有关CSS的overflow和border-radius的那些事,你的圆角被覆盖了吗?
事件起因
最初是网友的一个提问,来自于我的知识星球社区:

说实话,不得不佩服这个网友的眼力,这么小的细节都能发现。不过这也正是 FineUI 一直前进的动力,来自社区的监督和促进。
从截图上看,貌似圆角部分被内部节点覆盖了。换句话说:外部的圆角没有截断内部的元素!
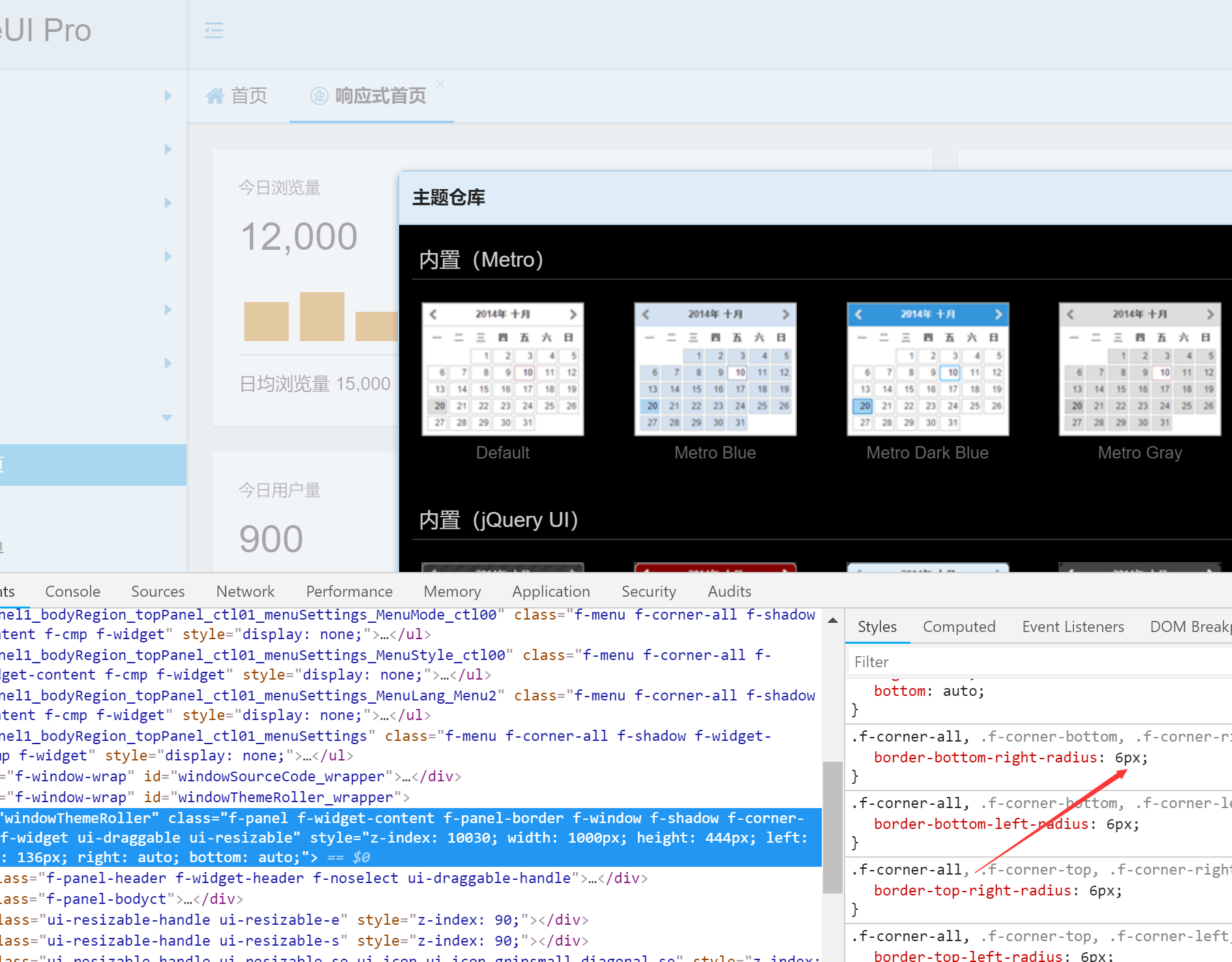
由于这位网友测试的是 Cupertino 主题,圆角只有 6px,不大明显:

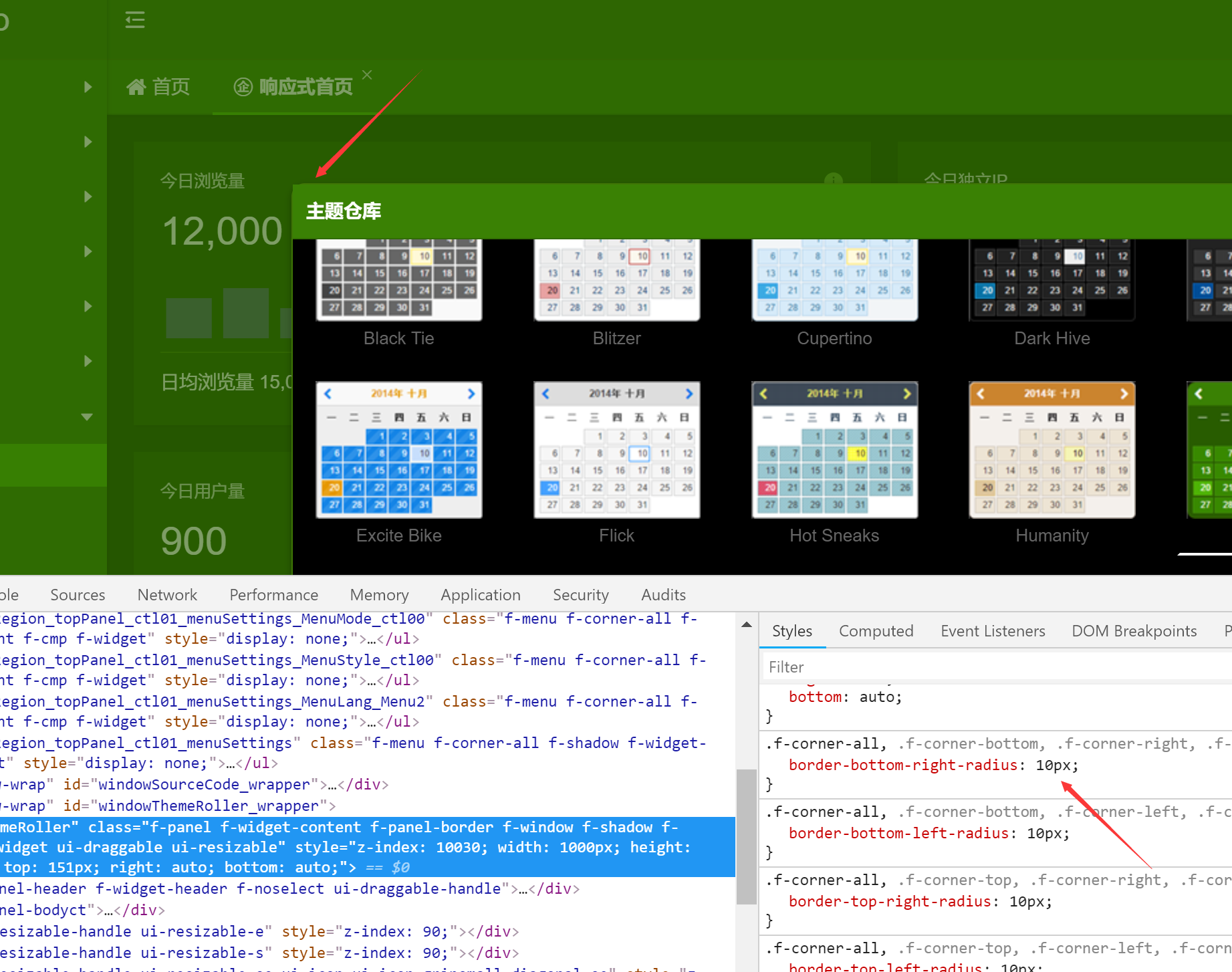
换成 Le Frog 主题,这个问题就更加突出了:

分析问题
对于这个问题,有几种可选的解决办法:
1. 去除窗体控件的圆角边框,毕竟操作系统的窗体都是直角的,这个应该也无可厚非(只不过这个改动和之前不一致,肯定会勾起部分用户的不满情绪)
2. 给内部节点元素也加上圆角边框,防止内部节点的覆盖父节点的圆角边框
第二个方式倒是可行的方案,在浏览器调试工具中尝试如下:

由于外层节点 .f-panel 拥有 CSS 样式类 f-corner-all:
.f-corner-all {
border-radius: 6px;
}
这里给内部的 .f-panel-header 增加一个样式类 f-corner-top:
.f-corner-top {
border-top-right-radius: 6px;
border-top-left-radius: 6px;
}
似乎已经完美解决这个问题了。
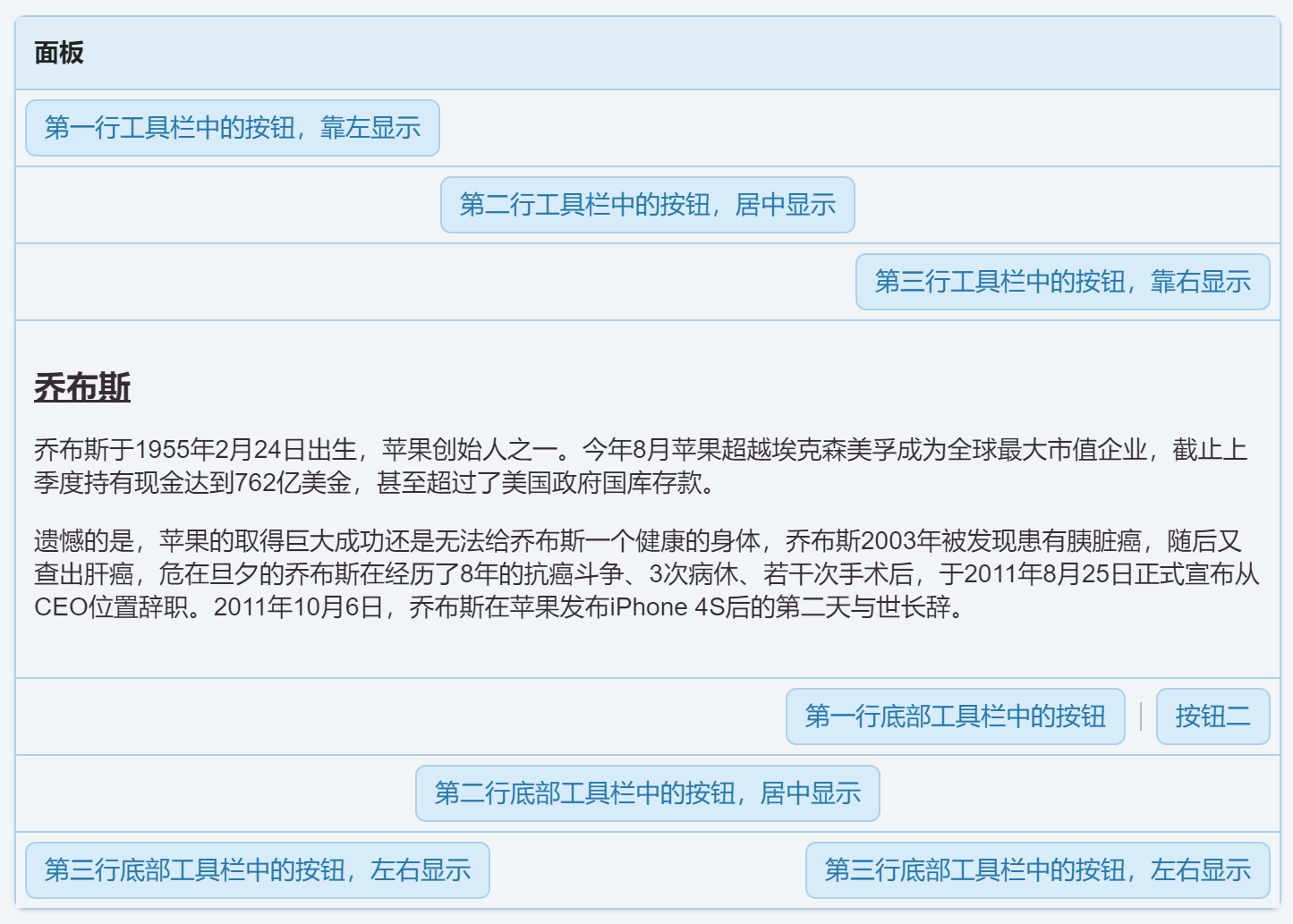
其实不然,由于窗体内部的结构比较复杂,比如存在底部工具栏的情况(底部工具栏又可能有多个):

因此,判断哪个元素位于最下面,是正文元素,还是某个工具栏控件,就是一个麻烦事。
并且还存在用户动态显示隐藏工具栏的情况,这就更增加了复杂度。
所以这个问题我迟迟没有动手修改。
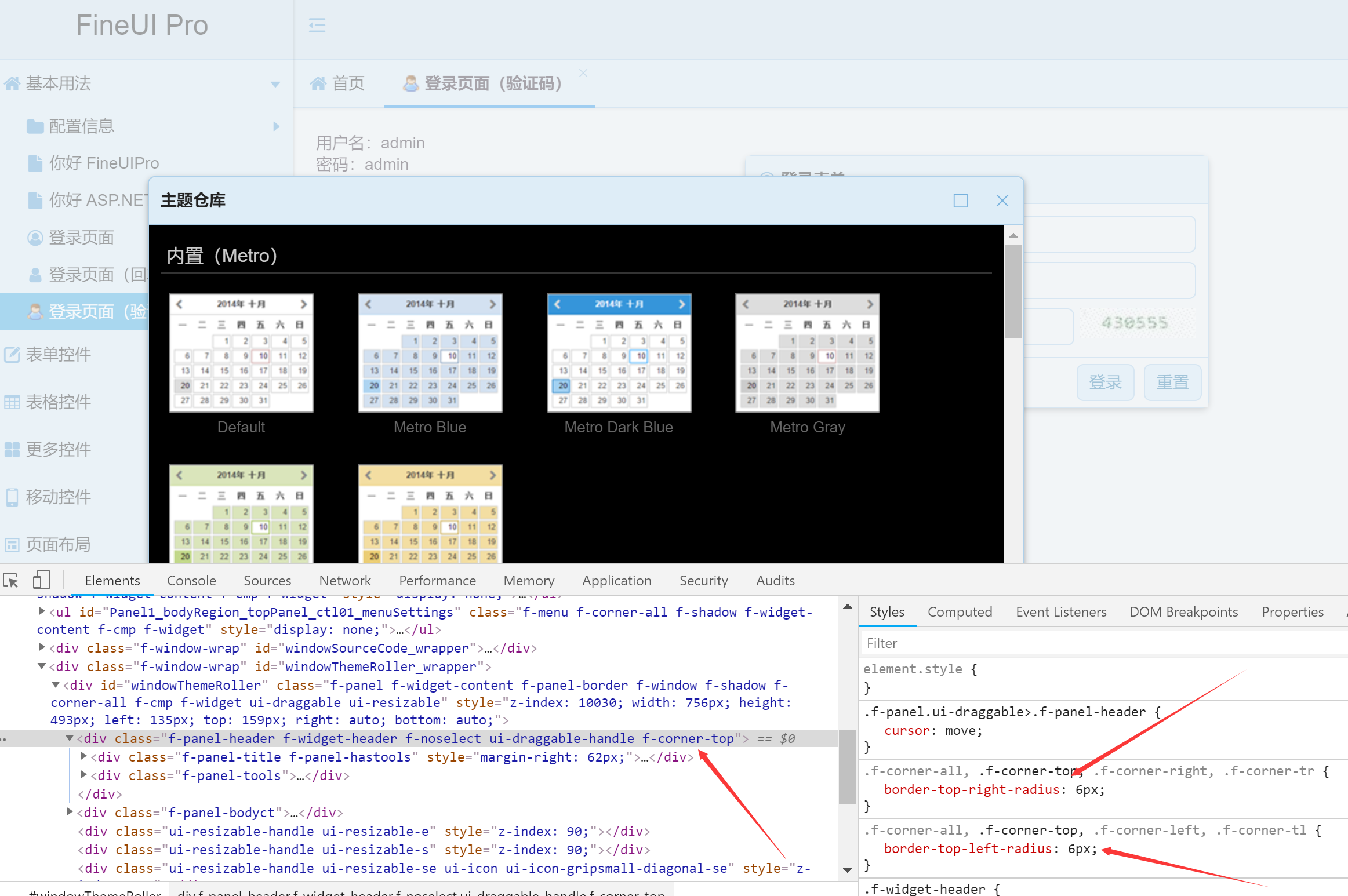
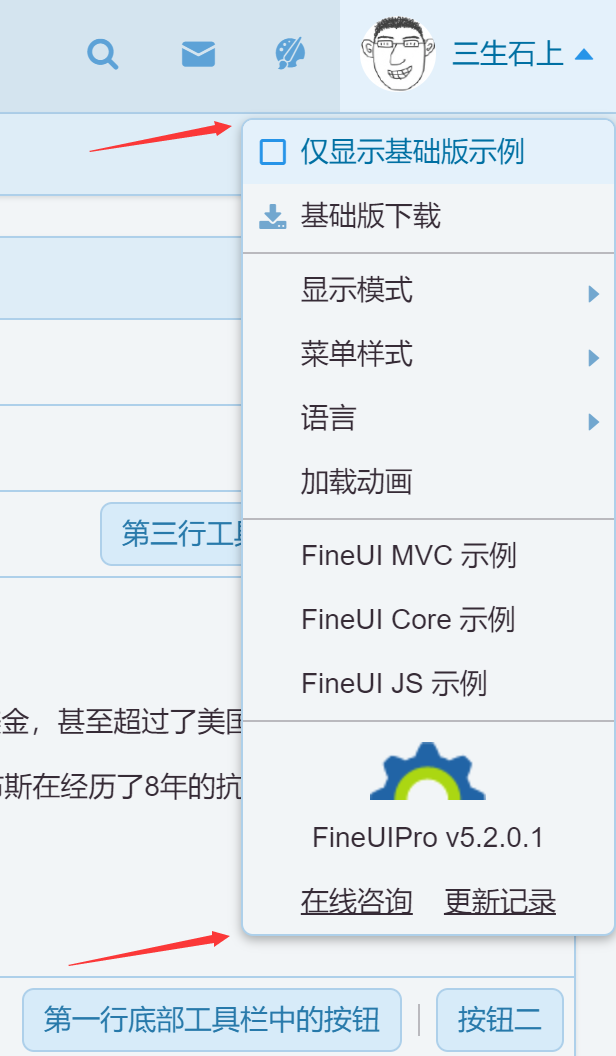
直到有一天,我突然发现,同是 Cupertino 主题,下拉菜单的圆角边框是正常的,不信你来看(单田芳说):

解决问题
我似乎看到了问题解决的希望,同一个主题,有个地方正常,有的地方不正常,是是否比较两者的差异了!
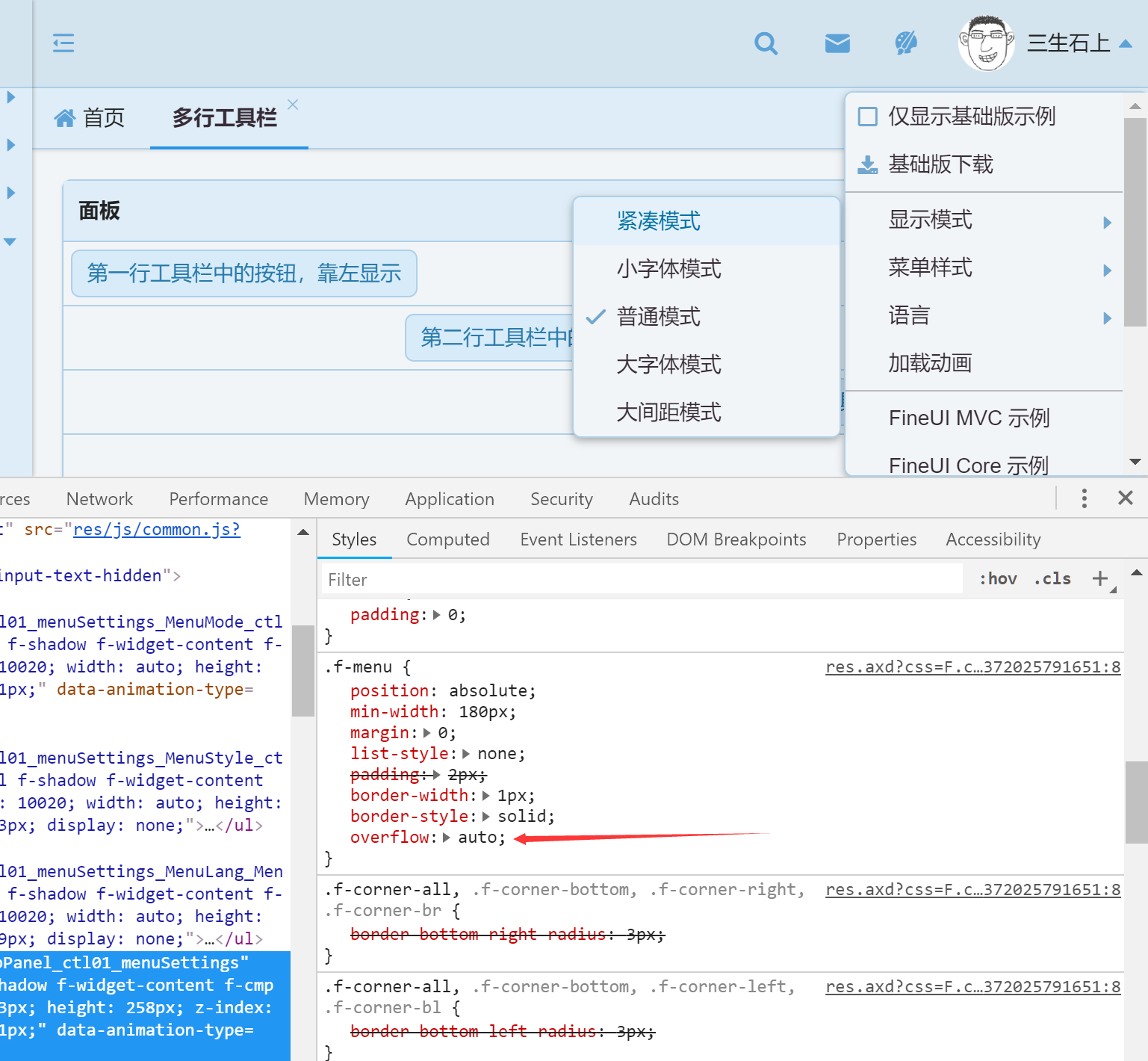
经过仔细对比,问题逐步浮出水面,却原来下拉菜单有这么个CSS属性:

.f-menu {
overflow: auto;
}
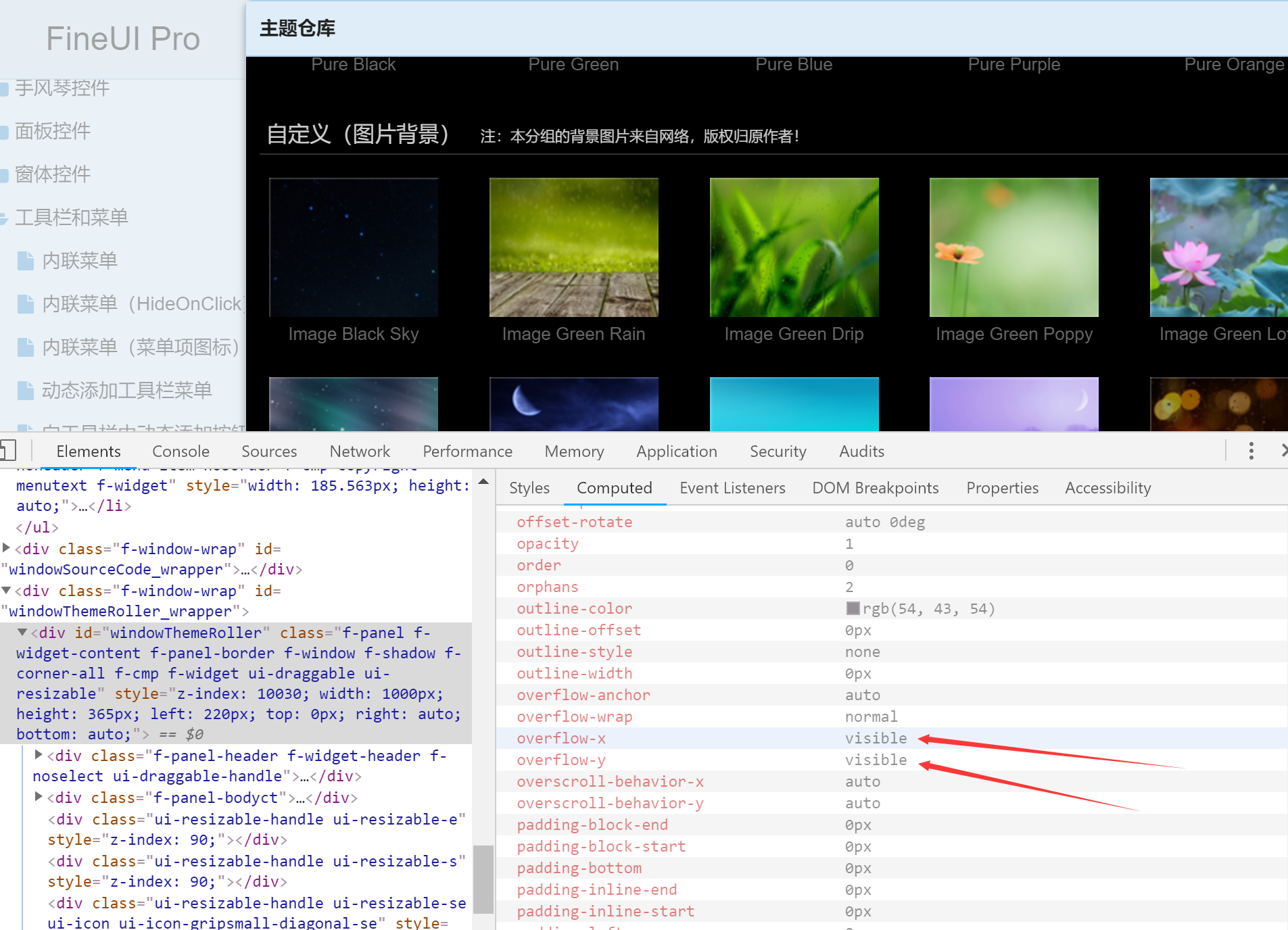
而窗体控件没有定义 overflow 属性,我们看下浏览器缺省的 overflow 属性:

原来,如果未定义 overflow 属性,那么节点的这个属性默认值是 visible(有点出乎意料,我还以为是 auto 呢)。
现在好了,既然比较出差异,应用这个改变即可(为了便于观察,我们把 border-radius 改为 12px):

问题解决!
小结
所有BUG都是如此,未解决之前看似洪水猛兽,找到根源之后却是纸老虎。不过关键在于解决问题的方法和途径,中间所历经的过程才是最宝贵的。
You are not along
这篇文章似乎已经解决,但是到底为什么会这么呢?
为什么 border-radius 和 overflow: auto(或者hidden)配合起来才好使呢?
我相信大部分我能遇到的问题,别人已经遇到过并给出解决方案,很多时候我们不能通过正确的检索找到之前那个遇到相同问题的人。
不过这次我很幸运,找到了完全相同的一篇文章:https://stackoverflow.com/questions/8582176/should-border-radius-clip-the-content
分享在此:
<div class="progressbar">
<div class="buffer"></div>
</div>
.progressbar { height: 5px; width: 100px; border-radius: 5px; }
.buffer { width: 25px; height: 5px; background: #999999; }
As you can see I use border-radius on the container (.progressbar), but the content (.buffer) goes 'outside' the container. I'm seeing this on Google Chrome.
Is this the expected behavior?
P.S. This isn't about how to fix it, this is about whether it should work like this.
作者遇到相同的问题:容器定义了border-radius,但是内容还是超出了容器的圆角定义。
最后,作者抛出了这个疑惑:这不是关于如何修正它,而是关于它是否应该像这样工作的问题?
回答更精彩:
Yes, as crazy as it sounds, it actually is. Here's why:
The default overflow for <div> elements (and most other things) is visible, and the spec says this about overflow: http://www.w3.org/TR/CSS21/visufx.html
The
overflowvalue of the box must be something other thanvisible(that meansauto,hidden,scrolland others) in order for the corners to clip its children.
最终给出的结论:
为了让子节点不超出容器圆角边框,容器的overflow属性必须是除visible之外的其他值(比如 auto, hidden, scroll...)
有关CSS的overflow和border-radius的那些事,你的圆角被覆盖了吗?的更多相关文章
- 转:css中overflow:hidden 不起作用了吗?
css中overflow:hidden 不起作用了吗? 有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?其实看似 ...
- 眼见为实 — CSS的overflow属性
1. overflow属性 CSS的overflow属性指定当内容溢出一个元素的框,会发生什么.举个栗子: <!DOCTYPE html> <html> <head> ...
- 深入理解CSS溢出overflow & overflow:hidden真的失效了吗[转载]
深入理解CSS溢出overflow http://www.cnblogs.com/xiaohuochai/p/5289653.html overflow:hidden真的失效了吗 http://www ...
- 深入理解CSS溢出overflow
× 目录 [1]定义 [2]属性 [3]失效[4]应用 前面的话 当一个元素固定为某个特定大小,但内容在元素中放不下.此时就可以利用overflow属性来控制这种情况 定义 overflow溢出 值: ...
- css之overflow
也说css之overflow:细探之下有意想不到的结果 2016-11-5 滴滴出行·DDFE 作者:dolymood overflow 是一个非常常用的 CSS 属性,一般来说会认为很简单,其实细究 ...
- css中overflow:hidden的属性 可能会导致js下拉菜单无法显示
css中overflow:hidden属性导致ExtJS中无法显示下拉滚动条 overflow属性: visible 默认.内容不会被修剪,会呈现在元素之外. hidden 内容会被修剪,但是浏览器不 ...
- css 溢出overflow
css 溢出overflow 当一个元素被设置为固定大小,在这个元素中的内容如果超出元素的界限,就会出现溢出的现象. 通常情况下我们可以通过overflow来控制这个属性. overflow语法定义 ...
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- CSS中overflow:scroll怎么设置只上下滚动而不左右滚动
CSS中"overflow:scroll"默认是左右,上下都滚动.怎么设置只上下滚动而不左右滚动,下面有个不错的解决方法 CSS中"overflow:scroll&quo ...
- 对CSS了解-overflow:hidden
overflow:hidden 列出我在项目中,运用到此属性的例子: (1)暴力清除浮动 <style type="text/css"> .wrap {;backgro ...
随机推荐
- .NET 机器学习生态调查
机器学习是一种允许计算机使用现有数据预测未来行为.结果和趋势的数据科学方法. 使用机器学习,计算机可以在未显式编程的情况下进行学习.机器学习的预测可以使得应用和设备更智能. 在线购物时,机器学习基于历 ...
- Docker 删除&清理镜像
文章首发自个人网站:https://www.exception.site/docker/docker-delete-image 本文中,您将学习 Docker 如何删除及清理镜像? 一.通过标签删除镜 ...
- Vue.js-04:第四章 - 页面元素样式的设定
一.前言 前端开发中有三大件:HTML.CSS.JavaScript,在前面的学习中,不管是学习 Vue 的指令系统还是 Vue 的事件修饰符,主要还是针对的是我们在前端开发中的 JavaScript ...
- 【反编译系列】二、反编译代码(jeb)
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 一般情况下我们都是使用dex2jar + jd-gui的方式反编译代码,在实际使用过程中,有时候发现反编译出来的代码阅读效果不是很好 ...
- 知识小罐头09(tomcat8启动源码分析 下)
初始化已经完成,现在就是启动这些组件,Tomcat中的start方法就是用于启动的,其实start的原理还是和上一篇说的初始化几乎一样!这里我就大概说一下,看几个比较关键的地方就行了. 前面的步骤就大 ...
- LindDotNetCore~职责链模式的应用
回到目录 职责链模式 它是一种设计模块,主要将操作流程与具体操作解耦,让每个操作都可以设置自己的操作流程,这对于工作流应用是一个不错的选择! 下面是官方标准的定义:责任链模式是一种设计模式.在责任链模 ...
- Redis~Linux环境下的部署
回到目录 Redis的生产环境建议部署到linux上,而在开发时可以连接windows版本,下面介绍如何在linux上部署redis. $ wget http://download.redis.io/ ...
- Window环境下配置MySQL 5.6的主从复制、备份恢复
1.环境准备 Windows 7 64位 MySQL 5.6 主库:192.168.103.207 从库:192.168.103.208 navicat无法连接MySQL8解决方案 #修改加密规则 A ...
- 深度链接(DeepLinking)怎样免费实现
深度链接技术(DeepLinking),一般是通过Web页面调用原生App,并把需要的参数通过Uri的形式传递给App,主要使用方式有:两个App之间的广告.App的社交分享.页面跳转App.DSP广 ...
- C#实现注册表 LocalMachine 目录下CURD工具类
[1]注册表是什么? 百度百科 https://baike.baidu.com/item/%E6%B3%A8%E5%86%8C%E8%A1%A8/101856?fr=aladdin [ ...
