JS学习笔记Day17
一、 创建对象的方法
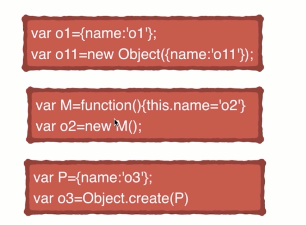
(一)在了解原型链之前,首先先了解一下创建对象的几种方式,介绍以下三种。

代码:
- <script type="text/javascript">
- // 第一种方式:字面量
- var o1 = {name: 'o1'}
- var o2 = new Object({name: 'o2'})
- // 第二种方式:构造函数
- var M = function (name) { this.name = name; }
- var o3 = new M('o3')
- // 第三种方式:Object.create
- var p = {name: 'p'}
- var o4 = Object.create(p)
- console.log(o1)
console.log(o2)
console.log(o3)
console.log(o4)
- </script>

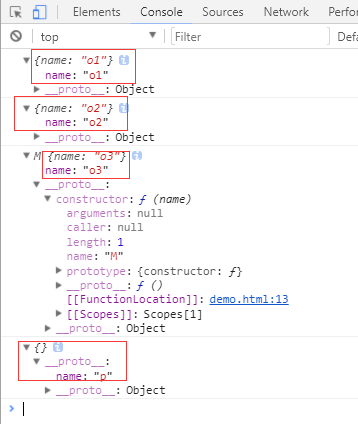
打印结果:

二、原型及原型链

(一)什么是原型对象?实例?构造函数?
- var M = function (name) { this.name = name; }
- var o3 = new M('o3')
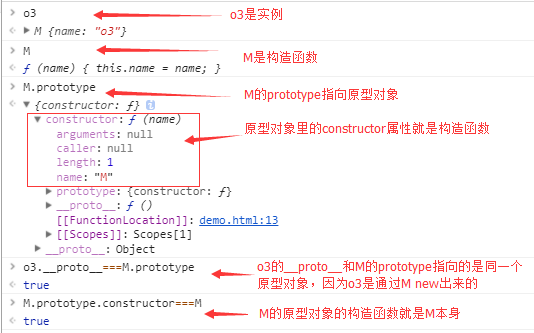
实例就是对象,在本例中o3就是实例,M就是构造函数。
实例通过new一个构造函数生成的。
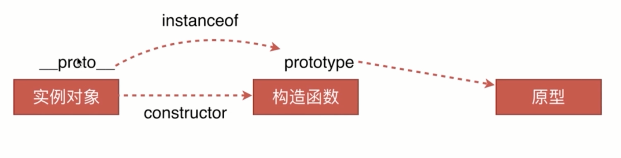
从上图中可以知道,实例的__protpo__指向的是原型对象。
实例的构造函数的prototype也是指向的原型对象。
原型对象的construor指向的是构造函数。
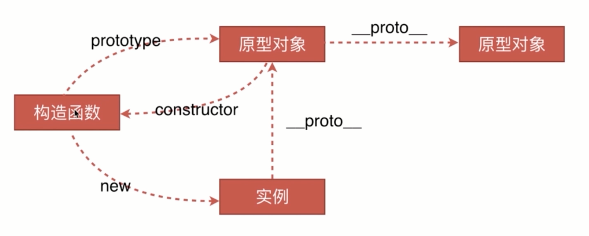
再来通过下面这个图来理解一下

(二)什么是原型链呢?
简单理解就是原型组成的链,对象的__proto__它的是原型,而原型也是一个对象,也有__proto__属性,原型的__proto__又是原型的原型,就这样可以一直通过__proto__想上找,这就是原型链,当向上找找到Object的原型的时候,这条原型链就算到头了。
(三)原型对象和实例之间有什么作用呢?
通过一个构造函数创建出来的多个实例,如果都要添加一个方法,给每个实例去添加并不是一个明智的选择。这时就该用上原型了。在实例的原型上添加一个方法,这个原型的所有实例便都有了这个方法。
接着上面的例子继续演示:

- var M = function (name) { this.name = name; }
- var o3 = new M('o3')
var o5 = new M()
- o3.__proto__.say=furnction(){
- console.log('hello world')
- }
- o3.say()
- o5.say()

打印结果

按照JS引擎的分析方式,在访问一个实例的属性的时候,现在实例本身中找,如果没找到就去它的原型中找,还没找到就再往上找,直到找到。这就是原型链。
补充:
只有函数有prototype,对象是没有的。
但是函数也是有__proto__的,因为函数也是对象。函数的__proto__指向的是Function.prototype。
也就是说普通函数是Function这个构造函数的一个实例。

(四)instanceof原理

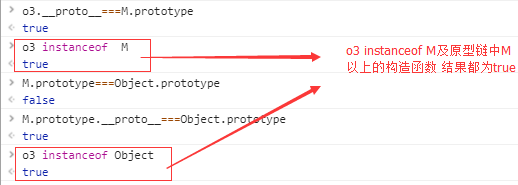
instanceof是判断实例对象的__proto__和生成该实例的构造函数的prototype是不是引用的同一个地址。是返回true,否返回false。
注意:实例的instanceof在比较的时候,与原型链上想上找的的构造函数相比都是true。
继续上面的代码

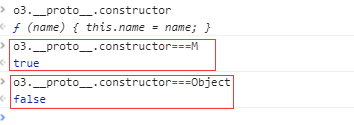
那怎么判断实例是由哪个构造函数生成的呢?这时候就要用到constructor了。
实例的原型的构造函数, obj.__proto__.constructor

(五)new运算符
new运算符的原理
一个新对象被创建。它继承自foo.prototype。
构造函数返回一个对象。在执行的时候,相应的传参会被传入,同时上下文(this)会被指定为这个新的实例。
new foo等同于new foo(), 只能用在不传递任何参数的情况
如果构造函数反悔了一个对象,那个这个对象会取代整个new出来的结果。如果构造函数没有返回对象,那个new出来的结果为步骤1创建的对象。
下面根据new的工作原理通过代码手动实现一下new运算符

- var new2 = function (func) {
- var o = Object.create(func.prototype); //创建对象
- var k = func.call(o); //改变this指向,把结果付给k
- if (typeof k === 'object') { //判断k的类型是不是对象
- return k; //是,返回k
- } else {
- return o; //不是返回返回构造函数的执行结果
- }
- }

验证

经过上图一系列折腾,不难看出,我们手动编写的new2和new运算符的作用是一样的
JS学习笔记Day17的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- android常犯错误记录(三)
java.lang.IndexOutOfBoundsException: Inconsistency detected. Invalid view holder adapter positionVie ...
- Win10中Vue.js的安装和项目搭建
一. 提前准备工作 1.Node.js环境 2.Windows10 3.npm(前端包管理工具) 4.webpack(前端资源加载/打包工具) 二. 开始安装 1..下载并安装Node.js 下载地址 ...
- 从0开始的Python学习013编写一个Python脚本
通过之前的学习我们已经了解了Python的很多基础运用了,现在我们尝试着做一个有使用价值的小脚本. 问题 需求: 我想要一个可以给我备份重要文件的程序. 需求分析: 首先文件是有存储路径,文件的路径和 ...
- Fix: Unable to terminate process ‘Access is denied’ 杀进程,关服务
https://appuals.com/fix-unable-to-terminate-process-access-is-denied/ 我 Process Hacker (方法3),成功杀掉: 阿 ...
- AI-2048 注释
针对2048游戏,有人实现了一个AI程序,可以以较大概率(高于90%)赢得游戏,并且作者在 stackoverflow上简要介绍了AI的算法框架和实现思路. 有博客介绍了其中涉及的算法,讲的很好 其中 ...
- windows最简单的局部截图工具
大家写博客的时候应该经常要用截图吧!不知道大家用的都是什么截图工具. 1.最开始我只会键盘的printscreen截图,然后去电脑,附件,画图....总之很多步骤,贼麻烦. 2.然后用电脑玩qq的时候 ...
- 使用jquery模拟请求,测试项目是否存在跨域限制
1.Get 请求 <html> <head><script src="https://cdn.staticfile.org/jquery/1.10.2/jque ...
- Ubuntu通过apt-get安装指定版本和查询软件源有多少个版本
一.通过apt-get安装指定版本 apt-get install <<package name>>=<<version>> 二.查询指定软件有多少个版 ...
- VSC 解决红底线问题
话不多说 设置里代码奉上 { "editor.minimap.enabled": false, "workbench.iconTheme": "vs ...
- 记一次因为session引起的并发问题
在做一个DSP系统(不要纠结这个系统是做什么的)时,碰到了一个很奇特的bug. 事情背景: 1.媒体方要求素材必须通过API提交给他们审核后,方可投放使用. 2.上线不久,运营反馈“每当提交素材的时候 ...
