用Angule Cli创建Angular项目

Angular4.0来了,更小,更快,改动少
接下来为Angular4.0准备环境和学会使用Angular cli项目
1.环境准备:
1)在开始工作之前我们必须设置好开发环境
如果你的机器上还没有安装Node.js和npm,请安装他们
(这里特别推荐使用淘宝的镜像cnpm,记得以后把npm的指令改为cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们可以通过node -v和cnpm -v来分别查看node和cnpm安装的版本和结果
node -v
cnpm -v
2)安装全局Angular cli
cnpm install -g @angular/cli
2.创建新的项目
打开终端窗口(这里我使用的是webstorm的Terminal,也可以使用计算机自带的powershell)
ng new my-app
项目会很快创建完成,接下来你会看到
Installing packages for tooling via npm
这里如果你选这了淘宝的cnmp镜像,应该最好在安装完全局Angular cli后设置一下,保证正常下载工具
ng set --global packageManager = cnpm
然后我们的项目就创建完成了

我们会发现在文档中有很多文件,这里参考Angular官方文档 ,以便认识这些文件的作用。
3.在项目中引入bootstrap和jQuery
这里我使用webstorm的Terminal,直接在终端操作
cnpm install bootstrap --save
cnpm install jquery --save
我们在项目中就添加了bootstrap和jQuery,我们可以在node_modules文件夹中找到他们(这个文件夹放的是第三方库);
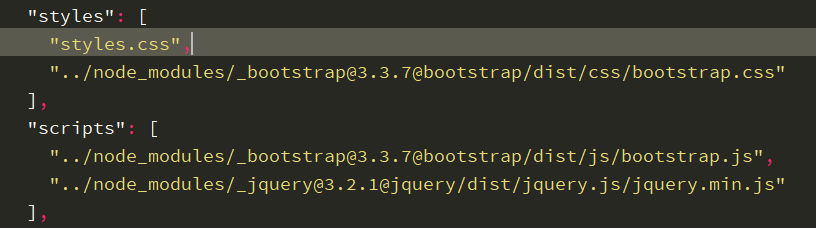
然后我们需要操作.angular-cli.json文件,把bootstrap和jQuery添加进去:

这里需要注意的是:因为angular用的是微软开发的typescript语言,我们需要在终端做下面的操作,以便让typescript认识bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev
cnpm install @types/jquery --save-dev
这样我们就在项目中正常使用bootstrap和jQuery了
4)项目的启动
启动项目我们可以直接通过:
ng serve
或者是
npm start
这两个的默认端口都是4200:
http://localhost:4200
这里你也可以修改默认的端口:
ng serve -p 3000
5)最后项目的打包
用angular cli创建的项目会有很多文件,我们就需要打包后再发行:
ng build
用Angule Cli创建Angular项目的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- npm创建angular项目
1.首先保证你本地的 node 环境 是ok的哦. 2.安装 angular-cli 命令 npm install -g @angular/cli.安装完成后,ng version 查看版本, ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- Angular2 使用CLI创建新项目
1.安装node.js: 2. npm install -g @angular/cli 3.ng new projectName 4.ng serve PS:如果要使用moduleId,需先在src目 ...
- Angular学习笔记—创建一个angular项目
开始项目前,你需要先安装node和npm,然后执行npm install -g @angular/cli安装Angular CLI. 如何安装node.js和npm npm使用介绍 1.安装angul ...
- 创建 Angular 8.0 项目
创建 Angular 8.0 项目,首先确保已经安装了 nodejs,如果没有安装,请看这篇文章安装:node.js 安装 1.新建一个空文件夹 angularproject,作为工作区 2.安装 A ...
- .Net Core+Angular6 学习 第二部分(创建Angular6项目)
. 创建angular6 前提: 需要安装nodejs以及angular的脚手架,Angular官网要求Angular6.0必须在node 8.x 和 npm 5.x 以上的版本才能正常使用. 我的版 ...
- 创建ABP Angular客户端(二)使用模板创建Angular前端
现在我们使用ABP CLI创建Angular客户端. 首先,进入控制台,创建一个空目录,进入这个目录,执行: abp new ZL.Test -u angular 这里我们使用与上一个系列相同的项目名 ...
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
随机推荐
- python-面向过程编程
面向过程: 核心是过程.过程指的是解决问题的步骤,设计一条流水线,机械式的思维方式. 优点:复杂的问题流程化,进而简单化
- grafana的安装与设置(一)
zabbix3.4.9和grafana5.1.3的整合 官方文档:http://docs.grafana.org/installation/rpm/ 本次介绍两种安装方法,其他的方法请查看官方文档: ...
- 将一个文件中的内容,在另一个文件中生成. for line in f1, \n f2.write(line)
将一个文件中的内容,在另一个文件中生成. 核心语句: for line in f1: f1中的所有一行 f2.write(line) ...
- 我的开源项目——Jerry
在日常工作中,经常会碰到一些问题,比如数字金额要写成千分位形式(1234 -> 123,4.00).要写成汉字大写形式(123 -> 壹佰贰拾叁圆),又比如要进行 cookie 读写操作, ...
- iOS应用内抓包、NSURLProtocol 拦截 APP 内的网络请求
前言 开发中遇到需要获取SDK中的数据,由于无法看到代码,所以只能通过监听所有的网络请求数据,截取相应的返回数据,可以通过NSURLProtocol实现,还可用于与H5的交互 一.NSURLProto ...
- Sequelize-nodejs-7-Associations
Associations关联性 This section describes the various association types in sequelize. When calling a me ...
- 在ROS中使用OpenCV
1.在工作空间下创建程序包 $ cd ~/catkin_ws/src$ catkin_create_pkg robot_vision roscpp std_msgs cv_bridge image_t ...
- 关于redis常用命令
加载redis.cof文件命令: redis-server /etc/redis/redis.conf启动redis命令: redis-cli -p 6379 关于key命令:keys * //查看所 ...
- 单片机、CPU、指令集和操作系统的关系
郑重声明:转载自http://blog.csdn.net/zhongjin616/article/details/18765301 1> 首先讨论各种单片机与操作系统的关系 说到单片机,大家第一 ...
- 微信小程序页面传多个参数
在需要页面之间传递多个参数的时候,需要用&链接起来,上一页的正确跳转代码如下: var that = this; wx.navigateTo({ url: '../../pages/myLis ...
