Wpf使用Winform控件后Wpf元素被Winform控件遮盖问题的解决
有人会说不建议Wpf中使用Winform控件,有人会说建议使用Winform控件在Wpf下的替代方案,然而在实际工作中由于项目的特殊需求,考虑到时间、成本等因素,往往难免会碰到在WPF中使用Winfrom控件的问题,我们知道Wpf可以通过使用WindowsFormsHost容器调用Winform控件,但是在一些场合需要将Wpf元素显示在Winform控件的上层,此时就会出现Wpf元素被Winform控件遮盖的问题。
一、场景再现
接到公司命令,在时间紧迫的情况下,需要将原来的Winform程序(别人写的,自己压根没参与任何东西)替换成Wpf实现,给界面做个美容。首先看了看源码,了解到里面的知识盲点,主要一个就是用于地图展示的GMap.NET组件(一个开源的GIS二次开发组件),遂对GMap.NET进行了了解:GMap.net分为for winform及form wpf,且在Wpf下没有图层的概念,一些类结构的设计也月GMap.net.winform有变化,为了稳妥,不出现不必要的麻烦,快速改版应对项目要求,考虑仍使用要来的GMap.net.winform,只对展示层做修改。
1、添加Wpf调用Winform控件需要的两个DLL引用:WindowsFormsIntegration.dll,System.Windows.Forms.dll以及GMap.Net.WindowsFroms的两个DLL引用:GMap.Net.Core.dll及GMap.Net.WindowsForms.dll。
2、程序运行时将MapControl控件处理后加载到WindowsFormsHost容器。
前台关键代码:
<Window x:Class="WpfApplication3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<wfi:WindowsFormsHost x:Name="mapContainer">
</wfi:WindowsFormsHost>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Right" Background="Blue" Width="75" Height="45">
</StackPanel>
</Grid>
</Window>
后台关键代码
private void Window_Loaded(object sender, RoutedEventArgs e)
{
GMap.NET.WindowsForms.GMapControl mapControl = new GMap.NET.WindowsForms.GMapControl();
mapContainer.Child = mapControl;
}
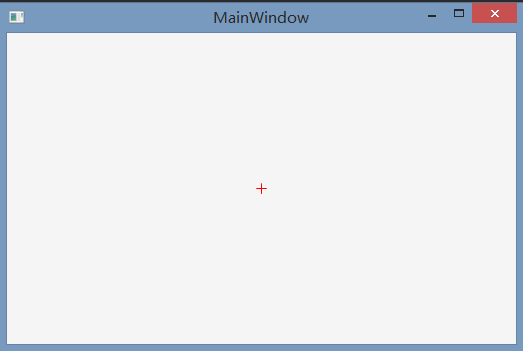
设计状态时右下角图例区域设置为最顶层,如下图所示没有问题

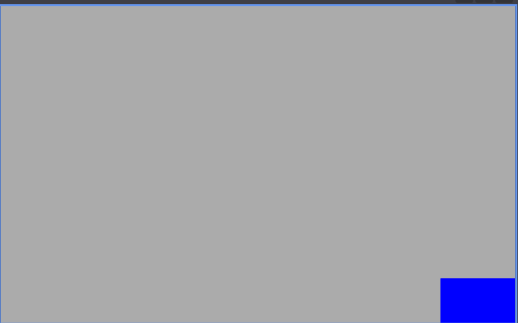
程序运行时,winform类型的GMapControl控件会渲染在最上层,覆盖用于显示地图图例区域的右下角Wpf元素。

二、寻求解决方案
自己首先尝试了各种WPF界面布局方式,Canvas,各种Panel等都试了一遍,结果仍然是Wpf元素被Winform控件遮盖,遂去寻求网络帮助,得到的答案基本如下:


三、最终解决方案
考虑如果是因为渲染机制问题,始终将winform控件渲染在最上层的话,能不能将Wpf元素也使用WindowsFormsHost容器进行一层包裹呢?理论上应该是可以得,于是进行尝试,最外层使用WindosFormsHost,然后是Wpf元素的容器ElementHost,最后是我们需要的WPF界面元素:
<Window x:Class="WpfApplication3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Grid>
<wfi:WindowsFormsHost x:Name="mapContainer">
</wfi:WindowsFormsHost>
<wfi:WindowsFormsHost >
<ElementHost>
<StackPanel VerticalAlignment="Bottom" HorizontalAlignment="Right" Background="Blue" Width="75" Height="45">
</StackPanel>
</ElementHost>
</wfi:WindowsFormsHost> </Grid>
</Window>
运行程序问题解决:

Wpf使用Winform控件后Wpf元素被Winform控件遮盖问题的解决的更多相关文章
- WPF的DataGrid绑定ItemsSource后第一次加载数据有个别列移位的解决办法
最近用WPF的DataGrid的时候,发现一个很弱智的问题,DataGrid的ItemsSource是绑定了一个属性: 然后取数给这个集合赋值的时候,第一次赋值,就会出现列移位 起初还以为是显卡的问题 ...
- 关于WinForm引用WPF窗体---在Winform窗体中使用WPF控件
项目中有个界面展示用WPF实现起来比较简单,并且能提供更酷炫的效果,但是在WinForm中使用WPF窗体出现了问题,在网上找了一下有些人说Winform不能引用WPF的窗体,我就很纳闷,Win32都能 ...
- wpf显示视频,image控件闪屏,使用winform控件实现
使用C#调用mingw的动态库实现视频识别软件,程序通过C++调用opencv打开视频,将图像的原始数据以rgb24的方式传递给C#端,C#通过构造图像对象给控件赋值的方式显示图片. 一开始使用wpf ...
- 在Winform窗体中使用WPF控件(附源码)
原文:在Winform窗体中使用WPF控件(附源码) 今天是礼拜6,下雨,没有外出,闲暇就写一篇博文讲下如何在Winform中使用WPF控件.原有是我在百度上搜索相关信息无果,遂干脆动手自己实现. W ...
- WinForm控件与WPF控件的交互
原文:WinForm控件与WPF控件的交互 这个问题其实也可以理解为:怎样在WPF/XAML中使用Winform中的控件(如PictureBox)?首先看看XAML代码:(注意下面加粗的部分)< ...
- WPF如何得到一个在用户控件内部的元素的坐标位置
例如有这样一个用户控件: <UserControl d:DesignHeight="100" d:DesignWidth="200" ...> &l ...
- WPF进阶技巧和实战03-控件(4-基于范围的控件及日期控件)
系列文章链接 WPF进阶技巧和实战01-小技巧 WPF进阶技巧和实战02-布局 WPF进阶技巧和实战03-控件(1-控件及内容控件) WPF进阶技巧和实战03-控件(2-特殊容器) WPF进阶技巧和实 ...
- .NET混合开发解决方案15 WebView2控件集成到WinForm程序编译后的文件及结构说明
系列目录 [已更新最新开发文章,点击查看详细] WebView2控件应用详解系列博客 .NET桌面程序集成Web网页开发的十种解决方案 .NET混合开发解决方案1 WebView2简介 .NE ...
- WPF自学入门(六)WPF带标题的内容控件简单介绍
在WPF自学入门(二)WPF-XAML布局控件的文章中分别介绍StackPanel,WarpPanel,DockPanel,Grid,Canvas五种布局容器的使用,可以让我们大致了解容器可以使用在什 ...
随机推荐
- Maven学习一:使用Myeclipse创建Maven项目
使用Myeclipse2014创建Maven项目有如下几种方式: 1.创建Maven Java项目 1.1 选择新建Maven项目 1.2.选择创建简单项目 1.3.填写项目信息 1.4.创建成功后项 ...
- Redis slowlog慢查询
slowlog (阅读原文) 此命令用于读取和重置redis慢请求日志 redis slow log概述 redis的slow log记录了那些执行时间超过规定时长的请求.执行时间不包括I/O操作(比 ...
- 《A First Course in Abstract Algebra with Applications》-chaper1-数论-棣莫弗定理
定理1.24 (棣莫弗定理) 对每个实数x和每个正整数n有 基于棣莫弗定理的推论如下:
- 《Two Dozen Short Lessons in Haskell》(二十二)递归
<Two Dozen Short Lessons in Haskell>(Copyright © 1995, 1996, 1997 by Rex Page,有人翻译为Haskell二十四学 ...
- 视差插件parallarx
github上的demo,自己拿来改了改. <!DOCTYPE html> <html> <head> <meta charset="UTF-8&q ...
- SharePoint 项目的死法(三)
拙劣的供应商(团队) 坦率来说, 说这个原因需要一点勇气, 但在我从业的经历中, 充斥这大量的这样的案例, 没有什么实施经验的团队, 对产品几乎没什么了解的供应商, 三脚猫的开发人员,之前只会做做微软 ...
- Android 实现两个list分别出现(在某一时刻只出现一个控件)
第一种方法: 在.xml文件中将这两个List分别放入不同的布局管理器中,比如说 <RelativeLayout android:layout_width="match_parent& ...
- thinkphp 带条件分页查询
thinkphp 带条件分页查询:form表单传值时候,method='get'. 用 get 传值
- JavaScript逻辑运算符
逻辑运算符 或与非:&& || ! ----------------------------------------------------------- ...
- Linux日志文件/var/log详解
更多内容推荐微信公众号,欢迎关注: 如果愿意在Linux环境方面花费些时间,首先就应该知道日志文件的所在位置以及它们包含的内容.在系统运行正常的情况下学习了解这些不同的日志文件有助于你在遇到紧急情况时 ...
