ASP.NET Core 2 学习笔记(五)静态文件
之前的ASP.NET网站,只要把*.html、*.css、*.jpg、*.png、*.js等静态文件放在项目根目录,默认都可以直接被浏览;但ASP.NET Core 小改了浏览静态文件的方式,默认根目录不再能浏览静态文件,需要指定静态文件的目录,才可以被浏览。
本篇将介绍ASP.NET Core浏览静态文件的方法。
试着在项目根目录及wwwroot目录中加入静态文件,例如:
项目根目录\index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>MyWebsite</title>
</head>
<body>
项目根目录的 index.html
</body>
</html>
项目根目录\wwwroot\index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>MyWebsite</title>
</head>
<body>
wwwroot目录的 index.html
</body>
</html>
然后在网址栏输入:
http://localhost:5000/index.htmlhttp://localhost:5000/wwwroot/index.html
会发现以上两个链接都没有办法打开index.html。
浏览静态文件,需要Microsoft.AspNetCore.StaticFiles中间件,ASP.NET Core 2.0以上版本默认包含。
启用静态文件
在Startup.cs的Configure对IApplicationBuilder使用UseStaticFiles方法注册静态文件的Middleware:
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles(); // ... app.Run(async context =>
{
await context.Response.WriteAsync("Hello World! \r\n");
});
}
}
UseStaticFiles默认启用静态文件的目录是wwwroot,设定完成后再次尝试开启URL:
http://localhost:5000/index.html
开启的内容会是:wwwroot目录的index.html。http://localhost:5000/wwwroot/index.html
依然无法显示静态文件。
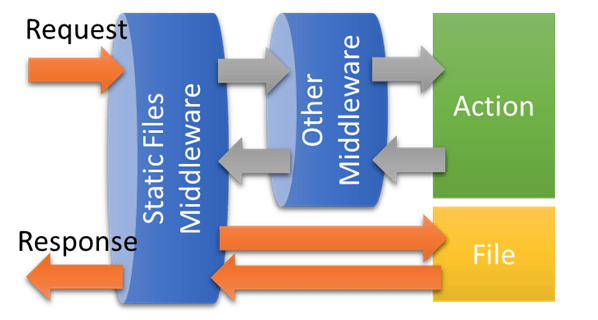
UseStaticFiles注册的顺序可以在外层一点,比较不会经过太多不必要的Middleware。如图:

当Requset的URL文件不存在,则会转向到Run的事件(如灰色箭头)。
变更网站目录
默认网站目录是wwwroot,如果想要变更此目录,可以在Program.cs的WebHost Builder用UseWebRoot设置网站默认目录。
例如:把默认网站目录wwwroot改为public,如下:
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting; namespace MyWebsite
{
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
} public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseWebRoot("public")
.UseStartup<Startup>()
.Build();
}
}
启用指定目录
由于UseStaticFiles只能拿到默认文件夹底下的文件,某些情况会需要特定目录也能使用静态文件。
例如:用npm安装的第三方库都放在项目目录底下的node_modules。
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, @"node_modules")),
RequestPath = new PathString("/third-party")
});
// ...
}
}
以上设定就会把URL http://localhost:5000/third-party/example.js指向到项目目录\node_modules\example.js。
默认文件
比较友好的用户体验会希望http://localhost:5000/可以自动指向到index.html。
能通过UseDefaultFiles设定静态文件目录的默认文件。
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseDefaultFiles();
app.UseStaticFiles();
// ...
}
}
UseDefaultFiles的职责是尝试请求默认文件。UseStaticFiles的职责是回传请求的文件。
UseDefaultFiles必须注册在UseStaticFiles之前。
如果先注册UseStaticFiles,当URL是/时,UseStaticFiles找不到该文件,就会直接回传找不到;所以就没有机会进到UseDefaultFiles。
自定义默认文件
UseDefaultFiles的默认文件如下:
- default.htm
- default.html
- index.htm
- index.html
如果默认文件的文件名不在上列清单,也可以自定义要用什么名称当作默认文件。通过DefaultFilesOptions设定后,传入UseDefaultFiles:
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app)
{
var defaultFilesOptions = new DefaultFilesOptions();
defaultFilesOptions.DefaultFileNames.Add("custom.html");
app.UseDefaultFiles(defaultFilesOptions);
app.UseStaticFiles();
// ...
}
}
文件清单
基本上为了网站安全性考量,不应该让使用者浏览服务器上面的文件清单,但如果真有需求要让使用者浏览文件清单也不是不行。
在Startup.cs的Configure对IApplicationBuilder使用UseFileServer方法注册文件服务器的功能:
Startup.cs
// ...
public class Startup
{
// ...
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseFileServer(new FileServerOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, @"bin")
),
RequestPath = new PathString("/StaticFiles"),
EnableDirectoryBrowsing = true
});
}
}
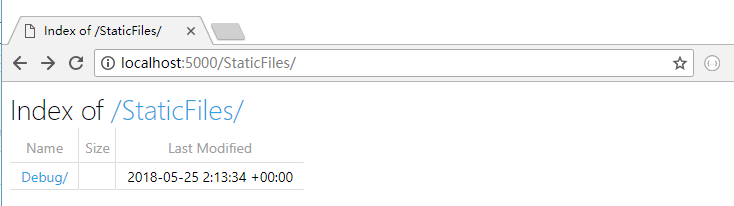
当打开http://localhost:5000/StaticFiles时,就指向到项目目录\bin\目录,并且可以直接浏览文件目录及文件内容,如下:

参考
Working with static files in ASP.NET Core
老司机发车啦:https://github.com/SnailDev/SnailDev.NETCore2Learning
ASP.NET Core 2 学习笔记(五)静态文件的更多相关文章
- Asp .Net core 2 学习笔记(3) —— 静态文件
这个系列的初衷是便于自己总结与回顾,把笔记本上面的东西转移到这里,态度不由得谨慎许多,下面是我参考的资源: ASP.NET Core 中文文档目录 官方文档 记在这里的东西我会不断的完善丰满,对于文章 ...
- ASP.NET Core 2 学习笔记(十)视图
ASP.NET Core MVC中的Views是负责网页显示,将数据一并渲染至UI包含HTML.CSS等.并能痛过Razor语法在*.cshtml中写渲染画面的程序逻辑.本篇将介绍ASP.NET Co ...
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
sql server 关于表中只增标识问题 由于我们系统时间用的过长,数据量大,设计是采用自增ID 我们插入数据的时候把ID也写进去,我们可以采用 关闭和开启自增标识 没有关闭的时候 ,提示一下错 ...
- ASP.NET Core 2 学习笔记(一)开始
原文:ASP.NET Core 2 学习笔记(一)开始 来势汹汹的.NET Core似乎要取代.NET Framework,ASP.NET也随之发布.NET Core版本.虽然名称沿用ASP.NET, ...
- Asp.Net Core WebApi学习笔记(四)-- Middleware
Asp.Net Core WebApi学习笔记(四)-- Middleware 本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Mid ...
- ASP.NET Core 2 学习笔记(七)路由
ASP.NET Core通过路由(Routing)设定,将定义的URL规则找到相对应行为:当使用者Request的URL满足特定规则条件时,则自动对应到相符合的行为处理.从ASP.NET就已经存在的架 ...
- ASP.NET Core 2 学习笔记(十三)Swagger
Swagger也算是行之有年的API文件生成器,只要在API上使用C#的<summary />文件注解标签,就可以产生精美的线上文件,并且对RESTful API有良好的支持.不仅支持生成 ...
- ASP.NET Core 2 学习笔记(十二)REST-Like API
Restful几乎已算是API设计的标准,通过HTTP Method区分新增(Create).查询(Read).修改(Update)和删除(Delete),简称CRUD四种数据存取方式,简约又直接的风 ...
- ASP.NET Core 2 学习笔记
之前的ASP.NET网站,只要把*.html.*.css.*.jpg.*.png.*.js等静态文件放在项目根目录,默认都可以直接被浏览:但ASP.NET Core 小改了浏览静态文件的方式,默认根目 ...
随机推荐
- Redis网络协议
Redis网络协议较为简单,易于阅读. 命令或数据已\r\n结尾,但除了状态回复,其他数据都是二进制安全的(包含长度) 头部如下: + 正确的状态信息,具体信息是当前行+后面的字符. - 一条错误信 ...
- jquery源码解读 (摘自jQuery源码分析系列图书(pdf)) 持续更新
1.总体架构 1.1自调用匿名函数 //自调用匿名函数 (function(window,undefined){ //jquery code})(window); 1.这是一个自调用匿名函数.第一个括 ...
- Django之ORM数据库
5.1 数据库的配置 1 django默认支持sqlite,mysql, oracle,postgresql数据库. <1> sqlite django默认使用sqlite的数据库 ...
- Devexpress RichEditControl 导入word文件后字体变为方正姚体的解决方案
最近在做一个排版软件,用过RichEditControl 导入外部Word文件的时候,发现导的文件后字体会变成“方正姚体”,官方这个BUG至少在V16.1版本尚未解决,翻阅了大量资料,发现 DevEx ...
- Bug:src/lxml/lxml.etree.c:84:20: 致命错误:Python.h:没有那个文件或目录
问题描述: pip批量安装软件包时,出现如上题目错误,卡在了lxm依赖于python中的python-devel 问题原因: 缺失python-devel开发包所导致,python.h存在于pytho ...
- Jmeter中控制某一段脚本失败后重复执行,并在每个HTTP Request名字中加上循环次数
================================================== 1.While Controller之前有一个BeanShell Sampler,用于Init N ...
- C山寨C++
#include <stdio.h> #include <string.h> #include <malloc.h> typedef struct Aclass_s ...
- 深入理解line-height与vertical-align(1)
http://www.cnblogs.com/xiaohuochai/p/5271217.html
- SQA计划和系统测试规程
SQA计划和系统测试规程 一.SQA计划 1.软件工程 我们小组所做的项目是图书馆管理系统.我们要准确的了解此软件的需求(能够注册登录,查询图书,借书,还书,查看借阅记录等),在此前提进行建模,基于场 ...
- 常见的web服务器软件分类
(1)ApacheApache是世界使用排名第一的Web服务器软件.它可以运行在几乎所有广泛使用的计算机平台上.Apache源于NCSAhttpd服务器,经过多次修改,成为世界上最流行的Web服务器软 ...
