CSS的display:table
好久都没有写博客了,似乎总是觉得少了些什么……
刚好最近在工作中遇到了一个新的东西display:table,这个也是css的布局的一种,而且又是display的,之前已经写过了display的flex,grid,现在又来一个table,是不是觉得有点多呢,哈哈,没关系,不怕多,就怕不够你用,希望你们之后在写网页的时候能够根据不同的结构选择最适合最方便最顺手的布局方式,不仅可以i提高效率还可以耍哈帅,是吧
一、display
说了那么多display的值了,那他的值到底有多少呢?
首先来看一下display的中文意思就是陈列,展示,在页面中元素是怎么排列的呢?以行内的方式(display:inline),以块的方式(display:block),以行内块的方式(display:inline-block),以不显示的方式(display:none),这些都是最最常用的,之后比这个复杂一点儿点儿的就是以弹性布局的方式(display:flex),以网格的方式(display:grid),以表格的方式(display:table),以行内表格的方式(display:inline-table),继承父元素的方式(display:inherit)
二、display:table
现在就是今天的重点display:table(相当于<table></table>),一起配合使用的还有
display: table-header-group;(相当于<thead></thead>)
display: table-row-group;(相当于<tbody></tbody>)
table-footer-group;(相当于<tfoot></tfoot>)
display: table-row;(相当于<tr></tr>)
display: table-cell;(相当于td)
来吧,先来看看是啥效果:
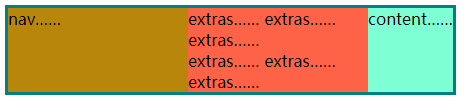
例子一:
html:
<div class="main">
<div class="nav">nav……</div>
<div class="extras">
extras…… extras…… extras……
<br />
extras…… extras…… extras……
</div>
<div class="content">content……</div>
</div>
css:
<style>
.main{
outline: 3px solid teal;
display: table;
border-collapse: collapse;
}
.nav{
display: table-cell;
width: 180px;
background-color: darkgoldenrod;
}
.extras{
display: table-cell;
width: 180px;
background-color: tomato;
}
.content{
display: table-cell;
/*width: 180px;*/
background-color: aquamarine;
}
</style>
结果:

解释:
div.main作为一个table,里面放置了三个单元格 div.nav,div.extras,div.content,在宽度上会根据内容多少或设置来表现;在高度上,对齐最大的一个高度,因为在表格里面的一行,最大的一个高度会把这一行的高度给撑开。
在这个例子中有个很奇怪的点,就是他只有table和td,却没有tr,但却没有报错,这是为什么呢?这是因为浏览器会自动默认把单元放置到一个tr里面,即添加一个隐式的display: table-row;来包含display: table-cell;,所以这三个元素在一行上显示,,,
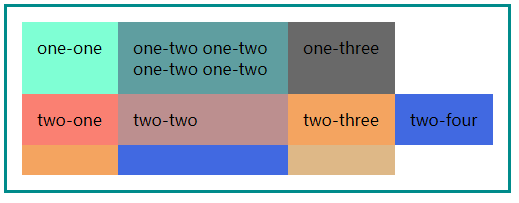
例子二:
html:
<div class="box">
<div class="onehead">
<div class="one">
<div class="one-one">one-one</div>
<div class="one-two">one-two one-two <br /> one-two one-two</div>
<div class="one-three">one-three</div>
</div>
</div>
<div class="twobody">
<div class="two">
<div class="two-one">two-one</div>
<div class="two-two">two-two</div>
<div class="two-three">two-three</div>
<div class="two-four">two-four</div>
</div>
</div>
<div class="threefoot">
<div class="three">
<div class="three-one"></div>
<div class="three-two"></div>
<div class="three-three"></div>
</div>
</div>
</div>
css:
<style>
div{
padding: 15px;
}
.box{
display: table;
outline: 3px solid darkcyan;
}
.onehead{
display: table-header-group;
}
.one{
background-color: darkgreen;
display: table-row;
}
.one-one{
display: table-cell;
background-color: aquamarine;
}
.one-two{
display: table-cell;
background-color: cadetblue;
}
.one-three{
display: table-cell;
background-color: dimgrey;
}
.twobody{
display: table-row-group;
}
.two{
display: table-row;
}
.two-one{
display: table-cell;
background-color: salmon;
}
.two-two{
display: table-cell;
background-color: rosybrown;
}
.two-three{
display: table-cell;
background-color: sandybrown;
}
.two-four{
display: table-cell;
background-color: royalblue;
}
.threefoot{
display: table-footer-group;
}
.three{
display: table-row;
}
.three-one{
display: table-cell;
background-color: sandybrown;
}
.three-two{
display: table-cell;
background-color: royalblue;
}
.three-three{
display: table-cell;
background-color: burlywood;
}
</style>
效果:

解释:这个里面用到的都是上面讲到的东西。
以上,就是最基本的啦,就是如此美妙,就是如此的so easy……可能我的讲解或许还有不足的地方,欢迎小伙伴们帮我指出来,谢谢要是你有什么更好的意见或者建议尽管提哦,错过这个村可就没这个店咯
CSS的display:table的更多相关文章
- 基于CSS属性display:table的表格布局的使用
项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过一番思考,曲折现实了单元格 ...
- CSS:display:table
使用display:table 垂直居中需要结合display:table-cell; 和vertical-align:middle; <!DOCTYPE html> <html l ...
- display:table和display:table-cell的妙用
display的table和table-cell一般情况下用的不多,所以很少有人去关注它,但他们两个联手起来会给你惊喜! 这里抛出这样一个问题,如下,让块里的多行文字垂直居中?一说到垂直居中就会想到, ...
- [转]基于display:table的CSS布局
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table.table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器.它标志着复杂CSS ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- css display table使用小例子实验
display的下面: table: 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符. table-row 此元素会作为一个表格行显示(类似 <tr>) ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- css display:table圣杯布局
圣杯布局指的是一个网页由页眉,3等高列(2个固定侧栏和中心内容主体)和贴在页面底部的页脚组成. 主要思路是对整个容器使用地上diaplay:table 的css规则,然后分别对页眉页脚使用displa ...
- [css display],table待续
昨天复习了flex布局,今天打算继续,才发现有display:table,今天有的点,别的先写上,其他的后补吧 css display // none 此元素不会被显示. // block 此元素将显 ...
随机推荐
- UNIX环境高级编程——Linux系统调用列表
以下是Linux系统调用的一个列表,包含了大部分常用系统调用和由系统调用派生出的的函数.这可能是你在互联网上所能看到的唯一一篇中文注释的Linux系统调用列表,即使是简单的字母序英文列表,能做到这么完 ...
- FORM中的MOAC控制
1.创建表时,对_ALL表创建同义词 -- Create Multi Org Synonym CREATE OR REPLACE SYNONYM CUX_WF_DEF_HEADER FOR CUX ...
- Java 多线程 死锁 隐性死锁 数据竞争 恶性数据竞争 错误解决深入分析 全方向举例
在几乎所有编程语言中,由于多线程引发的错误都有着难以再现的特点,程序的死锁或其它多线程错误可能只在某些特殊的情形下才出现,或在不同的VM上运行同一个程序时错误表现不同.因此,在编写多线程程序时,事先认 ...
- 连接器与容器的桥梁——CoyoteAdapter
如果把整个tomcat内核最高抽象程度模块化,可以看成是由连接器Connector和容器Container组成,连接器负责HTTP请求接收及响应,生成请求对象及响应对象并交由容器处理,而容器则根据请求 ...
- 一个大数据方案:基于Nutch+Hadoop+Hbase+ElasticSearch的网络爬虫及搜索引擎
网络爬虫架构在Nutch+Hadoop之上,是一个典型的分布式离线批量处理架构,有非常优异的吞吐量和抓取性能并提供了大量的配置定制选项.由于网络爬虫只负责网络资源的抓取,所以,需要一个分布式搜索引擎, ...
- GDAL书籍
GDAL的书籍经过快两年的编写修改,终于出版发行了,有需要的同学可以到下面的网址进行购买. 购买地址: 亚马逊:http://www.amazon.cn/GDAL%E6%BA%90%E7%A0%81% ...
- js中return false,return,return true的用法及区别
首先return作为返回关键字,他有以下两种返回方式 1.返回控制与函数结果 语法为:return 表达式; 语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 2.返回控制无函数结果 语 ...
- 第一篇、vlc-android之开篇介绍
转载请注明出处:http://blog.csdn.net/cuiran/article/details/30054835 最近一直研究android的视频直播部分,从最开始的直接播放本地视频文件,到使 ...
- unity UGUI实现类似NGUI切换Sprite的方式
很多都是使用NGUI的习惯,因为在NGUI中所有图片都打包在一个图集中,通过更改SpriteName就可以更改图片,so,为了方便调用UGUI的sprite,我们也同样需要为其创建一个asset文件. ...
- linux 编译安装PHP模块
本文移到:http://www.phpgay.com/Article/detail/classid/6/id/54.html linux 编译安装PHP模块 1.首先你要有你服务器上安装的PHP的版 ...
