Echarts 曲线数少于图例数解决方法
在上一篇文章 Echarts 多曲线“断点”问题解决方法 中说到了Angular 项目中要使用 Echarts 的方法。
说明了自己解决当“每一条曲线的横坐标不相同”时,在各条曲线上,它们的值采用数组类型,也就是 series.data[i] (i 表示该条曲线的索引)的值采用数组类型,第一个值对应横坐标的某一个值,第二个值是纵坐标的值。
最近在项目中遇到了另外一个问题:
1. 在图表中要显示多条曲线
2. 图例的个数和曲线的条数不同
对于图例的值,也就是 legend["data"] 的值,是一个数组,它如果不设置的话,将从 series.name 中获取。(建议不设置,一来减少代码量,更容易维护;二来能够保证图例名称和曲线名称一致)
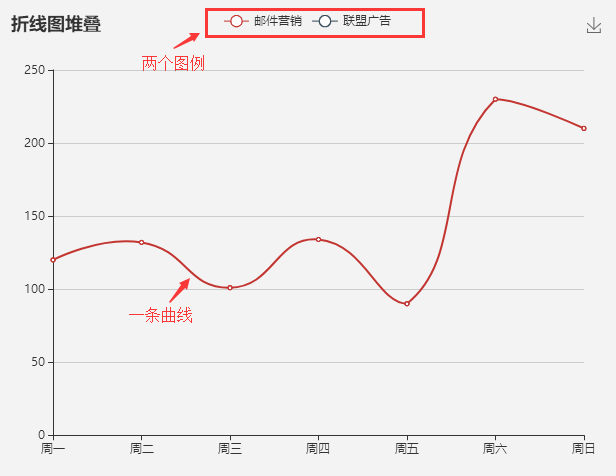
首先说明解决方法(以一条曲线两个图例为例):
1. 获取到全部图例,作为横坐标的数据。也就是 legend.data 的值。如 legend: { data:['邮件营销', '联盟广告'] }
2. 在没有值的曲线上(假设第二条曲线),它们的值采用使用空数组,也就是 series[1].data = [];
下面举例说明:
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告'] // 这里有两个图例
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [ // 这里设置两条曲线,对于没有值的曲线,data 属性的值设置为空数组,并且 name 和 legend["data"] 的值对应
{
name:'邮件营销',
smooth: true,
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
smooth: true,
type:'line',
stack: '总量',
data:[]
}
]
};

这时就绘制出了曲线个数和图例个数不同的曲线
延伸:
如果不设置 legend.data 的值,曲线会有什么变化?
由于上面 legend 也没有设置其它属性,那么它就变为空对象 legend: {}
option = {
title: {
text: '折线图堆叠'
},
tooltip: {
trigger: 'axis'
},
legend: { // 和上面代码比较,只有这里有区别
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'邮件营销',
smooth: true,
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
smooth: true,
type:'line',
stack: '总量',
data:[]
}
]
};
不过,绘制成的曲线的结果没有变化。
legend.data[i] 官宣如下:
如果 data 没有被指定,会自动从当前系列中获取。多数系列会取自 series.name 或者 series.encode 的 seriesName 所指定的维度。如饼图和漏斗图等会取自 series.data 中的 name。
Echarts 曲线数少于图例数解决方法的更多相关文章
- 【Visual C++】Windows GDI贴图闪烁解决方法
一般的windows 复杂的界面需要使用多层窗口而且要用贴图来美化,所以不可避免在窗口移动或者改变大小的时候出现闪烁. 先来谈谈闪烁产生的原因 原因一:如果熟悉显卡原理的话,调用GDI函数向屏幕输出的 ...
- 使用 amcharts 和 highcharts 绘制多曲线时间趋势图的通用方法
工作中用到, 这里分享一下. 可以使用 amcharts 和 highcharts 在同一坐标中绘制多个对比曲线图. 当然, 对图形没有过多装饰, 可以参考 API 文档: highcharts: ...
- MySQL 句柄数占用过多的解决方法
在Windows下安装MySQL ,用了官方的配置向导生成了my.ini,本以为很安稳了,谁知十多个小时过去之后,系统响应非常慢,看资源管理器的性能卡,发现句柄数竟然达到了10万!怪不得无论使用什么程 ...
- ORA-01795: 列表中的最大表达式数为1000的解决方法
IN中的数据量不能超过1000条. 解决方案:把条件分成多个少于1000的IN即: DELETEFROMT_MM_SECTION_SITE_UPDATEWHERE T.T_MM_SECTION_SL_ ...
- delphi xe4 程序添加管理员权限要求后不能调试的解决方法
环境: win7 企业版 xe4 问题: 把项目设置为需要管理员权限才能运行后,调试会弹出一个提示框,如图:
- 无法解决 equal to 运算中 "Chinese_PRC_CI_AS" 和 "Chinese_PRC_90_CI_AI" 之间的排序规则冲突。的解决方法
在SQL SERVICE的查询的时候遇到了“无法解决 equal to 运算中 "Chinese_PRC_CI_AS" 和 "Chinese_PRC_90_CI_AI&q ...
- PowerDesigner 工具面板 association,inheritance,association link 不可用 解决方法
PowerDesigner 画E-R 图,关联,继承及关联实体连接不可用. 如图: 解决方法: tools->modeloptions->Notation 改为"E/R+Meri ...
- 安装gem invalid date format in specification错误的解决方法
别的不说,报错信息直接贴图: 解决方法: 1.找到你环境目录下的spec,例如:D:\Ruby187\lib\ruby\gems\1.8\specifications. 2.找到引起错误文件的gems ...
- 使用PDO连接数据库 查询和插入乱码的解决方法
问题:PDO连接数据库后,查询和插入中文到数据库,出现乱码,如图: 解决方法: 法1: try{ $opts_values = array(PDO::MYSQL_ATTR_INIT_COMMAND=& ...
随机推荐
- [日常] MySQL的预处理技术测试
MySQL预处理技术:1.减轻服务器压力2.防止sql注入,把传递过去的危险字符也只当做参数处理3.将sql语句强制一分为二:第一部分为前面相同的命令和结构部分,第二部分为后面可变的数据部分基本使用 ...
- NSLog演化
使用下面代码打印行号,功能函数,以及要打印的内容 #if DEBUG #define MBLog(format, ...) NSLog((@"%s--[Line:%d]--" fo ...
- Navbar和Tabbar常用设置
1.navBar [self.navigationController.navigationBar setBackgroundImage:navBarImage forBarMetrics:UIBar ...
- JVM读书笔记
1 概念 java virtual machine为java虚拟机,运行使用jdk中编译器编译的java程序. 2 JVM内存模型 程序计数器:线程私有.当前线程正在执行的行号指示器. Java虚拟机 ...
- MS SQL Server数据库在线管理工具
MS SQL Server数据库以其优异的性能,被广泛使用,特别是政务,医疗行业.但是远程维护挺不方便的,目前有一款基于WEB的工具TreeSoft数据库管理系统. 免安装,直接解压就可以用了.直接通 ...
- 整理 node-sass 安装失败的原因及解决办法
npm install 时偶尔遇到报错:没有安装python或node-sass 安装失败的问题,百度之后发现是被墙了,但根据百度的方法换了淘宝镜像和用了vpn都安装失败,最后发现原来是因为没有卸载之 ...
- pair
pair的类型: pair 是 一种模版类型.每个pair 可以存储两个值.这两种值无限制.也可以将自己写的struct的对象放进去.. 功能:pair将一对值组合成一个值,这一对值可以具有不同的数据 ...
- AIX修改时区,配置NTP服务
AIX修改时区 smitty --> System Environments -->Change/Show Data and Time -->Change Time Zone Usi ...
- Spring Boot—10ModelAndView、Model,以及@ModelAttribute注解
package com.sample.smartmap.controller; import org.springframework.beans.factory.annotation.Autowire ...
- centos安装redis,并设置开机自动启动项
安装Redis 1.下载.解压.编译.安装 下载.解压 https://redis.io/download 官网下载redis的*.tar.gz安装包.版本可根据自己需要下载. tar -zxvf r ...
