scene);
mat_tiled.useLogarithmicDepth=true;
MyGame.materials["mat_"+landtype.name]=mat_tiled;
mesh_tiled.material=mat_tiled;
}
var mesh_mask=new BABYLON.MeshBuilder.CreatePlane("mesh_mask_"+i+"_"+j
,{width:widthp-0.1,height:heightp-0.1},scene);//为每一个地块建立一个遮罩网格
mesh_mask.material=MyGame.materials.mat_alpha_null;//在不显示范围时,所有的遮罩默认不可见
mesh_mask.parent=mesh_tiled;
mesh_tiled.mask=mesh_mask;
mesh_mask.rotation.x=Math.PI*0.5;
mesh_mask.position.y=0.1;
mesh_mask.renderingGroupId=2;
mesh_mask.isPickable=false;//遮罩只用来显示,是不接收鼠标点击事件的
arr_rownodes.push(mesh_tiled);
}
arr_tilednodes.push(arr_rownodes);
}
}
}
这段代码首先设计了棋盘、地块、棋子网格之间的从属关系。然后在5到43行建立了表示地块不同状态的几种遮罩材质,最初使用
带有透明度的纯色材质(被注释掉的部分),后来发现纯色的半透明遮罩容易和地块颜色混淆,并且不同地块之间的边界不够分明,于是改为使用半透明图片作为遮罩的纹理。使用canvas生成半透明图片的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用canvas生成含有半透明度的PNG图片</title>
</head>
<body>
<div id="div_allbase">
<canvas style="width: 512px;height: 512px" width="512" height="512" id="can_pic"> </canvas>
</div>
</body>
<script>
var canvas=document.getElementById("can_pic");
window.onload=loadImage;
function loadImage()
{
var context=canvas.getContext("2d");
context.fillStyle="rgb(0,255,0)";
context.fillRect(0,0,512,512);
drawRoundRect(context, 16, 16, 480, 480, 32);//建立一个路径,上下文、距canvas左上角距离、宽高、圆角半径
//context.strokeStyle = "#ff0000";
context.fillStyle="rgb(255,255,255)";
//context.stroke();//绘制路径
context.fill();//填充路径,关闭了路径也可以填充和绘制路径
//带有透明度的覆盖并不是替换颜色,而是混合颜色,比如0 0 255 255与0 255 0 64的混合结果是0 64 255 255,其实质应该是根据不透明度加权求和
//所以为了精确的设置颜色,还是通过ImageData逐像素设置比较好。 var imagedata_temp=context.getImageData(0,0,512,512);//规定地貌块纹理图片的宽高是512
var data=imagedata_temp.data;
var len=data.length;
for(var i=0;i<len;i+=4)//对于每一个像素
{
if(data[i]==255&&data[i+1]==255&&data[i+2]==255)//如果是纯白色
{
data[i]=0;
data[i+1]=255;
data[i+2]=0;
data[i+3]=64;
}
else
{
data[i+3]=192;
} }
context.putImageData(imagedata_temp,0,0);
}
//网上找到的生成圆角矩形路径的方法
function drawRoundRect(cxt, x, y, width, height, radius){
cxt.beginPath();
cxt.arc(x + radius, y + radius, radius, Math.PI, Math.PI * 3 / 2);
cxt.lineTo(width - radius + x, y);
cxt.arc(width - radius + x, radius + y, radius, Math.PI * 3 / 2, Math.PI * 2);
cxt.lineTo(width + x, height + y - radius);
cxt.arc(width - radius + x, height - radius + y, radius, 0, Math.PI * 1 / 2);
cxt.lineTo(radius + x, height +y);
cxt.arc(radius + x, height - radius + y, radius, Math.PI * 1 / 2, Math.PI);
cxt.closePath();
} </script>
</html>
其大概思路是首先用特定颜色在canvas中标志出一块区域,然后遍历canvas中的像素,将符合特定颜色的像素修改为需要的rgba颜色。
接下来根据设定的尺寸,为每个地块生成一个网格,再为每个地块网格生成一个遮罩网格,通过为遮罩网格设置不同的材质来表示地块网格的不同状态,而遮罩网格比地块网格略小一点,这可以让遮罩之间的界限更清晰。生成地块时用到的这种按行、按列遍历计算元素位置的算法,在图像处理和表格绘制程序中也很常用,要考虑将它封装为一个通用方法。
值得注意的是,Babylon.js内部也封装有一个建立“棋盘网格”的方法,但是我并没有发现这个方法的优势在哪里,反而因为所有地块无差别的合并在一个网格对象中导致对象选取困难,同时这种内置的棋盘网格只支持方形棋盘无法自定义棋盘形状。
RandomChooseFromObj方法的作用是,随机选择对象属性中的一个返回,其代码如下:
newland.RandomChooseFromObj=function(obj)//随机从一个对象的所有属性中按照概率选择一个属性
{
var len=Object.getOwnPropertyNames(obj).length;//所有属性的个数
var count_rate=0;
var num=Math.random();
var result=null;
for(var key in obj)
{
var ratep=1/len;
var pro=obj[key];
if(pro.rate)
{
ratep=pro.rate;
}
count_rate+=ratep;
if(count_rate>num)
{
result=pro;
return result;//理论上讲总会从这里返回一个
}
}
return "fault";
}
2、将鼠标点击事件重构为CameraClick方法,将代码从CameraMesh类里移出,放置在CameraClick.js文件中:
//专门处理相机点击事件
function CameraClick(_this,evt)
{
if(MyGame.init_state==1||MyGame.init_state==2)//点击canvas则锁定光标,在因为某种原因在first_lock状态脱离焦点后用来恢复焦点
{//不锁定指针时,这个监听什么也不做
if(MyGame.flag_view!="first_pick")
{
canvas.requestPointerLock = canvas.requestPointerLock || canvas.msRequestPointerLock || canvas.mozRequestPointerLock || canvas.webkitRequestPointerLock;
if (canvas.requestPointerLock) {//用于鼠标意外离开浏览器后重新锁定光标
canvas.requestPointerLock(); MyGame.flag_view="first_lock"; _this.centercursor.isVisible=true;
}
if(MyGame.init_state==1)
{
var width = engine.getRenderWidth();
var height = engine.getRenderHeight();
var pickInfo = scene.pick(width/2, height/2, null, false, MyGame.Cameras.camera0);
if(pickInfo.hit&&pickInfo.pickedMesh.name.substr(0,5)=="card_")//根据网格的名字判断
{//点击棋盘上的一张卡,认为这时不可多选,并且同样可以点击其他人的卡片,但只能控制自己的卡片(?)
cancelPropagation(evt);
cancelEvent(evt);
var mesh=pickInfo.pickedMesh;
var card=mesh.card;
PickCard2(card);//在棋盘上点击卡片
}
else if(pickInfo.hit&&pickInfo.pickedMesh.name.substr(0,6)=="mesh_t")
{//如果点击在地块上,如果是第一次点击则显示路径,用粒子效果?如果已经计算了路径则表示路径确认,通过动画按路径移动
PickTiled(pickInfo);
}
}
}
else//在非锁定光标(first_pick)时,click监听似乎不会被相机阻断,而mousedown会被相机阻断
{
if(MyGame.flag_view=="first_ani")//由程序控制视角的动画时间
{
cancelPropagation(evt);
cancelEvent(evt);
return;
}
//var width = engine.getRenderWidth();
//var height = engine.getRenderHeight();
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, null, false, MyGame.Cameras.camera0);//点击信息,取屏幕中心信息而不是鼠标信息!!
if(MyGame.init_state==1&&MyGame.flag_view=="first_pick"
&&pickInfo.hit&&pickInfo.pickedMesh.name.substr(0,5)=="card_"&&pickInfo.pickedMesh.card.belongto==MyGame.WhoAmI)//在一个卡片上按下鼠标,按下即被选中
{//点击手牌中的一张卡片
cancelPropagation(evt);
cancelEvent(evt);
//releaseKeyState();
var mesh=pickInfo.pickedMesh;
var card=mesh.card;
PickCard(card);
} }
}
}
3、点击棋子的处理:
function PickCard2(card)//点击一下选中,高亮边缘,在非选中状态使用2D视角跟随,还是3D视角跟随?,再点击一下则拉近放大,是否要调整视角跟随方式?
//同时还要在卡片附近建立一层蓝色或红色的半透明遮罩网格,表示移动及影响范围
{//如果再次点击有已选中卡片,则把相机移到卡片面前
if(card.isPicked)
{
GetCardClose2(card);
//DisposeRange();//隐藏范围显示,规定点击棋盘时计算到达路径,点击空处时清空范围,点击其他卡牌时切换范围,切换成手牌时清空范围
}
else
{
//getPicked(card);//考虑到选择新的棋子前要先清空已选中的棋子,这三句放在后面执行
//card.isPicked=true;//设为被选中卡片并为它计算范围
//card_Closed2=card;//card_Closed2是保存当前选定的棋子的全局变量
DisplayRange(card);
}
}
当这个棋子已经被选中时,再次点击这个棋子将把相机移动到棋子面前,其代码如下:
function GetCardClose2(card)//让相机靠近card!!??
{
MyGame.flag_view="first_ani";
MyGame.anicount=2;//如果开启了多个物体的动画,要确定这些物体的动画都结束再退出动画状态
var pos_card=card.mesh._absolutePosition.clone();//获取相机对象的世界坐标系位置
var pos_camera=MyGame.player.mesh.position.clone();//相机对象的局部坐标系位置,应该等于世界坐标系位置
var pos=pos_card.clone().add(pos_camera.clone().subtract(pos_card).normalize().scale(3));
var animation3=new BABYLON.Animation("animation3","position",30,BABYLON.Animation.ANIMATIONTYPE_VECTOR3,BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT);
var keys1=[{frame:0,value:MyGame.player.mesh.position.clone()},{frame:30,value:pos}];
animation3.setKeys(keys1); var rot_camera=MyGame.player.mesh.rotation.clone();
var tran_temp=new BABYLON.Mesh("tran_temp",scene);//Babylon.js的“变换节点”类对象可能更适合
tran_temp.position=pos;//创建一个位于棋子面前的“暂时网格”,让这个网格朝向棋子,然后获取这个网格的姿态
tran_temp.lookAt(pos_card,Math.PI,0,0);//,Math.PI,Math.PI);YXZ?
var rot=tran_temp.rotation.clone();//看起来这个rot是反向的,如何把它正过来?
rot.x=-rot.x;
//MyGame.PI2=Math.PI*2;
//rot.x=(rot.x-Math.PI)%MyGame.PI2;
//rot.y=(rot.y-Math.PI)%MyGame.PI2;
//rot.z=0;//出现了奇怪的坐标反向
tran_temp.dispose();
var animation4=new BABYLON.Animation("animation4","rotation",30,BABYLON.Animation.ANIMATIONTYPE_VECTOR3,BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT);
var keys2=[{frame:0,value:rot_camera},{frame:30,value:rot}];
animation4.setKeys(keys2);
MyGame.player.mesh.animations.push(animation3);//mesh和camera必须使用相同的动画?
//MyGame.Cameras.camera0.animations.push(animation3);
MyGame.Cameras.camera0.animations.push(animation4);
//MyGame.player.mesh.animations.push(animation4);
scene.beginAnimation(MyGame.player.mesh, 0, 30, false,1,function(){
MyGame.anicount--;
if(MyGame.anicount==0)
{
MyGame.flag_view="first_lock";
}
});
scene.beginAnimation(MyGame.Cameras.camera0, 0, 30, false,1,function(){
MyGame.anicount--;
if(MyGame.anicount==0)
{
MyGame.flag_view="first_lock";
}
});
}
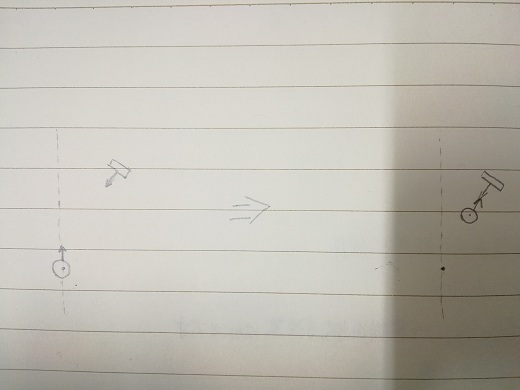
代码的第七行计算了“棋子面前”的位置,其位置是“从棋子位置出发,向相机位置移动3单位距离”。接下来是计算相机移动到棋子面前时的朝向,Babylon.js中的lookAt方法可以使网格朝向某个指定的世界坐标系位置,但是其实际效果似乎和文档存在出入,经过反复试验找到了一种可行的用法,但并不确定原理。上述变换的示意图如下:

然后是把相机移动后的位置 设为“相机网格类”的网格 的位置动画的关键帧,将相机移动后的姿态 设为相机网格类的相机 的姿态动画的关键帧,并执行动画。在渲染循环中,相机网格对象的相机会应用网格的位置,而网格则会应用相机的姿态。这样设置的原因可以参考上篇文章中对CameraMesh类的介绍。
4、计算并显示棋子的移动范围和影响范围:
a、准备工作:
arr_nodepath={};//使用它保存移动范围内每一个节点的消耗值与移动路径。这个变量是冗余的吗?-》不是
arr_DisplayedMasks=[];//保存每个显示的遮罩对象
arr_noderange={};//保存每个可能被影响的节点(红色材质),它不可以包含arr_nodepath中的节点
function DisplayRange(card)//显示这个card的范围
{
//首先要检查是否有已经显示的遮罩
if(arr_DisplayedMasks.length>0)
{
HideAllMask();//这里也会清空card_Closed2
}
card_Closed2=card;//因为HideAllMask会清空已选中的棋子,所以切换棋子时的棋子选定代码应放在这里。
getPicked(card_Closed2);
card.isPicked=true;
if(card.workstate!="wait")
{
return;//如果不在待命状态则不予显示范围遮罩
}
var node_start=FindNode(card.mesh.position);//找到点击的棋子所在的格子
//var str=node_start.name;
arr_nodepath={};//将移动范围数据清空,然后将第一个地块(节点)放入
arr_noderange={};//将影响范围数据清空
arr_nodepath[node_start.name]={cost:0,path:[node_start.name],node:node_start};
//arr_nodepath={str:{cost:0,path:[node_start.name]}};
//node_start.open=true;
var list_node=[];//需要依次计算的节点列表
list_node.push(node_start);//一开始节点列表里只有第一个地块(起点)
var power=card.speed;//把卡牌的速度属性作为移动力
var costg=0;//消耗计量器,计算要分成两段,第一段是移动范围,第二段是影响范围(超过移动范围之后,所有地块消耗都视为1)
//var path=[node_start.name];//只在路径里保存名称,这样可以用concat??
这一段代码初始化了范围计算所需的各项数据,其中FindNode方法的作用是根据棋子的位置寻找棋子所在的地块,其代码如下:
function FindNode(pos)//根据pos找到对应的地块
{
var obj_p=mesh_tiledGround.obj_p;
var num_row=Math.floor((obj_p.zmax-pos.z)/obj_p.heightp);//暂时不考虑卡牌脱出棋盘之外的情况
var num_col=Math.floor((pos.x-obj_p.xmin)/obj_p.widthp);
var node=arr_tilednodes[num_row][num_col];
return node;
}
b、计算棋子的移动范围:
在编程过程中我发现list_node和arr_nodepath保存的数据存在重合,但是一方面要通过list_node顺序的遍历节点,另一方面又要在后续的代码中通过名字访问arr_nodepath中的数据,所以决定同时使用数组和对象这两种数据结构。
for(var i=0;i<list_node.length;i++)//这种变长的顺序遍历需要使用数组,而后面的按名称选择又要用到对象属性-》所以保持两套变量????
{//对于节点列表中的每个节点,把它叫做“中央节点”把
var arr_node_neighbor=FindNeighbor(list_node[i]);//找到它周围的所有节点
var len=arr_node_neighbor.length;//
for(var j=0;j<len;j++)//对于每一个邻居节点
{
var nextnode=arr_node_neighbor[j];
costg=arr_nodepath[list_node[i].name].cost;//到达中央节点的消耗
//在计算移动时有两个思路,一是设定每一种地面的行动力消耗,二是设定每一种单位对每一种地形的行动能力,看来第一种更简单
//认为最初的起点消耗为0
costg+=nextnode.cost;//认为到达这个邻居节点的消耗是:到达中央节点的消耗+这个邻居节点的消耗
//path.push(nextnode);
var path2=arr_nodepath[list_node[i].name].path.concat();//到达中央节点的路径
path2.push(nextnode.name);//加入这个邻居节点
if(costg>power)//如果消耗超过了移动力,则认为这个邻居节点是通过这条路径所无法到达的
{
if(arr_nodepath[nextnode.name])//如果使用其他路径能够到达这个节点
{
continue;//考虑下一个邻居
}
else//如果超过移动范围,则将这个移动边界节点作为考虑影响范围时的一个起点
{
arr_noderange[nextnode.name]={cost:1,path:[nextnode.name],path0:path2,node:nextnode};//那么这个点可能是影响范围内的起始节点
}
}
else
{//如果可以到达这个节点 if(arr_nodepath[nextnode.name])//如果已经到达过这个节点,则要对消耗进行比较
{
if(arr_nodepath[nextnode.name].cost>costg)//找到了到达这个点的更优方式
{//替换原先记录的到达这个节点的路径和消耗
arr_nodepath[nextnode.name]={cost:costg,path:path2,node:nextnode};
}
else{//新的到达这个节点的方式并不更优
continue;//考虑下一个邻居
}
}
else//如果从未到达这个节点,则要计算到这个节点为止的消耗
{
if(arr_noderange[nextnode.name])//如果这个节点在以前被设为移动边界节点,但又被证明可以达到
{
delete arr_noderange[nextnode.name];
}
arr_nodepath[nextnode.name]={cost:costg,path:path2,node:nextnode};
list_node.push(nextnode);//第一次到达这个节点,则把这个节点加入节点列表,节点列表长度加一,接下来再使用这些新加入的节点作为中央节点计算范围
}
}
}
}//节点列表遍历完成时,arr_nodepath中就保存了到达移动范围内的每个节点的路径和消耗
其中FindNeighbor方法用来寻找中央节点上下左右的四个“邻居节点”:
function FindNeighbor(node)//寻找一个地块周围的所有地块(最多四个)
{
var arr_node_neighbor=[]
var total_row=arr_tilednodes.length;//棋盘有多少行
var total_col=arr_tilednodes[0].length;//棋盘有多少列
var index_row=node.index_row;
var index_col=node.index_col;
//上面的
var i=index_row-1;
if(i>=0)//如果不超出棋盘范围
{
arr_node_neighbor.push(arr_tilednodes[i][index_col]);
}
//右面的
i=index_col+1;
if(i<total_col)
{
arr_node_neighbor.push(arr_tilednodes[index_row][i]);
}
//下面的
i=index_row+1;
if(i<total_row)
{
arr_node_neighbor.push(arr_tilednodes[i][index_col]);
}
//左面的
i=index_col-1;
if(i>=0)
{
arr_node_neighbor.push(arr_tilednodes[index_row][i]);
}
return arr_node_neighbor;
}
c、计算棋子影响范围:
计算方式和前面计算移动范围的算法是相似的,只有一点小区别。
//寻找单位的影响范围
var range=card.range;//将卡牌对象的范围属性作为棋子的影响范围
var list_noderange=[];//计算范围的节点列表
for(var key in arr_noderange)
{//将前面收集的边界节点放入节点列表
list_noderange.push(arr_noderange[key].node)
}
for(var i=0;i<list_noderange.length;i++)//遍历节点列表
{
var arr_node_neighbor=FindNeighbor(list_noderange[i]);
var len=arr_node_neighbor.length;
for(var j=0;j<len;j++)//对于每一个邻居节点
{
costg=arr_noderange[list_noderange[i].name].cost;
costg+=1;//认为每个地块的影响消耗都为1
if(costg>range)
{
break;//因为影响范围的cost都是相同的,所以只要有一个邻居超过限度,则所有邻居都不可用
}
//如果没有超限
var nextnode = arr_node_neighbor[j];
if(arr_nodepath[nextnode.name])//如果这个节点在可到达区域,则必然不在范围区域
{
continue;
}
else
{
var path2=arr_noderange[list_noderange[i].name].path.concat();//从起始点去这个中央节点的路径
path2.push(nextnode.name);
if(arr_noderange[nextnode.name])//如果以前曾经到达这个节点
{
if(arr_noderange[nextnode.name].cost>costg)
{
arr_noderange[nextnode.name]={cost:costg,path:path2,node:nextnode,path0:arr_noderange[list_noderange[i].name].path0};
}
else
{
continue;
}
}
else
{
arr_noderange[nextnode.name]={cost:costg,path:path2,node:nextnode,path0:arr_noderange[list_noderange[i].name].path0};
list_noderange.push(nextnode);
}
}
}
}//遍历完成时arr_noderange里包含了影响范围内的每个节点的信息,其中path0是到达最近的(之一)边界节点的路径,path2是到达影响节点的路径。
DisplayAllMask() }
计算完成后使用DisplayAllMask方法,将移动范围和影响范围显示出来:
function DisplayAllMask()//绘制出移动范围和影响范围的遮罩
{
for(var key in arr_nodepath)
{
if(arr_nodepath[key].cost>0)
{
arr_nodepath[key].node.mask.material=MyGame.materials.mat_alpha_blue;//蓝色表示移动范围
}
arr_DisplayedMasks.push(arr_nodepath[key].node.mask);
}
for(var key in arr_noderange)
{
arr_noderange[key].node.mask.material=MyGame.materials.mat_alpha_red;//红色表示影响范围
arr_DisplayedMasks.push(arr_noderange[key].node.mask);
}
}
5、点击地块的处理:
考虑到点击棋子可能比较困难,这里设定为点击棋子所在的地块也能选中棋子;另外,遮罩网格只是起显示作用,在选中棋子之后,也要通过监听地块的点击事件来决定棋子的移动目标。
function PickTiled(pickInfo)//点击地块
{
//不论是否有范围遮罩,点击地块就显示地块属性?-》下一步添加
var mesh=pickInfo.pickedMesh;
if(arr_DisplayedMasks.length>0&&card_Closed2)//如果存在地块遮罩,并且有选中的单位
{
//如果点击的另一个地块里已经有一个单位,这里认为一个地块只能有一个单位,所以要切换被选中的单位
var mesh_unit=TiledHasCard(mesh);//找到被点击的地块中的棋子
if(mesh_unit)//如果找到了
{
if(mesh_unit.name!=card_Closed2.mesh.name)
{
PickCard2(mesh_unit.card);//替换选中的棋子
}
else//如果点击的是自己的地块!!拉近卡片
{
GetCardClose2(mesh_unit.card);
}
return;
}
//如果没有点击到别的单位的地块
//点击影响范围也自动寻路过去?
//if(arr_noderange[mesh.name])//如果在影响范围内
if(mesh.mask.material.name=="mat_alpha_red")//如果点击到红色地块
{
//先清空可能存在的黄色路径
for(var key in arr_noderange)
{
var node=arr_noderange[key].node;
if(node.mask.material.name=="mat_alpha_yellow")
{
node.mask.material=MyGame.materials.mat_alpha_blue;
}
}
if(card_Closed2.workstate=="wait")//如果棋子处在等待状态,点击红地块是移动到相应移动边界的意思
{
var path=arr_noderange[mesh.name].path0;//取到达这一点的路径,将对应地块置为黄色
var len=path.length;
for(var i=0;i<len;i++)
{
if(arr_nodepath[path[i]]&&!TiledHasCard(arr_nodepath[path[i]].node))
{
arr_nodepath[path[i]].node.mask.material=MyGame.materials.mat_alpha_yellow;//走过的路径地块标为黄色
}
}
}
else if(card_Closed2.workstate=="moved")//如果已经移动了,那么这次点击就是发动效果
{ }
}
else if(mesh.mask.material.name=="mat_alpha_blue")//如果这个被点击的地块在选中单位的移动范围内
{//点击了蓝色地块
//先清空可能存在的黄色路径
for(var key in arr_noderange)
{
var node=arr_noderange[key].node;
if(node.mask.material.name=="mat_alpha_yellow")
{
node.mask.material=MyGame.materials.mat_alpha_blue;
}
}
var path=arr_nodepath[mesh.name].path;//取到达这一点的路径
var len=path.length;
for(var i=0;i<len;i++)
{
if(arr_nodepath[path[i]]&&!TiledHasCard(arr_nodepath[path[i]].node))//有单位存在的格子不置黄
{
arr_nodepath[path[i]].node.mask.material=MyGame.materials.mat_alpha_yellow;//走过的路径地块标为黄色
}
}
}
else if(mesh.mask.material.name=="mat_alpha_yellow")//如果点击的是黄色地块,则移动到目标地块
{
var path=arr_nodepath[mesh.name].path;//取到达这一点的路径,点到黄色地块的路径必然是可通行的??
CardMove2Tiled(path);
}
else//点击移动范围外的点
{
HideAllMask();//取消棋子选定并隐藏所有遮罩
}
}
else{
//如果在没有选中棋子时,点击了一个地块
var mesh_unit=TiledHasCard(mesh);
if(mesh_unit)//如果这个地块中存在棋子
{
if(mesh_unit.card)
{
PickCard2(mesh_unit.card);//等同于点击棋子
}
return;
}
}
}
这段代码通过一系列条件判断,规定了每一种点击情况的处理方式,具体规则参考代码注释。
其中TiledHasCard方法用来寻找地块中可能存在的棋子:
function TiledHasCard(node)//寻找这个地块之内的单位,参数是地块对象
{
var units=mesh_tiledCard._children;//这里存储的是卡牌对象的网格
var len=units.length;
var xmin=node.position.x-node.widthp/2;//这个地块的范围
var xmax=node.position.x+node.widthp/2;
var zmin=node.position.z-node.heightp/2;
var zmax=node.position.z+node.heightp/2;
for(var i=0;i<len;i++)
{
var unit=units[i];
var pos=unit.position;
if(pos.x<xmax&&pos.x>xmin&&pos.z>zmin&&pos.z<zmax)//如果发现这个单位在这个地块以内
{
return unit
}
}
return false;
}
HideAllMask方法隐藏所有遮罩,并取消当前棋子的选中:
function HideAllMask()//隐藏所有已经显示的mask,并且取消单位的选中
{
var len=arr_DisplayedMasks.length;
for(var i=0;i<len;i++)
{
arr_DisplayedMasks[i].material=MyGame.materials.mat_alpha_null;
}
arr_DisplayedMasks=[];
arr_nodepath={};
arr_noderange={};
noPicked(card_Closed2);
card_Closed2=null;
}
CardMove2Tiled方法用来沿黄色路径移动棋子:
function CardMove2Tiled(path)
{
MyGame.flag_view="first_ani";
var len=path.length;
//设计走一格用0.5秒分15帧
var frame_total=len*15;
var animation3=new BABYLON.Animation("animation3","position",30,BABYLON.Animation.ANIMATIONTYPE_VECTOR3,BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT);
var keys1=[];
for(var i=0;i<len;i++)//对于路径中的每个节点
{
var pos=arr_nodepath[path[i]].node.position.clone();
pos.y=0;
keys1.push({frame:i*15,value:pos});添加对应的关键帧
}
//var keys1=[{frame:0,value:MyGame.player.mesh.position.clone()},{frame:30,value:pos}];
animation3.setKeys(keys1);
card_Closed2.mesh.animations.push(animation3);
MyGame.anicount=1;
var len=arr_DisplayedMasks.length;
for(var i=0;i<len;i++)//执行动画时把各种颜色的遮罩都取消
{
arr_DisplayedMasks[i].material=MyGame.materials.mat_alpha_null;//这个数组里存的真的只是遮罩
}
arr_DisplayedMasks=[];//清空它并不会影响移动和影响范围的保存!!!!
scene.beginAnimation(card_Closed2.mesh, 0, frame_total, false,1,function(){
MyGame.anicount--;
if(MyGame.anicount==0)
{
MyGame.flag_view="first_lock";
//HideAllMask(); card_Closed2.workstate="moved";//移动完成之后将选中的棋子状态置为“已经移动”
DisplayRange2(card_Closed2,card_Closed2.range);//同一个单位使用不同技能可能有不同的影响范围
}
});
}
执行动画的方式与前面基本相同,唯一的区别在于这里的关键帧是根据棋子移动路径生成的。动画完成之后执行DisplayRange2方法,显示棋子移动之后的影响范围,其代码如下:
var arr_noderange2={}//移动之后计算范围用的数据结构
function DisplayRange2(card,range)//只显示移动后的影响范围
{
var node_start=FindNode(card.mesh.position);
arr_noderange2={};
arr_noderange2[node_start.name]={cost:0,path:[node_start.name],node:node_start};
var costg=0;
var range=card.range;
var list_noderange=[node_start];
for(var i=0;i<list_noderange.length;i++)
{
var arr_node_neighbor=FindNeighbor(list_noderange[i]);
var len=arr_node_neighbor.length;
for(var j=0;j<len;j++)
{
costg=arr_noderange2[list_noderange[i].name].cost;
costg+=1;
if(costg>range)
{
break;//因为影响范围的cost都是相同的,所以只要有一个邻居超过限度,则所有邻居都不可用
}
//如果没有超限
var nextnode = arr_node_neighbor[j];
var path2=arr_noderange2[list_noderange[i].name].path.concat();
path2.push(nextnode.name);
if(arr_noderange2[nextnode.name])//如果以前曾经到达这个节点
{
if(arr_noderange2[nextnode.name].cost>costg)//这里还是否有必要计算路径??
{
arr_noderange2[nextnode.name]={cost:costg,path:path2,node:nextnode};
}
else
{
continue;
}
}
else
{
arr_noderange2[nextnode.name]={cost:costg,path:path2,node:nextnode};
list_noderange.push(nextnode);
}
}
}
for(var key in arr_noderange2)
{
if(arr_noderange2[key].cost>0)
{
arr_noderange2[key].node.mask.material=MyGame.materials.mat_alpha_red;
}
arr_DisplayedMasks.push(arr_noderange2[key].node.mask);
}
}
是前面范围算法的简化版。
如此,完成了上述棋盘场景。
三、下一步
接下来计划尝试用eval函数编写即时计算的技能模块,并为场景添加简单的规则,然后参考Babylon.js文档尝试进行渲染优化提高帧数;再下一步计划引入以前编写的WebSocket组件,为场景添加多人交互控制。
在WebGL场景中进行棋盘操作的实验的更多相关文章
- 在WebGL场景中管理多个卡牌对象的实验
这篇文章讨论如何在基于Babylon.js的WebGL场景中,实现多个简单卡牌类对象的显示.选择.分组.排序,同时建立一套实用的3D场景代码框架.由于作者美工能力有限,所以示例场景视觉效果可能欠佳,本 ...
- 在WebGL场景中使用2DA*寻路
这篇文章将讨论如何在一个自定义的地面网格上进行简单的2D寻路,以及确定路径后如何使用基于物理引擎的运动方式使物体沿路径到达目标地点.读者需要预先对WebGL和Babylonjs知识有一些了解,可以 ...
- 在WebGL场景中建立游戏规则
在前三篇文章的基础上,为基于Babylon.js的WebGL场景添加了类似战棋游戏的基本操作流程,包括从手中选择单位放入棋盘.显示单位具有的技能.选择技能.不同单位通过技能进行交互.处理交互结果以及进 ...
- 原生WebGL场景中绘制多个圆锥圆柱
前几天解决了原生WebGL开发中的一个问题,就是在一个场景中绘制多个几何网格特征不同的模型,比如本文所做的绘制多个圆锥和圆柱在同一个场景中,今天抽空把解决的办法记录下来,同时也附上代码.首先声明,圆柱 ...
- 基于 HTML5 WebGL 的 3D 场景中的灯光效果
构建 3D 的场景除了创建模型,对模型设置颜色和贴图外,还需要有灯光的效果才能更逼真的反映真实世界的场景.这个例子我觉得既美观又代表性很强,所以拿出来给大家分享一下. 本例地址:http://www. ...
- WebGL场景的两种地面构造方法
总述:大部分3D编程都涉及到地面元素,在场景中我们使用地面作为其他物体的承载基础,同时也用地面限制场景使用者的移动范围,还可以在通过设置地块的属性为场景的不同位置设置对应的计算规则.本文在WebGL平 ...
- LoadRunner测试场景中添加负载生成器
如何在LoadRunner测试场景中添加负载生成器 本文对如何在LoadRunner的测试场景中添加负载生成器,如何使用负载生成器的方法,总结形成操作指导手册,以指导测试人员指导开展相关工作. 1.什 ...
- [python]在场景中理解装饰器
原来我也自己通过查资料,来学习python的装饰器,但是效果不好.因为没有接触过需要用到装饰器的场景,所以 一起的资料都只停留在纸面上,但是今天偶然看到了vimer的这篇文章:http://www.v ...
- [Unity3D]Unity3D游戏开发之在3D场景中选择物体并显示轮廓效果
大家好,我是秦元培,欢迎大家关注我的博客,我的博客地址是blog.csdn.net/qinyuanpei. 在<仙剑奇侠传>.<古剑奇谭>等游戏中,常常须要玩家在一个3D场景中 ...
随机推荐
- PHP常用功能块_错误和异常处理 — php(32)
一.错误和异常处理 1.1 错误类型和基本的调试方法PHP程序的错误发生一般归属于下列三个领域: 语法错误:语法错误最常见,并且也容易修复.如:代码中遗漏一个分号.这类错误会阻止脚本的执行. 运行时错 ...
- swoole_table测试
public function test() { $count = []; $count[] = ['key' => 'name', 'type' => ...
- CUDA和OpenGL互操作经典博文赏析和学习
1.使用cuda+opengl图形互操作性实现MPR.原学位论文学习:实时交互的医学图像可视化.在该论文的第5.1.1节. 2.cuda与opengl互操作之PBO 3.cuda与opengl互操作之 ...
- LeetCode872. Leaf-Similar Trees
自己的代码: # Definition for a binary tree node. # class TreeNode: # def __init__(self, x): # self.val = ...
- python 小技巧同时迭代多个列表,多变量同时运算
再来一个大家很熟悉的 dict={"a": "b","c": "d"}k,v=dict.items()print(k,v ...
- C语言程序设计I—第八周教学
第八周教学总结(21/10-27/10) 教学内容 第三章 分支结构 3.1 简单的猜数游戏 3.2 四则运算 课前准备 在蓝墨云班课发布资源:chap03_分支结构.pptx PTA:2018秋第八 ...
- 使用Android的OpenGL编写视频播放器
Android自身有MediaPlayer播放器,为什么还要使用OpenGL?因为使用OpenGL可以实现更多的效果,比如对视频翻转一定角度,加任意特效,多视频合并播放等,类似“激萌”的APP应该就是 ...
- 【ThinkingInC++】75、多重继承
第九章 多重继承 9.2 接口继承 Intertfacees.cpp /** * 书本:[ThinkingInC++] * 功能:接口继承Interfaces.cpp * 时间:2014年10月28日 ...
- 不大于N的所有素数
算法如下: #include<stdio.h> #include<math.h> void Sieve(int n) { int p,j,i; ],L[n+]; ;p<= ...
- 解决Xcode 7 http无法使用的问题
在info.plist文件中添加 <key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbit ...
