js的异步加载你真的懂吗
面试高频之js的异步加载
讲这个问题之前, 我们从另一个面试高频问题来切入,
我们的web页面从开始解析到页面渲染完成都经历了什么 ?
1 , 创建document对象, 开始解析页面, 此时document.readyState = 'loading'
2 , 遇到link标签引入的css文件, 创建线程并异步加载css,继续解析文档
3, 遇到script标签引入的外部脚本 , 如果script标签的属性设置了defer或者async 则 创建线程异步加载js , 否则同步加载js(阻塞了dom的解析) , 继续解析文档 (async脚本加载完就执行)
4 , 遇到img等要加载资源的标签, 正常解析dom 标签 , 异步加载src , 继续解析文档
5 , 文档解析完毕 , document.readyState = 'interactive' , 所有defer脚本按顺序执行,并且document会触发 DOMContentLoaded事件 , 标志着程序从同步脚本执行阶段转化成事件驱动阶段
6 , 当所有async 脚本 加载并执行 完毕 , img 加载完毕 , document.readyState = 'complete' , window 触发 load 事件 。
7 从此 以异步响应的方式处理用户输入, 网络事件等 。。。。。。
ok , 光说没用, 我们来看看真相是否只有一个。。。
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};
注意一点, DOMContentLoaded 事件 只能用 addEventListener 来绑定
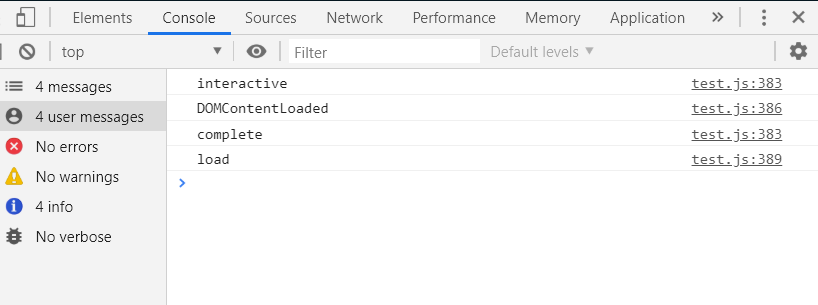
结果是这样:

按顺序打印出来了 。。。
上文我们提到只有设置了defer /async 的 script 脚本 才能异步加载 ,
注意defer 有些低版本浏览器不兼容,
async是W3C的标准,但只能在引入外部js文件时使用,
当然,我们最常用的是把script标签放在body 后面 ,这样就不会阻塞dom解析
还有一种情况, 动态添加的script脚本也是异步加载的, 基于此 我们来封装一个 异步加载script脚本的函数
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调
}
}
} else {
script.onload = () => {
callback(); // 加载完执行回调
}
}
script.src = url;
document.head.appendChild(script); // 插入head中
}
以上就是 js 异步加载 的 全部内容了, 欢迎小伙伴们补充
js的异步加载你真的懂吗的更多相关文章
- Vue中结合Flask与Node.JS的异步加载功能实现文章的分页效果
你好!欢迎阅读我的博文,你可以跳转到我的个人博客网站,会有更好的排版效果和功能. 此外,本篇博文为本人Pushy原创,如需转载请注明出处:http://blog.pushy.site/posts/15 ...
- js滚动异步加载数据的思路
<body> <div style="width:200px; height:1000px; border:1px solid red;" id="to ...
- JS异步加载的三种方案
js加载的缺点:加载工具方法没必要阻塞文档,个别js加载会影响页面效率,一旦网速不好,那么整个网站将等待js加载而不进行后续渲染等工作. 有些工具方法需要按需加载,用到再加载,不用不加载. 一.def ...
- 异步加载的JS如何在chrome浏览器断点调试?
我们常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢? 方案一: 在 ...
- 不得不说的JavaScript异步加载
同步加载的问题 默认的js是同步加载的,这里的“加载”可以理解成是解析.执行,而不是“下载”,在最新版本的浏览器中,浏览器对于代码请求的资源都是瀑布式的加载,而不是阻塞式的,但是js的执行总是阻塞的. ...
- javascript 同步加载与异步加载
HTML 4.01 的script属性 charset: 可选.指定src引入代码的字符集,大多数浏览器忽略该值. defer: boolean, 可选.延迟脚本执行,相当于将script标签放入页面 ...
- Highcharts 异步加载数据曲线图表
导入 data.js 文件 异步加载数据需要引入以下js 文件: <script src="http://code.highcharts.com/modules/data.js&quo ...
- Javascript 文件的同步加载与异步加载
HTML 4.01 的script属性 charset: 可选.指定src引入代码的字符集,大多数浏览器忽略该值.defer: boolean, 可选.延迟脚本执行,相当于将script标签放入页面b ...
- Highcharts 基本曲线图;Highcharts 带有数据标签曲线图表;Highcharts 异步加载数据曲线图表
Highcharts 基本曲线图 实例 文件名:highcharts_line_basic.htm <html> <head> <meta charset="U ...
随机推荐
- 关于H5的Canvas
1.什么是canvas? <canvas>标签是h5新增的,通过脚本(通常是js)来绘制图形,canvas只是一个图形容器,或者说是画布. canvas可以绘制路径.图形.字以及添加图像. ...
- 在网页中使用particlesjs实现背景的动态粒子特效
先上一张效果图: 这种动态的背景特效,制作起来其实非常简单. 使用了particles.js particles.js可以从github网站下载到最新的源码,网址是 https://github.co ...
- 凸包问题——Graham Scan
Graham Scan 概述: 对于凸多边形的定义不在这里做详细叙述,这里给出算法的实现原理. Step 1: 找出x值最小的点的集合,从其中找出y值最小的点作为初始点 Step 2: 获得新序列后, ...
- JAVA学习资源分享
JAVA学习资源分享 最高端的JAVA架构师资源(来自龙果学院 价值¥1399元).JAVA互联网分布式架构(龙果学院 价值¥899元).Spring Boot(2017年最新 包括源码原理分析) + ...
- 微信小程序AES解密失败
微信小程序分享群获取群id时后端接口返回"微信AES解密失败",后来定位到原因是服务端用于解密的session_key失效.用户获取到openID存在缓存后,就不会每次login获 ...
- java thread yield 的设计目的是什么?
如题,java thread yield 的设计目的是什么?有什么实际应用场景吗? Ps:它的作用是理解的,和 join 等的区别也理解.就是个人感觉这个设计有点鸡肋(可能是个人读书太少...) It ...
- springcloud禁用动注册正在运行的服务
@EnableDiscoveryClient(autoRegister=false)或者在配置文件里spring.cloud.service-registry.auto-registration.en ...
- vue-quasar-admin 一个包含通用权限控制的后台管理系统
vue-quasar-admin Quasar-Framework 是一款基于vue.js开发的开源的前端框架, 它能帮助web开发者快速创建以下网站:响应式网站,渐进式应用,手机应用(通过Cor ...
- 开源RPC(gRPC/Thrift)框架性能评测
海量互联网业务系统只能依赖分布式架构来解决,而分布式开发的基石则是RPC:本文主要针对两个开源的RPC框架(gRPC. Apache Thrift),以及配合GoLang.C++两个开发语言进行性能对 ...
- python资料分享
python入门资料分享:链接:https://pan.baidu.com/s/1aATizMh5e0ON6xfmtxXPzA 密码:m8bf 提高资料:链接:https://pan.baidu.c ...
