OpenLayers学习笔记(十)— 动态加载JSON数据模拟航迹线
在openlayers 3 上,加载本地json数据,动态绘制航迹线,以飞机当前位置为地图中心,此例子是模拟DEMO
本文链接:动态加载JSON数据模拟航迹线
作者:狐狸家的鱼
GitHub:八至
前提需求
需要以JSON数据动态加载绘制飞机轨迹线,飞机图标以加载的坐标为当前实时位置,经过的坐标追加到轨迹线上,标牌始终跟随飞机移动。
简单搭建本地服务器
因为要加载本地JSON文件,可能会存在跨域问题,所以在本地搭建一个服务器来加载数据,会更加方便。
1.全局安装http-server
- npm install http-server -g
右键菜单添加cmd窗口
这是题外话,只是为了打开方便,在右键菜单中加入”在此处打开命令窗口“

参考这个,步骤:
- 随便在哪里新建一个txt文件,命名为OpenCmdHere.txt
- 在文件中输入如下代码,并保存
- 更改文件后缀名为reg,弹出的提示点确认
- 双击OpenCmdHere.reg文件运行,弹出的提示点确认,修改注册表就大功告成了
- Windows Registry Editor Version 5.00
- [HKEY_CLASSES_ROOT\Directory\shell\OpenCmdHere]
- @="在此处打开命令窗口"
- "Icon"="cmd.exe"
- [HKEY_CLASSES_ROOT\Directory\shell\OpenCmdHere\command]
- @="cmd.exe /s /k pushd "%V""
- [HKEY_CLASSES_ROOT\Directory\Background\shell\OpenCmdHere]
- @="在此处打开命令窗口"
- "Icon"="cmd.exe"
- [HKEY_CLASSES_ROOT\Directory\Background\shell\OpenCmdHere\command]
- @="cmd.exe /s /k pushd \"%V\""
- [HKEY_CLASSES_ROOT\Drive\shell\OpenCmdHere]
- @="在此处打开命令窗口"
- "Icon"="cmd.exe"
- [HKEY_CLASSES_ROOT\Drive\shell\OpenCmdHere\command]
- @="cmd.exe /s /k pushd \"%V\""
- [HKEY_CLASSES_ROOT\LibraryFolder\background\shell\OpenCmdHere]
- @="在此处打开命令窗口"
- "Icon"="cmd.exe"
- [HKEY_CLASSES_ROOT\LibraryFolder\background\shell\OpenCmdHere\command]
- @="cmd.exe /s /k pushd \"%V\""
启动服务器
进入map文件夹,右键打开cmd窗口,输入命令:
- http-server
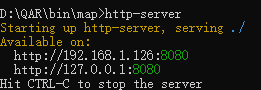
就像这样:

服务器就启动了,文件夹里的所有数据都可以加载了。在浏览器里输入http://192.168.1.126:8080或者http://127.0.0.1:8080都可以加载。
效果实现
1.初始化地图和图层
(1)图层以及样式
- /**
- * @name: 相关样式和图层:点 航迹线 飞机 标牌
- * @msg:
- * @param {type}
- * @return:
- */
- //样式
- let route_style = new ol.style.Style({
- stroke:new ol.style.Stroke({
- width:2,
- color: '#007cbf'
- }),
- zIndex:2
- });
- //创建轨迹线
- let trackLine = new ol.geom.LineString([]);
- //矢量图层层
- let aircfaftLayer = new ol.layer.Vector({
- source:new ol.source.Vector(),
- })
- let flightTrackLayer = new ol.layer.Vector({
- source:new ol.source.Vector({
- features:[
- new ol.Feature({
- geometry:trackLine
- })
- ]
- }),
- style:route_style,
- updateWhileInteracting: true,//拖拽时自动更新位置 顺滑拖拽
- });
- /*
- * @name: 初始化地图
- * @description:
- * @param {type} none
- * @return:
- */
- const center = new ol.proj.fromLonLat([104.06250000000001, 30.65681556429287]);
- //地图
- let map = new ol.Map({
- //图层顺序自下而上
- layers: [
- new ol.layer.Tile({
- source: new ol.source.OSM({ })
- }),flightTrackLayer,aircfaftLayer,
- ],
- renderer: 'canvas',
- target: 'map',
- view: new ol.View({
- center: center,
- zoom: 6
- })
- });
(2)创建元素(图标、标注信息叠加层)
- /**
- * @name: 飞机 标牌 航迹
- * @description:
- * @param {type} none
- * @return:
- */
- //标牌叠加层
- let markerEl = document.getElementById('geo-marker');
- let marker = new ol.Overlay({
- positioning: 'bottom-center',
- stopEvent: false,
- dragging: false,
- offset: [0, 0],
- element: markerEl,
- stopEvent: false
- });
- map.addOverlay(marker);
- //飞机图标样式
- function createGoodStyle(aircraftNum) {
- return new ol.style.Style({
- image:new ol.style.Circle({
- radius:4,
- snapToPixel:false,
- fill:new ol.style.Fill({
- color:'yellow'
- }),
- stroke:new ol.style.Stroke({
- color:"#333",
- width:2
- })
- })
- });
- }
- //设置地图中心
- let centerAir = val => {
- map.getView().setCenter(val);
- }
(3)动态加载数据
- /**
- * @name: 加载数据
- * @description:
- * @param {type} none
- * @return:
- */
- //添加飞机 + 更新位置
- let coords, intervalId, interval = 1000, i = 0;
- const url = './data/flight.json';
- let theAirplane = new ol.Feature([]);
- $('.startAnimate').click(() => {
- //加载坐标数据
- $.ajax({
- url: url,
- dataType: 'json',
- success: function (response) {
- console.log(response);
- coords = response.coordinates;
- label = response.aircraftNum;
- // 飞机
- let position = ol.proj.fromLonLat(coords[0]);
- //飞机
- theAirplane.setId(response.aircraftNum);
- theAirplane.set("speed", response.speed);
- theAirplane.setStyle(createGoodStyle(response.aircraftNum));
- theAirplane.getStyle().getImage().setRotation(response.rotation);
- aircfaftLayer.getSource().addFeature(theAirplane);
- //航迹线和标牌
- intervalId = setInterval(() => {
- position = ol.proj.fromLonLat(coords[i]);
- //标牌
- marker.setPosition(position);
- markerEl.innerHTML = response.aircraftNum;//简标牌//航迹
- let point = new ol.proj.transform(coords[i], 'EPSG:4326', 'EPSG:3857');
- trackLine.appendCoordinate(point);
- //以当前位置为地图中心
- centerAir(position);
- i++;
- if(i === coords.length) {
- clearInterval(intervalId);//停止循环
- }
- }, interval);
- }
- })
- })
(4)json数据
json数据来源于arc.js,该例子选取的是成都—上海的坐标数据:
- {
- "ID":"1",
- "aircraftNum": "B000",
- "speed":"25",
- "rotation":"114",
- "coordinates": [
- [104.06250000000001, 30.65681556429287],
- [104.23659653944907, 30.67396833485058],
- [104.4107544999246, 30.690888911014596],
- [104.58497310591778, 30.70757705503652],
- [104.75925157857333, 30.724032532190993],
- [104.93358913572729, 30.740255110788784],
- [105.10798499194534, 30.75624456218971],
- [105.28243835856125, 30.772000660815337],
- [105.45694844371592, 30.787523184161603],
- [105.63151445239656, 30.80281191281125],
- [105.80613558647657, 30.817866630446186],
- [105.98081104475536, 30.8326871238596],
- [106.15554002299895, 30.847273182967992],
- [106.33032171398055, 30.861624600823],
- [106.50515530752187, 30.875741173623137],
- [106.68003999053437, 30.889622700725297],
- [106.85497494706121, 30.90326898465615],
- [107.02995935831927, 30.916679831123393],
- [107.20499240274177, 30.929855049026738],
- [107.38007325602092, 30.942794450468945],
- [107.55520109115115, 30.95549785076639],
- [107.73037507847249, 30.967965068459744],
- [107.90559438571445, 30.98019592532436],
- [108.08085817803996, 30.992190246380456],
- [108.25616561808987, 31.003947859903253],
- [108.43151586602752, 31.01546859743276],
- [108.60690807958395, 31.026752293783623],
- [108.7823414141029, 31.0377987870545],
- [108.9578150225866, 31.0486079186376],
- [109.13332805574153, 31.059179533227734],
- [109.30887966202457, 31.069513478831404],
- [109.48446898768944, 31.079609606775563],
- [109.66009517683327, 31.089467771716325],
- [109.83575737144373, 31.099087831647413],
- [110.011454711446, 31.108469647908397],
- [110.18718633475038, 31.11761308519283],
- [110.36295137729994, 31.126518011556165],
- [110.53874897311843, 31.135184298423425],
- [110.7145782543585, 31.14361182059676],
- [110.89043835135004, 31.151800456262833],
- [111.06632839264884, 31.1597500869999],
- [111.24224750508553, 31.16746059778481],
- [111.4181948138144, 31.17493187699975],
- [111.5941694423629, 31.182163816438862],
- [111.77017051268102, 31.18915631131456],
- [111.94619714519094, 31.195909260263747],
- [112.1222484588369, 31.202422565353807],
- [112.29832357113521, 31.208696132088367],
- [112.47442159822452, 31.21472986941292],
- [112.65054165491617, 31.220523689720157],
- [112.82668285474469, 31.226077508855244],
- [113.00284431001862, 31.231391246120737],
- [113.17902513187131, 31.236464824281384],
- [113.35522443031194, 31.241298169568736],
- [113.53144131427662, 31.245891211685535],
- [113.70767489167979, 31.250243883809823],
- [113.88392426946552, 31.254356122599024],
- [114.0601885536591, 31.258227868193615],
- [114.23646684941869, 31.26185906422076],
- [114.41275826108706, 31.265249657797618],
- [114.58906189224348, 31.268399599534526],
- [114.76537684575561, 31.271308843537938],
- [114.94170222383167, 31.27397734741316],
- [115.11803712807243, 31.276405072266883],
- [115.2943806595235, 31.27859198270948],
- [115.47073191872758, 31.28053804685718],
- [115.64709000577683, 31.282243236333912],
- [115.82345402036526, 31.28370752627301],
- [115.99982306184107, 31.284930895318737],
- [116.17619622925929, 31.285913325627515],
- [116.35257262143426, 31.28665480286904],
- [116.52895133699217, 31.28715531622708],
- [116.70533147442355, 31.28741485840016],
- [116.8817121321361, 31.28743342560202],
- [117.0580924085071, 31.28721101756178],
- [117.23447140193603, 31.286747637524012],
- [117.41084821089731, 31.286043292248515],
- [117.58722193399282, 31.285097992009906],
- [117.76359167000443, 31.283911750597046],
- [117.93995651794664, 31.282484585312172],
- [118.11631557711907, 31.280816516969885],
- [118.29266794715906, 31.278907569895903],
- [118.46901272809394, 31.276757771925578],
- [118.64534902039362, 31.27436715440231],
- [118.82167592502275, 31.271735752175562],
- [118.99799254349321, 31.268863603598895],
- [119.17429797791613, 31.26575075052759],
- [119.35059133105422, 31.262397238316204],
- [119.52687170637368, 31.258803115815805],
- [119.70313820809623, 31.254968435371172],
- [119.87938994125103, 31.250893252817523],
- [120.05562601172639, 31.2465776274773],
- [120.2318455263214, 31.242021622156606],
- [120.40804759279759, 31.237225303141468],
- [120.58423131993031, 31.232188740193873],
- [120.76039581756008, 31.226912006547636],
- [120.93654019664363, 31.221395178904057],
- [121.11266356930511, 31.215638337427364],
- [121.28876504888679, 31.20964156573994],
- [121.46484375, 31.203404950917395]
- ]
- }
加载完成后效果如下:

后续要完成的就是以飞机当前速度和航线预测未来5分钟所在的坐标位置,以及拖拽标注信息叠加层
查看源码:GitHub
OpenLayers学习笔记(十)— 动态加载JSON数据模拟航迹线的更多相关文章
- thinkphp学习笔记9—自动加载
原文:thinkphp学习笔记9-自动加载 1.命名空间自动加载 在3.2版本中不需要手动加载类库文件,可以很方便的完成自动加载. 系统可以根据类的命名空间自动定位到类库文件,例如定义了一个类Org\ ...
- EasyUI datagrid动态加载json数据
最近做一个项目,要求是两张张表可能查找出10多种不同的结果集. 如果想只用一个表格就把全部的结果不同的显示出来那么就肯定不同使用固定的字段名字,要通过动态加载后台返回来的数据把它显示出来就必须动态加载 ...
- webpack学习笔记--按需加载
为什么需要按需加载 随着互联网的发展,一个网页需要承载的功能越来越多. 对于采用单页应用作为前端架构的网站来说,会面临着一个网页需要加载的代码量很大的问题,因为许多功能都集中的做到了一个 HTML 里 ...
- node 学习笔记 - Modules 模块加载系统 (1)
本文同步自我的个人博客:http://www.52cik.com/2015/12/11/learn-node-modules-path.html 用了这么久的 require,但却没有系统的学习过 n ...
- Office365学习笔记—Lookup类型加载条目过多解决方案
1,随着接触的项目越来越多,遇到的各种奇葩的问题也越来越多,不得不说,SharePoint是个好东西,提高了开发效率,简化了很多基础的功能.但是令人头疼的问题是,当你想做个稍微复杂点的功能,就不得不研 ...
- node 学习笔记 - Modules 模块加载系统 (2)
本文同步自我的个人博客:http://www.52cik.com/2015/12/14/learn-node-modules-module.html 上一篇讲了模块是如何被寻找到然后加载进来的,这篇则 ...
- Openstack本学习笔记——Neutron-server服务加载和启动源代码分析(三)
本文是在学习Openstack过程中整理和总结.因为时间和个人能力有限.错误之处在所难免,欢迎指正! 在Neutron-server服务载入与启动源代码分析(二)中搞定模块功能的扩展和载入.我们就回到 ...
- Spring学习笔记(1)——资源加载
<!-- 占坑,迟点补充底层原理 --> Spring支持4种资源的地址前缀 (1)从类路径中加载资源——classpath: classpath:和classpath:/是等价的,都是相 ...
- 【EF学习笔记08】----------加载关联表的数据 显式加载
显式加载 讲解之前,先来看一下我们的数据库结构:班级表 学生表 加载从表集合类型 //显示加载 Console.WriteLine("=========查询集合===========&quo ...
随机推荐
- 【wif系列】C#之单例模式(Singleton Pattern)最佳实践
目录 前言 单例基类 单例提供者 总结 前言 在上一篇译文--<深入理解C#--在C#中实现单例模式>中,对在C#中实现单例模式进行了详细阐述.我们在日常的开发中可以采用解决方案4或解决方 ...
- javascript中Date常用方法
一.Date的构造函数 有四种形式的Date构造函数: //1.构造函数没有参数,则返回当前日期的Date对象 var now=new Date(); //2.构造函数的参数为日期的毫秒数,返回距离1 ...
- webpack中使用DefinePlugin定义全局变量
DefinePlugin可以在编译时期创建全局变量.DefinePlugin是webpack注入全局变量的插件,通常使用该插件来判别代码运行的环境变量.
- React create-react-app Build fails after eject: Cannot find module '@babel/plugin-transform-react-jsx'
运行 npm run eject 出现报错 Build fails after eject: Cannot find module '@babel/plugin-transform-react-jsx ...
- fab 菜单实现之前传-钟表表盘
个人很喜欢谷歌的material design,很喜欢但是没有动手弄过,今天想动手操作一下Floating Action Button菜单,网上有很多种:圆形.扇形.射线.直线等.我想在一个例子中用到 ...
- 客户端传值里面包含URL特殊字符的应对方法
URL传递值的时候参数里面含有%2f等URL转义问题可通过URLDecoder.decode(字符串,“utf-8”);的方法去转义为"/". 此外:URLEncoder是将字符串 ...
- Java数据解析之JSON
文章大纲 一.JSON介绍二.常见框架介绍与实战三.Studio中GsonFormat插件使用四.项目源码下载(含参考资料)五.参考文档 一.JSON介绍 1. 简介 JSON 的全称是 Ja ...
- gitbook 入门教程之主题插件
主题插件 目前 gitbook 提供三类文档: Book 文档,API 文档和 FAQ 文档. 其中,默认的也是最常使用的就是 Book 文档,如果想要了解其他两种文档模式,需要引入相应的主题插件. ...
- 深圳市共创力推出独家课程《AHB和OSG》高级实务培训课程!
<AHB和OSG>高级实务培训课程大纲 [适合对象]:高层管理者.产品经理.资源经理.各专项经理.研发等部门的负责人和骨干员工. [课程受益]:高层如何对项目的优先级进行排序和资源分配. ...
- 数据库:MySQL实战;左链接;查询WordPress数据库中的文章内容
在1年前,我用学生价租了一个阿里云服务器(是真的便宜啊),自己在CentOS系统上用命令行搭了个WordPress的环境,开始了为期一个月使用自建博客的历程. 事实证明,博客在类似博客园这样的平台上写 ...

