bootstrap栅格系统的属性及使用
栅格系统
媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
小屏幕(平板,大于等于 768px)
@media (min-width: @screen-sm-min) { ... }
中等屏幕(桌面显示器,大于等于 992px)
@media (min-width: @screen-md-min) { ... }
大屏幕(大桌面显示器,大于等于 1200px)
@media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
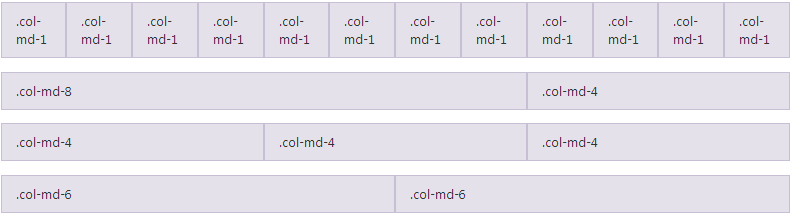
栅格参数

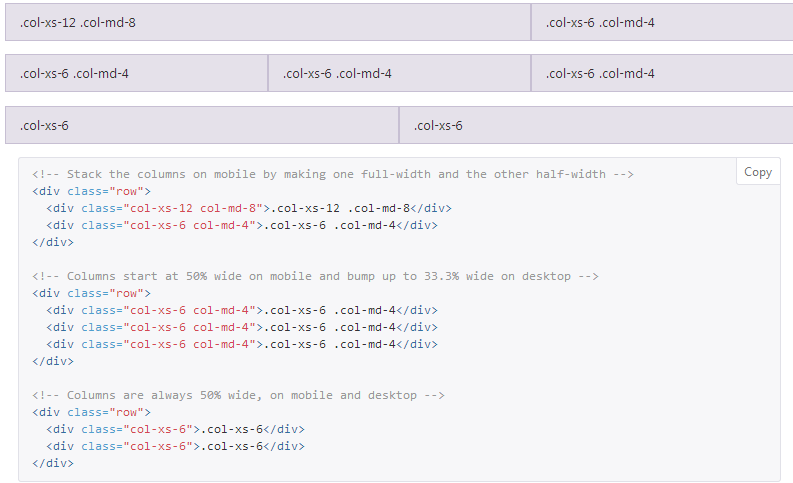
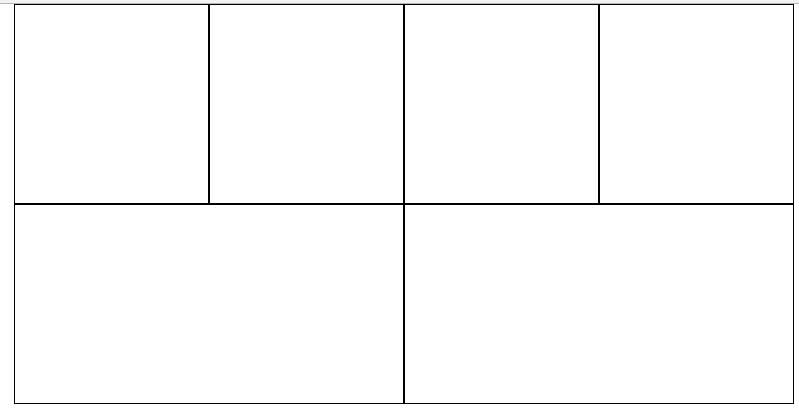
实例:从堆叠到水平排列

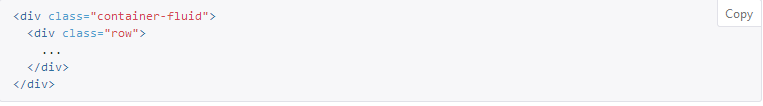
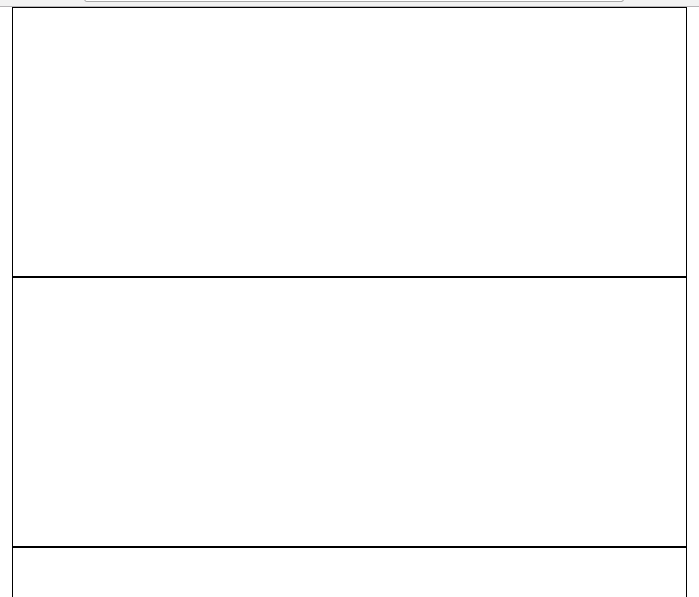
实例:流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。

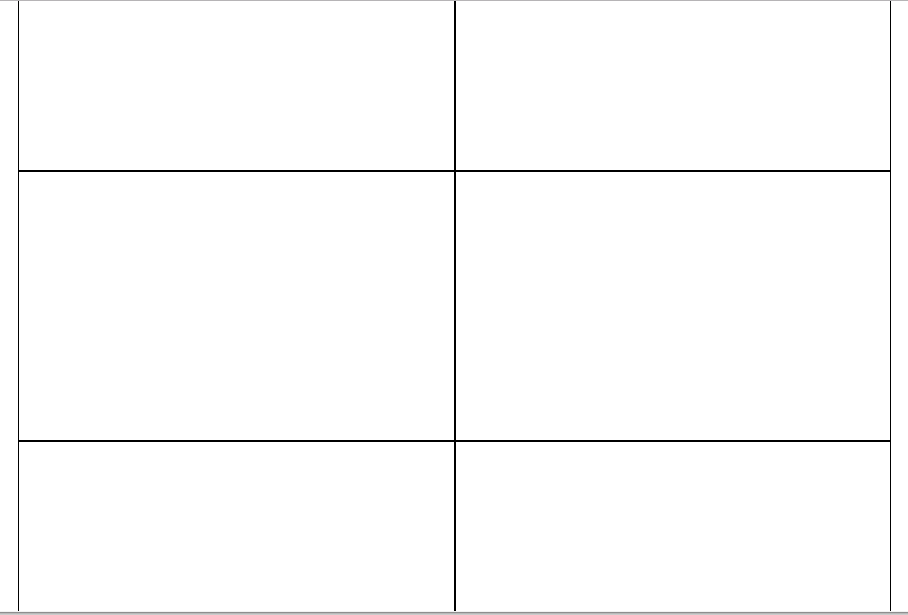
实例:移动设备和桌面屏幕

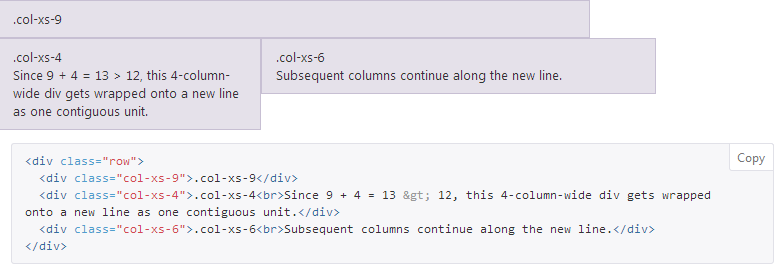
实例:多余的列(column)将另起一行排列

响应式列重置
即便有上面给出的四组栅格class,你也不免会碰到一些问题,例如,在某些阈值时,某些列可能会出现比别的列高的情况。为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。


列偏移
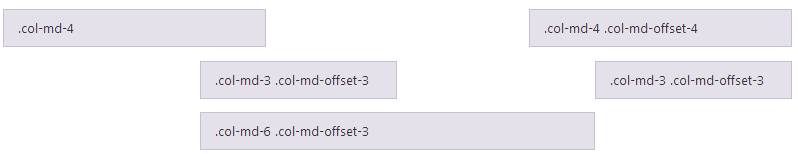
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
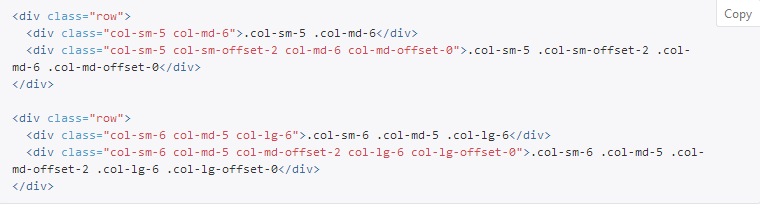
You can also override offsets from lower grid tiers with .col-*-offset-0 classes
<div class="row">
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0">
</div>
</div>
嵌套列
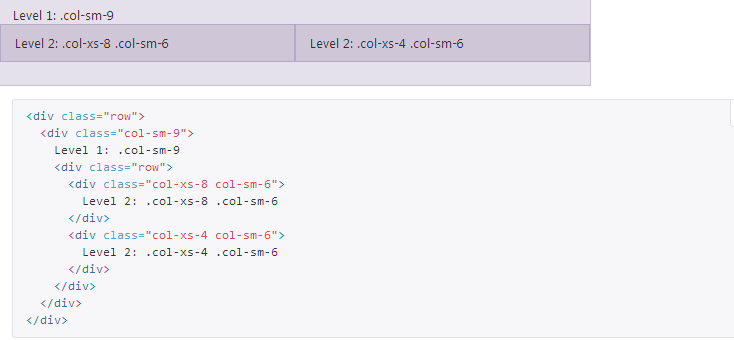
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

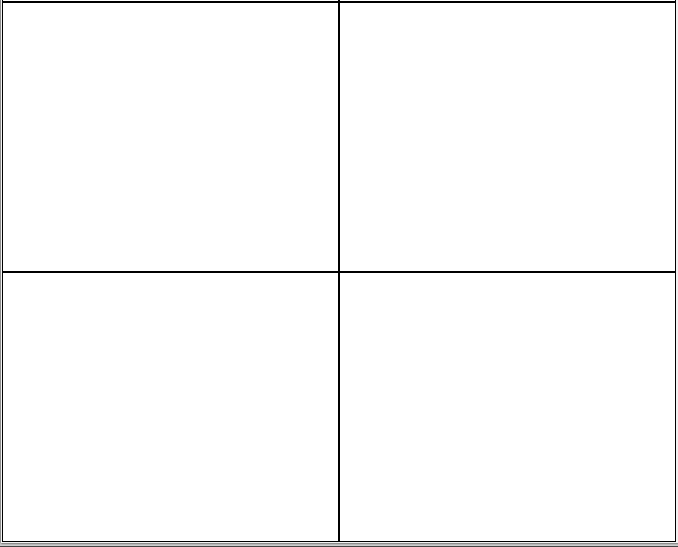
列排序
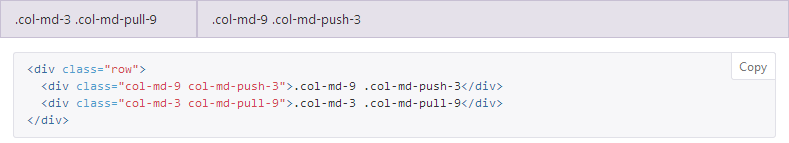
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css" />
<style type="text/css">
.row div{
height: 300px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-3 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-6 col-md-6"></div>
<div class="col-sm-12 col-xs-6 col-lg-6 col-md-6"></div>
</div>
</div>
</body>




bootstrap栅格系统的属性及使用的更多相关文章
- [转]bootstrap栅格系统的属性及使用
本文转自:https://www.cnblogs.com/LJYqq/p/6791512.html 栅格系统 媒体查询 在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query) ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
随机推荐
- [C#]C#时间日期操作
一.C# 日期格式 1. DateTime dt = DateTime.Now; 2. dt.ToString();//2005-11-5 13:21:25 3. dt.ToFileTime().To ...
- vs2017 修改项目名称
由于经常接到各种项目需求, 又不想重新搭建框架. 于是便想到直接修改项目名. 话不多说, 上图~ 1 重命名 解决方案 和 项目名称 2 重命名项目的应用程序名和命名空间 3 Ctrl+F 将旧的工 ...
- Win(Phone)10开发第(3)弹,简单的Demo程序网络请求json解析列表显示
先分享一个由Json字符串直接生成解析对应的类的工具: jsonclassgenerator14 百度天气接口 下面是由一个小功能(又特么的是天气)的实现,记录下下UAP的流程和结构(其实跟之前一模一 ...
- Spring 开发第一步
经过今天上午的学习发现spring上手开发一个"hello world"真的非常简单. 开发环境搭建: 1.去spring官网下载spring-framework-3.2.11.R ...
- C# __arglist 关键字
using System.Runtime.InteropServices; namespace Alpha { class Beta { [DllImport("msvcrt.dll&quo ...
- “全栈2019”Java多线程第十九章:死锁详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java多 ...
- 世界线(bzoj2894)(广义后缀自动机)
由于春希对于第二世代操作的不熟练,所以刚使用完\(invasion process\)便掉落到了世界线之外,错综复杂的平行世界信息涌入到春希的意识中.春希明白了事件的真相. 在一个冬马与雪菜同时存在的 ...
- FunDA(13)- 示范:用户自定义操作函数 - user defined tasks
FunDA是一种函数式的编程工具,它所产生的程序是由许多功能单一的细小函数组合而成,这些函数就是用户自定义操作函数了.我们在前面曾经提过FunDA的运作原理模拟了数据流管道.流元素在管道流动的过程中被 ...
- 刚才在windows下发现拖拽不了文件了
百度了下 摁了两下esc就可以了.以下是百度得到的答案 按几下Esc目的是:没按前ESC键[接触不好]或[键不灵]或其他原因导致ESC处于[按下]状态,这样鼠标就会拖不了文件,点击菜单也会马上消失, ...
- UINavigationBar 的视觉效果
有很多属性可以决定导航栏的视觉效果,下面做一下总结 barStyle 属性 白底黑字 default 黑底白字 black blackOpaque 和 blackTranslucent 已被 Depr ...
