PHP高级教程-文件上传
PHP 文件上传
通过 PHP,可以把文件上传到服务器。
本章节实例在 test 项目下完成,目录结构为:
test
|-----upload # 文件上传的目录
|-----form.html # 表单文件
|-----upload_file.php # php 上传代码
创建一个文件上传表单
允许用户从表单上传文件是非常有用的。
请看下面这个供上传文件的 HTML 表单:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <form action="upload_file.php" method="post" enctype="multipart/form-data">
<label for="file">文件名:</label>
<input type="file" name="file" id="file"><br>
<input type="submit" name="submit" value="提交">
</form> </body>
</html>
将以上代码保存到 form.html 文件中。
有关上面的 HTML 表单的一些注意项列举如下:
- <form> 标签的 enctype 属性规定了在提交表单时要使用哪种内容类型。在表单需要二进制数据时,比如文件内容,请使用 "multipart/form-data"。
- <input> 标签的 type="file" 属性规定了应该把输入作为文件来处理。举例来说,当在浏览器中预览时,会看到输入框旁边有一个浏览按钮。
注释:允许用户上传文件是一个巨大的安全风险。请仅仅允许可信的用户执行文件上传操作。
创建上传脚本
"upload_file.php" 文件含有供上传文件的代码:
<?php
if ($_FILES["file"]["error"] > 0)
{
echo "错误:" . $_FILES["file"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["file"]["name"] . "<br>";
echo "文件类型: " . $_FILES["file"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["file"]["tmp_name"];
}
?>
通过使用 PHP 的全局数组 $_FILES,你可以从客户计算机向远程服务器上传文件。
第一个参数是表单的 input name,第二个下标可以是 "name"、"type"、"size"、"tmp_name" 或 "error"。如下所示:
- $_FILES["file"]["name"] - 上传文件的名称
- $_FILES["file"]["type"] - 上传文件的类型
- $_FILES["file"]["size"] - 上传文件的大小,以字节计
- $_FILES["file"]["tmp_name"] - 存储在服务器的文件的临时副本的名称
- $_FILES["file"]["error"] - 由文件上传导致的错误代码
这是一种非常简单文件上传方式。基于安全方面的考虑,您应当增加有关允许哪些用户上传文件的限制。
上传限制
在这个脚本中,我们增加了对文件上传的限制。用户只能上传 .gif、.jpeg、.jpg、.png 文件,文件大小必须小于 200 kB:
<?php
// 允许上传的图片后缀
$allowedExts = array("gif", "jpeg", "jpg", "png");
$temp = explode(".", $_FILES["file"]["name"]);
$extension = end($temp); // 获取文件后缀名
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0)
{
echo "错误:: " . $_FILES["file"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["file"]["name"] . "<br>";
echo "文件类型: " . $_FILES["file"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["file"]["tmp_name"];
}
}
else
{
echo "非法的文件格式";
}
?>
保存被上传的文件
上面的实例在服务器的 PHP 临时文件夹中创建了一个被上传文件的临时副本。
这个临时的副本文件会在脚本结束时消失。要保存被上传的文件,我们需要把它拷贝到另外的位置:
<?php
// 允许上传的图片后缀
$allowedExts = array("gif", "jpeg", "jpg", "png");
$temp = explode(".", $_FILES["file"]["name"]);
echo $_FILES["file"]["size"];
$extension = end($temp); // 获取文件后缀名
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 204800) // 小于 200 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0)
{
echo "错误:: " . $_FILES["file"]["error"] . "<br>";
}
else
{
echo "上传文件名: " . $_FILES["file"]["name"] . "<br>";
echo "文件类型: " . $_FILES["file"]["type"] . "<br>";
echo "文件大小: " . ($_FILES["file"]["size"] / 1024) . " kB<br>";
echo "文件临时存储的位置: " . $_FILES["file"]["tmp_name"] . "<br>"; // 判断当期目录下的 upload 目录是否存在该文件
// 如果没有 upload 目录,你需要创建它,upload 目录权限为 777
if (file_exists("upload/" . $_FILES["file"]["name"]))
{
echo $_FILES["file"]["name"] . " 文件已经存在。 ";
}
else
{
// 如果 upload 目录不存在该文件则将文件上传到 upload 目录下
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $_FILES["file"]["name"]);
echo "文件存储在: " . "upload/" . $_FILES["file"]["name"];
}
}
}
else
{
echo "非法的文件格式";
}
?>
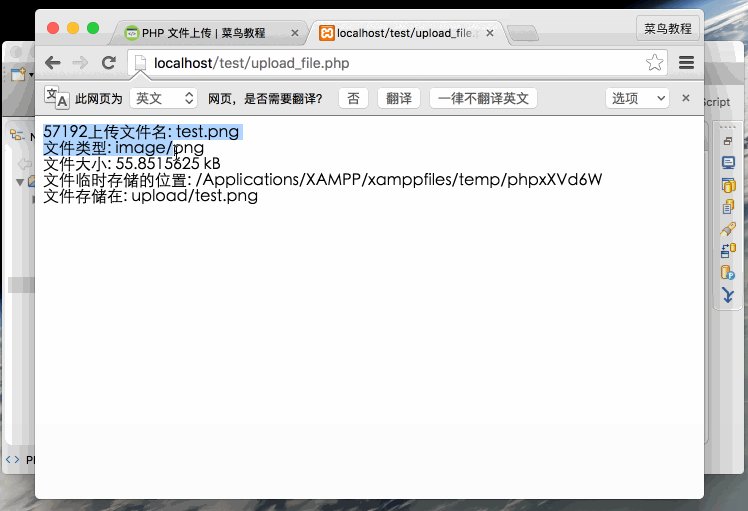
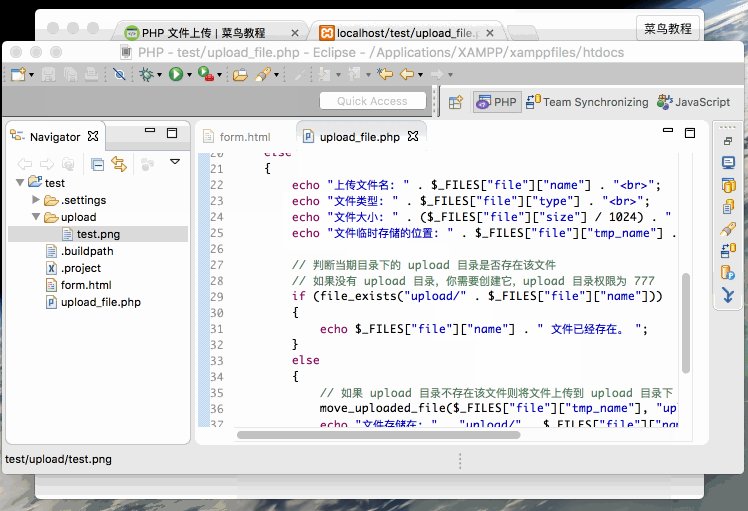
上面的脚本检测了文件是否已存在,如果不存在,则把文件拷贝到名为 "upload" 的目录下。
文件上传演示操作如下所示:

PHP高级教程-文件上传的更多相关文章
- Spring Boot 教程 - 文件上传下载
在日常的开发工作中,基本上每个项目都会有各种文件的上传和下载,大多数文件都是excel文件,操作excel的JavaAPI我用的是apache的POI进行操作的,POI我之后会专门讲到.此次我们不讲如 ...
- Laravel 5.2 教程 - 文件上传
一.简介 Laravel 有很棒的文件系统抽象层,是基于 Frank de Jonge 的 Flysystem 扩展包. Laravel 集成的 Flysystem 提供了简单的接口,可以操作本地端空 ...
- Laravel 5 教程 - 文件上传
一.简介 Laravel 有很棒的文件系统抽象层,是基于 Frank de Jonge 的 Flysystem 扩展包. Laravel 集成的 Flysystem 提供了简单的接口,可以操作本地端空 ...
- IT兄弟连 JavaWeb教程 文件上传技术
在Web应用系统开发中,文件上传和下载功能是非常常用的功能. 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参 ...
- SpringBoot文件上传异常之提示The temporary upload location xxx is not valid
原文: 一灰灰Blog之Spring系列教程文件上传异常原理分析 SpringBoot搭建的应用,一直工作得好好的,突然发现上传文件失败,提示org.springframework.web.multi ...
- 文件上传利器SWFUpload入门简易教程
凡做过网站开发的都应该知道表单file的确鸡肋. Ajax解决了不刷新页面提交表单,但是却没有解决文件上传不刷新页面,当然也有其它技术让不刷新页面而提交文件,该技术主要是利用隐藏的iFrame, 较A ...
- 【技术博客】Postman接口测试教程 - 环境、附加验证、文件上传测试
Postman接口测试教程 - 环境.附加验证.文件上传测试 v1.0 作者:ZBW 前言 继利用Postman和Jmeter进行接口性能测试之后,我们发现Postman作为一款入门容易的工具,其内置 ...
- Spring Boot 2.x基础教程:实现文件上传
文件上传的功能实现是我们做Web应用时候最为常见的应用场景,比如:实现头像的上传,Excel文件数据的导入等功能,都需要我们先实现文件的上传,然后再做图片的裁剪,excel数据的解析入库等后续操作. ...
- 【ASP.NET Web API教程】5.3 发送HTML表单数据:文件上传与多部分MIME
原文:[ASP.NET Web API教程]5.3 发送HTML表单数据:文件上传与多部分MIME 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面 ...
随机推荐
- JS对象与PHP对象的对比
一.对象的创建与访问 1.JS对象的创建与访问 //方式一(通过内置构造函数创建后添加属性) var obj = new Object(); obj.name = 'Lucy'; //通过点添加属性 ...
- XPROG-m编程器
XPROG-m编程器是为取代较早版本的XPROG编程器而设计的. XPROG-m编程器硬件完全与XPROG编程器向上兼容,还具有其它许多功能. 该XPROG - M支持摩托罗拉68HC05,68HC0 ...
- linux下面mmap和setsignal函数用法
#include <stdio.h> #include <stdlib.h> #include <sys/mman.h> #include <fcntl.h& ...
- Android Activity的四种LaunchMode!!!
本文转自: http://marshal.easymorse.com/archives/2950. 写的非常好,分享给大家!!! 在多Activity开发中,有可能是自己应用之间的Activity跳转 ...
- 1. python 字符串简介与常用函数
1. python中的字符串简介与常用函数 在python中,字符串变成了一个强大的处理工具集,他是不可变的,也就是说字符串包含字符与字符的顺序,他不可以原处修改 字符串是我们后面需要学习的稍大一点的 ...
- Appium+python自动化7-输入中文
前言 在做app自动化过程中会踩很多坑,咱们都是用的中文的app,所以首先要解决中文输入的问题! 本篇通过屏蔽软键盘,绕过手机的软键盘方法,解决中文输入问题. 一.定位搜索 1.打开淘宝点搜索按钮,进 ...
- visio 画类图时 方法里如何加参数
鼠标双击类(打开属性对话框)-->(类别)操作-->属性-->(类别)参数-->(添加参数)
- 在mac上命令行里面如何打开文本编辑器?
在mac上命令行里面如何打开文本编辑器? 在linux命令行terminal上使用gedit直接就可以打开文本文件 那么在mac上面如何操作呢? 使用:open -a TextEdit setti ...
- strncpy实现
#include<stdio.h> char *my_strncpy(char *dest,char *src,int n) { int i; ;i<n && src ...
- Objective-C中的hasPrefix
Objective-C中的hasPrefix hasPrefix:方法的功能是判断创建的字符串内容是否以某个字符开始,其语法形式如下: -(BOOL)hasPrefix:(NSString*)aStr ...
