iOS开发之虾米音乐频道选择切换效果分析与实现
今天博客的内容比较简单,就是看一下虾米音乐首页中频道选择的一个动画效果的实现。之前用mask写过另外一种Tab切换的一种效果,网易云音乐里边的一种Tab切换效果,详情请移步于"视错觉:从一个看似简单的自定义控件说起"。,下面会对效果进行分析,并且根据自己的理解去实现一个类似的频道选择切换效果。代码会在Github上进行分享,Demo实现时依然是使用的Swift语言。
一、切换效果分析
下方是“虾米音乐”中的切换效果,其切换效果在前几次的切换中是有bug的,切换时会闪一下,应该与其内部实现机制有关吧。本篇博客是实现该切换效果,但实现方式是根据自己的理解来实现的,应该与“虾米音乐”这个实现方式会有不同。
从下方效果可以直观的看出,当点击切换时被选中的Tab会放大,并且上次选中的Tab会缩小到原来未选中的状态。不难看出在放大时Select Tab的基线是不变的,就是放大的效果是从下往上去走的。具体效果就不多说了,直接看下方的GIF吧。

今日头条也是有类似选中放大Tab的效果,但是与下方的这个放大效果大大不同,可以说 “今日头条” 内个切换放大的效果实现起来是比较简单的,因为其放大是基于Select Tab的中心往四周放大,并且放大后会虚掉,基于这个特点,今日头条的Select放大效果应该是通过Scale来进行放大的。下方是之前实现的类似今日头条的切换效果,具体请移步于“iOS开发之常用资讯类App的分类展示与编辑的完整案例实现(Swift版)”

二、效果实现
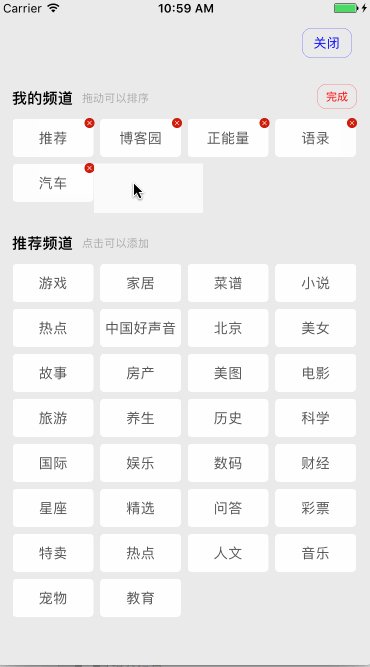
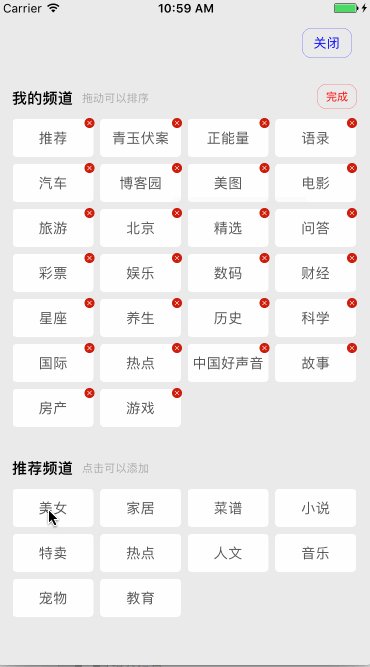
看完上述效果,接下来就是实现过程了,先入为主下,方是自己实现的类似上述切换效果。下方的切换组件较 “虾米音乐” 的频道选择组件做了一些扩充。
可以定制选中状态下的颜色和大小
可以定制未选中状态下的颜色和大小
可以定制切换时间
下方是该组件的切换和定时方式

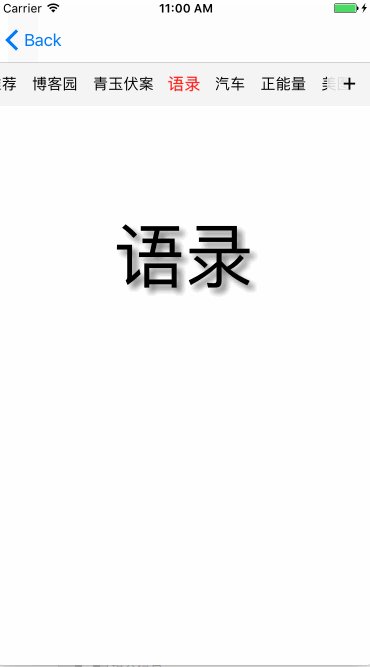
我们可以把上述的切换效果来慢放看一下具体的切换效果,在切换时,效果可分为以下几步:
首先点击 Tab, 选中的Tab高亮,上一个被选中的Tab恢复原色。
然后就是做放大缩小动画了,选中的Tab进行放大,上次选中的Tab缩小。
从下方的效果可以看出,放大时字体是不会变虚的,肯定不是用的仿射变换这种放大方式。

三、具体实现方式
在实现该Demo时,尝试了几种方案来实现上述效果,之前实验的方案如下:
先是使用了CollectionView, 然后对CollectionView进行自定义动画,在点击CollectionView的Cell时做放大效果。Cell可以实现上述放大的效果,但是Cell内部的SubView没有放大的动画效果,设置的BackgroundImage也是不行。具体表现出来的现象是Cell放大后,里边的SubView才会放大。该方案被Pass。
然后就使用Scroll + UIButton的方式,发现字体的放大实现不了,虽然字体可使用Scale进行放大,放大后在替换成正常的Font, 但是这种效果实现后并不理想,放大过程还是会虚掉。该方案也是被Pass掉了。
最后选择的方案是ScrollView + 自定义Button的方式来实现。在自定义Button中使用图片的方式来显示Title。也就是先将Title渲染成图片,然后以图片的方式来展示Title。放大缩小这个TitleImage即可。
下方是具体实现的视图层级,可以看出使用的是ImageView来展示的Title。

下方是该组件对外暴露的调用方法,可以设置一些常规参数,如下所示:

下方代码是具体的调用方式:

有其他实现思路欢迎交流,具体实现方式请移动github:
https://github.com/lizelu/FATabSwitchView
iOS开发之虾米音乐频道选择切换效果分析与实现的更多相关文章
- iOS开发:使用Tab Bar切换视图
iOS开发:使用Tab Bar切换视图 上一篇文章提到了多视图程序中各个视图之间的切换,用的Tool Bar,说白了还是根据触发事件使用代码改变Root View Controller中的Conten ...
- iOS开发拓展篇—音乐的播放
iOS开发拓展篇—音乐的播放 一.简单说明 音乐播放用到一个叫做AVAudioPlayer的类,这个类可以用于播放手机本地的音乐文件. 注意: (1)该类(AVAudioPlayer)只能用于播放本地 ...
- IOS开发中UIBarButtonItem上按钮切换或隐藏实现案例
IOS开发中UIBarButtonItem上按钮切换或隐藏案例实现案例是本文要介绍的内容,这个代码例子的背景是:导航条右侧有个 edit button,左侧是 back button 和 add bu ...
- iOS开发之——从零开始完成页面切换形变动画
前言 某天我接到了UI发给我的两张图: 需求图.png 看到图的时候我一脸懵逼,显然我需要做一个页面切换的指示动画.老实说,从大三暑假开始做iOS开发也一年有余了,但是遇到复杂动画总是唯恐避之不及,只 ...
- iOS开发-iPad侧边栏Tab选项卡切换
Android中习惯了叫侧边栏,iOS中如果不习惯侧边栏称呼的话可以叫dock,侧边栏的切换,类似于Android中的底部导航栏的切换,iPad尺寸大了一些,导航的栏目放在侧边会显示的更好耐看一些.选 ...
- iOS开发——代码生成TabBar与视图切换具体解释
我在之前多篇博客中解说了在不使用storyboard而使用nib文件的情况下.使用代码生成导航栏并进行跳转,具体能够參考<iOS开发--界面跳转与返回及视图类型具体解释><iOS纯代 ...
- weui 多网页切换效果分析
weui的文档写的不怎么详尽,简单的来讲WeUI 为微信 Web 服务量身设计的h5框架. WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户 ...
- iOS开发之实现图片自动切换(类似android画廊效果)
#import ViewController.h #define ImageViewCount 5 @interface ViewController ()<uiscrollviewdele ...
- iOS开发——动画篇Swift篇&动画效果的实现
Swift - 动画效果的实现 在iOS中,实现动画有两种方法.一个是统一的animateWithDuration,另一个是组合出现的beginAnimations和commitAnimation ...
随机推荐
- SQL注入简单介绍
一.SQL注入概念 1.sql注入是一种将sql代码添加到输入参数中 2.传递到sql服务器解析并执行的一种攻击手法 举例:某个网站的用户名为name=‘admin’.执行时为select ...
- 你不知道的JavaScript--Item14 使用prototype的几点注意事项
1.在prototype上保存方法 不使用prototype进行JavaScript的编码是完全可行的,例如: function User(name, passwordHash) { this.nam ...
- Python分词模块推荐:jieba中文分词
一.结巴中文分词采用的算法 基于Trie树结构实现高效的词图扫描,生成句子中汉字所有可能成词情况所构成的有向无环图(DAG)采用了动态规划查找最大概率路径, 找出基于词频的最大切分组合对于未登录词,采 ...
- Java元编程及其应用
首先,我们且不说元编程是什么,他能做什么.我们先来谈谈生产力. 同样是实现一个投票系统,一个是python程序员,基于django-framework,用了半小时就搭建了一个完整系统,另外一个是标准的 ...
- luoguP2526_[SHOI2001]小狗散步_二分图匹配
luoguP2526_[SHOI2001]小狗散步_二分图匹配 题意: Grant喜欢带着他的小狗Pandog散步.Grant以一定的速度沿着固定路线走,该路线可能自交.Pandog喜欢游览沿途的景点 ...
- BZOJ_1691_[Usaco2007 Dec]挑剔的美食家_贪心
BZOJ_1691_[Usaco2007 Dec]挑剔的美食家_贪心 题意: 与很多奶牛一样,Farmer John那群养尊处优的奶牛们对食物越来越挑剔,随便拿堆草就能打发她们午饭的日子自然是一去不返 ...
- 深入浅出Git教程(转载)
目录 一.版本控制概要 1.1.什么是版本控制 1.2.常用术语 1.3.常见的版本控制器 1.4.版本控制分类 1.4.1.本地版本控制 1.4.2.集中版本控制 1.4.3.分布式版本控制 1.5 ...
- ReentrantLock之公平锁源码分析
本文分析的ReentrantLock所对应的Java版本为JDK8. 在阅读本文前,读者应该知道什么是CAS.自旋. 本文大纲 1.ReentrantLock公平锁简介 2.AQS 3.lock方法 ...
- gulp、browsersync代理跨域
//gulpfile.js "use strict"; const gulp = require("gulp"), newer = require(" ...
- Scala脚本化-Ammonite
Scala语言定义: Scala combines object-oriented and functional programming in one concise, high-level lang ...
