9-[CSS]-字体、文本、背景图片
1、字体相关CSS属性介绍

p{
width: 300px;
height: 60px;
/* 等价于
font-size: 14px;
line-height: 30px;
font-family: '宋体';
*/
font:14px/30px "Arial","Hanzipen SC","微软雅黑";
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>字体</title> <style>
p{
width: 300px;
height: 60px;
/* 等价于
font-size: 14px;
line-height: 30px;
font-family: '宋体';
*/
font:14px/30px "Arial","Hanzipen SC","微软雅黑"; }
</style>
</head> <body>
<!--
使用font-family注意几点: 1.网页中不是所有字体都能用哦,因为这个字体要看用户的电脑里面装没装,
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman 2.为了防止用户电脑里面,没有微软雅黑这个字体。
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英语字体,放在最前面,这样所有的中文,就不能匹配英语字体,
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体"; 4.所有的中文字体,都有英语别名,
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun"; 5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体” --> <p> 我是文本</p> </body>
</html>
font-family
常见字体:https://blog.csdn.net/cddcj/article/details/70739481

如果设置成inherit,则表示继承父元素的字体。


<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>字体样式</title> <!--内链式 -->
<style type="text/css">
p{
/*设置字体大小*/
font-size: 30px; /*推荐设置斜体的时候使用oblique*/
/*font-style: italic;*/
font-style: oblique; /*设置字体的粗细*/
font-weight: bolder; /*设置字体的类型*/
font-family:"微软雅黑"; /*设置字体的颜色*/
color: red;
}
</style> </head>
<body>
<!--
默认字体大小是 16px = 1em
0.75em = 12px
-->
<p>这里是个p!!</p> </body>
</html>

2、文本属性






<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>文本样式</title> <style type="text/css">
.box1{
width: 500px;
height: 200px;
background-color: red; color: rgba(85,26,139,0.73); /*上下删除线 overline line-through */
text-decoration: underline; /*设置鼠标的形状*/
cursor: pointer; /*设置首行缩进*/
text-indent: 20px; font-size: 20px; /*left right center justify 两端对齐只针对英文 */
text-align:justify; /*设置阴影 左右 上下 0-1 color */
text-shadow:0px 0px 1px #fff; /*行高
规律: 当行高=盒子的高度时,文本会垂直居中
*/
line-height: 200px;
text-align: center; } </style> </head>
<body> <div class="box1">
my name is alice
</div> <a href="">天空飘个五个字</a> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
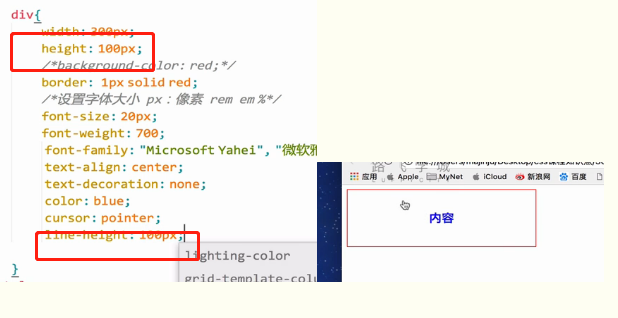
<style type="text/css"> div{
width: 300px;
height: 100px;
/*background-color: red;*/
border: 1px solid red;
/*设置字体大小 px:像素 rem em %*/
font-size: 20px;
font-weight: 700;
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif;
text-align: center;
text-decoration: none;
color: blue;
cursor: pointer;
/*line-height: 100px;*/
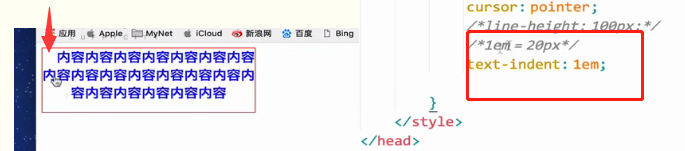
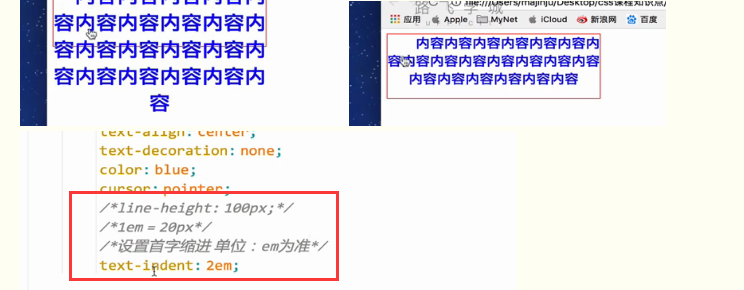
/*1em = 20px*/
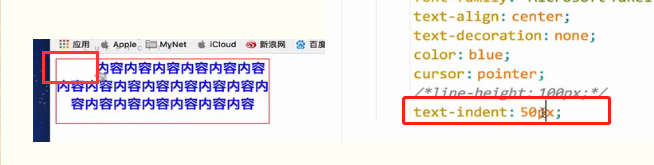
/*设置首字缩进 单位:em为准*/
text-indent: 2em;
}
</style>
</head>
<body> <div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单行文本居中</title>
<style type="text/css"> div{
width: 300px;
height: 50px;
border: 1px solid red;
/*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/
line-height: 50px;
font-size: 18px; }
</style>
</head>
<body> <div>
内容国家
</div> </body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多行文本垂直居中</title>
<style type="text/css"> div{
width: 300px;
height: 175px;
border: 1px solid red;
padding-top: 25px;
/*行高的意思: 公式 :行高=盒子的高度,让文本垂直居中 但是只适应与单行文本*/
line-height: 30px;
font-size: 17px; }
</style>
</head>
<body> <div>
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</div> </body>
</html>

3、backgroud背景属性


示例:
body {
background-color: red;
backgraound-image: url(xx.png);
background-size: 300px 300px;
background-repeat: no-repeat;
background-position: center
}
简写:
body {
background: red url(xx.png) no-repeat fixed center/300px 300px;
}
(1)backgrou-color:背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
/*background-color: rgb(0,0,0);*/
background-color: #f00; /* 颜色表示方法有哪些?
一共有三种:单词、rgb表示法、十六进制表示法 rgb:红色 绿色 蓝色 三原色
光学显示器,每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的。
用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色: 黑色:
background-color: rgb(0,0,0);
光学显示器,每个元件都不发光,黑色的。 白色:
background-color: rgb(255,255,255); 颜色可以叠加,比如黄色就是红色和绿色的叠加:
background-color: rgb(255,255,0); 再比如:
background-color: rgb(111,222,123);
就是红、绿、蓝三种颜色的不同比例叠加。 16进制表示法
红色:
background-color: #ff0000;
所有用#开头的值,都是16进制的。
#ff0000:红色
16进制表示法,也是两位两位看,看r、g、b,但是没有逗号隔开。
ff就是10进制的255 ,00 就是10进制的0,00就是10进制的0。所以等价于rgb(255,0,0);
怎么换算的?我们介绍一下
我们现在看一下10进制中的基本数字(一共10个):
0、1、2、3、4、5、6、7、8、9 16进制中的基本数字(一共16个):
0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f 16进制对应表:
十进制数 十六进制数
0 0
1 1
2 2
3 3
……
10 a
11 b
12 c
13 d
14 e
15 f 16 10
17 11
18 12
19 13
……
43 2b
……
255 ff 十六进制中,13 这个数字表示什么?
表示1个16和3个1。 那就是19。 这就是位权的概念,开头这位表示多少个16,末尾这位表示多少个1。
小练习:
16进制中28等于10进制多少?
答:2*16+8 = 40。 16进制中的2b等于10进制多少?
答:2*16+11 = 43。 16进制中的af等于10进制多少?
答:10 * 16 + 15 = 175 16进制中的ff等于10进制多少?
答:15*16 + 15 = 255 所以,#ff0000就等于rgb(255,0,0) background-color: #123456;
等价于:
background-color: rgb(18,52,86); 所以,任何一种十六进制表示法,都能够换算成为rgb表示法。也就是说,两个表示法的颜色数量,一样。 十六进制可以简化为3位,所有#aabbcc的形式,能够简化为#abc;
比如:
background-color:#ff0000;
等价于
background-color:#f00; 比如:
background-color:#112233;
等价于
background-color:#123; 只能上面的方法简化,比如
background-color:#222333;
无法简化!
再比如
background-color:#123123;
无法简化! 要记住:
#000 黑
#fff 白
#f00 红
#333 灰
#222 深灰
#ccc 浅灰 */ }
</style>
</head>
<body> <div> </div> </body>
</html>
backgrou-color:背景颜色
(2)background-repeat
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css"> div{
width: 1500px;
height: 1600px;
background-image: url(./bojie.jpg); /*平铺*/
/*background-repeat*/
/*不平铺*/
/*background-repeat: no-repeat;*/
background-repeat: repeat-x;
/*padding: 100px;*/ }
</style>
</head>
<body>
<div> </div> </body>
</html>

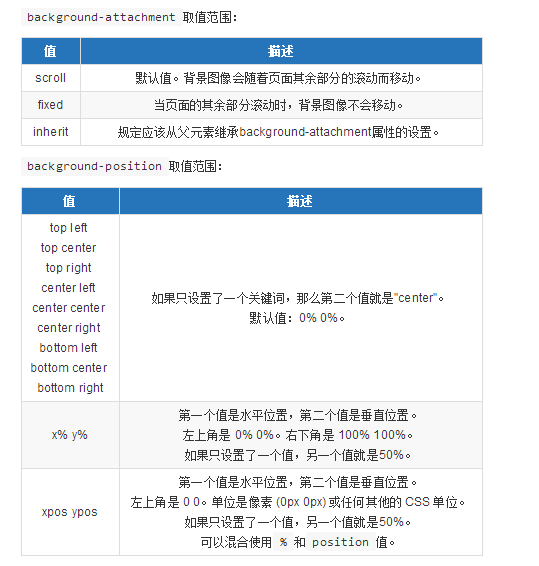
(3)background-position
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css">
*{
padding: 0;
margin: 0;
} div{
width: 1500px;
height: 1600px;
background-image: url(./bojie.jpg);
background-repeat: no-repeat; /*正值 第一个值表示往右偏移 第二个值表示往下 负值则相反*/
background-position: -100px -100px; }
</style>
</head>
<body>
<div>
波姐波姐
</div> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> <style type="text/css"> div{
width: 1500px;
height: 1600px;
border: 1px solid red;
background-image: url(./bojie.jpg);
background-repeat: no-repeat; /*水平方向 left center right
垂直方向 top center bottom
*/
background-position:right bottom; }
</style>
</head>
<body>
<div> </div> </body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>雪碧图技术</title>
<style type="text/css">
*{
padding: 0;
margin: 0
}
.box1{
width: 48px;
height: 48px;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-position: 0 -528px;
}
.box2{
width: 48px;
height: 48px;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-position: 0 -440px; }
</style>
</head>
<body> <div class="box1"></div> <div class="box2"></div>
</body>
</html>


(4)background-attachment:固定背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 1200px;
height: 2000px;
border: 1px solid red;
background: url(./bojie.jpg) no-repeat 0 0 fixed;
/*固定 背景*/
/*background-attachment: fixed;*/
color: white;
}
</style>
</head>
<body>
<div>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p> </div> </body>
</html>

9-[CSS]-字体、文本、背景图片的更多相关文章
- 用extract-text-webpack-plugin提取出来的css文件中背景图片url的不正确的问题
在一个main.js中require一个scss文件,scss文件中用了背景图片,图片url是用的相对路径,用extract-text-webpack-plugin插件提取出的css文件背景图片路径不 ...
- css如何使背景图片水平居中
CSS中定位背景图片的属性是:background-position,用法background-position 属性设置背景图像的起始位置. 你要水平居中可以: div{background-pos ...
- 关于用css实现文本和图片垂直水平居中
关于用css实现文本和图片垂直水平居中 一直相信好记性不如烂笔头,最近遇到很多用到垂直居中的,整理一下以便日后查阅. 一.文本垂直水平居中 1.水平居中: 文字水平居中没什么好说的,用text-a ...
- 【Python全栈-CSS】CSS实现网页背景图片自适应全屏
CSS实现网页背景图片自适应全屏 功能:实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动. 以下是用CSS实现的方法: <html> <head> ...
- css代码添加背景图片常用代码
css代码添加背景图片常用代码 1 背景颜色 { font-size: 16px; content: ""; display: block; width: 700px; heigh ...
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- Android程序员学WEB前端(7)-CSS(2)-伪类字体文本背景边框-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618373 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 伪类: <!DOC ...
- CSS 关于文本 背景 边框整理
文本与字体 1)阴影:text-shadow 格式:text-shadow:5px 5px 3px #FFFFFF分别对应 水平方向 垂直方向 模糊程度 颜色值 代码: <!DOCTYPE ht ...
- 用CSS让网页背景图片居中的方法
网页背景居中的方法有很多种的.这里介绍一些用CSS让背景图片居中的方法. 让背景图片居中的第一个方法是用像素设定,很多都用这种,但是也是最麻烦的: <div style="width: ...
- css 中的背景图片小技巧和存在的坑
body 的背景图设置 第一种 :这种情况下背景图片可以缩放 但是不能完全等比缩放 background: url(imgs/1.jpg)no-repeat; background-position: ...
随机推荐
- UML建模中简单消息、同步消息和异步消息
两种消息在UML图中的表示方法如图: 1.同步方式 两个通信应用服务之间必须要进行同步,两个服务之间必须都是正常运行的.发送程序和接收程序都必须一直处于运行状态,并且随时做好相互通信的准备. 发送程序 ...
- KHFlatButton
KHFlatButton https://github.com/kylehorn/KHFlatButton 效果: 对于自己做demo来说,每次设置button就不用这么折腾了,几句话就行了,非常爽: ...
- spider-抓取网页内容(Beautiful soup)
http://jingyan.baidu.com/article/afd8f4de6197c834e386e96b.html http://cuiqingcai.com/1319.html Windo ...
- Squid安装配置和使用
文:铁乐与猫 环境 centos 6.5 x64 安装 最简单的一种就是yum安装. yum install squid 版本 rpm -qa | grep squid squid-3.1.23-16 ...
- windows server 2016部署服务
绪论 有时候,如果安装系统数量比较多,而且数量较多,人工使用U盘或者光盘安装,效率较低,通过网络可以批量安装. 还可以做到无人安装. PXE PXE(preboot execute env ...
- 华为18.9.5校招笔试题AK
26进制加法(一) 'a'-'z'代表十进制的0-25,求26进制加法.例如 'z'+'bc'= 'cb' 博主思路: 首先将长度不同的字符串高位补'a' 从低位开始将字符转换为10进制相加 计算进位 ...
- mysql5.7.22的安装与配置(适用mysql5.7.20至mysql5.7.22版本)
一.解压Mysql5.7.20安装包,刚解压是没有 data 这个文件夹的 二.配置mysql环境变量,创建MYSQL_HOME,然后在Path上添加%MYSQL_HOME%\bin; 三.配置m ...
- 搭建高可用mysql系列(2)-- Percona XtraDB Cluster 安装
本文主要介绍在 centos 下 Percona XtraDB Cluster(下文简称PXC) 的安装, 个人的系统版本信息如下: [root@c2-d09 worker]# more /etc/r ...
- ## 20145203盖泽双 《Java程序设计》第二周学习总结
20145203盖泽双 <Java程序设计>第二周学习总结 教材学习内容总结 1.java可以分为基本类型和类类型,基本类型包括整数.字节.浮点数.字符与布尔. 整数:short(占两个字 ...
- ethereumjs/ethereumjs-account-2-test
ethereumjs-account/test/index.js const Account = require('../index.js') const tape = require('tape') ...
