规范命名CSS
链接:https://www.zhihu.com/question/19586885/answer/48933504
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
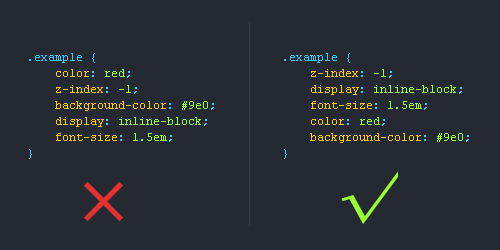
1.位置属性(position, top, right, z-index,
display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing,
color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)
<img src="https://pic2.zhimg.com/5a67fa4dab92c018abfd97e4ab286ac9_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/5a67fa4dab92c018abfd97e4ab286ac9_r.jpg">
CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。
<img src="https://pic3.zhimg.com/2166c1fb168908a5858998eab2d309aa_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/2166c1fb168908a5858998eab2d309aa_r.jpg">
去掉小数点前的“0”
<img src="https://pic1.zhimg.com/ea65b1c1c00c792866a670e9d66161a8_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic1.zhimg.com/ea65b1c1c00c792866a670e9d66161a8_r.jpg">
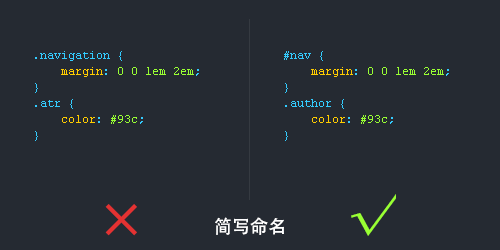
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!
<img src="https://pic3.zhimg.com/53ddaefb44a6a8ce5b54de9f15466fca_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/53ddaefb44a6a8ce5b54de9f15466fca_r.jpg">
16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。
<img src="https://pic3.zhimg.com/46bf23e08a7195ec7091217bb5c667d6_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic3.zhimg.com/46bf23e08a7195ec7091217bb5c667d6_r.jpg">
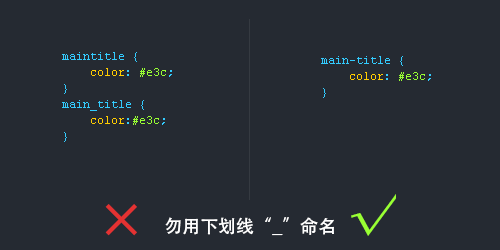
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)
<img src="https://pic2.zhimg.com/45dddce1b5295a7c09f2380900dce8d1_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/45dddce1b5295a7c09f2380900dce8d1_r.jpg">
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
<img src="https://pic4.zhimg.com/951bee68367f559a1fd37db3d242e59f_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/951bee68367f559a1fd37db3d242e59f_r.jpg">
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。
<img src="https://pic4.zhimg.com/d81807b01ec5d710debe3f0b4191ae2f_b.jpg" data-rawwidth="500" data-rawheight="250" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/d81807b01ec5d710debe3f0b4191ae2f_r.jpg">
CSS命名规范(规则)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
Id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
规范命名CSS的更多相关文章
- DIV+CSS规范命名大全
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容篇. 常用DIV+CSS命名大全集合,即CSS命名规则 D ...
- DIV+CSS规范命名大全集合
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-06-19) 网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DI ...
- CSS技巧----DIV+CSS规范命名大全集合
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容篇. 常用DIV+CSS命名大全集合,即CSS命名规则 D ...
- 前端编码规范之CSS
"字是门面书是屋",我们不会去手写代码,但是敲出来的代码要好看.有条理,这还必须得有一点约束~ 团队开发中,每个人的编码风格都不尽相同,有时候可能存在很大的差异,为了便于压缩组件对 ...
- HTML标签的命名/CSS标准化命名大全
在一个内容较多的HTML页面中,需要设计许多不同的框架,再为这些不同的框架及内容进行分类,给予相应的名称,从而使得网页结构更加清晰,也为工作提供了方便.许多新手朋友在设计一个HTML文件时,可能只会依 ...
- 前端规范之CSS规范(Stylelint)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- CSS规范 - 命名规则
使用类选择器,放弃ID选择器 ID在一个页面中的唯一性导致了如果以ID为选择器来写CSS,就无法重用. NEC特殊字符:"-"连字符 "-"在本规范中并不表示连 ...
- DIV+CSS 规范命名集合
一: 命名规范说明: 1).所有的命名最好都小写 2).属性的值一定要用双引号("")括起来,且一定要有值如class="divcss5",id="d ...
- 前端开发规范:命名规范、html 规范、css 规范、js 规范
上周小组的培训内容是代码可读性艺术,主要分享如何命名.如何优化代码排版,如何写好的注释.我们都知道写出优雅的代码是成为大牛的必经之路. 下面感谢一位前端开发小伙伴总结的前端开发规范,通过学习相关开发规 ...
随机推荐
- android:onClick="xxx"
一般监听OnClickListener事件,我们都是通过Button button = (Button)findViewById(....); button.setOClickLisener....这 ...
- Java利用poi生成word(包含插入图片,动态表格,行合并)
转(小改): Java利用poi生成word(包含插入图片,动态表格,行合并) 2018年12月20日 09:06:51 wjw_11093010 阅读数:70 Java利用poi生成word(包含插 ...
- 在Struts2的Action中获得request response session几种方法
转载自~ 在Struts2中,从Action中取得request,session的对象进行应用是开发中的必需步骤,那么如何从Action中取得这些对象呢?Struts2为我们提供了四种方式.分别为se ...
- 2017 Multi-University Training Contest - 3
HDU 6058 #pragma comment(linker, "/STACK:102400000,102400000") #include <bits/stdc++.h& ...
- 使用kafka消息队列解决分布式事务(可靠消息最终一致性方案-本地消息服务)
微服务框架Spring Cloud介绍 Part1: 使用事件和消息队列实现分布式事务 本文转自:http://skaka.me/blog/2016/04/21/springcloud1/ 不同于单一 ...
- Python【接口开发】
import flaskimport json #步骤一:# __name__,代表当前这个python文件server = flask.Flask(__name__) #把咱们当前这个python文 ...
- day12 继承
设计原则:开闭原则:对于拓展open,对于修改close. 类与类的关系:1.is a(继承关系) 2.has a(组合关系) 继承的优点:1.代码的可重用性 2.父类的属性和方法用于子类 3.子类可 ...
- 使用object_box遇到的崩溃 java.lang.UnsatisfiedLinkError:
java.lang.UnsatisfiedLinkError: dalvik.system.PathClassLoader[DexPathList[[zip file "/data/app/ ...
- 如何给自己的PHP项目制作安装程序
最近很是激动啊,现在的自己还是和当初刚刚学习程序的时候一样,虽然现在回头一看自己写过的程序,都非常的小孩子和漏洞百出,也没有太多的考虑效率和安全,但是还是每次写出了新的程序或系统,都是抱着一种马上拿着 ...
- 20155307 2016-2017-2 《Java程序设计》第5周学习总结
20155307 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 这两章主要讲的是如何处理程序中的异常情况,对于错误,java会将其打包成对象,可以用&quo ...
