jQuery中first-child与first选择器区别
1、first-child
first-child为每个父级元素匹配第一个子元素,可以匹配出多个元素:
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>jQuery中first-child与first选择器区别</title>
</head> <body>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
//选择了2个元素:
//分别是:<li>John</li> 和 <li>Glen</li>
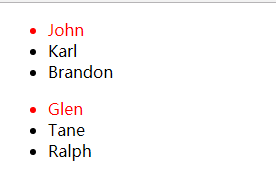
//first-child为每个父级元素匹配第一个子元素,可以匹配出多个元素
$("li:first-child").css('color', 'red');
</script>
</body> </html>
效果:

2、first
first为获取匹配的第一个元素,只能匹配一个元素。
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>jQuery中first-child与first选择器区别</title>
</head> <body>
<ul>
<li>John</li>
<li>Karl</li>
<li>Brandon</li>
</ul>
<ul>
<li>Glen</li>
<li>Tane</li>
<li>Ralph</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript">
//选择了1个元素:
//是:<li>John</li>
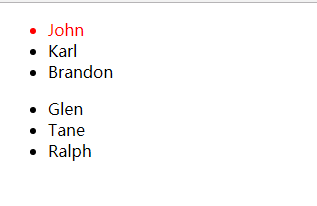
//first为获取匹配的第一个元素,只能匹配一个元素
$("li:first").css('color', 'red');
</script>
</body> </html>
效果:

在使用过程中要注意两者的区别。
jQuery中first-child与first选择器区别的更多相关文章
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
- jQuery中attr和prop方法的区别说明
jquery中attr和prop的基本区别可以理解为:如果是内置属性,建议用prop,如果是自定义的建议用attr. 例如 <input type=check node=123 id=ck & ...
- jquery中的$().each和$.each的区别
jquery中的$().each和$.each的区别 注意:jquery中的$().each和$.each的区别,前者只能遍历数组,后者可以遍历数组和对象 备注:sinobook项目中地名本体相关地按 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- jquery中this与$(this)的用法区别
jquery中this与$(this)的用法区别.先看以下代码: $("#textbox").hover( function() { this.title = "Test ...
- jquery 中 html与text函数的区别
jquery 中 html与text函数的区别 共同点:它们都能讲函数中的参数渲染到页面中: 异同点: text() 只是简单的讲参数的内容写入到页面中: html() 会根据参数的值,判断是否字体符 ...
- 前端开发入门到进阶附录一【JQuery中parent(),parents(),parentsUntil()区别和使用技巧】
JQuery中parent(),parents(),parentsUntil()区别和使用技巧:https://blog.csdn.net/china1223/article/details/5193 ...
- JQuery中$.each 和$(selector).each()的区别详解
PS:晚上在写页面时,发现了一个问题,$.each 和$(selector).each()有哪些区别?百度搜索关键词,首页显示出来一些前人的经验,总结一下,发上来. 1.$(selector).eac ...
随机推荐
- matlab运行过程中出现找不到指定模块问题解决
对于matlab08版本以前的解决方法: 修改改环境变量: 新建变量名:BLAS_VERSION 变量值:D:\matlab7\bin\win32\atlas_Athlon.dll 在你的安装文件夹里 ...
- Tasker 模拟重复点击按钮
http://stackoverflow.com.80bola.com/questions/21544271/android-tasker-app-advance-input-shell-comman ...
- Canavs arcTo方法的理解
arcTo方法有四个參数 參数1,2为第一个控制点的x,y坐标,參数2为第二个控制点的坐标,參数3为绘制圆弧的半径. 起点和第一个控制点组成的延长线与第一个控制点和第二个控制点组成的延长线都是和圆弧相 ...
- java基础学习总结——方法的重载(overload)
一.方法的重载 方法名一样,但参数不一样,这就是重载(overload). 所谓的参数不一样,主要有两点:第一是参数的个数不一样,第二是参数的类型不一样.只要这两方面有其中的一方面不一样就可以构成方法 ...
- [转载] C-MEX程序编写
原作者,胡荣春 2006-10-11 1 MEX文件简介 在MATLAB中可调用的C或Fortran语言程序称为MEX文件.MATLAB可以直接把MEX文件视为它的内建函数进行调用.MEX文件是动态 ...
- 【C#高级编程】笔记之核心C#
Main()方法 每一个C#可执行文件(如控制台程序.Windows程序和Windows服务)都必须有一个入口点——Main()方法(注意M大写). 这个方法必须是类或静态方法,并且返回类型必须是in ...
- python文本 字符串对齐
python 字符串对齐 场景: 字符串对齐 python提供非常容易的方法,使得字符串对齐 >>> print("abc".center (30,'-')) ...
- Installation of NVIDIA Drivers in RHEL/CentOS and Fedora
1.首先安装所需的软件: # yum groupinstall "Development Tools" # yum install kernel-devel kernel-head ...
- python2 和 python3兼容写法
一:使用ImportError,Python3中将一些Python2的模块名称做了修改,需要我们做一些处理来保证代码在不同Python版本中能够正常运行 # -*- coding: utf- -*- ...
- mongodb实现远程连接
mongodb远程连接配置分为以下4步: 1. 添加管理员账户 > use admin switched to db admin > db.addUser('tank','test'); ...
