JQuery(二)---- JQ的事件与动画详解
JQuery的事件
/**
* 1.事件绑定的快捷方式:
*/
$("button:eq(0)").dblclick(function(){
alert("hahaah")
});
缺点:绑定的事件无法取消。 /**
* 2.使用on进行事件绑定。
*/
//2.1使用on进行单事件绑定。
$("button:eq(0)").on("click",function(){
alert("haha");
}); //2.2使用on进行多事件绑定。
$("button:eq(0)").on("click dblclick mouseover",function(){
console.log("123");
}); //2.3使用on同时给多个事件分别绑定不同的函数。
$("button:eq(0)").on({
"click":function(){
console.log("click");
},
"mouseover":function(){
console.log("mouseover");
}
}); //2.4 使用on给回调函数传参,要求是对象格式,传递的参数可以在e.data中取到。
$("button:eq(0)").on("click",{"name":"zhangsan"},function(e){
console.log(e);
console.log(e.data);
console.log(e.data.name);
});
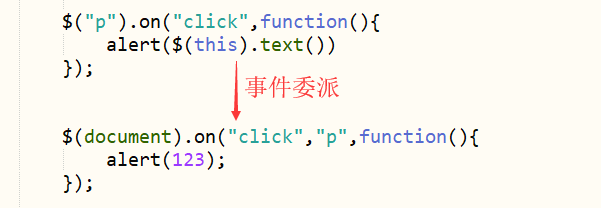
事件委派

1.事件委派:将原来绑定在DOM节点上的事件,改为绑定在其父节点甚至根结点上,然后委派给当前节点执行。
2.事件委派的作用:
(1)将事件直接绑定在根结点上,可以减少事件绑定次数,更加节省资源。
(2)使用事件委派绑定的事件当页面新增同类型标签时,新的标签也可以获得绑定的已有事件。
其他事件函数
事件解绑
$("button:eq(0)").off("click");//清除所有的click事件
$("button:eq(0)").off("click",func);//只清除绑定了func函数的click事件
$("button:eq(0)").off("click dblclick");//清除多个事件
$("button:eq(0)").off("click","p");//清除事件委派
$("p").off();//清除绑定的所有事件
one():使用one绑定是事件只能执行一次
$("button:eq(0)").one("click",function(){});//使用one绑定是事件只能执行一次
.trigger():自动触发某个节点绑定的事件
接收两个参数:
1.需要触发的事件类型。
2.数组格式:表示传递给事件回调函数的参数。
$("button:eq(0)").on("click",function(e,a,b,c){
console.log(a);
console.log(b);
console.log(c);
console.log(arguments[1]);
});
setTimeout(function(){
$("button:eq(0)").trigger("click",[1,2,3],function(){
console.log("trigger了一个事件");
});
},3000);
注意:
①事件回调函数的第一个参数必须是事件对象,因此我们传递的第二个开始接收。
②传递的参数可以使用arguments进行读取。
.triggerHandler():用法与tirgger()相同
triggerHandler()与trigger()的区别
(1)triggerHandler() 不能触发HTML事件,例如表单的submit事件.而trigger()可以触发所有事件。
(2)triggerHandler() 只能触发所匹配元素中的第一个元素的事件;trigger(),将触发所有匹配元素的事件。
(3)triggerHandler() 的返回值是事件回调函数的返回值,如果事件回调函数没有返回值,则返回undefined;trigger的返回值永远是调用事件的DOM对象,符合JQ的链式语法。
.hover() :
接受两个函数:分别表示mouseover()和mouseout()两个事件。如果只写一个函数,表示mouseover()。
$("p:eq(0)").hover(function(){
$(this).css("background-color","red");
},function(){
$(this).css("background-color","blue");
});
.toggle():
①如果不传入参数,表示当前元素如果为显示状态,则隐藏,如果为隐藏状态,则显示。
②传入一个动画执行效果: "ease" ,"slow","fast"。
③传入一个函数,表示动画执行完成后显示的回调函数。
④接受一个boolean类型的参数,true为显示,fasle表示隐藏
$("button:eq(0)").on("click",function(){
$("p:eq(0)").toggle();
$("p:eq(0)").toggle("ease");
$("p:eq(0)").toggle("ease",function(){alert(1)});
$("p:eq(0)").toggle(true/false);
});
JQuery的 动画
show()方法: 让隐藏元素显示。同时修改宽度,高度,透明度(width/height/opacity)
①不传参。直接显示,而不进行动画。
②参数传入时间毫秒,或者表示速度的字符串“slow”,"normal","fast"则将在制定时间内完成动画。
③参数也可以传入回调函数,表示动画完成后执行的回调函数。
hide():让显示的元素隐藏,效果与show()相反,其他一样。
$("#div1").show(3000,function(){
alert(123);
});
$("#div1").hide(3000);
slideXX():
slideDown():让隐藏的元素显示,修改height属性。
slideUp():让显示的元素隐藏,修改height属性。
slideToggle(():让显示的元素隐藏,让隐藏是元素显示
$("#div1").slideDown(3000);
$("#div1").slideUp(3000);
$("#div1").slideToggle(3000);
fadeXX():
fadeOut():让显示的隐藏,修改透明度(opacity)
fadeIn():让隐藏多少显示,修改透明度(opacity)
fadeToggle():让显示的元素隐藏,让隐藏是元素显示,改透明度(opacity)
fadeTo():作用月fadeToogle()相同,多了第二个参数,表示动画完成后的最终透明度。
$("#div1").fadeOut(3000);
$("#div1").fadeIn(3000);
$("#div1").fadeToggle(3000);
$("#div1").fadeTo(3000,0.25);
animate()
animate()动画:自定义动画,接受4个参数
①动画完成后最终状态的CSS键值对集合。注意:css的样式,要求使用驼峰命名法。
②动画完成的时间,可以是毫秒,可以是“slow”,"normal","fast"。
③动画完成的效果: 可选值"linear","swing"
④动画完成后的回调函数。
$("#div1").animate({
"width":"0px",
"opacity":"0",
"fontSize":"34px"
},3000,"linear",function(){});
stop():停止当前节点的所有动画,后续动画不再执行,动画回调不再调用
finish():直接结束当前节点的所有动画,动画直接进入最后状态,直接调用动画回调。
$("button:eq(0)").click(function(){
/**
* 停止当前节点的所有动画,后续动画不再执行,动画回调不再调用
*/
$("#div1").stop();
/**
* 直接结束当前节点的所有动画,动画直接进入最后状态,直接调用动画回调。
*/
$("#div1").finish();
})
delay():延时动画,表示延时多少毫秒后再执行动画。
$("#div1").animate({
"fontSize":"64px"
},2000,"linear",function(){})
.delay(5000)//延时5秒执行下面的动画
.animate({
"width":"0px",
"opacity":"0",
"fontSize":"34px"
},3000,"linear",function(){});
JQuery(二)---- JQ的事件与动画详解的更多相关文章
- JQuery在循环中绑定事件的问题详解
JQuery在循环中绑定事件的问题详解 有个页面上需要N个DOM,每个DOM里面的元素ID都要以数字结尾,比如说 ? 1 2 3 <input type="text" nam ...
- jquery移除、绑定、触发元素事件使用示例详解
这篇文章主要介绍了jquery移除.绑定.触发元素事件使用示例详解,需要的朋友可以参考下. unbind(type [,data]) //data是要移除的函数 $('#btn').unbind(&q ...
- Android Animation动画详解(二): 组合动画特效
前言 上一篇博客Android Animation动画详解(一): 补间动画 我已经为大家介绍了Android补间动画的四种形式,相信读过该博客的兄弟们一起都了解了.如果你还不了解,那点链接过去研读一 ...
- [转] ReactNative Animated动画详解
http://web.jobbole.com/84962/ 首页 所有文章 JavaScript HTML5 CSS 基础技术 前端职场 工具资源 更多频道▼ - 导航条 - 首页 所有文章 ...
- [转]超级强大的SVG SMIL animation动画详解
超级强大的SVG SMIL animation动画详解 本文花费精力惊人,具有先驱前瞻性,转载规则以及申明见文末,当心予以追究.本文地址:http://www.zhangxinxu.com/wordp ...
- [转]Animation 动画详解(一)——alpha、scale、translate、rotate、set的xml属性及用法
转载:http://blog.csdn.net/harvic880925/article/details/39996643 前言:这几天做客户回访,感触很大,用户只要是留反馈信息,总是一种恨铁不成钢的 ...
- Android事件分发机制详解
事件分发机制详解 一.基础知识介绍 1.经常用的事件有:MotionEvent.ACTION_DOWN,MotionEvent.ACTION_MOVE,MotionEvent.ACTION_UP等 2 ...
- Android开发——事件分发机制详解
0. 前言 转载请注明出处:http://blog.csdn.net/seu_calvin/article/details/52566965 深入学习事件分发机制,是为了解决在Android开发中 ...
- Android Touch事件传递机制详解 下
尊重原创:http://blog.csdn.net/yuanzeyao/article/details/38025165 资源下载:http://download.csdn.net/detail/yu ...
随机推荐
- Tomcat集群应用部署的实现机制
集群应用部署是一个很重要的应用场景,设想一下如果没有集群应用部署功能,每当我们发布应用时都要登陆每台机器对每个tomcat实例进行部署,这些工作量都是繁杂且重复的,而对于进步青年的程序员来说是不能容忍 ...
- Activity与Fragment的生命周期详解
在安卓中Activity与Fragment是非常相似的两个类,它们各自都拥有自己的生命周期,且都可以用来显示布局文件中的视图.其中Activity是通过setContenView()显示视图,而Fra ...
- RabbitMQ消息队列(五):Routing 消息路由
上篇文章中,我们构建了一个简单的日志系统.接下来,我们将丰富它:能够使用不同的severity来监听不同等级的log.比如我们希望只有error的log才保存到磁盘上. 1. Bindings ...
- 如何通过rsync+sersync 实现同步备份
3.rsync+sersync更快更节约资源实现web数据同步4.unison+inotify实现web数据双向同步 一:为什么要实现同步备份 服务器上有些重要文件或数据时,可以把他们多备份一份到其他 ...
- PHP与JavaScript在处理数组方面的不同之处
数组在编程的时候是经常被使用到的一种数据结构,然而在不同的编程语言中是引用方法大同小异,下面来看一看数组元素在PHP与JavaScript中有什么不同吧. 以遍历数组元素为例: 1.在PHP中, // ...
- Windows下配置nginx+FastCgi + Spawn-fcgi
前提: 下载nginx, FastCgi, Spawn-fcgi Spawn-fcgi有个Windows的版本,但不能在VS中编译,这里有一个编译好的版本:http://download.csdn.n ...
- 03_Android项目中读写文本文件的代码
编写一下Android界面的项目 使用默认的Android清单文件 <?xml version="1.0" encoding="utf-8"?> & ...
- 视音频编解码学习工程:JPEG分析器
=====================================================视音频编解码学习工程系列文章列表: 视音频编解码学习工程:H.264分析器 视音频编解码学习工 ...
- 【Android 应用开发】Android 网络编程 API笔记 - java.net 包相关 接口 api
Android 网络编程相关的包 : 9 包, 20 接口, 103 类, 6 枚举, 14异常; -- Java包 : java.net 包 (6接口, 34类, 2枚举, 12异常); -- An ...
- JAVA之旅(四)——面向对象思想,成员/局部变量,匿名对象,封装 , private,构造方法,构造代码块
JAVA之旅(四)--面向对象思想,成员/局部变量,匿名对象,封装 , private,构造方法,构造代码块 加油吧,节奏得快点了 1.概述 上篇幅也是讲了这点,这篇幅就着重的讲一下思想和案例 就拿买 ...
