linear-grident的属性和使用以及对颜色后面参数(百分比)的理解
[转]linear-grident的属性和使用
css3新增Gradient属性,用来增加渐变的效果,渐变分为线性渐变 linear-grident 和 径向渐变 radial-grident,这篇文章主要介绍线性渐变linear-grident 。
linear-grident语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
1. direction表示渐变方向,取值有 to top, to bottom, to left, to right, to top left, to top right, to bottom left, to bottom right等,分别表示从下到上,从上到下,从左到右。。。等等
除了可以用top,bottom表示方向外,还可以用角度来表示。
若没有角度,只有颜色的渐变时,默认从上到下渐变,如下所示:
background: linear-gradient(red,orange,yellow,green,blue,indigo,violet);
效果如下:

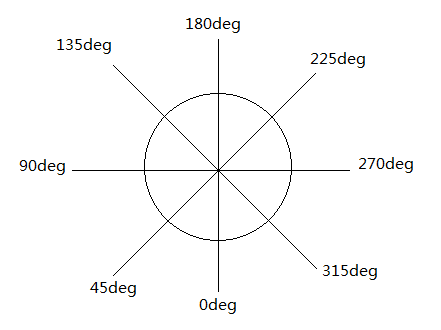
加上角度时,0deg表示从下到上,90deg表示从左到右,按照顺时针的方式,以此类推,如下图所示:

linear-grident需要根据不同的浏览器加上浏览器前缀,一般我们在加浏览器前缀时直接加即可,比如-webkit,-moz,-o等,
但是linear-grident不能直接在前面加浏览器前缀,因为很多浏览器(Chrome,Safari,fiefox等)使用了旧的标准,
即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y其中 x 为标准角度,y为非标准角度。
下面是我列出的标准写法与各浏览器的区别:
| linear-grident | -webkit-linear-grident | |
| 0deg | 从下到上(to top) | 从左到右(left) |
| 90deg | 从左到右(to right) | 从下到上(bottom) |
| 180deg | 从上到下(to bottom) | 从右到左(right) |
| 270deg | 从右到左(to left) | 从上到下(top) |
-moz和-o等和-webkit前缀一样,在这里就不列出了。
所以在加浏览器前缀时一定要匹配好样式,一不小心就会出错哦
2. color-step1 表示渐变的起始颜色,color-step2表示终止的渐变颜色,当然颜色可以有很多,不限于两个,如下所示:
background-image:linear-gradient(to left, #32c7b1,#89f389,yellow); // 表示从右到左渐变颜色分别为#32c7b1 #89f389 yellow
效果如下:

颜色后面还可以加参数,比如20%,50%,也可以写固定的大小,比如20px,50px,百分比或固定大小是指某个颜色值距离起点的开始位置 。
默认的渐变方式为从上往下,所以当某个颜色值设置了百分比后,便会从距离顶端相关的距离(百分比计算)开始填充实色。而渐变色会在顶部与尾部的中间填充。
比如在不设置百分比时:
background-image:linear-gradient(to bottom,red,yellow);

上图看不出默认百分比是多少,再加上如下百分比试试:
background-image:linear-gradient(to bottom,red 0%,yellow 100%);
效果如图:

可以看出该图和上图是一样的,所以如果我们不设置百分比的话,默认是根据颜色的个数来给每个颜色值设置的,
最后一个颜色的百分比值就是100%,而起始的值就是0%,中间如果再有多个颜色值,则根据100/(个数-1)平均下去。
示例代码:
.demo{
background-image:linear-gradient(red,orange,yellow,green,blue,indigo,violet);
}
.demo1{
background-image:linear-gradient(red,orange 16.67%,yellow 33.33%,green 50%,blue 66.67%,indigo 83.33%,violet 100%);
}
可以看出这两句代码的效果是一样的

下面看看百分比是如何工作的:
当百分比都设置为0时:
background-image:linear-gradient(red 0%,orange 0%);

可以看出上图中并没有渐变的效果,也就是说橘色从0%的位置开始渲染实体颜色,把红色给覆盖掉了
当后面颜色设置百分比时:
background-image:linear-gradient(red 0%,orange 20%);
可以看出橘色从距离顶端20%的位置开始渲染

再设置为一个50%的
background-image:linear-gradient(red 0%,orange 50%);

红色从顶端开始渲染,而橘色是从50%的位置开始渲染实体颜色,在50%之前的位置是渐变的颜色
当第一个颜色也加上百分比时:
background-image:linear-gradient(red 20%,orange 50%);

与前一张截图对比发现,前20%的位置都是红色的实体颜色,在50%以后都是橘色的实体颜色,只有在20%—50%之间才是渐变色
类似的,再换个百分比:
background-image:linear-gradient(red 50%,orange 80%);

可以看出前50%是红色的实体颜色,80%以后是橘色的实体颜色,50%—80%之间是红色到橘色的渐变颜色
由此可以得出结论:渐变过渡区的占比为总的空间(高度或宽度)减去上下两个着色块空间占比剩下的空间。
那么,如果前面的颜色百分比大于后面颜色的百分比呢?
background-image:linear-gradient(red 50%,orange 40%);

可以看出红色和橘色都是50%,且没有过渡区。
下面摘抄于原文:如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。
也就是说橘色虽然被设置为40%,但是和前面的红色位置一样都是50%,此时前50%是红色的实体颜色,后50%是橘色的实体颜色,便没有了过渡区。
3. 渐变重复的效果 repeating-linear-gradient()
background-image:repeating-linear-gradient(red 10%,orange 20%);

重复渐变的属性在各个浏览器下的语法是一样的,直接在前面加上浏览器前缀即可,这个就不用担心啦
4. 如果想做出重复的线条式的背景,可以加上background-size属性,如下所示:
.demo{
background-image: linear-gradient(90deg,orange 50%,red 50%);
background-size: 53px;
}
效果如图:

如果想做出随机线条的背景,便可以多写几个重复的线条,然后叠加起来,如下所示:

.demo{
width: 400px;
height: 300px;
background-color: #026873;
background-image: linear-gradient(90deg,rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(90deg,rgba(255,255,255,.17) 50%, transparent 50%),
linear-gradient(90deg,rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(90deg,rgba(255,255,255,.19) 50%, transparent 50%);
margin: 40px;
background-size: 13px,29px,37px,53px;
}

效果如下所示:

参考链接:http://www.jianshu.com/p/bf862535dd30
http://www.zhangxinxu.com/wordpress/2017/02/cicada-principle-css3-randomisation-multiple-backgrounds-border-radius/
linear-grident的属性和使用以及对颜色后面参数(百分比)的理解的更多相关文章
- .NET中那些所谓的新语法之一:自动属性、隐式类型、命名参数与自动初始化器
开篇:在日常的.NET开发学习中,我们往往会接触到一些较新的语法,它们相对以前的老语法相比,做了很多的改进,简化了很多繁杂的代码格式,也大大减少了我们这些菜鸟码农的代码量.但是,在开心欢乐之余,我们也 ...
- 【css3】使用filter属性实现改变svg图标颜色
1.兼容性: 2.应用场景:新增页面上传svg图标后,更改图标颜色后,在列表页面展示色值改后的svg图标. 3.解决方案:使用filter属性中的 drop-shadow,drop-shadow滤镜可 ...
- 查询的model里面 一般都要有一个要返回的model做属性 ;查询前要传入得参数,查询后返回的参数 都要集合在一个model中
查询的model里面 一般都要有一个要返回的model做属性
- 利用referer属性,记录百度搜索跳转参数
从百度搜索结果跳转到指定链接前,百度会发送一些参数,可以利用referer属性,在本站访问时记录百度跳转来之前的一些参数. 利用百度跳转前参数,进行一些相关的seo优化. 目前所用到的一些参数说明如下 ...
- 设置UI控件的Layer属性(边框可见,边框颜色,边框宽度,边框圆角)
设置UI控件的Layer属性 #import "ViewController.h" @interface ViewController () @property (strong, ...
- 什么是静态代码块?java中如何使用空参构造方法自动生成不同名字的对象,使用非静态的属性和静态属性有什么区别,原因是什么?如何理解static关键字
静态代码块?类加载就执行,最先执行 class demo{ static int num; static{ num=10; num*=3; System.out.println("haha& ...
- Java获取系统环境变量(System Environment Variable)和系统属性(System Properties)以及启动参数的方法
系统环境变量(System Environment Variable): 在Linux下使用export $ENV=123指定的值.获取的方式如下: Map<String,String> ...
- 三十一:数据库之SQLAlchemy属性常用数据类型和Column常用参数
SQLAlchemy属性常用数据类型 Column常用参数
- view的clickable属性和点击background颜色改变
drawable可以是color(color只能是color) android:background=drawable或者color 当一个view(iamge/text view都可以)的andro ...
随机推荐
- C#编写影院售票系统(A project with a higher amount of gold )
项目需求: 影院售票系统 1.基础设施 放映厅 座位集合 2.一个海报------------>放映计划 3.售票设置----------->观影 领域模型:程序中提炼出的实体 4.从电影 ...
- 【开发技术】Eclipse设置软tab(用4个空格字符代替)及默认utf-8文件编码(unix)
Eclipse设置软tab(用4个空格字符代替)及默认utf-8文件编码(unix) 本文摘要: 1.如何配置Eclipse中编辑器支持softtab(用数个空格字符代替默认的tab缩进): 2.如何 ...
- Guake!
快捷键及其定制: [全局快捷键] F12:显示/隐藏Guake的程序界面. [局部快捷键] Ctrl+Shift+T:新建标签页: Ctrl+Shift+W:关闭标签页: Ctrl+Shift+C:复 ...
- Mysql 范围查询优化
Range查询:用单独的Index的一个或多个index值来检索表的子集行数据,当然包含多个index. 1:一个index (单一部分)的range access 方法:(eg : 指的这种key ...
- myeclipse 奔溃解决办法
myeclipse 突然奔溃 解决办法 JVM terminated.Exit code=1 意思是说java 虚拟机挂了,而不是myeclipse挂了. 进入myeclipse 目录 查看myecl ...
- forward和redirect
Forward和Redirect代表了两种请求转发方式:直接转发和间接转发. 直接转发方式(Forward),客户端和浏览器只发出一次请求,Servlet.HTML.JSP或其它信息资源,由第二个信息 ...
- linux ubuntu 远程ssh登录
当我们有一个Linux系统的时候,可能用到远程ssh登录,当你是没有界面的系统的时候也会用到,远程操作起来比较方便. 首先我们的电脑默认是不安装ssh的,就是无法通过ssh远程连接,所以要安装shh. ...
- RequestParam\@ResponseBody
为什么不写 RequestParam 也能拿到参数 三种写法,test(String name), test(@RequestParam String name), test(@RequestPara ...
- Linux指令--chown
chown将指定文件的拥有者改为指定的用户或组,用户可以是用户名或者用户ID:组可以是组名或者组ID:文件是以空格分开的要改变权限的文件列表,支持通配符.系统管理员经常使用chown命令,在将文件拷贝 ...
- TCP/IP详解 卷1 第二十章 TCP的成块数据流
先补充一个知识: 1.停止等待协议:是tcp保证传输可靠的重要途径,"停止等待"就是指发送完一个分组就停止发送,等待对方确认之后,才能继续发送下一个分组 停止等待协议的优点是简单, ...
