【SAP S/4 1511之变】:主数据之变
本博文主要讲述SAP S/4 1511版本的变化,主要是跟ECC版本的对比。变化还是挺多的,相当一部分是后勤,但绝大部分还是财务成本这一块。作为从事S/4版本的从业者,了解1511版本的变化还是挺有必要的。
所谓1511,就是15年11月SAP发布的版本,之前有15年03月的版本,而最新的版本是1610,即1610~
主数据的变化如下:
一、供应商/客户 主数据
ECC之下所用到的事务代码都已经失效了:
FD01, FD02, FD03, FD05, FD06, FD0
FK01, FK02, FK03, FK05, FK06, FK08
MAP1, MAP2, MAP3
MK01, MK02, MK03, MK05, MK06, MK12, MK18, MK19,
V-03, V-04, V-05, V-06, V-07, V-08, V-09, V-11, V+21, V+22, V+23
VAP1, VAP2, VAP3
VD01, VD02, VD03, VD05, VD06
XD01, XD02, XD03, XD05, XD06, XD07
XK01, XK02, XK03, XK05, XK06, XK07

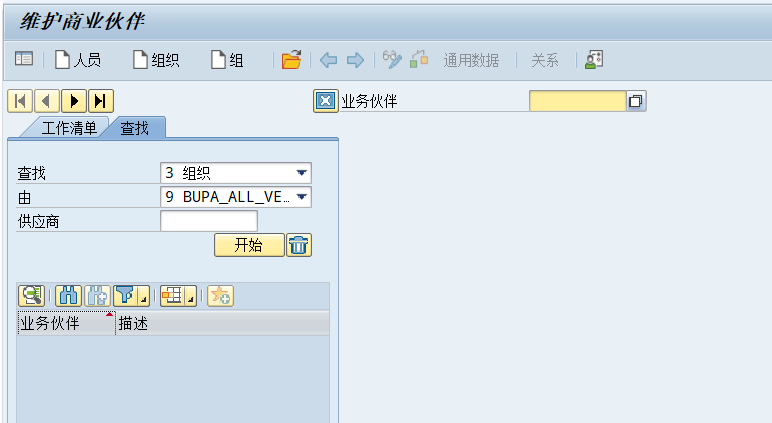
转而新的事务代码 BP:

这BP里面还集成了客户的信用额度的维护!
二、T130F表交付类
ECC下该表交付类为E(E = Control table, SAP and customer have separate key areas);
在S/4上,该值为G(G= Customizing table,protected against SAP Update, only INS all)
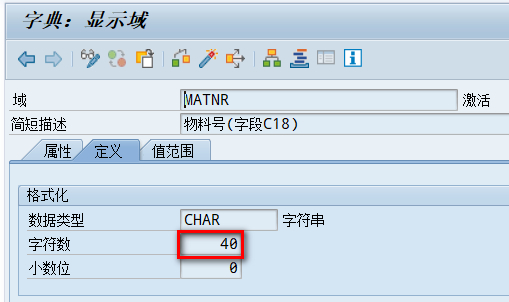
三、物料栏位的长度
从18扩充到40码!

四、MARA-KZEFF无效
五、外贸模块的变化
因为S/4里面外贸模块变成了GTS功能,所以相关的主数据里面的栏位也有变化!
六、物料主数据MRP栏位的变化
MM01/MM02/MM03里面相关MRP的栏位变化:
1、批量大小
2、配额安排
3、订货单
4、补货数量
七、移除 SERV 物料类型
八、产品目录功能与互联网应用集成
WCU1、WCUM、WW10、WW20、WW30等事务代码失效;
九、产品目录
WPC1、WPC2、WPC3、WPC4、WPC5、WWCD、WWM1、WWM3、WWM4、WWM5等等事务代码失效;
十、对象标识符类型代码
NO_CONVERSION字段无效,于 MDGI_IDSTC_BS 表中!
十一、MDM 3.0 整合
关于MDM 之IDOC特殊的事务代码失效!
十二、SRM产品主档变化
十三、后勤批次管理
MSC1\MSC2\MSC3\MSC4不再有效!被MSC1N\MSC2N\MSC3N\MSC4N替代!
十四、业务伙伴IDOC类型(DEBMAS和CREMAS)无效
十五、客户分类相关事务代码无效,被BP替代!
【SAP S/4 1511之变】:主数据之变的更多相关文章
- scala-协变、逆变、上界、下界
scala-协变.逆变.上界.下界 当我们定义一个协变类型List[A+]时,List[Child]可以是List[Parent]的子类型. 当我们定义一个逆变类型List[-A]时,List[Chi ...
- # li鼠标移入移出,点击,变背景色,变checkbox选中状态
移入移出背景色改变和点击背景色改变,两者是否相互覆盖? 若移出背景色恢复,影响点击事件的背景色改变,会产生效果为: 点击时,背景色改变,并且checkbox选中 鼠标移开后,checkbox仍选中,但 ...
- 用css 添加手状样式,鼠标移上去变小手,变小手
用css 添加手状样式,鼠标移上去变小手,变小手 cursor:pointer; 用JS使鼠标变小手onmouseover(鼠标越过的时候) onmouseover="this.style. ...
- SAP CRM和C4C的产品主数据price维护
SAP CRM 点了Edit List之后,可以直接修改产品主数据的Price信息: C4C 在C4C的product administration工作中心里: 点击Edit按钮进入编辑模式,Pric ...
- SAP CRM和C4C的客户主数据修改历史记录查询
SAP CRM 随便修改一个字段,比如给Search Term维护值"webpack": Change History assignment block里显示出了这条修改记录: 根 ...
- 如何在SAP里创建configurable material物料主数据
(1) 使用tcode CT04创建characteristic: assign 所有可能的color value: (2) 使用tcode CL02创建class. 类型选择300- variant ...
- scala-协变和逆变
class GaoJi class ZhongJi extends GaoJi //协变=========================== class Card[+T] val cgaoji = ...
- DIV的变高与变宽
代码: <!DOCTYPE HTML><html><head> <meta charset="utf-8"> <title&g ...
- JS多物体运动案例:变宽、变高
任务描述: 当鼠标移入"变宽"矩形时,该矩形宽度逐渐增加至400px,移出该矩形,宽度逐渐恢复至初始值;当鼠标移入"变高"矩形时,该矩形高度逐渐增加至400px ...
随机推荐
- Java基础知识总结【转+整合】
写代码: 1.明确需求.自己要做什么? 2.分析思路.怎么做? 3.确定步骤.每个思路部分用到哪些语句,方法和对象. 4.代码实现.用具体的java语言代码把思路体现出来. 学习新技术的四点: 1,该 ...
- java数据库之JDBC
任何一个项目,都离不开数据,而对于数据的存储以及其他操作,就会用到数据库了. 在这里是主要针对MySQL数据库的操作. 1.软件 当然首先要下载MySQL,为了操作起来更加方便,这里推荐一个比较方便的 ...
- Node笔记三
global --类似与客户端javascript运行环境中的window process --用于获取当前node进程信息,一般用于获取环境变量之类的信息 console --node中内置的con ...
- python都能做什么
一.python: Python具有丰富和强大的库.它常被昵称为胶水语言,能够把用其他语言制作的各种模块(尤其是C/C++)很轻松地联结在一起.常见的一种应用情形是,使用Python快速生成程序的原型 ...
- Spring Boot 事件和监听
Application Events and Listeners 1.自定义事件和监听 1.1.定义事件 package com.cjs.boot.event; import lombok.Data; ...
- Java 8系列之重新认识HashMap
摘要 HashMap是Java程序员使用频率最高的用于映射(键值对)处理的数据类型.随着JDK(Java Developmet Kit)版本的更新,JDK1.8对HashMap底层的实现进行了优化,例 ...
- day12 EL 表达式和国际化开发
day12 EL 表达式和国际化开发 1. EL(Expression Language) 表达式简介 1.1 执行运算 1.2 获取web开发常用对象(el 中定义了11个隐式对象) 1.3 使用 ...
- 微信小程序函数调用监控
微信小程序之无埋点函数调用监控 有时候,面对一个bug,左思右想就是无法理解为什么. 我就有过这样的经历,耗时整个一个晚上,后来还是放弃了.不得不在所有可能的点都加上日志,部署等待再次报错,真的很让人 ...
- PAT1126:Eulerian Path
1126. Eulerian Path (25) 时间限制 300 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue In grap ...
- PAT1094:The Largest Generation
1094. The Largest Generation (25) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yu ...
