asp.net core 使用 swagger 生成接口文档
参考地址:http://www.cnblogs.com/daxnet/p/6181366.html
http://www.jianshu.com/p/fa5a9b76f3ed
在 .net core 中使用 swagger 生成接口文档跟在 asp.net 中使用方式一样,但把 swagger 添加到项目中不在生成SwaggerConfig.cs 文件 ,需自己配置。
项目引入Swagger
我这里安装的是VS2017, 当然 VS Code也是可以的。 Nuget安装Swagger的命令是:
Install-Package Swashbuckle.AspNetCore -Pre
注意:Nuget包管理添加时一定要注意选择的时候 选择 Swashbuckle.AspNetCore 默认的 Swashbuckle 不支持 asp.net core
基于asp.net core 的中间件机制, Swagger也需要加入到中间件服务的列表中, 这样才可以启用Swagger。在 Startup.cs 中的 ConfigureServices 跟 Configure 方法添加 Swagger 代码如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
//添加Swagger.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "DemoAPI", Version = "v1" });
});
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseMvc();
//配置Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "DemoAPI V1");
});
}
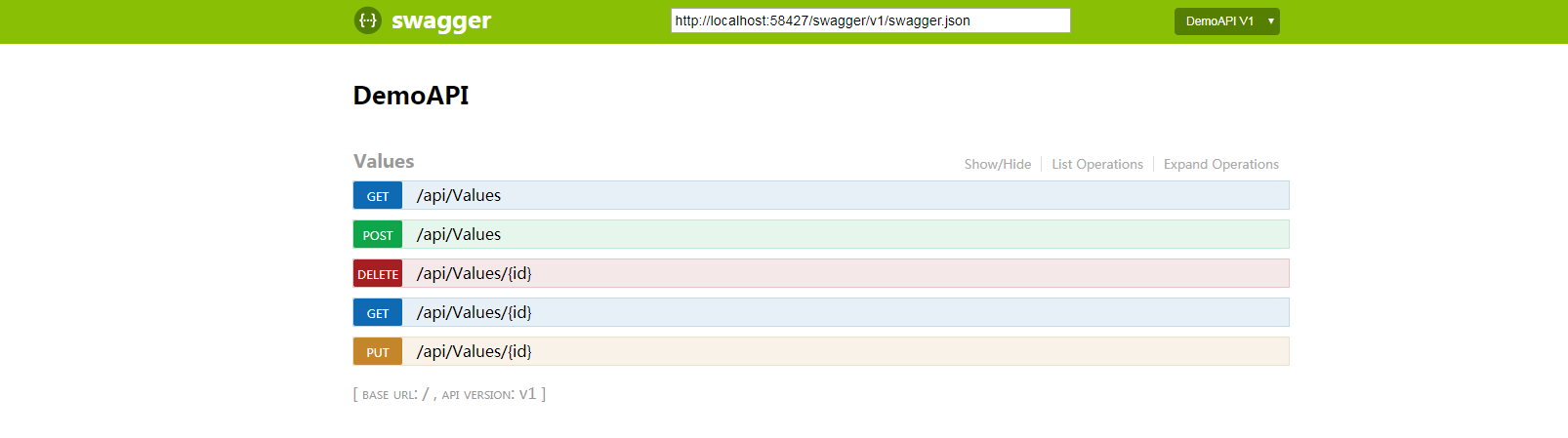
重新编译后访问,效果如下:

修改Web API项目首页重定向
根据需要,找到项目 Properties下的 launchSettings.json 文件,比如修改IIS Express节点下的launchUrl,将其改为下图中的值,这样启动时就重定向到指定的地址

汉化 swagger
在Startup.cs 类方法 Configure 中启用 读取静态资源文件,并添加 UseSwaggerUI 读取js文件
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseMvc();
app.UseStaticFiles(); //配置Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "DemoAPI V1");
//加载汉化的js文件,注意 swagger.js文件属性必须设置为“嵌入的资源”。
c.InjectOnCompleteJavaScript("/Scripts/swagger.js");
});
}
js文件源码:
'use strict'; /**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after <script src='lang/translator.js' type='text/javascript'></script>.
* For example - <script src='lang/ru.js' type='text/javascript'></script>
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
* 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>.
* The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate.
*
*/
window.SwaggerTranslator = {
_words: [], translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
}, _tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
}, learn: function (wordsMap) {
this._words = wordsMap;
}
}; /* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
}); $(function () {
window.SwaggerTranslator.translate();
});
效果如图所示:

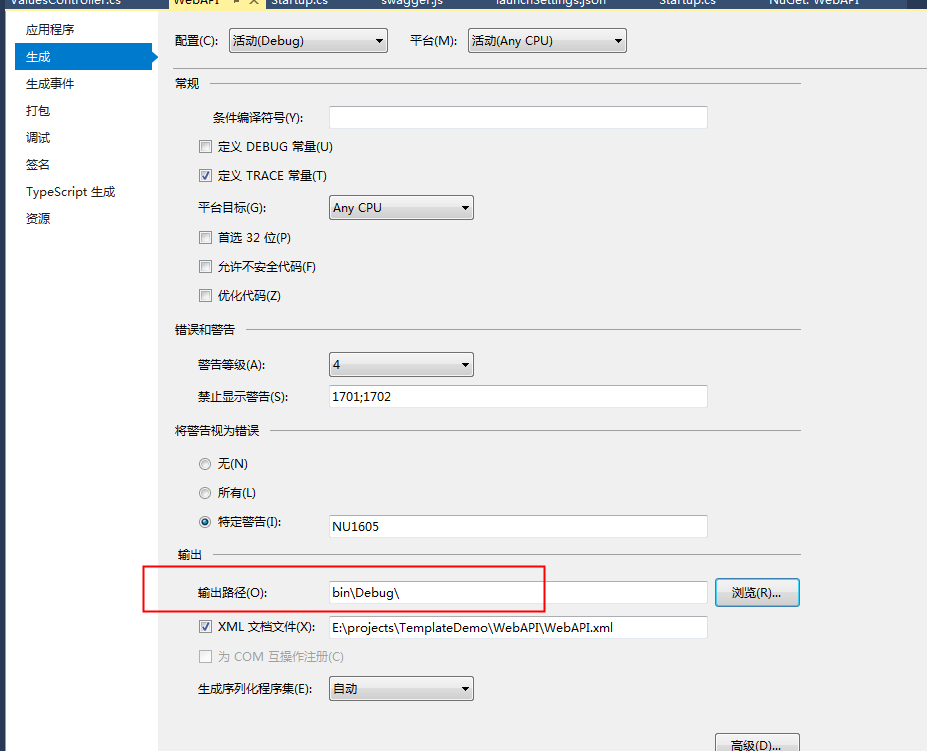
显示注释:项目属性设置生成xml文件路径,默认生成在bin目录

修改Startup如下:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
//添加Swagger.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Swashbuckle.AspNetCore.Swagger.Info { Title = "My API", Version = "v1" });
//添加xml文件
c.IncludeXmlComments(Path.Combine(Directory.GetCurrentDirectory(), "WebAPI.XML"));
});
}
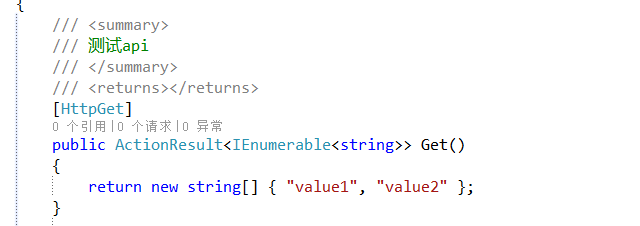
在控制器中添加注释,效果如图:

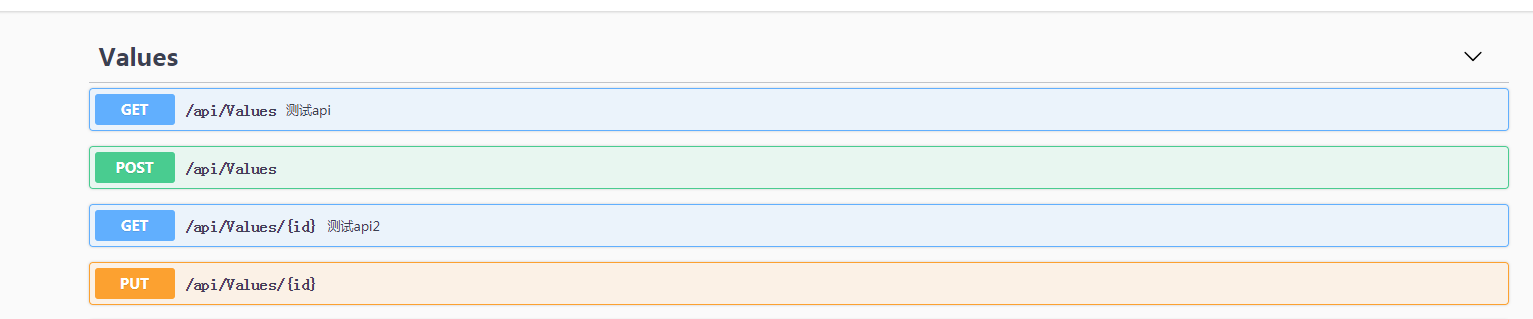
最终效果如下:

asp.net core 使用 swagger 生成接口文档的更多相关文章
- .net core 使用 swagger 生成接口文档
微软参考文档:https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger?tabs= ...
- ASP.NET WebApi 使用Swagger生成接口文档
前言 公司一直采用Word文档方式与客户端进行交流.随着时间的推移,接口变的越来越多,文档变得也很繁重.而且一份文档经常由多个开发人员维护,很难保证文档的完整性.而且有时写完代码也忘了去更新文档,为了 ...
- ASP.NET WebAPI使用Swagger生成测试文档
ASP.NET WebAPI使用Swagger生成测试文档 SwaggerUI是一个简单的Restful API测试和文档工具.简单.漂亮.易用(官方demo).通过读取JSON配置显示API .项目 ...
- webapi 利用webapiHelp和swagger生成接口文档
webapi 利用webapiHelp和swagger生成接口文档.均依赖xml(需允许项目生成注释xml) webapiHelp:微软技术自带,仅含有模块.方法.请求-相应参数的注释. swagge ...
- asp.net core使用Swashbuckle.AspNetCore(swagger)生成接口文档
asp.net core中使用Swashbuckle.AspNetCore(swagger)生成接口文档 Swashbuckle.AspNetCore:swagger的asp.net core实现 项 ...
- Django使用swagger生成接口文档
参考博客:Django接入Swagger,生成Swagger接口文档-操作解析 Swagger是一个规范和完整的框架,用于生成.描述.调用和可视化RESTful风格的Web服务.总体目标是使客户端和文 ...
- Go语言使用swagger生成接口文档
swagger介绍 Swagger本质上是一种用于描述使用JSON表示的RESTful API的接口描述语言.Swagger与一组开源软件工具一起使用,以设计.构建.记录和使用RESTful Web服 ...
- C# Swagger 生成接口文档
一直听说Swagger是做Web API文档的好工具,这次手里暂时没什么事,类体验下它的强大之处.下面是使用Swashbuckle.net 给asp.net web API添加文档的简要步骤. 参考地 ...
- .NET Core和Swagger 生成 Api 文档
测试/生产环境的BUG 这里更新一下在本地调试正常,在INT/PROD上抛错,错误信息为: */**/*.xml(Swagger json file) 文件找不到,在startup 里builder ...
随机推荐
- Hadoop问题:chmod 0700 of directory /var/lib/apt/lists/
问题描述: apt-get update W: chmod of directory /: Operation not permitted) E: Could not open : Permissio ...
- dotnetcore vue+elementUI 前后端分离架二(后端篇)
前言 最近几年前后端分离架构大行其道,而且各种框架也是层出不穷.本文通过dotnetcore +vue 来介绍 前后端分离架构实战. 涉及的技术栈 服务端技术 mysql 本项目使用mysql 作为持 ...
- .NET: 谈谈共享项目 (Shared Project) 的使用
从 Visual Studio 2015 起,共享项目 (Shared Project) 作为新的一种项目类型被添加到项目模板列表中,它的主要目的是使多个不同类型的项目之间可以共享代码或资源.相比它的 ...
- JavaScript小结
语法小结 /** * Created by M.C on 2017/5/26. */ /*弹框*/ //var message = "Hello world"; //alert(m ...
- string用法总结
要想使用标准C++中的string类,必须要包含#include <string> 注意是<string>而不是<string.h>,带.h的是C语言中的头文件 s ...
- Windows核心编程&进程
1. 进程的定义 说白了进程就是一个正在运行的执行程序,包含内核对象和独立的地址空间,内核对象负责统计和管理进程信息,地址空间包括所有可执行文件或DLL 模块的代码和数据.动态内存分配(线程堆和栈的分 ...
- CSS--开篇
1,什么是CSS? 层叠样式表(Cascading Style Sheet ),定义了如何显示HTML元素,用来控制网页的样式和布局. 引入CSS后:HTML标记专门用于定义网页的内容,而使用CSS来 ...
- struts2 type="redirectAction"重定向 与动态调用方法
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE struts PUBLIC "-/ ...
- 如何用命令将本地项目上传到github
一.Git终端软件安装 1.下载windows上git终端,类似shell工具,下载地址:http://msysgit.github.io/ 2.安装方法,打开文件,一路点击Next即可 3.安装完成 ...
- Redis的部署
笔者Q:972581034 交流群:605799367 欢迎加群交流 官方网站 redis.io 下载 cd /usr/local/src wget http://download.redis.io/ ...
