设计带有placeHolder的TextView
设计带有placeHolder的TextView

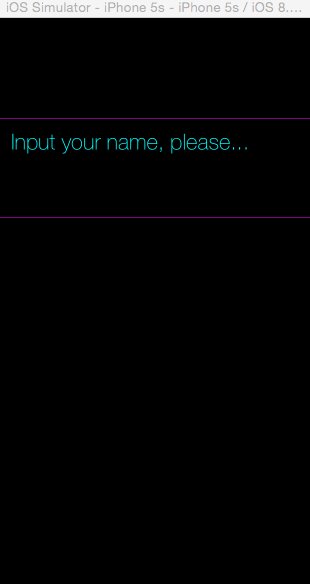
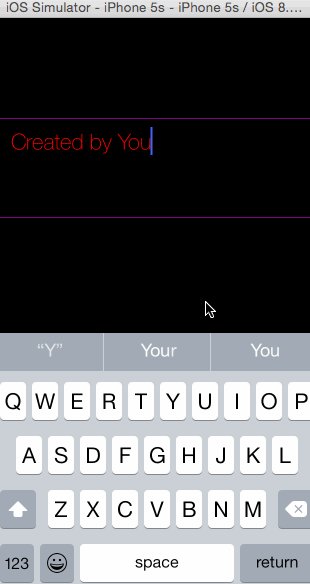
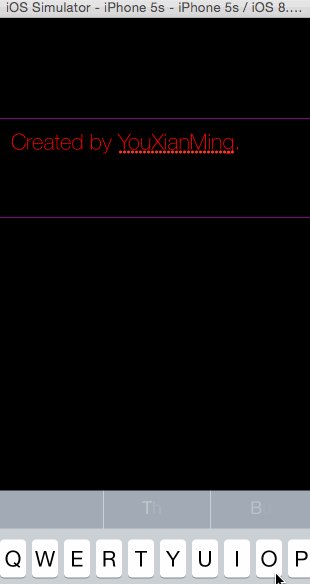
效果:

源码:
PlaceholderTextView.h 与 PlaceholderTextView.m
//
// PlaceholderTextView.h
// YXTextView
//
// Created by YouXianMing on 14/12/23.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @interface PlaceholderTextView : UIView // 获取的字符串
@property (nonatomic, strong, readonly) NSString *string; // textView
@property (nonatomic, strong) UITextView *textView; // 占位字符
@property (nonatomic, strong) NSString *placeHolderString; // 文本边缘留白
@property(nonatomic, assign) UIEdgeInsets textContainerInset; // 颜色设置
@property (nonatomic, strong) UIColor *editTextColor;
@property (nonatomic, strong) UIColor *placeHolderColor; // 返回键是否用来做取消第一响应者
@property (nonatomic, assign) BOOL returnButtonToResignFirstResponder; // 取消第一响应者
- (void)resignTextViewFirstResponder; @end
//
// PlaceholderTextView.m
// YXTextView
//
// Created by YouXianMing on 14/12/23.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "PlaceholderTextView.h" @interface PlaceholderTextView ()<UITextViewDelegate> @property (nonatomic, strong) NSString *string; @end @implementation PlaceholderTextView - (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self createTextView];
}
return self;
} - (void)createTextView {
self.textView = [[UITextView alloc] initWithFrame:self.bounds];
self.textView.delegate = self;
self.textView.backgroundColor = [UIColor clearColor];
self.textView.textColor = [UIColor grayColor];
[self addSubview:self.textView];
} #pragma mark - 代理方法
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView {
// 设置编辑状态文字颜色
textView.textColor = (self.editTextColor == nil ? [UIColor blackColor] : self.editTextColor); // 如果文字为placeHolder文字
if ([textView.text isEqualToString:self.placeHolderString]) {
textView.text = @"";
} return YES;
}
- (BOOL)textViewShouldEndEditing:(UITextView *)textView {
// 如果长度为0,则显示placeHolder文字
if (textView.text.length == ) {
textView.text = self.placeHolderString;
textView.textColor = (self.placeHolderColor == nil ? [UIColor grayColor] : self.placeHolderColor);
} return YES;
}
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text { if (_returnButtonToResignFirstResponder == YES) {
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
return NO;
}
} return YES;
} - (void)resignTextViewFirstResponder {
[self.textView resignFirstResponder];
} #pragma mark - 重写setter,getter方法
@synthesize string = _string;
- (NSString *)string {
if ([self.textView.text isEqualToString:self.placeHolderString]) {
return @"";
} else {
return self.textView.text;
}
}
@synthesize placeHolderColor = _placeHolderColor;
- (void)setPlaceHolderColor:(UIColor *)placeHolderColor {
_placeHolderColor = placeHolderColor;
self.textView.textColor = _placeHolderColor;
}
- (UIColor *)placeHolderColor {
return _placeHolderColor;
} @synthesize placeHolderString = _placeHolderString;
- (void)setPlaceHolderString:(NSString *)placeHolderString {
_placeHolderString = placeHolderString;
_textView.text = placeHolderString;
}
- (NSString *)placeHolderString {
return _placeHolderString;
}
@synthesize textContainerInset = _textContainerInset;
- (void)setTextContainerInset:(UIEdgeInsets)textContainerInset {
_textContainerInset = textContainerInset;
_textView.textContainerInset = textContainerInset;
}
- (UIEdgeInsets)textContainerInset {
return _textContainerInset;
} @end
控制器源码:
//
// ViewController.m
// YXTextView
//
// Created by YouXianMing on 14/12/23.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "PlaceholderTextView.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; PlaceholderTextView *textView = [[PlaceholderTextView alloc] initWithFrame:CGRectMake(-, , , )];
[self.view addSubview:textView]; textView.layer.borderWidth = .f;
textView.layer.borderColor = [UIColor purpleColor].CGColor; textView.returnButtonToResignFirstResponder = YES;
textView.textView.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:.f];
textView.placeHolderColor = [UIColor cyanColor];
textView.editTextColor = [UIColor redColor];
textView.textContainerInset = UIEdgeInsetsMake(, , , );
textView.placeHolderString = @"Input your name, please...";
} @end
需要注意的一些细节:

设计带有placeHolder的TextView的更多相关文章
- 李洪强iOS开发之带placeHolder的Textview
李洪强iOS开发之带placeHolder的Textview 01 - 创建工过程,定义全局属性,遵守textview的代理协议 02 - 添加一个textview和一个label 03 - 实现 ...
- 新浪微博客户端(36)-自定义带placeholder的TextView
iOS 上自带的UITextView竟然不能设置placeholder,但是UITextView却可以,我也真是醉了.没办法了,自己写一个 DJTextView.h #import <UIKit ...
- [web设计]带有方向感应的hover effect
See the Pen bdxLQa by jeremylee (@lijie33402) on CodePen. codepen不知道怎么嵌入到cnblogs..待编辑 参考资料 参考博客
- iOS 第三方库、插件、知名博客总结
iOS 第三方库.插件.知名博客总结 用到的组件 1.通过CocoaPods安装 项目名称 项目信息 AFNetworking 网络请求组件 FMDB 本地数据库组件 SDWebImage 多个缩略图 ...
- iOS -- 开源项目和库
TimLiu-iOS 目录 UI 下拉刷新 模糊效果 AutoLayout 富文本 图表 表相关与Tabbar 隐藏与显示 HUD与Toast 对话框 其他UI 动画 侧滑与右滑返回手势 gif动画 ...
- ios很好的开源库
Tim9Liu9/TimLiu-iOS 自己总结的iOS.mac开源项目及库,持续更新.. 目录 UI 下拉刷新 模糊效果 AutoLayout 富文本 图表 表相关与Tabbar 隐藏与显示 HUD ...
- [iOS UI进阶 - 1] 自定义控件
A.关于Quiartz2D的一些细节 1.UIKit的工具已经封装了上下文引用,所以不用手动获取和渲染 - (void)drawRect:(CGRect)rect { [[UIColor redCol ...
- iOS TextView输入长度限制 设置placeholder
textView在使用中通常会有2个功能是最常用的 设置placeholder 限制输入长度 TYLimitedTextView刚好是为了解决这个2个问题而诞生的,下面讲解TYLimitedTextV ...
- iOS开发-带Placeholder的UITextView实现
iOS中UITextField带有PlaceHolder属性,可以方便用于提示输入.但是同样可以进行文本输入的UITextView控件则没有PlaceHolder属性,还是有些不方便的,尤其是对于略带 ...
随机推荐
- spring整合mongodb
使用spring整合mongodb maven 依赖 <dependency> <groupId>org.mongodb</groupId> <artifac ...
- mysql RC下不存在则插入
mysql版本:5.7 目的:在RC下,name列上仅有key索引,并发插入name时不出现重复数据 RC不加gap lock,并且复合select语句是不加锁的快照读,导致两个事务同时进行都可插入, ...
- 深入SpringBoot:自定义Endpoint(转)
本文转自:https://www.jianshu.com/p/9fab4e81d7bb 最近在研究改写actuator的方式,这些放这里已备忘 Endpoint SpringBoot的Endpoint ...
- maven环境搭建Myeclipse配置
一.Maven的下载安装 准备工作: 1.安装环境:windows 2.需安装JDK,并配置环境变量(略) 3.Maven版本3.0.5 4.下载地址:链接:https://pan.baidu.com ...
- ios10系统以下原生传来的base64图片无法转化为二进制
最近在做和原生ios交互上传图片的时候,遇到原生传来的以base64图片位无法转化为二进制.因为前端上传图片的方式是以二进制的方式上传,在ios10 和安卓上,上传图片是可以的:在ios10以下,可以 ...
- C#中的序列化和反序列化是什么、有什么作用、使用方法详解
什么是序列化与反序列化??? 序列化和反序列化,我们可能经常会听到,其实通俗一点的解释,序列化就是把一个对象保存到一个文件或数据库字段中去,反序列化就是在适当的时候把这个文件再转化成原来的对象使用. ...
- c# 键值对照表
虚拟键值表 虚拟键 十六进制值 十进制值 相应键盘或鼠标键 VK_LBUTTON 1 1 鼠标左键 VK_RBUTTON 2 2 鼠标右键 VK_CANCEL 3 3 Ctrl-Break键 VK_M ...
- rabbitmq-channel方法介绍
先介绍rabbmitmq的几个方法: // 声明一个队列 -// queue 队列名称 // durable 为true时server重启队列不会消失 (是否持久化) // exclusive 队列是 ...
- Jsp&Servlet入门级项目全程实录第8讲
惯例广告一发,对于初学真,真的很有用www.java1234.com,去试试吧! 1.添加dao public int studentAdd(Connection con,Student studen ...
- Vue.js 的一些小技巧
给 props 属性设置多个类型 这个技巧在开发组件的时候用的较多,为了更大的容错性考虑,同时代码也更加人性化: export default { props: { width: { type: [S ...
