MoonLight可视化订单需求区域分析系统前端
MoonLight可视化订单需求区域分析系统实现功能:
在现实生活中,计算机和互联网迅速发展,人们越来越趋向于网络,于是我们就有了各种各样的系统,来帮助我们更好地生活。比如对于打车来说,我们也可以通过网上叫车,那么我们就会产生大量的用户订单,特别是对于一些固定时间、固定地点,叫车用户的订单量会非常大,那么我们同样也要很好的管理这些订单。那么我们便要采取某些策略来统计分析,比如我们可以使用区域化的管理方式,根据ES中的数据进行圈选定位,将所圈选出的部分订单再进行处理统计信息。那么为了能够更好地看到这些分析结果,我们对此提出了可视化的订单管理系统,结合ES索引,便可完成订单的可视化数据分析。
实现步骤:
为了安全将所有数据以及url接口隐去
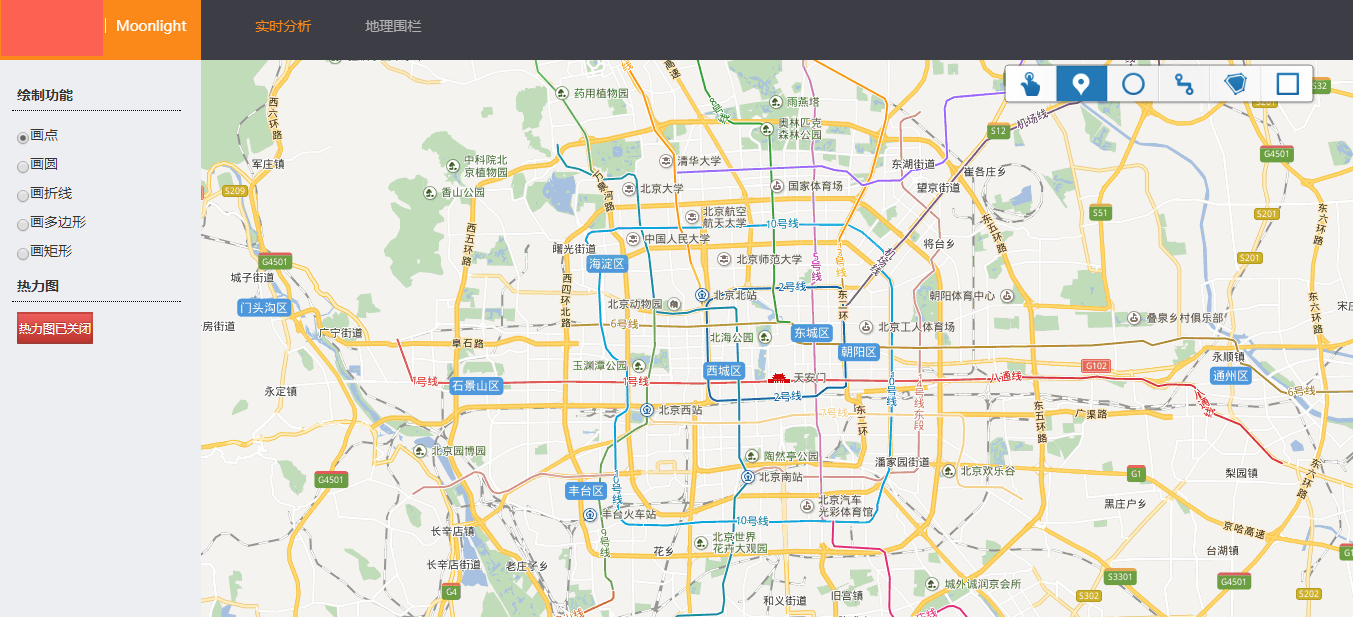
- 首页展示如下图所示:

- 由于我们要在地图上做一定区域的圈选操作,首先我们应该引入百度地图:
代码如下:
- 首先百度地图有自己的API注册秘钥,使用之前登录官方网站自行申请即可
- 引入百度地图API注册秘钥、加载鼠标绘制工具、加载检索信息窗口、加载热力图图层等所需要的js (可查看百度地图官网)
1 <!-- 百度地图api注册秘钥 -->
2 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak= "></script>
3 <!-- 加载鼠标绘制工具 -->
4 <script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
5 <!-- 加载检索信息窗口 -->
6 <script type="text/javascript" src="http://api.map.baidu.com/library/SearchInfoWindow/1.4/src/SearchInfoWindow_min.js"></script>
7 <!-- 加载热力图图层 -->
8 <script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>- 相关js代码如下:
1 var map = new BMap.Map('map_canvas');// 创建地图实例
2 var point = new BMap.Point(116.404, 39.915); // 天安门
3 map.centerAndZoom(point, 12);// 初始化地图,设置中心点坐标和地图级别
4 map.enableScrollWheelZoom();// 允许drawingManager.open()滚轮缩放 创建地图实例,设置地图中心位置,在这里我们以天安门为中心
- 同时我们允许鼠标滚轮缩放
- 页面绘制功能
首页左边栏为绘制功能区域以及热力图的开启关闭控制按钮区域:
绘制功能包括如下:画点、画圆、画折线、画多边形、画矩形,相应的控制右上角的绘制功能
热力图的开启和关闭:第一次点击时向后台发送请求,关闭按钮为红色,开启按钮为绿色,热力图主要分布于北京市
- 圈选操作
圈选操作由于主要有圆形圈选、矩形圈选、多边形圈选和折线圈选几种情况,那么对此我们应该分情况讨论:
代码如下:
var overlays = [];
//回调获得覆盖物信息 overlay是覆盖物的抽象基类
var overlaycomplete = function(e) {
overlays.push(e.overlay);
var result = "";
result = "<p>";
result += e.drawingMode + ":";
if (e.drawingMode == BMAP_DRAWING_MARKER) {
result += ' 坐标:' + e.overlay.getPosition().lng + ',' + e.overlay.getPosition().lat; //getPosition() 获取标签的经纬度坐标 lng lat
if ($('isInfowindow').checked) {
searchInfoWindow.open(e.overlay);
}
}
if (e.drawingMode == BMAP_DRAWING_CIRCLE) {
//圆形圈选,获得经纬度和半径 , 然后拼接到跳转向图标展示页面的url后面, 如 url_toPic所示,即可实现不同页面之间的参数传递
result += ' 半径:' + e.overlay.getRadius();
result += ' 中心点:' + e.overlay.getCenter().lng + "," + e.overlay.getCenter().lat;
var circle_r = e.overlay.getRadius();
var circle_lng = e.overlay.getCenter().lng;
var circle_lat = e.overlay.getCenter().lat;
var url_toPic = "url?point=" + circle_lat + "," + circle_lng + "&radius=" + circle_r; /* 向后台发送post请求 地理围栏数据*/
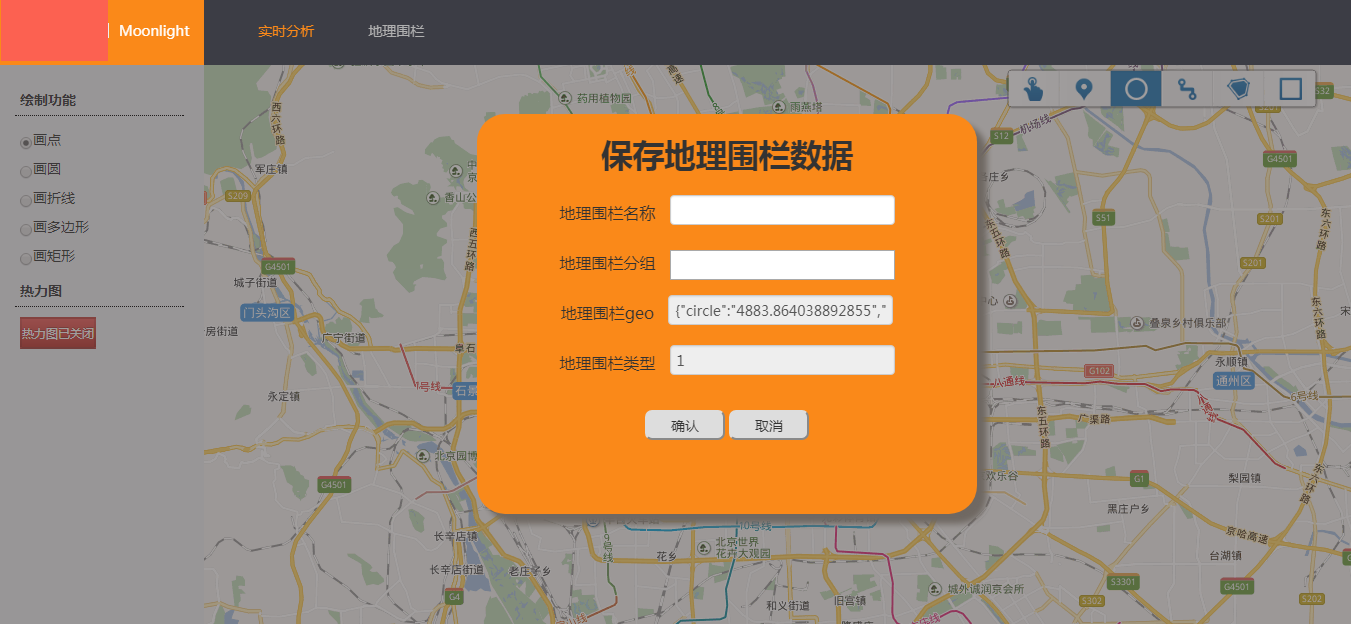
// 圈选之后会自动跳出一个弹窗,用于可以自行保存相应的数据,自行设置名称和分组,而地理围栏geo和类型则是根据用户全选情况而自动添加。
// jQuery("#fence_name").val(name);
jQuery("#geo_data").css({
"display":"block"
}); //弹窗显示
/*中间层*/
jQuery("#cover").css({
"display":"block"
}); //中间禁止点击层显示
var fence_circle_data;
fence_circle_data='{"circle":"'+circle_r+'","circle_lat":"'+circle_lat+'","circle_lng":"'+circle_lng+'"}';
//地理围栏geo数据拼接和填充
jQuery("#fence_geo").val(fence_circle_data);
/*圆形1*/
jQuery("#fence_type").val("1");
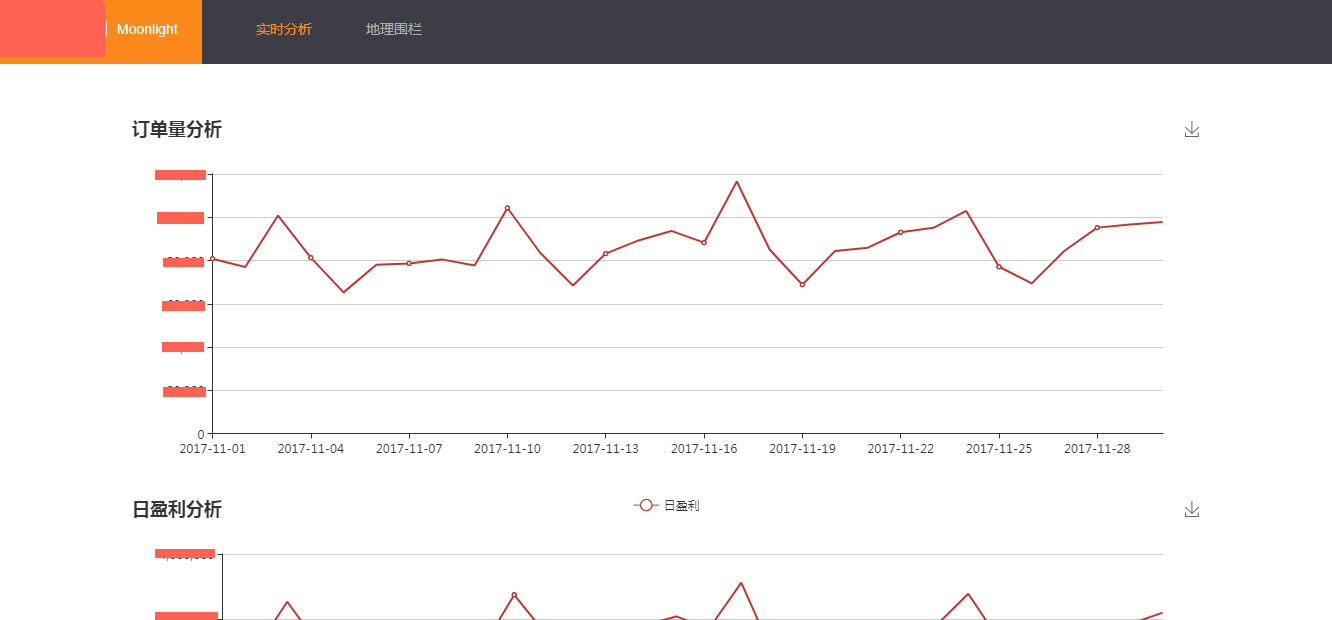
//当点击弹窗的保存按钮时,则会将此次圈选信息保存起来,并存储在地理围栏中,方便后续查询,然后自动跳转到图表展示页面,图表展示页面主要是对订单量、日盈里和取消率的数据的具体展示
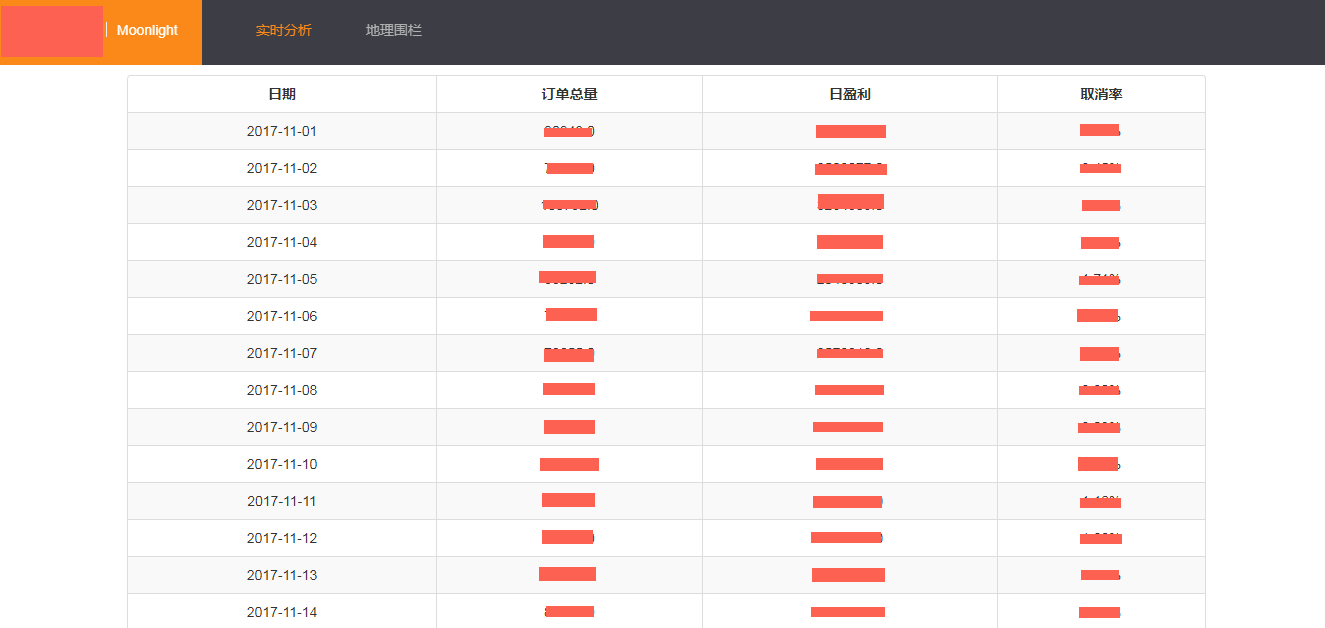
//从中,我们能够看到整个月份的订单量、日盈里和取消率的折线趋向,同时下方表格中也将所展示的具体数据填入。如果在弹窗页面出现时,用户没有填入名称和分组,那么我们就会给其名称设定为当前的时间戳加上三位随机数,而默认分组设为default。
jQuery("#btn_yes").click(function(){
/*获取当前时间戳*/
var data_time = new Date().getTime();
/*获取0-1000之间的随机数*/
var data_random = Math.ceil(Math.random()*1000);
/*拼接默认弹窗名称*/
var name = "fence-"+data_time+data_random;
/*控制name group的默认传参*/
var name_send;
var group_send ;
if(jQuery("#fence_name").val() != ""){
name_send = jQuery("#fence_name").val();
}else{
name_send = name;
};
if(jQuery("#fence_group").val() != ""){
group_send = jQuery("#fence_group").val();
}else{
group_send = "default";
}
var post_data =new Object;
post_data.name=name_send;
post_data.group=group_send;
post_data.type=jQuery("#fence_type").val();
post_data.geo=jQuery("#fence_geo").val();
var saveData = JSON.stringify(post_data);
send_post("url",saveData);
window.open(url_toPic,"_self");
}); //如果用户点击了取消按钮没有保存数据,那么弹窗隐藏之后便会直接跳转至图表展示页面而不会存储本地圈选信息至地理围栏数据中。
jQuery("#btn_no").click(function(){
jQuery("#geo_data").css({
"display":"none"
});
jQuery("#cover").css({
"display":"none"
});
window.open(url_toPic,"_self");
})
}
if (e.drawingMode == BMAP_DRAWING_POLYLINE || e.drawingMode == BMAP_DRAWING_POLYGON || e.drawingMode == BMAP_DRAWING_RECTANGLE) {
//在这里为折线、多边形、矩形等多点圈选,将所画出的点依次拼接到Url后面 方法同圆形圈选
});
}
};
- 保存地理围栏数据弹窗:

- 图表展示页面为echarts表格和折线图 (为了安全将实际数据隐去)


4.图表展示页面前端实现相关代码如下:
//将所传递过来的url后的参数解析绘制图表
/*获取url参数*/
function getUrlParam(){
/*拿到url地址*/
var url=window.location.search;
/*截取?后的所有数据*/
var params = url.substring(url.indexOf("?")+1);
/*如果url中有弧度的数据*/
var str='radius';
var json_data;
/*获取圆形圈选的经纬度和弧度*/
if(url.indexOf(str)!=-1){
var paramArr=params.split("&");
var param_first=paramArr[0].split("=");
var param_lng_lat=param_first[1].split(",");
var circle_lat = param_lng_lat[0];
var circle_lng = param_lng_lat[1];
var param_second = paramArr[1].split("=");
var circle_r = param_second[1]; /*请求后端接口*/
json_data=send_get("url?point=" + circle_lat + "," + circle_lng + "&radius=" + circle_r);
}else{
/*截取url中等号右边的参数*/
var paramSqual=params.split("=");
var paramSqual_lng_lat;
var url_getSqual;
url_getSqual="url?";
/*参数列表为用;分割开的经纬度数据*/
var paramSqual_Arr = paramSqual[1].split(";");
for(var i=0;i<paramSqual_Arr.length;i++){
paramSqual_lng_lat=paramSqual_Arr[i].split(",");
url_getSqual+="point"+i+"="+paramSqual_lng_lat[0]+','+paramSqual_lng_lat[1]+'&';
}
url_getSqual=url_getSqual.substring(0,url_getSqual.length-1);
json_data=send_get(url_getSqual);
}
相关图表echarts代码展示如下:
以订单量为例,其他折线图代码类似。 具体使用方法建议查看Echarts官方网站
/*渲染图表*/
/*日订单量图表展示区*/
var chartName_total = echarts.init(document.getElementById("chart_total"));
var adata_total=json_data.data;
var option_total = {
title: {
text: '订单量分析'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['订单量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data:adata_total["xAxis"]
},
yAxis: {
type: 'value'
},
series: [
{
name: '订单数量',
type: 'line',
stack: '总量',
data: adata_total["total"]
}
]
};
chartName_total.setOption(option_total);
表格中的数据展示代码: 也可使用其他方式渲染
/*表格中的数据*/
var tableData =json_data.data.detail;
var tableSource="<table id='example' class='table table-striped table-bordered'>"
+ "<thead><tr><th>日期</th> <th>订单总量</th> <th>日盈利</th> <th>取消率</th></tr></thead><tbody>"; for(var j=0;j<tableData.length;j++){
tableSource+="<tr><th style='font-weight:normal'>"
+tableData[j].date
+"</th><th style='font-weight:normal'>"
+tableData[j].total
+"</th><th style='font-weight:normal'>"
+tableData[j].profit
+"</th><th style='font-weight:normal'>"
+tableData[j].cancelRatio; }
tableSource +="</tbody><tfoot><tr> <th>日期</th> <th>订单总量</th> <th>日盈利</th> <th>取消率</th> </tr> </tfoot></table>";
$("#container").append(tableSource);
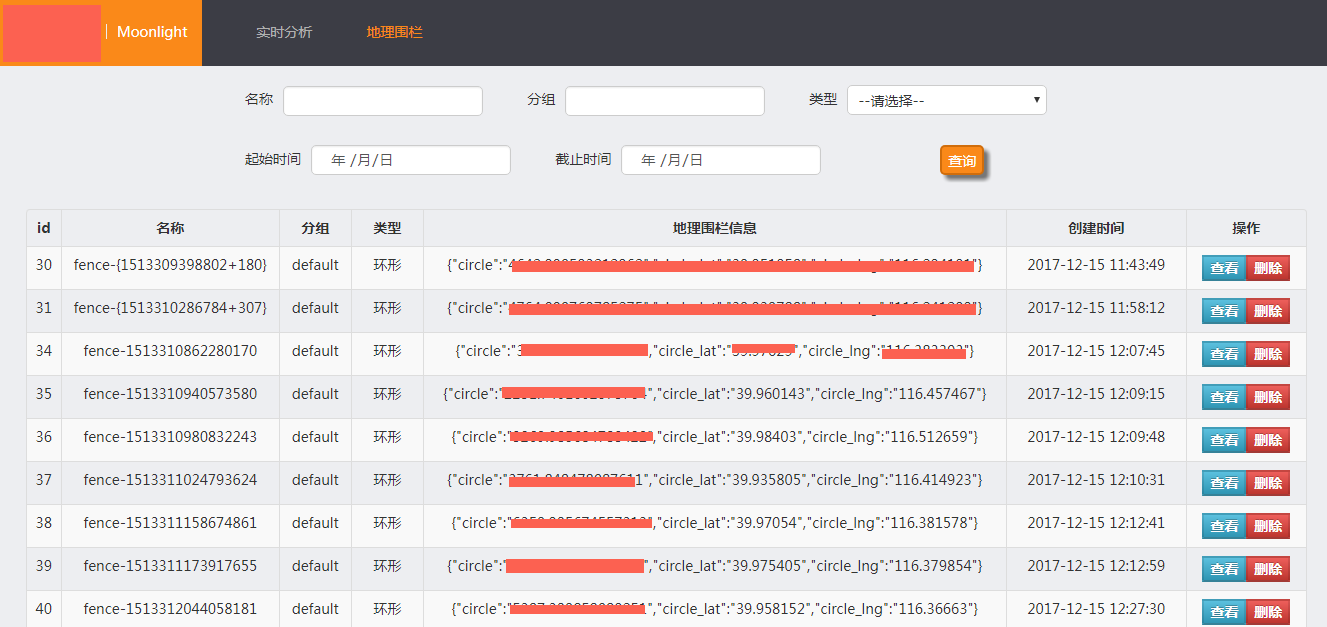
5.地理围栏数据存储页面

所有被圈选的数据都会在这里进行存储,当我们点击查看按钮时,则可再次查看相应地理围栏信息数据的图表展示,而点击删除并且确认删除之后,则会直接将此条数据删除。
查询按钮即可根据相应的条件筛选而取得符合条件的数据。
(1)查看和删除按钮的代码如下:
//删除和查看数据代码
//点击删除按钮时,将该行数据删除,并且调用后端接口,删除后端数据
function delete_data(){
$(".btn_delete").click(function(){
if(confirm("是否确认删除?")){
$(this).parents("tr").remove();
var delete_id=$(this).parents("tr").children("th.delete_id").text(); //先找到父元素,再找父元素中需要的子元素
var url_delete;
url_delete="url?id=";
url_delete+=delete_id;
var delete_data=send_get(url_delete);
alert(delete_data.message);
}else{
return false;
}
}); //点击查看按钮时,将url拼接对应经纬度数据等,然后跳转到图表展示页面并且进行利用所传递的参数进行图表绘制,圆形圈选需要的是中心点和半径,而其他都是将各个点的经纬度依次拼接即可。
$(".btn_look").click(function(){
var jsonStr=$(this).parents("tr").children("th.tabData_geo").text();
console.log($(this).parents("tr").children("th.tabData_geo").text());
var json=$.parseJSON(String(jsonStr));
console.log(json);
var look_url;
var num=0;
var jsonType=$(this).parents("tr").children("th#fence_type").text();
if(jsonType == "环形") {
look_url= "url?point=" + json.circle_lat + "," + json.circle_lng + "&radius=" + json.circle;
window.open(look_url,"_self")
}else {
look_url= "url?point=";
for(var i=0;i<json.length;i++){
for(var j in json[i]) {
num++;
look_url+=json[i][j];
if(num%2==0) {
look_url+=";";
}else {
look_url+=",";
}
}
} //根据自己的需要拼接字符串url
look_url=look_url.substring(0,look_url.length-1);
window.open(look_url , "_self")
}
});
}
(2)表格绘制部分代码:
//该表格绘制部分分为不同情况,比如我们刚一打开页面时,
//要向后端默认传递页码为1,而所拿到的数据是全部数据。
//而当我们点击了查询按钮之后,所拿到的数据多少又会发生变化
//向后端传递的字段为page_json ,代码中即可看到具体的内容
function tabData_show(){ var json_data;
var page_json = {
"name": null,
"group": null,
"type": null,
"startTime": null,
"endTime": null,
"pageSize": 10||null,
"pageNum": 1||null
};
page_json = JSON.stringify(page_json);
json_data = send_post("url",page_json);
var tabData = json_data.data.data; var totle_Page = Math.ceil(json_data.data.total/10);
var now_Page = json_data.data.nowPage;
var page_Limit = Math.min(9 , totle_Page);
//nowPage=now_Page;
//maxPage=totle_Page;
page(now_Page,totle_Page , page_Limit);
/*地理围栏表格*/
……
//接下来根据数据自行渲染表格即可 }
(3)查询部分代码:
/*search按钮点击时的搜索功能*/
//查询按钮点击的时候,没有添加过滤条件时默认返回所有数据进行渲染
//而如果有过滤条件时则根据筛选条件返回相应的数据
$(".search").click(function () {
$("#page-item a.page-link").remove();
var search_type;
if($("#btn_search_type").val() == "环形") {
search_type = 1;
}else if($("#btn_search_type").val() == "矩形") {
search_type = 2;
}else{
search_type = 3;
}
var search_json = {
"name": $("#btn_search_name").val() || null,
"group": $("#btn_search_group").val() || null,
"type": search_type || null,
"startTime": $("#btn_search_start").val() || null,
"endTime": $("#btn_search_end").val() || null,
"pageSize": 10 || null,
"pageNum": 1 || null
};
search_json = JSON.stringify(search_json); var data_Json = send_post("url", search_json);
var dataJson = data_Json.data.data;
var totle_search = Math.ceil(data_Json.data.total / 10);
var search_Page = data_Json.data.nowPage;
var search_Limit = Math.min(9, totle_search);
page(search_Page, totle_search, search_Limit); //然后再根据新拿到的不同数据渲染表格
});
到此 地理围栏的前端实现方法基本结束,后续不断改进中。
MoonLight可视化订单需求区域分析系统前端的更多相关文章
- 基于百度地图SDK和Elasticsearch GEO查询的地理围栏分析系统(3)-前端实现
转载自:http://www.cnblogs.com/Auyuer/p/8086975.html MoonLight可视化订单需求区域分析系统实现功能: 在现实生活中,计算机和互联网迅速发展,人们越来 ...
- 基于flask的城市空气质量分析系统
1.1 系统功能 在对主要需求进行分析后,确定系统由以下几个模块组成. 1) 用户信息管理: 该部分主要完成系统管理员的增加.删除.编辑和访问控制权限等操作. 2) 数据管理: 该部分主要完成后台存 ...
- ELK、ELFK企业级日志分析系统
ELK.ELFK企业级日志分析系统 目录 ELK.ELFK企业级日志分析系统 一.ELK日志分析系统 1. ELK简介 1.2 ElasticSearch 1.3 Logstash 1.4 Kiban ...
- logstash+elasticsearch+kibana搭建日志收集分析系统
来源: http://blog.csdn.net/xifeijian/article/details/50829617 日志监控和分析在保障业务稳定运行时,起到了很重要的作用,不过一般情况下日志都分散 ...
- ELK 日志分析系统的部署
一.ELK简介 ElasticSearch介绍Elasticsearch是一个基于Lucene的搜索服务器. 它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口. Elasti ...
- ELK日志分析系统的应用
收集和分析日志是应用开发中至关重要的一环,互联网大规模.分布式的特性决定了日志的源头越来越分散, 产生的速度越来越快,传统的手段和工具显得日益力不从心.在规模化场景下,grep.awk 无法快速发挥作 ...
- 苏宁基于Spark Streaming的实时日志分析系统实践 Spark Streaming 在数据平台日志解析功能的应用
https://mp.weixin.qq.com/s/KPTM02-ICt72_7ZdRZIHBA 苏宁基于Spark Streaming的实时日志分析系统实践 原创: AI+落地实践 AI前线 20 ...
- Elasticsearch日志分析系统
Elasticsearch日志分析系统 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.什么是Elasticsearch 一个采用Restful API标准的高扩展性的和高可用性 ...
- .Net微服务架构之运行日志分析系统
一.引言 .Net技术栈目前还没有像spring cloud相对完整一整微服务架构栈,随着业务发展系统架构演进,自行构建.Net技术体系的微服务架构,配套相关核心组件.因平台基于微服务架构方式研发,每 ...
随机推荐
- JavaScript(一)js简单介绍
JavaScript JS历史简述: javascript 是 netscape 网景公司 的 布兰德·艾奇 研发的, 网景要求 布兰德·艾奇 10天开发出来一个与Java相似 但要比java简 ...
- Linux各种版本
1.1 Fedora Core和Fedora 一开始总搞不清楚 Fedora Core和Fedora有什么关系?有什么不同,现在终于明白了,自从Fedora Core 第七版开始以后就开始称作F ...
- iptables网络安全服务详细使用
iptables防火墙概念说明 开源的基于数据包过滤的网络安全策略控制工具. centos6.9 --- 默认防火墙工具软件iptables centos7 --- 默认防火墙工具软件fire ...
- noi 2016 游记
先挖个坑..这回大概不会太监吧(大雾 day -2 下午起飞的飞机,晚上到了成都..把东西扔到旅馆后就组队外出觅食了... 街上人不多,逛了半天才发现一家卖本地小吃的小店. KPM:诶诶给我来碗酸辣粉 ...
- 数位DP入门:(bzoj1833+3209)
//我是来看文章创建时间的= = 膜拜了一下蔡大神.... 人生第一道自己写的数位DP...好吧以前是看题解然后也不知道为什么就过了的>_< 虽然说现在还是只会裸题= = 数位DP介绍: ...
- HDU--2017
字符串统计 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- 四 : springMVC各种跳页面传值
第一种方式 : 返回值为String类型的跳转页面,犯法参数里面需要写Model modelimport org.springframework.ui.Model;包下的.返回String1):字符串 ...
- 两句话概括cmd和amd的区别
=== | === | === | ===AMD | 速度快 | 会浪费资源 | 预先加载所有的依赖,直到使用的时候才执行=== | === | === | ===CMD | 只有真正需要才加载依赖 ...
- 96、python version 3.6 required,which was not fount in the registry(python3.6安装scrapy)
在安装scrapy时遇到问题 环境:win10(64位), Python3.6(64位) 安装scrapy: 1.安装wheel(安装后,便支持通过wheel文件安装软件) pip3 install ...
- DevGridControl中GridView排序问题
在对表格数据源为字符串类型的列排序时,为了实现按照值大小进行排序,需要进行以下处理: 先设置该列SortMode属性为自定义属性 gridColumn1.SortMode = DevExpress.X ...
