iOS学习之WebView的使用 (主要是下面的全屏半透明实现)
1、使用UIWebView加载网页
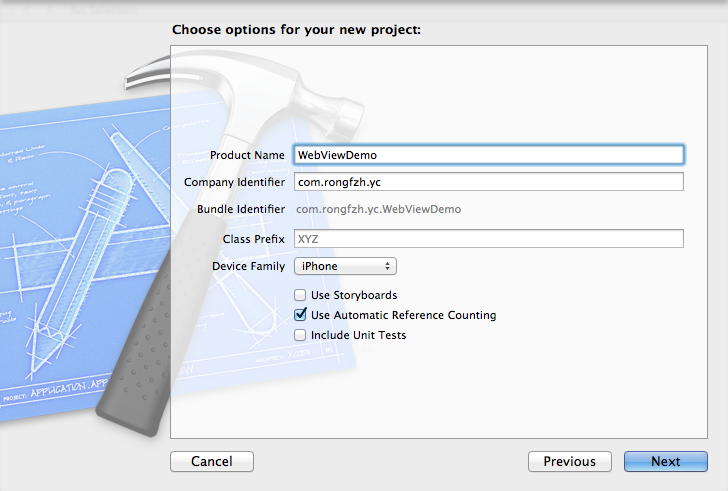
运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo。

2、加载WebView
在ViewController.h添加WebView成员变量和在ViewController.m添加实现
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- {
- UIWebView *webView;
- }
- @end
- ViewController.m
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- NSURLRequest *request =[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
- [self.view addSubview: webView];
- [webView loadRequest:request];
- }
运行,这样百度网页就打开了

手机的网络环境是实时变化的,网络慢的时候,怎么提示用户网页正在打开呢?在网页打开出错的时候怎么提示用户呢?这时候我们就需要知道网页什么时候打开的,
什么时候加载完成,什么时候出错了。那么我们需要实现这个<UIWebViewDelegate>协议
3、实现协议,在ViewController.h修改如下:
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController<UIWebViewDelegate>
- {
- UIWebView *webView;
- }
- @end
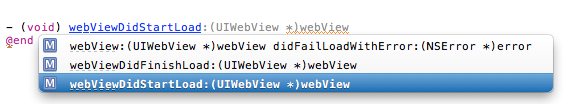
按住control+command+向上键,切换到ViewController.m文件,这是我们在文件中打入- (void) webView,就能看到如下实现方法:

UIWebView中几个重要的函数
1.- (void )webViewDidStartLoad:(UIWebView *)webView 网页开始加载的时候调用
2.- (void )webViewDidFinishLoad:(UIWebView *)webView 网页加载完成的时候调用
3.- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error 网页加载错误的时候调用
4、实现这三个方法,加入NSLog。
先在viewDidLoad 的webView实例化下面加上
[webView setDelegate:self];设置代理。这样上面的三个方法才能得到回调。
三个方法实现如下:
- <span style="font-family:Arial, Verdana, sans-serif;color:#333333;">- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidStartLoad");
- }
- - (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- NSLog(@"didFailLoadWithError:%@", error);
- }
- </span>
运行打印:
2012-06-23 15:20:29.728 WebViewDemo[1001:f803] webViewDidStartLoad
2012-06-23 15:20:29.991 WebViewDemo[1001:f803] webViewDidFinishLoad
那我们试试error情况,把wifi关掉,运行打印结果:
2012-06-23 15:23:58.939 WebViewDemo[1087:f803] webViewDidStartLoad
2012-06-23 15:23:59.016 WebViewDemo[1087:f803] webViewDidFinishLoad
请求结果不变,为什么关掉网络还成功了呢?缓存?我换163.com试试,这是真正的结果出来了:
2012-06-23 15:24:41.131 WebViewDemo[1134:f803] webViewDidStartLoad
2012-06-23 15:24:41.149 WebViewDemo[1134:f803] didFailLoadWithError:Error Domain=NSURLErrorDomain Code=-1009 "The Internet connection appears to be offline." UserInfo=0x6b41660 {NSErrorFailingURLStringKey=http://www.163.com/, NSErrorFailingURLKey=http://www.163.com/, NSLocalizedDescription=The Internet connection appears to be offline., NSUnderlyingError=0x6eae690 "The Internet connection appears to be offline."}
连接错误了,调用了didFailLoadWithError。
5、加载等待界面
为了给用户更直观的界面效果,我们加上等待的loading界面试试
在webViewDidStartLoad加入等待
- <strong>- (void) webViewDidStartLoad:(UIWebView *)webView
- {
- //创建UIActivityIndicatorView背底半透明View
- UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 480)];
- [view setTag:108];
- [view setBackgroundColor:[UIColor blackColor]];
- [view setAlpha:0.5];
- [self.view addSubview:view];
- activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)];
- [activityIndicator setCenter:view.center];
- [activityIndicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleWhite];
- [view addSubview:activityIndicator];
- [activityIndicator startAnimating];
- </strong>
加载完成或失败时,去掉loading效果
- <strong>- (void) webViewDidFinishLoad:(UIWebView *)webView
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- NSLog(@"webViewDidFinishLoad");
- }
- - (void) webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
- {
- [activityIndicator stopAnimating];
- UIView *view = (UIView*)[self.view viewWithTag:108];
- [view removeFromSuperview];
- </strong>
运行效果: 
例子代码:http://download.csdn.net/detail/totogo2010/4391866
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
iOS学习之WebView的使用 (主要是下面的全屏半透明实现)的更多相关文章
- Android WebView 总结 —— 使用HTML5播放视频及全屏方案
在APP开发的过程中,会碰到需要在WebView中播放视频的需求,下面讲解一下如何在WebView中使用html5播放视频. 1.让视频在各个Android版本能够正常播放 在AndroidManif ...
- Android webview 退出时关闭声音 4.视频全屏 添加cookie
全屏问题,可以参考 http://bbs.csdn.net/topics/390839259,点击 webView = (WebView) findViewById(R.id.webView); vi ...
- iOS学习之WebView的使用
1.使用UIWebView加载网页 运行XCode 4.3,新建一个Single View Application,命名为WebViewDemo. 2.加载WebView 在ViewControlle ...
- 学习笔记: js插件 —— fullPage.js (页面全屏滚动)
fullPage.js (页面全屏滚动) 必须依赖 jquery-ui.min.js, 233K 14760个星. 以后有时间再看. API挺全 https://github.com/alvaro ...
- ios程序,顶部和底部产生空白——程序不能全屏运行
在开发过程中,遇到过这样的问题,整个程序不能以全屏状态运行,顶部和底部出现空白,如下图所示: 这样的原因是:设置的启动页不合适,设置大小合适的启动页就好了
- iOS 10 下 Plus 启动APP 导致Icon 铺满全屏问题
1.解决方法,添加LacuchScreen 启动图需要手动适配 http://stackoverflow.com/questions/39571694/ipad-application-shows-a ...
- JS 取消iOS播放自动全屏:
iOS下浏览器模式下h5播放器强制是全屏的,除非在app下才可以非全屏播放,需要两个配置: (1)播放器添加参数: playsinline:true(我使用的是阿里云的播放器,其他的需要自己找找是那个 ...
- ios开发入门- WebView使用
转自:http://mahaile.blog.51cto.com/2891586/1021515/ 目标 : webview使用 在一些移动app中,有时程序会载入 外表的html 界面, andro ...
- iOS学习-压缩图片(改变图片的宽高)
压缩图片,图片的大小与我们期望的宽高不一致时,我们可以将其处理为我们想要的宽高. 传入想要修改的图片,以及新的尺寸 -(UIImage*)imageWithImage:(UIImage*)image ...
随机推荐
- vue引入elementUI 报错
在main.js里面引入import 'element-ui/lib/theme-default/index.css'中报错,无法启动项目,这是把package.json里面的webpack改成 1 ...
- SLF4J multiple
"C:\Program Files\Java\jdk1.8.0_65\bin\java" -Didea.launcher.port=7537 "-Didea.launch ...
- hive数据倾斜问题
卧槽草草 来源于其它博客: 貌似我只知道group by key带来的倾斜 hive在跑数据时经常会出现数据倾斜的情况,使的作业经常reduce完成在99%后一直卡住,最后的1%花了几个小时都没跑完, ...
- pycharm、webstorm和idea激活码
pycharm ---> http://blog.csdn.net/kevinelstri/article/details/57413791 idea ---> http://idea.l ...
- python 库资源大全
偶然的机会翻到这篇文章,很全面,来源: Python 资源大全中文版 哪些 Python 库让你相见恨晚? 环境管理 管理 Python 版本和环境的工具 p:非常简单的交互式 pyth ...
- Bechmarksql
使用方法 1.配置JDK环境 JDK最好是1.5以上的版本 JAVA_HOME=/usr/java/jdk1.6.0_22 PATH=$PATH:$JAVA_HOME/bin 2.准备工作 把要测试的 ...
- 关于谷歌浏览器62版本之后引用video.js不能自动播放的问题(Cross-origin plugin content from http://vjs.zencdn.net/swf/5.0.0-rc1/video-js.swf must have a visible size larger than 400 x 300 pixels, or it will be blocked.)
Cross-origin plugin content from http://vjs.zencdn.net/swf/5.0.0-rc1/video-js.swf must have a visibl ...
- 人工智能我见及特征提取mfcc算法理解
一.人工智能 从LeNex手写数字识别,AlexNet图像识别,到无人驾驶汽车,再到Alpha Go.Alpha Go Zero的横空出世,人工智能无疑已经成为了当下科技的大热.那么什么是人工智能呢? ...
- idea在debug模式启动非常慢,日志正常debug模式一直在启动中状态
背景 最近在使用idea开发工具时遇到了一个奇怪的现象,使用run tomcat项目可以正常启动,但是使用debug模式启动时,控制台可以正常打印日志,但是进度十分缓慢,也没有任何报出任何错误信息.只 ...
- python 与 mongodb的交互
