node.js微信小程序配置消息推送
在开发微信小程序时,有一个消息推送,它的解释是这样的。
消息推送具体的内容是下面的这个网址 https://developers.weixin.qq.com/miniprogram/dev/framework/server-ability/message-push.html,他介绍的也还可以,就是我这里换成了node代码。
消息推送

这个里面的url服务器地址就是自己的地址(上面那个是我随便写的),后面接上自己的接口,比如我的就是 /token,当你点击提交的时候,会发现在服务器中会有如下的get请求

避免有些人看不清楚上面的我在这里再用代码重新写一下上面的东西。
GET /checkPushMsg?signature=db6e0c25b7743d8dd7ebfda1db6c742a762a2f37&echostr=1712804002525306855×tamp=1549949926&nonce=982754662 200 1.321 ms - 46
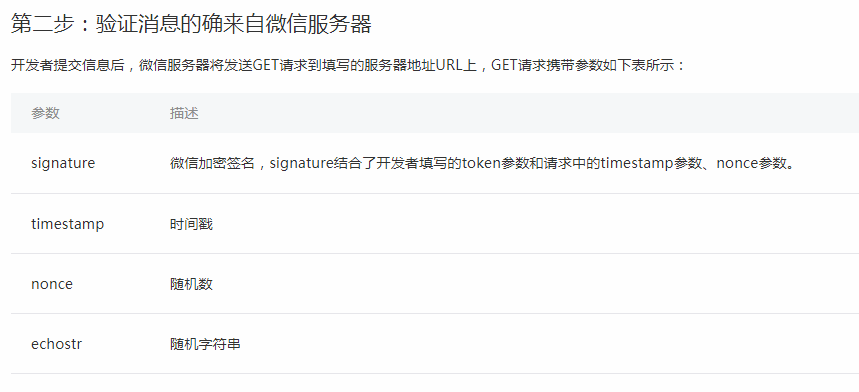
其中的各个参数微信官网中介绍的也非常的详细。

开发者通过检验 signature 对请求进行校验(下面有校验方式)。若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容,则接入生效,成为开发者成功,否则接入失败。加密/校验流程如下:
- 将token、timestamp、nonce三个参数进行字典序排序
- 将三个参数字符串拼接成一个字符串进行sha1加密
- 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
验证URL有效性成功后即接入生效,成为开发者。
检验signature的node.js示例代码:
/*
验证服务器推送url地址
开发者提交信息后,微信服务器将发送GET请求到填写的服务器URL上,GET请求携带参数如下
@params signature 微信加密签名,signature结合了开发者填写的token参数和请求中的timestamp参数,nonce参数
@params timestamp 时间戳
@params nonce 随机数
@params echostr 随机字符串
*/
exports.check_push = (req, res) => {
console.log(req.query);
let signature = req.query.signature,
timestamp = req.query.timestamp,
nonce = req.query.nonce,
echostr = req.query.echostr;
let a = crypto.createHash('sha1').update([pushToken, timestamp, nonce].sort().join('')).digest('hex'); // 这里的pushToken就是在上面的那里配置的Token if(a == signature){
// 如果验证成功则原封不动的返回
res.send(echostr);
}else{
res.send({
status: 400,
data: "check msg error"
})
}
};
其中遇到的两个问题,上面已经说了,这里再说一下这两个问题。
其中一个是把 token、timestamp、nonce三个参数进行字典序排序,当时想自己写一个方法,写了好久发现有点难受,所以在网上找了一些东西,发现那个 数组的sort方法不传递参数就是那个 默认字符编码排序,所以就非常简单了,加密直接用到crypto模块
另外一个就是微信都没有告诉我们要把那个echostr返回出去,虽然他的意思就是那个意思。。 这样就可以配置成功了。
如果你同样遇到了这个问题,看了我的文章解决了,我会非常高兴。
node.js微信小程序配置消息推送的更多相关文章
- 微信小程序【消息推送服务器认证C# WebAPI】
参考微信开发文档: https://developers.weixin.qq.com/miniprogram/dev/api/custommsg/callback_help.html 代码可用 /// ...
- 微信小程序简单的推送消息流程
1.进入开发设置-消息推送,启用消息推送 url: 启用并设置消息推送配置后,用户发给小程序的消息以及开发者需要的事件推送,都将被微信转发至该服务器地址中. 2.创建消息模板. 3.WXML代码: 4 ...
- errcode 4103 invalid page hint 小程序模板消息推送遇到的坑
invalid page hint一直提示这个坑爹的就是,我的小程序没发布之前,也就是测试版本用这个格式是可以的 /pages/myGroup/myGroup?groupid=22***但是发布成功以 ...
- node配置微信小程序解密消息以及推送消息
上一篇文章介绍过 微信小程序配置消息推送,没有看过的可以先去查看一下,这里就直接去把那个客服消息接口去解密那个消息了. 在这里我选择的还是json格式的加密. 也就是给小程序客服消息发送的消息都会被微 ...
- 微信小程序模板消息群发解决思路
基于微信的通知渠道,微信为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验.(微信6.5.2及以上版本支持模板功能.低于该版本将无法收到模板消息.) 模板推送位置:服务通 ...
- 微信小程序模板消息后端代码
利用spring 事件发送模板消息 1.定义事件 import com.ruoyi.project.salerauth.domain.TemplateMessage; import org.sprin ...
- 微信小程序配置二
tabBar 客户端窗口底部的tab页面切换,只能配置最好两个.最多5个tab 属性说明: 属性 类型 必填 默认值 描述 color HexColor 是 tab上的文字默认颜色 selectedC ...
- 【js学习】js连接RabbitMQ达到实时消息推送
js连接RabbitMQ达到实时消息推送 最近在自己捯饬一个网站,有一个功能是需要后端处理完数据把数据发布到MQ中,前端再从MQ中接收数据.但是前端连接MQ又成了一个问题,在网上搜了下资料,点进去一篇 ...
- PHP实现推送微信小程序模板消息
这边只会写如何实现,至于在公众号管理后台添加模板消息可以参考这篇文章: https://www.cnblogs.com/txw1958/p/wechat-template-message.html,当 ...
随机推荐
- 第四节 pandas 数据加载
pandas提供了一些用于将表格型数据读取为DataFrame对象的函数,其中read_csv和read_table这两个使用最多. #导包import pandas as pd from panda ...
- maven 依赖中scope标签的配置范围详解
在创建Maven项目时,需要在pom.xml 文件中添加相应的依赖,其中有一个scope标签,该标签是设置该依赖范围 (maven项目包含三种classpath{编译classpath,测试class ...
- arcgis api 4.x for js 结合 react 入门开发系列初探篇(附源码下载)
你还在使用 JQuery 或者 Dojo 框架开发 arcgis api 4.x for js 吗?想试试模块化开发吗?随着前端技术的发展,arcgis api 4.x for js 也有了结合 re ...
- oppo5.0以上系统怎么样不Root激活Xposed框架的经验
在非常多单位的引流或者业务操作中,基本上都需要使用安卓的黑高科技术Xposed框架,前几天我们单位购来了一批新的oppo5.0以上系统,基本上都都是基于7.0以上版本,基本上都不能够获取root超级权 ...
- 在Hyper-V上安装RemixOS 的Android模拟器
不想用实体机,想不想弄个快速的Android虚拟环境,今天我们就来说说把Android模拟器(RemixOS)安到Hyper-v上的办法. 1. 下载RemixOs 或者直接去 论坛获得下载地址 2 ...
- 操作系统:diskpart常用指令(使用diskpart实现分区管理)
配合磁盘管理一起食用,效果最佳.(我的电脑右键 -> 管理 -> 磁盘管理) status:列出主要命令 list:列出list下的命令 select disk 0:选择第一块磁盘 lis ...
- 手机web——自适应网页设计(html/css控制)【转】
一. 允许网页宽度自动调整: "自适应网页设计"到底是怎么做到的?其实并不难. 首先,在网页代码的头部,加入一行viewport元标签. <meta name="v ...
- CTF丨从零开始搭建WEB Docker靶场
第十二届全国大学生信息安全竞赛即将开始,小伙伴们有报名参加的吗?大家在比赛前是否开始进行模拟演练了?今天,i春秋将与大家分享靶场搭建的相关内容,帮助大家更好的进行实操演练. 学习搭建Docker靶场之 ...
- C# 定时关机小程序
1.打开VS2019,创建界面和按钮 2. 代码如下: private void button1_Click(object sender, EventArgs e) { downpc(txttime. ...
- linux入门--操作系统是什么,操作系统概述
Linux 也是众多操作系统之一,要想知道 Linux 是什么,首先得说一说什么是操作系统. 计算机是一台机器,它按照用户的要求接收信息.存储数据.处理数据,然后再将处理结果输出(文字.图片.音频.视 ...
