SWT开发工具
http://www.eclipse.org/swt/tools.php
Eclipse有很多的透视图,比如Debug,或者java。下面分别是Debug,和java的透视图,可以发现,他们的结构不一样,展示给使用者的画面也不相同。


下面步入正题,来开发我们自己的透视图。
准备一个插件工程的环境,用来添加我们自己的透视图。
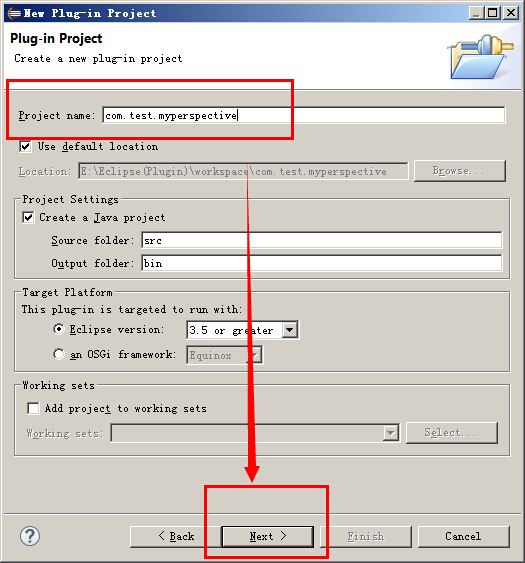
新建一个插件工程

输入我们的工程名字

修改自己想要修改的属性,默认即可。

接下来,eclipse为我们自动生成了一个插件工程。

创建一个透视图类,并添加自己的视图风格。
我们这个时候开始真正的开发一个透视图类。创建一个类,名字叫firstPer

让这个类继承IPerspectiveFactory,并实现它的继承方法。

1 package com.test.myperspective;
2
3 import org.eclipse.ui.IPageLayout;
4 import org.eclipse.ui.IPerspectiveFactory;
5
6 public class firstPer implements IPerspectiveFactory {
7
8 @Override
9 public void createInitialLayout(IPageLayout layout) {
10 // TODO Auto-generated method stub
11
12 }
13
14 }

为了看出效果,我们在初始化的时候,定义一个outline视图,一个problerm视图,并关闭编辑视图。

package com.test.myperspective; import org.eclipse.ui.IFolderLayout;
import org.eclipse.ui.IPageLayout;
import org.eclipse.ui.IPerspectiveFactory; public class firstPer implements IPerspectiveFactory { @Override
public void createInitialLayout(IPageLayout layout) {
// TODO Auto-generated method stub
String editorArea = layout.getEditorArea();
layout.setEditorAreaVisible(false);
layout.addView(IPageLayout.ID_OUTLINE, IPageLayout.LEFT, 0.25f,
editorArea);
IFolderLayout bottom = layout.createFolder("bottom",
IPageLayout.BOTTOM, 0.66f, editorArea);
bottom.addView(IPageLayout.ID_PROBLEM_VIEW);
} }

创建一个图标文件夹,放置我们自己的透视图图标。
在工程中添加一个新的文件夹,存放一个图标图片。

添加一个透视图扩展点,并把透视图类,及图标加入到扩展点属性栏中。
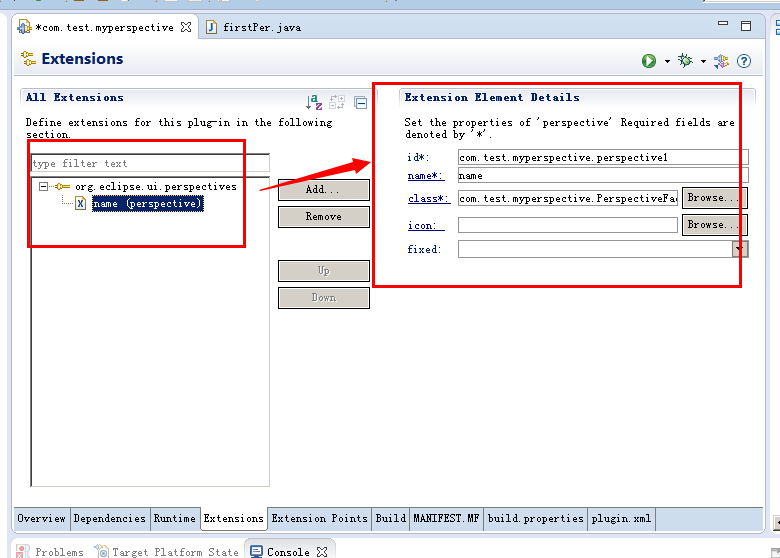
在属性预览视图的扩展点页面extension中,添加一个视图扩展点。

查找org.eclipse.ui.perspectives类,添加。

eclipse会自动帮助我们生成一个新的视图添加到这个扩展点下面

修改扩展点元素的属性,匹配到刚刚我们创建的firstPer类,修改完后,不要忘记保存。

运行插件工程,查看透视图
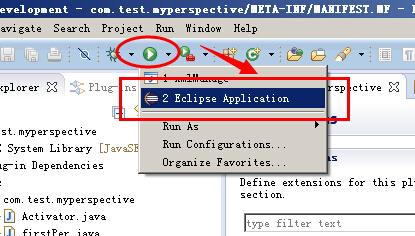
接下来就是见证成果的时刻啦。把工程作为一个Eclipse Application运行。

在最右边的打开透视图按钮中,选择自己的透视图,可以看到,只有一个outline,和problerms的透视图。

SWT开发工具的更多相关文章
- kettle系列-4.kettle定制化开发工具类
要说的话这个工具类还是比较简单的,每个方法体都比较小,但用起来还是可以的,把开发中一些常用的步骤封装了下,不用去kettle源码中找相关操作的具体实现了. 算了废话不多了,直接上重点,代码如下: im ...
- Eclipse swt开发环境搭建
原料: eclipse swt.下载链接为: Eclipse 4.6.2 Release Build: 4.6.2 配置说明: Developing SWT applications using Ec ...
- Java GUI图形界面开发工具
Applet 应用程序 一种可以在 Web 浏览器中执行的小程序,扩展了浏览器中的网页功能. 缺: 1.需要下载 Applet 及其相关文件 2.Applet 的功能是受限制的 优: 3.无需 ...
- eclipseGUI的可视化开发工具插件
一 各种GUI开发插件的特色 Eclipse并不自带GUI的可视化开发工具,那么如果要在Eclipse进行可视化的GUI开发,就需要依靠第三方的插件. 1. Visual Editor Eclip ...
- 【Machine Learning】Python开发工具:Anaconda+Sublime
Python开发工具:Anaconda+Sublime 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现 ...
- XCodeGhost表明:为了安全,开发工具应该从官方网站下载
今天的热门话题就是XCode编译器,这个神器在火热的移动互联网浪潮下也被人利用了,据文章分析 (XCode编译器里有鬼 - XCodeGhost样本分析)http://www.huochai.mobi ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- Python 环境搭建,开发工具,基本语法
python环境 https://www.python.org/downloads/ 现在pthon有两个版本 一个是3.5系列的 , 一个是2.7系列的.建议用3.5版本的 开发工具 PyCharm ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
随机推荐
- The directory '/home/stone/.cache/pip/http' or its parent directory is not owned by the current user and the cache has been disabled. Please check the permissions and owner of that directory. If execu
使用sudo pip install ......的时候出现下面一段黄色的代码: The directory '/home/stone/.cache/pip/http' or its parent d ...
- 使用 Azure CLI 管理 Azure 虚拟网络和 Linux 虚拟机
Azure 虚拟机使用 Azure 网络进行内部和外部网络通信. 本教程将指导读者部署两个虚拟机,并为这些 VM 配置 Azure 网络. 本教程中的示例假设 VM 将要托管包含数据库后端的 Web ...
- Oracle EBS 配置文件取值
SELECT op.profile_option_id, tl.profile_option_name, tl.user_profile_option_name, lv.level_id, lv.文件 ...
- [微信] 客服接口调用的时候返回 40003 Invalid OpenID
首先确认收件人在24小时内主动向公众号发过消息.该消息的 FromUserId 即是客服消息的 touser 参数的 OpenId 2017-05-19 更新:可以使用UTF-8了 string ur ...
- Jmeter入门--参数化、集合点
一.参数化 1.用户定义的变量 用户自定义变量中的定义的所有参数的值在测试计划的执行过程中不能发生取值的改变,因此一般仅将测试计划中不需要随迭代发生改变的参数(只取一次值的参数)设置在此处.例如应用的 ...
- Vue的路由
Vue可以实现一种类是ajax不刷新但是切换界面 然后 只是在你的url中的当前地址后面追加信息 首先你要先当如这个路由的模块: <script src="https://unpkg. ...
- 用UITextView模拟UITextField的placeHolder
用UITextView模拟UITextField的placeHolder 效果: 源码: // // ViewController.m // TextView // // Created by You ...
- [翻译] CRPixellatedView-用CIPixellate滤镜动态渲染UIView
CRPixellatedView-用CIPixellate滤镜动态渲染UIView https://github.com/chroman/CRPixellatedView 本人测试的效果: Usage ...
- 解决windows10下无法安装.net framework 3.5,错误代码0x800F081F
1.下载 NET Framework 3.5的安装包netfx3.cab: http://download.windowsupdate.com/d/msdownload/update/software ...
- JS DateTime 格式化
首先看我们在浏览器接收到的DateTime格式的数据: 如果没有在传输的时候把DateTime转成字符串的话,我们只需要在JS中加一段代码即可转换,代码如下: function ChangeDateF ...
