js基础学习笔记(五)
多种选择(Switch语句)
当有很多种选项的时候,switch比if else使用更方便。
语法:
switch(表达式)
{
case值1:
执行代码块 1
break;
case值2:
执行代码块 2
break;
...
case值n:
执行代码块 n
break;
default:
与 case值1 、 case值2...case值n 不同时执行的代码
}
语法说明:
Switch必须赋初始值,值与每个case值匹配。满足执行该 case 后的所有语句,并用break语句来阻止运行下一个case。
例子:
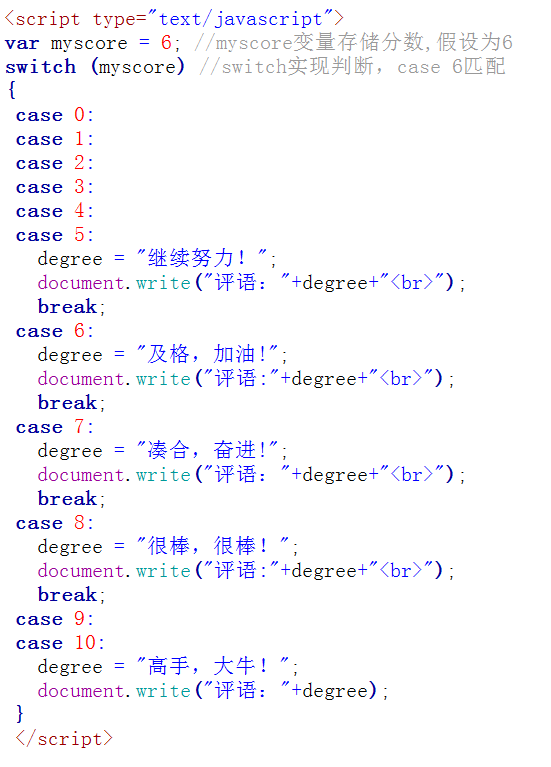
假设评价学生的考试成绩,10分满分制,我们按照每一分一个等级将成绩分等,并根据成绩的等级做出不同的评价。
代码如下:

执行结果:
评语: 及格,加油!
注意:记得在case所执行的语句后添加上一个break语句。否则就直接继续执行下面的case中的语句
重复重复(for循环)
很多事情不只是做一次,要重复做。如打印10份试卷,每次打印一份,重复这个动作,直到打印完成。这些事情,我们使用循环语句来完成,循环语句,就是重复执行一段代码。
for语句结构:
for(初始化变量;循环条件;循环迭代)
{
循环语句
}
反反复复(while循环)
和for循环有相同功能的还有while循环, while循环重复执行一段代码,直到某个条件不再满足。
while语句结构:
while(判断条件)
{
循环语句
}
使用while循环,完成从盒子里取球的动作,每次取一个,共6个球。
<script type="text/javascript">
var num=1; //初始化值
while (num<=6) //条件判断
{
document.write("取出第"+num+"个球<br />");
num=num+1; //条件值更新
}
</script>
来来回回(Do...while循环)
do while结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件。
do...while语句结构:
do
{
循环语句
}
while(判断条件)
退出循环break
在while、for、do...while、while循环中使用break语句退出当前循环,直接执行后面的代码。
格式如下:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{break;}
循环代码
}
当遇到特殊情况的时候,循环就会立即结束。
编程练习(push()方法)
在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
学生信息如下:
('小A','女',21,'大一'), ('小B','男',23,'大一), ('小C','女',24,'大四'), ('小D','女',21,'大一')
任务思路:
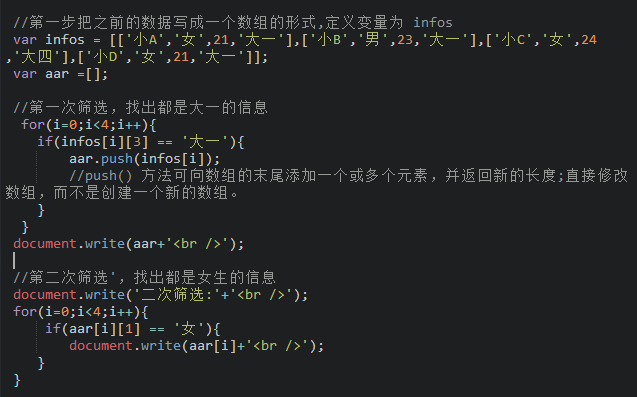
第一步: 把这些数据组成一个数组,方便我们之后操作哦。提示: 使用二维数组。
第二步: 筛选数据吧,首先找出都是大一的所有信息 ;
第三步: 最后再一次筛选上一步得到的数据,打印出都是女生的姓名 ;
代码:

js基础学习笔记(五)的更多相关文章
- C++基础 学习笔记五:重载之运算符重载
C++基础 学习笔记五:重载之运算符重载 什么是运算符重载 用同一个运算符完成不同的功能即同一个运算符可以有不同的功能的方法叫做运算符重载.运算符重载是静态多态性的体现. 运算符重载的规则 重载公式 ...
- handlebars.js基础学习笔记
最近在帮学校做个课程网站,就有人推荐用jquery+ajax+handlebars做网站前端,刚接触发现挺高大上的,于是就把一些基础学习笔记记录下来啦. 1.引用文件: jquery.js文件下载:h ...
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- 两万字Vue.js基础学习笔记(二)
Vue.js学习笔记(二) 4.模块化开发 ES6模块化的导入和导出 我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了 首先,我们需要在HTM ...
- java基础学习笔记五(抽象类)
java基础学习总结——抽象类 抽象类介绍
- Java基础学习笔记(五) - 常用的API
API介绍 概念:API 即应用编程程序接口.Java API是JDK中提供给我们使用的类说明文档,这些类将底层的代码实现封装.无需关心这些类是如何实现,只需要学习如何使用. 使用:通过API找到需要 ...
- JS基础学习第五天
作用域 作用域简单来说就是一个变量的作用范围.在JS中作用域分成两种: 1.全局作用域 直接在script标签中编写的代码都运行在全局作用域中全局作用域在打开页面时创建,在页面关闭时销毁.全局作用域中 ...
- node.js 基础学习笔记3 -express
1.工作原理 当通过app.js建立的服务器时,会看到一个简单的页面.返回页面时,浏览器会向服务器发送请求.app会解析请求的路径,调用相应的逻辑,调用对应的视图模板,传递对象数值,最终生成HTML页 ...
- node.js 基础学习笔记3 -http
http模块,其中封装了一个高效的HTTP服务器和一个建议的HTTP客户端 http.server是一个基于事件的HTTP服务器 http.request则是一个HTTP客户端工具,用户向服务器发送请 ...
随机推荐
- ADO数据库编程入门
ADO 是目前在Windows环境中比较流行的客户端数据库编程技术. ADO是建立在OLE DB底层技术之上的高级编程接口,因而它兼具有强大的数据处理功能(处理各种不同类型的数据源.分布式的数据处理等 ...
- SQL2008R2 express版本不支持维护计划
SQL2008R2 express版本不支持维护计划
- Spring 集成Hibernate的三种方式
首先把hibernate的配置文件hibernate.cfg.xml放入spring的src目录下,并且为了便于测试导入了一个实体类Student.java以及它的Student.hbm.xml文件 ...
- MySQL中实现Oracle里面 rank()over ( PARTITION BY ORDER BY) 分类分组功能
各班级学生成绩测试表 select * from TMP_A; 实现目的: 按照班级分类后按照分数倒序排序 采用MySQL变量简单实现,SQL如下: SELECT a.stu_id,a.point, ...
- HTTP Response Code 中文详解
引自:https://blog.csdn.net/lplj717/article/details/70053560 1xx - 信息提示这些状态代码表示临时的响应.客户端在收到常规响应之前,应 ...
- redis的五种常见数据类型的常用指令
一.String字符串,key-value 应用场景:string是redis的最基本数据类型,key-value格式,一个key对应一个值的情况下 1.设置key = value:set key ...
- 二级联动的作业&左右移动作业
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- sign和token设计
签名设计 对于敏感的api接口,需使用https协议 https是在http超文本传输协议加入SSL层,它在网络间通信是加密的,所以需要加密证书. https协议需要ca证书,一般需要交费. 签名的设 ...
- 19-Javaweb项目读取本地图片通过虚拟路径
有时会把文件存在本地如将图片等放在c.d盘等,在javaweb引用时会出现无法直接访问的问题,但是还是有办法解决的. 可以通过配置虚拟路径: 步骤一: 双击servers下面的tomcat, 在弹出的 ...
- 如何看待阿里 AI 每秒制作 8000 张海报?
看了其他设计老师们的回答,给了我一些启发,于是更新一波. 设计本质上是产品和服务的一部分,如果只站在设计师角度看这问题,免不了会有一种被取代的危机感. 来源:千锋UI 但如果站在整个产品和服务的角度 ...
