[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function
1、[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined
注意,只要出现Error in render,即渲染时候报错,此时应该去渲染位置去找错误,而不是函数里面。
今天就碰到这个错误,我一直只注意着Cannot read property '0' of undefined,所以一直在函数里面调试找错,却一直没找到,最后才注意到Error in render,想着应该是渲染出错,果然去掉写的渲染方法,发现就没报错了。
后来看渲染的v-for,发现有个字段写的不对,这才找到错误。都是马虎惹的祸啊,记录一下,勉励自己。
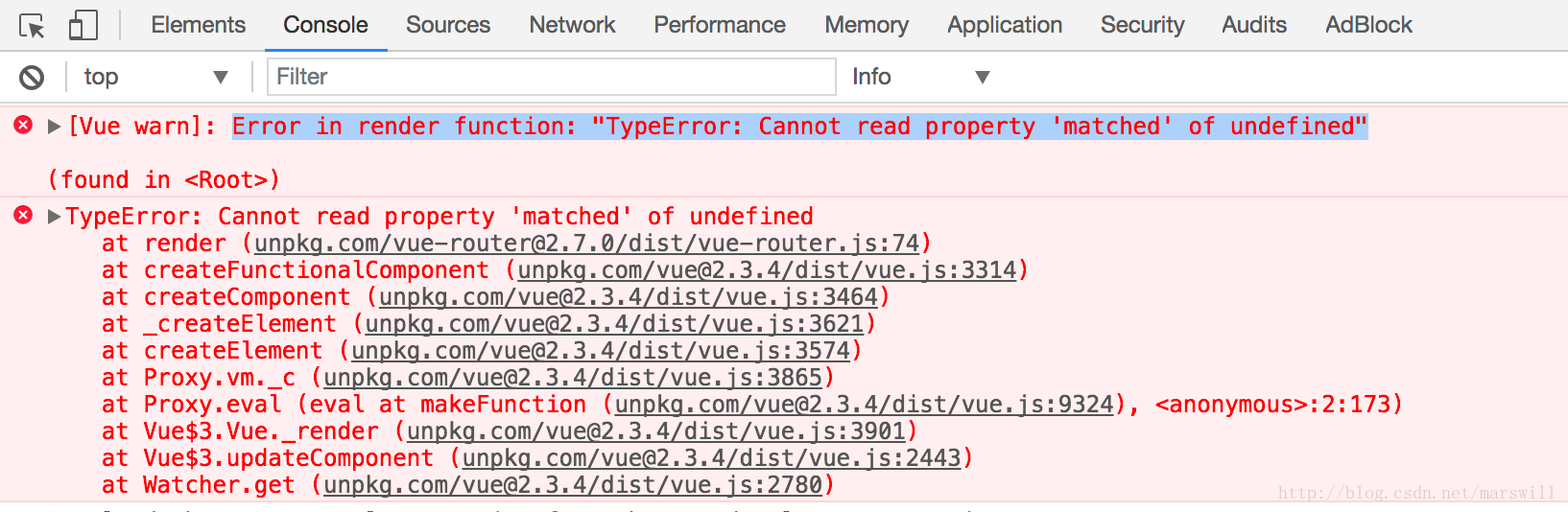
2、vuejs路由使用的问题Error in render function: "TypeError: Cannot read property 'matched' of undefined"
从一次执行错误开始
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于我们</router-link> <router-view></router-view>
</div>
当然了这个HTML代码是没有问题的,大家也可以再vue-router的文档上看到相应的代码。重点在下边的js代码部分,这部分对于第一次接触vue-router的人大部分会遇到吧。
// 1. 定义(路由)组件。
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' } // 2. 定义路由
const routes3 = [
{ path: '/home', component: Foo },
{ path: '/about', component: Bar }
] // 3. 创建 router 实例,然后传 `routes` 配置
const router4 = new VueRouter({
routes3
}) // 4. 创建和挂载根实例。
const app = new Vue({
router4
}).$mount('#app')
运行错误说明:运行以上实例然而界面显示为空白,什么都没有。what!这个不对吧。然而打开开发者模式后再来看看,错误提示如下

错误分析:其实这个是按照官方的写法写的,一般如果喜欢搞得程序员才会遇到。那么为什么会出现这样的错误呢? 因为在官方第2步和第3步总的常量的命名其实是有规则的。 官方的路由定义和路由实例的名称分别是:routes和router ,但是我们以为这两个可以随便变,所以写成了自己喜欢的名称。这样写之后其实在实例化路由实例和应用实例时要有变化
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
这儿为什么可以直接将路由定义数组传入VueRouter中呢?因为实例中对路由定义的数组的命名是routes。注释中写了routes相当于routes:routes
那么如果我们的路由定义数组名称不是routes当然是不能使用简写的。就要乖乖的写成 routes:routes3或其他方式,routes3不一定是你自己的路由定义数组名称,请替换成自己的就行
const app = new Vue({
router
}).$mount('#app')
同理官网上载实例化vue对象时直接传入路由实例,为什么可以这样传呢?同样是因为路由对象命名为了router。 如果你的VueRouter的实例名称为router4那么你在实例化时乖乖的写成router:router4这样。 好了这只是个简单的踩坑的过程,比较小儿科,望大神略过。
[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined、vuejs路由使用的问题Error in render function的更多相关文章
- vue报错Error in render: "TypeError: Cannot read property '0' of undefined"
通常有两种情况: 1.在模板的html标签上使用length报错 vue 中使用 length判断的时候,有时会报错,如下: <div class="item_list" v ...
- vue 报错解决:TypeError: Cannot read property '_t' of undefined"
前端报错如下: [Vue warn]: Error in render: "TypeError: Cannot read property '_t' of undefined" 是 ...
- vue.common.js?e881:433 TypeError: Cannot read property 'nodeName' of undefined
我觉得吧,是这么个原因,就是响应式要找这个node改它的内容,没找着,就报错了. 用computed监控vuex的state属性,绑定到页面上,如果这个属性改了,因为响应式,那么就要更改页面,如果页面 ...
- 记录下vue 中引用echarts 出现 "TypeError: Cannot read property 'getAttribute' of undefined"问题
今天做项目,用echarts展示数据 ,自己测试 先测试 了下.写的代码html: <div ref="myChart" style="height:300px;w ...
- [Vue warn]: Error in render: "TypeError: Cannot read property 'matched' of undefined" found in <App> at src/App.vue
当用Vue模块化开发时,输入 http://localhost:8080 页面没有显示,首先按F12,检查是否有如下错误 话不多说,直接看下面: 解决方法1 如果是上面出的问题,以后就要注意了哦, ...
- app.js:1274 [Vue warn]: Error in render: "TypeError: Cannot read property 'object_id' of undefined"问题小记
凌晨遇到一个控制台报错的信息,总是显示有对象中的元素未定义 明明是有把定义对象的值的,后面发现是把没有返回值的函数又赋值一遍给未定义的元素所属的对象,
- vue2.XX 提示[Vue warn]: Error in render: "TypeError: Cannot read property 'img' of undefined"
item 是向后台请求的一条数据,里面包含img,但是却提示img未定义 父组件向子组件传递数据时, 子组件 具体代码: <img :src="item.img" /> ...
- Error in render: "TypeError: Cannot read property 'url_img' of undefined"
如果我们 vue 组件中 template 里面添加了下标(靠数组索引得到的值),就会报索引为 undefined 解决方法: 在我们使用下标时,要在父组件上做条件判断,如果这个下标存在,然后就显示里 ...
- Error in nextTick: "TypeError: Cannot set property 'xxx' of undefined"解决办法
vue项目在控制台中报这个错误时,当看到nextTick词时想到vue的$nextTick()方法 Vue 在更新 DOM 时是异步执行的.只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件 ...
随机推荐
- beeshell —— 开源的 React Native 组件库
介绍 beeshell 是一个 React Native 应用的基础组件库,基于 0.53.3 版本,提供一整套开箱即用的高质量组件,包含 JavaScript(以下简称 JS)组件和复合组件(包含 ...
- JVM CPU占满问题定位
RASP加载后出现JVM CPU占满问题,jstack -F输出信息无法找到对应占用CPU的线程 perf定位到占用CPU的热代码位于Dependencies::find_finalizable_su ...
- jQuery中bind,live,delegate,on的区别
bind(),live()都是调用on()函数,只不过传递的参数不同. 一.$(selector).bind(event,data,fn); $('#J_btn').bind('click',func ...
- python中的super( test, self).__init__()
python中的super( test, self).__init__() 对继承自父类的属性进行初始化 首先找到test的父类(比如是类A),然后把类test的对象self转换为类A的对象,然后“被 ...
- 鸟哥的私房菜:Linux文件与目录管理
1. 目录与路径 1.1 相对路径与绝对路径 绝对路径:路径的写法『一定由根目录 / 写起』,如:/usr/share/doc 这个目录. 相对路径:路径的写法『不是由 / ...
- hdu 4676 Sum Of Gcd 莫队+phi反演
Sum Of Gcd 题目连接: http://acm.hdu.edu.cn/showproblem.php?pid=4676 Description Given you a sequence of ...
- matlab 乱七八糟求最大值~
w=rand(,) [a b]=size(w); x=; maxw=w(,); :a :b if w(k,d)>maxw maxw=w(k,d); end end end disp(['haha ...
- JavaScript和JSP的区别?
名字: JS:JavaScript JSP:Java Server Pages 执行过程:JSP先翻译,翻译成Servlet执行 如: test.jsp 要变成 test_jsp.java 然后编译成 ...
- SMACH专题(二)----Concurrent状态机
Concurrent状态机是一种同时执行多个状态的状态机.如下图所示.状态FOO和BAR同时执行,当两个状态输出的结果同时满足一个组合条件时(FOO输出outcome2,BAR输出outcome1)才 ...
- flash从数据流判断图片格式防止xss攻击
前段时间测试人员报了一个flash的xss bug,经分析用了Loader.loadBytes且没做数据流格式校验的程序都会中招,自测方法只需一行代码: ExternalInterface.call( ...
