DataTables实现rowspan思路
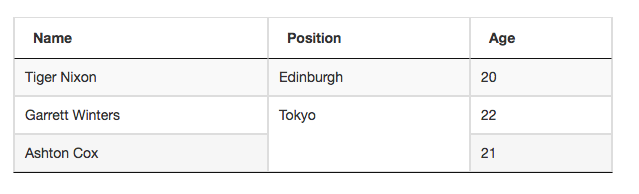
直接看例子吧
<table id="example" class="display table table-bordered" cellspacing="0" width="600" style="margin-top: 50px">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Age</th>
</tr>
</thead>
</table>
var dataSet = [
[ "Tiger Nixon", "Edinburgh",20,1 ],
[ "Garrett Winters", "Tokyo",22,2],
[ "Ashton Cox", "Tokyo",21,0 ]
]; $('#example').DataTable({
data: dataSet,
paging: true,
searching:false, //搜索栏
lengthChange : false, //是否允许改变每页显示的数据条数
ordering:false,
columnDefs: [{
targets: 1,
createdCell: function (td, cellData, rowData, row, col) {
var rowspan = rowData[3];
if (rowspan > 1) {
$(td).attr('rowspan', rowspan)
}
if (rowspan == 0) {
$(td).remove();
}
}
}]
});

说明一下:要实现rowspan/colspan这样的特殊效果需要用到createdCell回调函数,此函数可配置在columns配置中,亦可配置在columnDefs中,此例采用columnDefs配置实现。具体原理是,在创建单元格cell的是否控制怎样渲染,后台需要定义好rowspan的值,这个需要后台想办法给出这个值。
后台给出rowspan的思路:
将需要分组的属性构造Map<key,count> map,遍历list得到map,再遍历list设置rowspan=map.get(key),get过的key设置0再get, OK, 搞定
具体实现:
http://www.cnblogs.com/hdwang/p/7169255.html
DataTables实现rowspan思路的更多相关文章
- DataTables合并单元格(rowspan)的实现思路(多分组分类的情况)
直接上代码,原理之前的随笔已经讲过了.http://www.cnblogs.com/hdwang/p/7115835.html 1.先看看效果 2.html代码,含js代码 2.1 common.js ...
- ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
引言: 本人想自己个博客网站出来,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之 ...
- thinkphp+datatables+ajax 大量数据服务器端查询
今天一白天全耗在这个问题上了,知乎2小时除外... 现在19:28分,记下来以备后查. 问题描述:从后台数据库查询人员信息,1w多条,使用一个好看的基于bootstrap的模板 Bootstrap-A ...
- DataTables ajax + bootstrap 分页/搜索/排序/常见问题
最近学校的网站建设需要,尝试使用了下Jquery dataTables控件,接触过C#的人都知道,C#中也含有一个DataTable,但它和我们今天讨论的东西无关 我使用的是官网最新的DataTabl ...
- JS table内容转成二维数组,支持colspan和rowspan
思路:1.先初始化colspan的数据到数组2.根据rowspan和colspan计算th和td的矩阵二次填充数组 说明:需要引用到第三方库jQuery,table中的th和td行和列跨度必须正确 & ...
- React 合并行 RowSpan
十年河东,十年河西,莫欺少年穷 学无止境,精益求精 今儿分享一篇关于React Table 组件合并单元行的方法! 实例效果如下: 原则就是遇到相同的供方名称,就要做行合并! 思路如下:后端计算合并的 ...
- Datatables js 复杂表头 合并单元格
x →Datatables官网← x 项目中用到的Table都是用Datatables插件来搞得: 以前都是生成一般性的table: 近期要生成一些复杂表头,合并单元格之类的: 研究了一下. x 去官 ...
- easyui DataGrid表体单元格跨列rowspan
最近做项目用到了jquery easyui,其中一组DataGrid做的报表是给客户大领导看的,客户要求报表样式跟他们原有系统的一模一样(如下图1). DataGrid样式好调,只是城市名称单元格跨行 ...
- sqlalchemy & python & datatables & javascript 中文拼音排序
近期有中文拼单排序需要,查询资料,mysql数据库有convert函数支持 select cname from channel order by convert(cname using gbk); # ...
随机推荐
- Dubbo问题处理集合
1 . 启动微服务的时候,报错信息如下: 核心:Can not lock the registry cache file /root/.dubbo/dubbo-registry-127.0.0.1.c ...
- Netty源码分析第8章(高性能工具类FastThreadLocal和Recycler)---->第3节: recycler的使用和创建
Netty源码分析第八章: 高性能工具类FastThreadLocal和Recycler 第三节: recycler的使用和创建 这一小节开始学习recycler相关的知识, recycler是n ...
- virtualbox命令行启动虚拟机和关闭虚拟机
C:\Program Files\Oracle\VirtualBox\VBoxManage.exe startvm 虚拟机名字 --type headlessC:\Program Files\Orac ...
- cal命令详解
基础命令学习目录首页 原文链接:https://www.yiibai.com/linux/cal.html cal命令可以用来显示公历(阳历)日历.公历是现在国际通用的历法,又称格列历,通称阳历.“阳 ...
- 查看jdk使用的是什么垃圾收集器
一.方法一 打印虚拟机所有参数 [root@localhost ~]# java -XX:+PrintFlagsFinal -version | grep : uintx InitialHeap ...
- 一个demo 理解 vuex
相比接触vue的同学们已经看了官方文档了.这里我用一个简单的demo来阐述下vuex的知识点,虽然简单,但是容易理解.也加深自己的记忆. 用脚手架建立个项目vue init webpakc-simpl ...
- 常用DB2命令
建库 db2 territory CN on 建库到指定位置 db2 create database OADB on D: using codeset GBK territory CN 列出所有数据库 ...
- 王者荣耀交流协会final发布第四次scrum例会
1.例会照片 成员高远博,冉华,王磊,王玉玲,任思佳,袁玥,王磊,王超同学因参加比赛不在学校,不能出席. master:王玉玲 2.时间跨度 2017年12月4日 18:00 — 18:18,总计18 ...
- Java程序设计实验 实验五
课程:Java程序设计实验 班级:1353 姓名:符余佳源 学号:20135321 成绩: 指导教师:娄嘉鹏 实验日期:2015. ...
- 关于react虚拟DOM的研究
1.传统的前端是这样的,我在学校也都是这样做的,html(jsp)主要负责提供所有的DOM节点,而javascript负责动态效果,比如按钮点击,图片轮播等,这样的话javascript如何组织结构是 ...
