DataTable增加行

DataTable增加行的更多相关文章
- C# datatable增加行(datarow)数据为另一个datatable中某行
两个表A和B,两表结构相同.现在需要将A表中部分行拷贝到B表中,直接用 DataTableB.rows.add(dataTableA.rows[0]) 这样的方法式会报"row已经属于A表& ...
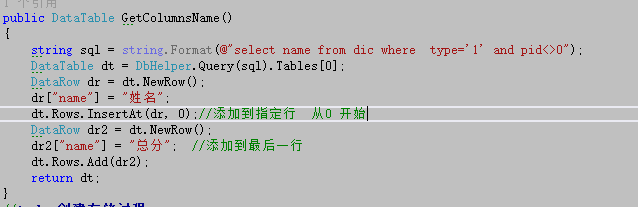
- C# DataTable 增加行与列
亲测有用的方法 DataTable AllInfos = new DataTable();//生成一个表格 DataColumn typeColumn = new DataColumn();//建一个 ...
- DataTable数据类型的一些操作 增加行、插入行、修改数据、修改列名、修改列顺序、计算、选取或删除行(列)、排序、某列distinct值 等
Datatable 这个数据类型在C#中涉及到对数据库读取时的用处还是挺大的,最近在处理一个报表开发时,一开始把所有的操作都放在sql 上面来做,就是我需要什么样的数据我就query出什么,但是这样其 ...
- jquery plugins —— datatables 增加行号
table = $("#Table").DataTable({ "rowCallback": function (row, data, dataIndex) { ...
- GridView动态增加行
GridView动态增加行GridView动态增加行 很多时候,我们需要可编辑的表格,来比较方便的进行数据的录入,比如学习成绩的录入.当然这就要求能够动态的增加行,来一次性录入多个学生的信息.现在用A ...
- poi读取Excel模板并修改模板内容与动态的增加行
有时候我们可能遇到相当复杂的excel,比如表头的合并等操作,一种简单的方式就是直接代码合并(浪费时间),另一种就是写好模板,动态的向模板中增加行和修改指定单元格数据. 1.一个简单的根据模板shee ...
- JQuery实现表格自动增加行,对新行添加事件
实现功能: 通常在编辑表格时表格的行数是不确定的,如果一次增加太多行可能导致页面内容太多,反应变慢:通过此程序实现表格动态增加行,一直保持最下面有多个空白行. 效果: 一:原始页面 二:表1增加新行并 ...
- pandas删除行删除列,增加行增加列
创建df: >>> df = pd.DataFrame(np.arange(16).reshape(4, 4), columns=list('ABCD'), index=list(' ...
- js 动态增加行删除行
<body> <table id="tableID" border="1" align="center" width=&q ...
随机推荐
- 文本离散表示(一):词袋模型(bag of words)
一.文本表示 文本表示的意思是把字词处理成向量或矩阵,以便计算机能进行处理.文本表示是自然语言处理的开始环节. 文本表示按照细粒度划分,一般可分为字级别.词语级别和句子级别的文本表示.字级别(char ...
- ajax调用WebAPI添加数据
//获取账号名 var Name = document.getElementById("Text1").value;//获取密码 var Pass = document.getEl ...
- 学习python的第一天
2019.4.25自我总结 一.Typora 关于用Typora 自我感觉良好,基本快捷键也比较简单,ps:还是要多用用 二.编程 1.编程语言 是用来定义计算机程序的形式语言.它是一种被标准化的交流 ...
- Windows Server 2016-OU组织单位日常操作
技术无所谓贵贱,既然曾经做过就总该是要留下点什么,毕竟做技术这些年给我们留下太多太多的成长经历,总有人问这些已经很皮毛了为什么还要写,其实没那么多花哨理由,就是想着做或者不做这一块总是要对过往做个简单 ...
- LeetCode算法题-Letter Case Permutation(Java实现)
这是悦乐书的第315次更新,第336篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第184题(顺位题号是784).给定一个字符串S,将每个字母单独转换为小写或大写以创建另 ...
- c# word文档的操作
参考https://blog.csdn.net/ruby97/article/details/7406806 Word对象模型 (.Net Perspective) 本文主要针对在Visual St ...
- 【转】Python爬取AES加密的m3u8视频流的小电影并转换成mp4
最近发现一个视频网站,准备去爬取得时候,前面很顺利利用fiddler抓包获取网站的post数据loads为python字典数据,分析数据就能发现每个视频的连接地址就在其中, 发现这些都是m3u8文件流 ...
- Cocos Creator—如何给资源打MD5版本号
Cocos Creator 是Cocos最新一代的游戏开发者工具,基于 Cocos2d-x,组件化,脚本化,数据驱动,跨平台发布.Cocos Creator的开发思路已经逐步跟Unity 3D靠拢,写 ...
- MSP430F149串口收发程序的学习(一)
首先将用到的IO口设置为第二模式: ①使用串口USART0则设置P3.4 P3.5 ,使用USART1则设置P3.6,P3.7 (P3SEL |= BIT3+BIT4:P3SEL |= BIT6+BI ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
更新 1.在使用的时候,特别是更新数据的时候,如果不知道哪里有问题,可以查看数据库 和 实体类 的字段,是否大小写一致,比如 name 和 Name 2.在使用Sqlsugar 的 CodeFirst ...
