Region特征算子与形态学运算——第3讲
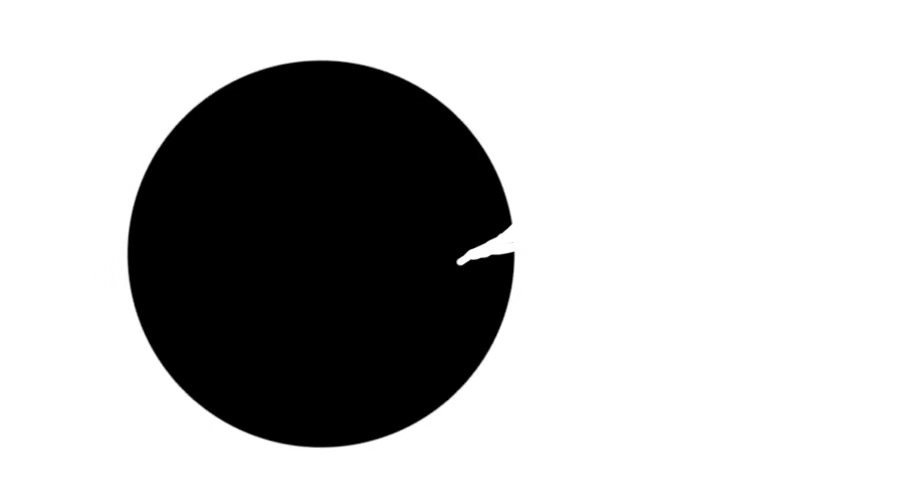
问题提出:求下图中楔形缺口到圆心的最短距离。

【涉及知识点讲解】
一、Region特征算子
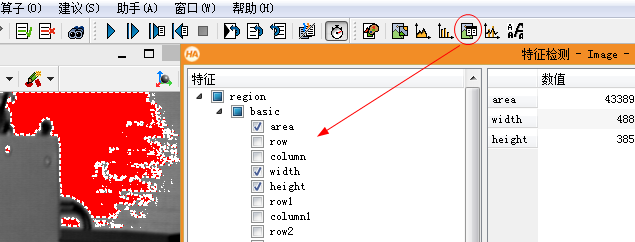
在图形窗口中用鼠标单击选中某个Region,然后点击菜单栏的“打开特征检测”图标,就可以看到当前Region的所有特征了。

由特征检测页面可知,Region的特征很多,如何知道用什么算子可以获得这些特征呢?
① 鼠标放在特征上悬停。

② region_features
二、形态学算子(以下面四个为例)
dilation_circle
erosion_circle
opening_rectangle1
closing_rectangle1
拓展阅读:https://www.cnblogs.com/xh6300/p/6397289.html
三、tuple_concat和tuple_length、tuple_min
tuple叫做元组,类似于C#中的ArrayList。
a := 3
a := [a,4]
tuple_concat (a, 5, Concat)
a := [a,5]
tuple_length (Concat, Length)
len := |a|
tuple_min (a, Min)
minValue := min(a)
https://www.cnblogs.com/xh6300/p/6117688.html
四、完整代码
*方法1:逐次逼近法

dev_set_draw ('margin')
read_image (Image, 'circle.jpg')
threshold (Image, Region, 0, 80)
opening_circle (Region, Region, 3.5)
smallest_circle (Region, Row, Column, Radius)
*Row, Column即是圆心坐标
gen_circle (Circle, Row, Column, Radius)
gen_cross_contour_xld (Cross, Row, Column, 6, 0.785398)
difference (Circle, Region, RegionResult)
*去掉细窄边缘
opening_circle (RegionResult, RegionResult, 3.5)
*求最小外接圆直径
diameter_region (RegionResult, Row1, Column1, Row2, Column2, Diameter)
gap := Radius - Diameter
*设置缺省值
realGap := gap
for i := gap to Radius by 1
gen_circle (Circle1, Row, Column, i)
intersection (Circle1, RegionResult, RegionIntersection)
area_center (RegionIntersection, Area, Row3, Column3)
if (Area > 0)
realGap := i
break
endif
endfor
dev_display (Image)
disp_message (3600,'MinDist1:' + realGap, 'image', Row, Column, 'black', 'true')
*方法2:distance_pr
distance_pr (RegionResult, Row, Column, DistanceMin, DistanceMax)
disp_message (3600,'DistanceMin: ' + DistanceMin, 'image', Row, Column, 'black', 'true')
dev_display (Image)
*方法3:遍历点坐标,求最小距离
get_region_points (RegionResult, Rows, Columns)
Distances := []
for i := 0 to |Rows|-1 by 5
distance_pp (Row, Column, Rows[i], Columns[i], Distance)
Distances := [Distances , Distance]
endfor
tuple_min (Distances, Min)
disp_message (3600,'MinDist1:' + realGap, 'image', Row, Column, 'black', 'true')
disp_message (3600,'DistanceMin: ' + DistanceMin, 'image', Row+20, Column, 'black', 'true')
disp_message (3600,'Min: ' + Min, 'image', Row+40, Column, 'black', 'true')
Region特征算子与形态学运算——第3讲的更多相关文章
- region特征
一: 查看阈值之后的region特征,可以通过特征检测来看,在工具栏上 region特征分三部分: 1.基础特征: region面积,中心,宽高,左上角及右下角坐标,长半轴短半轴椭圆方向,洞数及其面积 ...
- OpenCV2.x自学笔记——形态学运算
名称 标识符 作用 原理 腐蚀 MORPH_ERODE 膨胀 MORPH_DILATE 开运算 MORPH_OPEN 消除细白点 先腐蚀后膨胀 闭运算 MORPH_CLOSE 消除小黑洞 先膨胀后腐蚀 ...
- halcon形态学运算
腐蚀.膨胀.开运算(先腐蚀后膨胀).闭运算(先膨胀后腐蚀) 以halcon自带案例ball.hdev为例(开运算),注意代码有所缩减.关于sort_region函数,参考http://blog.sin ...
- OpenCV计算机视觉学习(5)——形态学处理(腐蚀膨胀,开闭运算,礼帽黑帽,边缘检测)
如果需要处理的原图及代码,请移步小编的GitHub地址 传送门:请点击我 如果点击有误:https://github.com/LeBron-Jian/ComputerVisionPractice 形态 ...
- select_shape_proto算子的几种特征模式含义解析
select_shape_proto是一个非常有用的region筛选算子,但是由于难以理解,因此一般人使用得不是太多. 算子签名如下: select_shape_proto(Regions, Patt ...
- 形态学及其他集合运算(Morphological and Other Set Operations)
摘 要:本实验主要实现形态学图像处理.主要验证图像集合的交并补运算.膨胀和腐蚀处理并利用图像集合的运算,实现形态学边界抽取算法并进行特征边界抽取.同时将膨胀和腐蚀扩展至灰度图像,编写函数实现灰度 ...
- 学习 opencv---(10)形态学图像处理(2):开运算,闭运算,形态学梯度,顶帽,黒帽合辑
上篇文章中,我们重点了解了腐蚀和膨胀这两种最基本的形态学操作,而运用这两个基本操作,我们可以实现更高级的形态学变换. 所以,本文的主角是OpenCV中的morphologyEx函数,它利用基本的膨胀和 ...
- 【OpenCV新手教程之十一】 形态学图像处理(二):开运算、闭运算、形态学梯度、顶帽、黑帽合辑
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/23184547 作者:毛星云(浅墨) ...
- Halcon算子--区域特征
当我们想要提取Region时,图像处理后,往往存在几个类似的Region,此时,需要根据Region的一些特殊特征,来选择指定的Region. 求Region指定特征值:region_features ...
随机推荐
- SpringBoot入门篇--Thymeleaf引擎模板的基本使用方法
我们在使用SpringBoot框架的时候在前面已经介绍了Thymelea引擎模板,因为SpringBoot对JSP惨不忍睹的支持.那我们在使用引擎模板对前端页面进行渲染能够返回的情况下我们怎么才能在静 ...
- springTask任务调度
1什么是任务调度 在企业级应用中,经常会制定一些“计划任务”,即在某个时间点做某件事情,核心是以时间为关注点,即在一个特定的时间点,系统执行指定的一个操作.常见的任务调度框架有Quartz和Sprin ...
- django 不同版本 url 及path区别
- laravel5.4中ajax删除数据
1 JS代码 function deleteInfo(id) { if(id) { var r=confirm('确定要删除吗'); if(r==true) { $.ajax({ url: " ...
- java二维数组的长度
//多少行 a.length //多少列 a[i].length
- 一个NPOI导出到excel文件的范例记录
'使用NPOI写入新创建的excel文件,导出文件: Private Sub Sub_WriteXls() Dim XlsBook As XSSFWorkbook Dim XlsSheet As XS ...
- bootstrap左侧边栏
之前都是想直接把导航栏放左边,但是会占一整行 网上找了好久,看到用bootstrap响应式布局,可以比较简单实现 经典的,可以参考:http://demo.qianduanblog.com/3150/ ...
- ABAP-HTML浏览器
- Spring 中的国际化Message的简单例子(ApplicationContext) 不跟框架集成的版本
首先,建立一个描述message的XML文件,名为messages.xml <?xml version="1.0" encoding="UTF-8" ...
- Haskell语言学习笔记(50)Extra
Extra 安装 extra 模块. $ cabal install extra Installed extra-1.6 Prelude> :m +Extra Prelude Extra> ...
