一个 div 手写红绿灯- 分别用css3 和 js 实现
【要求】
一个div,配合 css3 或者 js 实现红绿灯切换的效果。
【思路】
使用 css3,要实现红绿灯颜色的变换必然要用到 animation 动画,通过 keyframes 控制颜色的渐变效果。
使用 js,则需要使用定时器,在定时器的方法中改变 div 的类名或者直接修改样式,来控制颜色的变换。
【实现】
首先看dom结构,非常简单,一个div:
<div class="hld" id="hld"></div>
基本样式:
.hld {
width: 100px;
height: 100px;
border-radius: 50%;
background: red;
}
.red {
background: red;
}
.green {
background: green;
}
【css3实现】
.hld {
width: 100px;
height: 100px;
border-radius: 50%;
background: red;
animation: hld 1s ease-in-out 1s infinite;
}
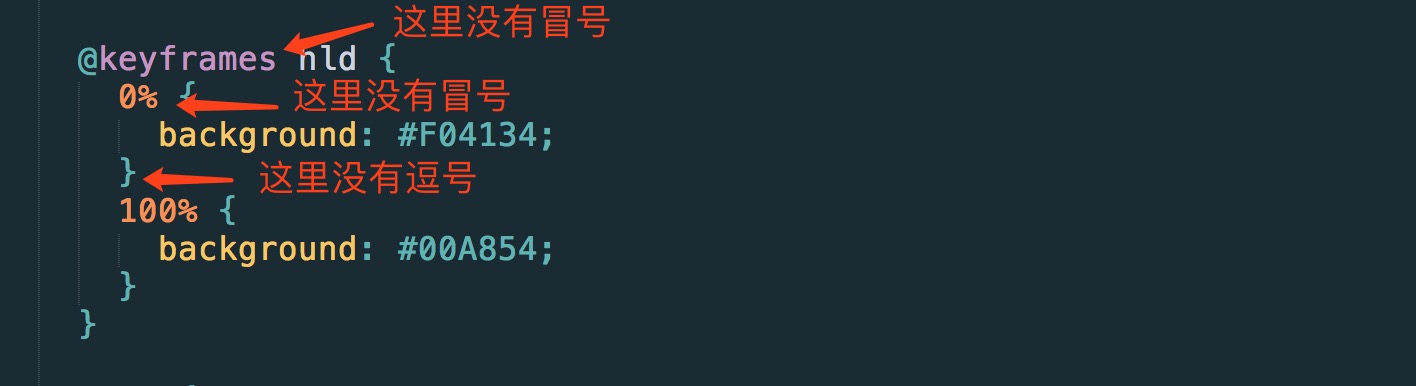
@keyframes hld {
0% { background: red; }
100% { background: green; }
}
思路很简单,定义两个关键帧,0%的时候设置背景色为红色,100%的时候设置为绿色,需要注意的地方就是动画的写法,这里简单复习一下:
keyframes
@keyframes animationname {keyframes-selector {css-styles;}}
- animationname: 动画名称,在 animation 属性值中使用
- keyframes-selector: 动画时长的百分比,关键词 "from" 和 "to",等价于 0% 和 100%。
- css-styles: 一个或多个合法的 css 样式属性
【注意】

animation
div {
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}
- animation-name: 规定 @keyframes 动画的名称。
- animation-duration: 规定动画完成一个周期所花费的秒或毫秒。默认是 0
- animation-timing-function: 规定动画的速度曲线。默认是 "ease" —— linear | ease | ease-in | ease-out | ease-in-out)
- animation-delay: 规定动画何时开始(延迟时间)。默认是 0
- animation-iteration-count: 规定动画被播放的次数。默认是 1 —— n | infinite
- animation-direction: 规定动画是否在下一周期逆向地播放。默认是 "normal" —— normal | alternate(轮流反向播放)
- animation-play-state: 规定动画是否正在运行或暂停。默认是 "running" —— paused | running
- animation-fill-mode: 规定对象动画时间之外的状态。
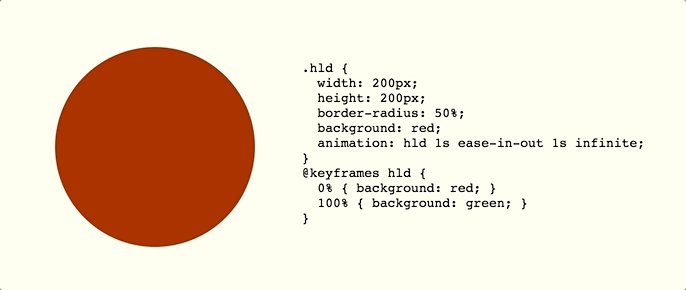
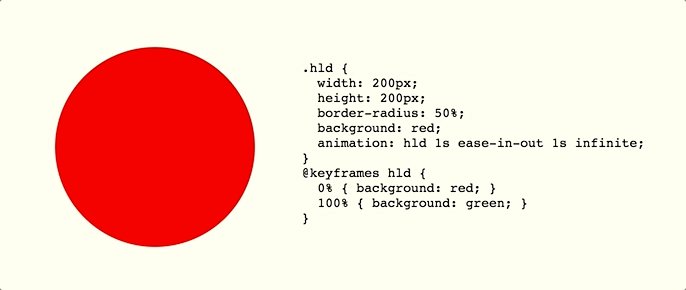
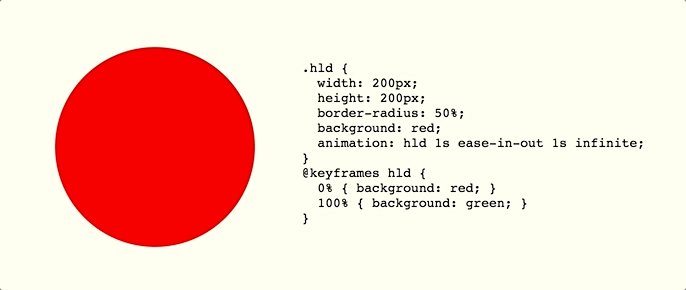
【效果】

【js实现】
// 获取目标节点
var node = document.getElementById('hld');
// 定义颜色变换方法
function turnColor () {
// 在定时器中动态设置 div 类名
setTimeout(function () {
node.className = 'hld red'
setTimeout(function () {
node.className = 'hld green'
// 递归执行方法
setTimeout(turnColor, 0)
}, 1000)
}, 1000)
}
turnColor()
【优化】
尽管上述 js 代码已经能够符合要求,但是从 api 设计的角度上来说,没有提供统一的简单的执行入口,因此还可以继续优化,如下:
// 获取目标节点方法
function TargetEle (node) {
this.node = document.getElementById(node)
}
// 设置原型方法
TargetEle.prototype.turn = function () {
// 获取目标节点
let thisNode = this.node;
// 主动执行颜色变换方法
(function turnColor () {
setTimeout(() => {
thisNode.className = 'hld red'
setTimeout(() => {
thisNode.className = 'hld green'
setTimeout(turnColor(), 0)
}, 1000)
}, 1000)
})()
}
// 生成原型实例的方法
function getEle (node) {
let ele = new TargetEle(node)
return ele
}
// api: 提供节点id, 执行对应方法即可
getEle('hld').turn()
【效果】

【总结】
一个简单的效果,考察了 css3 的使用,在使用 js 实现过程中,体现了对定时器、函数原型、以及api设计的了解和掌握程度。
【参考】

一个 div 手写红绿灯- 分别用css3 和 js 实现的更多相关文章
- 用MXnet实战深度学习之一:安装GPU版mxnet并跑一个MNIST手写数字识别
用MXnet实战深度学习之一:安装GPU版mxnet并跑一个MNIST手写数字识别 http://phunter.farbox.com/post/mxnet-tutorial1 用MXnet实战深度学 ...
- 如何手写一个js工具库?同时发布到npm上
自从工作以来,写项目的时候经常需要手写一些方法和引入一些js库 JS基础又十分重要,于是就萌生出自己创建一个JS工具库并发布到npm上的想法 于是就创建了一个名为learnjts的项目,在空余时间也写 ...
- 【机器学习】BP神经网络实现手写数字识别
最近用python写了一个实现手写数字识别的BP神经网络,BP的推导到处都是,但是一动手才知道,会理论推导跟实现它是两回事.关于BP神经网络的实现网上有一些代码,可惜或多或少都有各种问题,在下手写了一 ...
- 机器学习实战kNN之手写识别
kNN算法算是机器学习入门级绝佳的素材.书上是这样诠释的:“存在一个样本数据集合,也称作训练样本集,并且样本集中每个数据都有标签,即我们知道样本集中每一条数据与所属分类的对应关系.输入没有标签的新数据 ...
- canvas画布实现手写签名效果
最近项目中涉及到移动端手写签名的功能需求,将实现代码记录于此,供小伙伴们参考指摘哦~ HTML代码: <!--手写区--> <div class="mSign_signMa ...
- AI应用开发实战 - 手写识别应用入门
AI应用开发实战 - 手写识别应用入门 手写体识别的应用已经非常流行了,如输入法,图片中的文字识别等.但对于大多数开发人员来说,如何实现这样的一个应用,还是会感觉无从下手.本文从简单的MNIST训练出 ...
- [纯C#实现]基于BP神经网络的中文手写识别算法
效果展示 这不是OCR,有些人可能会觉得这东西会和OCR一样,直接进行整个字的识别就行,然而并不是. OCR是2维像素矩阵的像素数据.而手写识别不一样,手写可以把用户写字的笔画时间顺序,抽象成一个维度 ...
- 深度学习之PyTorch实战(3)——实战手写数字识别
上一节,我们已经学会了基于PyTorch深度学习框架高效,快捷的搭建一个神经网络,并对模型进行训练和对参数进行优化的方法,接下来让我们牛刀小试,基于PyTorch框架使用神经网络来解决一个关于手写数字 ...
- 使用tensorflow实现mnist手写识别(单层神经网络实现)
import tensorflow as tf import tensorflow.examples.tutorials.mnist.input_data as input_data import n ...
随机推荐
- golang 在 windows 下编译出 linux 二进制可执行文件的软件套装合集 [go 1.7.3环境]
golang 很好用,不过要把工具链弄完整. 要不你会发现怎么不能编译跨平台的呀? 怎么写代码没提示啊? ... 这一整套弄下来并不容易. 所以精心准备了一套工具方便大家使用. 软件列表如图. 安装顺 ...
- js和native交互方法浅析
一.背景 最近接触公司项目,需要和原生app做交互,由此业务需求,开始了学习探索之路. 二.解决方案之WebViewJavascriptBridge 想要和app交互,必须在app上先把bridge进 ...
- 循序渐进之Spring AOP(2) - 基本概念
学习AOP前要先了解几个重要术语:Joinpoint.Pointcut.Advice 仍然以改装车比喻,拿到心爱的汽车后想做改装,第一件事是什么?找到要改装的地方.车上可改装的地方很多,但每个人感兴趣 ...
- [51nod1407]与与与与
有n个整数,问从他们中取出若干个数字相与之后结果是0的有多少组. 答案比较大,输出对于 1,000,000,007 (1e9+7)取模后的结果. Input 第一行输入一个整数n.(1<=n&l ...
- ACM讲座心得
- tree(并查集)
tree Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submis ...
- FineReport调用存储过程
"总结一下本人在项目中遇到的问题,如何在数据库表名未知且作为一种查询条件的情况下查询出数据集,仅能通过FineReport+Oracle实现. 首先分析这个问题的条件和要求: 条件:只有一个 ...
- [国嵌攻略][107][Linux进程管理子系统]
进程与程序 1.程序:存放在磁盘上的一系列代码和数据的可执行映像,是一个静止的实体. 2.进程:是一个执行中的程序,它是一个动态的实体. 进程四要素 1.有一段程序供其执行.这段程序不一定是某个进程所 ...
- [国嵌攻略][091][TCP网络程序设计]
server.c #include <sys/socket.h> #include <netinet/in.h> #include <strings.h> #inc ...
- 织梦CMS首页调用分类信息栏目及列表方法
不懂代码,搜索学习一晚上,都是说调用特定栏目分类信息列表的,用这个代码 {dede:arclistsg row='10' titlelen='24' orderby='pubdate' channel ...
