学习 day4 html 盒子模型
盒子模型
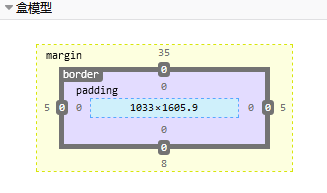
1.框模型
框:页面上所有元素都可以称为“框”
框模型:(BOX Model),又称盒子模型
定义框处理元素内容、内边距padding、外边距margin、边框的样式border

外边距margin
margin-方向:
margin-left:
margin-right:
margin-top:
margin-bottom:
不定义方向 一个值 默认四个方向一样; 两个值 第一个 左右 第二个 上下 ; 三个不常见 ; 四个值 左 上 右 下
左右外边距设置为auto时,当前的块级元素会居中显示
内边距padding
padding-方向:
padding-left
padding-right:
padding-top:
padding-bottom:
不定义方向 一个值 默认四个方向一样; 两个值 第一个 左右 第二个 上下 ; 三个不常见 ; 四个值 左 上 右 下
边框的样式border
border-方向:
border-left
border-right:
border-top:
border-bottom:
不定义方向 一个值 默认四个方向一样; 两个值 第一个 左右 第二个 上下 ; 三个不常见 ; 四个值 左 上 右 下
注意:
1.有些块级元素会存在默认外边距 如 body h1~h6 p
2、垂直外边距合并
两个垂直外边距相遇时,将会合成一个外边距。最终外边距的值是两者中 边距较大的的值。
3、背景图片
属性:background-image
取值:url(图像路径)
background-image:url("");
1、背景重复
默认情况,背景图会在水平和垂直两个方向都出现重复的效果(平铺)
属性:background-repeat
取值:
repeat :默认值,水平垂直平铺
repeat-x : 水平平铺
repeat-y : 垂直平铺
no-repeat : 不平铺(用的最多)
2、背景图片固定
属性:background-attachment
取值:
fixed,背景图像固定
3、背景定位
改变背景图像在元素中的位置
属性:background-position
取值:
x y :x表示水平方向移动距离,+向右,-向左,y表示垂直方向移动距离,+向下,-向上
x% y% :
0% 0% : 显示在元素的左上方
100% 100% : 显示在元素的右下方
50% 50% : 居中
left :靠左
right:靠右
center :将元素显示在水平或垂直方向的中间
top:靠上
bottom:靠下
background-position:left top;
background-position:top left;
background-position:center;
4、文本格式化
1、指定字体
font-family:选择字体格式
font-family:"microsoft yahei","arial","verdana";
2、字体大小
font-size:value;
font-size:12px;
3、字体加粗 normal正常
font-weight:normal / bold ;
400 - 900
4、字体样式(斜体) i
font-style:normal/italic;
5、小型大写字母 font-variant字体型状
font-variant:normal/small-caps;
6、字体属性
font:font-style font-variant font-weight font-size font-family;
常用方式:
font:font-size font-family;
font:12px "微软雅黑",arial,verdana;
学习 day4 html 盒子模型的更多相关文章
- javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下: client系列 clientWidth :width+(padding-left)+(padding-right)— ...
- [CSS3] 学习笔记--CSS盒子模型
1.CSS盒子模型概述 盒子模型的内容范围包括:margin(外边距).border(边框).padding(内边距).content(内容)部分组成. 2.内边距 内边距在content外,bord ...
- HTML学习笔记 w3sCss盒子模型(阴影)(div的一些使用)案例 第十节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS学习笔记07 盒子模型
1.盒子模型 所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器.每个矩形都由元素的内容.内边距(padding).边框(border)和外边距(margin)组成. ...
- CSS学习笔记:盒子模型
盒子模型(CSS basic box model):When laying out a document, the browser's rendering engine represents each ...
- 1.26学习总结——css盒子模型
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- CSS基础学习-8.CSS盒子模型_标准盒子&&9.CSS怪异盒子
怪异盒模型 box-sizing:content-box;/*正常盒模型,默认值*/ box-sizing:border-box:/*怪异盒模型,固定了盒子的大小,无论是否添加内边距还是边框,盒子的大 ...
- HTML学习笔记 w3sCss盒子模型应用案例(div布局) 第十一节 (原创) 参考使用表
* { margin: 0px; padding: 0px; } .top { width: 100%; height: 50px; background-color: antiquewhite; } ...
- 学习css盒子模型
在这一周,我学习了css,在没有学习css之前,我一直都觉得布局很难,样式特别难调,但是学习了css盒子模型之后我就觉得欸,其实还挺简单的,下面就来看看我学习的css吧. CSS 盒子模型(Box M ...
随机推荐
- 开发自己的 chart - 每天5分钟玩转 Docker 容器技术(167)
Kubernetes 给我们提供了大量官方 chart,不过要部署微服务应用,还是需要开发自己的 chart,下面就来实践这个主题. 创建 chart 执行 helm create mychart 的 ...
- Python + Appium 环境搭建
---恢复内容开始--- Appium自动化公司内部测试培训1-环境搭建 课程目的 一.Python + Appium 环境搭建 课程内容 1 安装前准备工作 搭建环境所需要的安装文件已经下载好 ...
- PAT1105:Spiral Matrix
1105. Spiral Matrix (25) 时间限制 150 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue This ti ...
- 【线程系列五】什么时候释放锁—wait()、notify()
由于等待一个锁定线程只有在获得这把锁之后,才能恢复运行,所以让持有锁的线程在不需要锁的时候及时释放锁是很重要的.在以下情况下,持有锁的线程会释放锁: 1. 执行完同步代码块. 2. 在执行 ...
- UIDatePicker在swift中的使用
在上一篇文章中,创建了UISegmentedControl控件并了解它的简单用法,这篇文章主要学习DatePicker的使用,将通过Swift语言创建一个简单的例子. UIDatePicker对象:是 ...
- ansj人名识别
1.前言 ansj人名识别会用到两个字典,分别是:person/asian_name_freq.data.person/person.dic. 1.1.asian_name_freq.data 这是一 ...
- vm12 和14密钥
vm12:5A02H-AU243-TZJ49-GTC7K-3C61N vm14:FF31K-AHZD1-H8ETZ-8WWEZ-WUUVA
- python3的文件读取问题
今天在调python程序时,遇到了一个报错:illegal multibyte sequence. 后来在网上查资料,是文件读取的编码问题. py3读取文件的时候是可以指定编码的:open('file ...
- 你不知道的JavaScript--Item17 循环与prototype最后的几点小tips
1.优先使用数组而不是Object类型来表示有顺序的集合 ECMAScript标准并没有规定对JavaScript的Object类型中的属性的存储顺序. 但是在使用for..in循环对Object中的 ...
- Volley 图片加载相关源码解析
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/47721631: 本文出自:[张鸿洋的博客] 一 概述 最近在完善图片加载方面的 ...
