奇偶选择器:使用odd和even属性实现表格单双行颜色相间和不同
一、奇偶选择器
表格在呈现数据的时候我们为了方便观看,而隔行显示不同的颜色,虽然可以用用类选择器 class实现这种效果,但是未免太过麻烦,为了更加简便地表现这种特殊的效果我们需要用到一种特殊的选择器,这就是奇偶选择器。
【class选择器】
- <style type="text/css">
- .tr1{background-color:#F5F5F5}
- .tr2{background-color:#FFFFFF}
- </style>
- <table>
- <tr class="tr1"><td>...</td></tr>
- <tr class="tr2"><td>...</td></tr>
- <tr class="tr1"><td>...</td></tr>
- <tr class="tr2"><td>...</td></tr>
- </table>
二、奇偶选择器的样式:
- 前面通常是一个标签或是其他类型的名字;
- 后面冒号 : 隔开,然后 n 表示第 n 个,child 表示子元素;
- child 后面跟着一对括号( ),这个括号里表示究竟是第几个元素;
- 里面可以是一个数字或者是 odd(奇数个元素) 或者是 even(偶数个元素)
- 括号后面是大括号 { } ,可以在里面放上背景颜色样式;
- odd 是单行

- even是双行

三、奇偶选择器的应用
【奇偶选择器】使用odd和even属性,具体写法如下所示:
- <style type="text/css">
- tr:nth-child(odd) {.... }
- table tr:nth-child(even) { .... }
- </style>
- <table>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- <tr><td>...</td></tr>
- </table>
四、奇偶选择器的实例
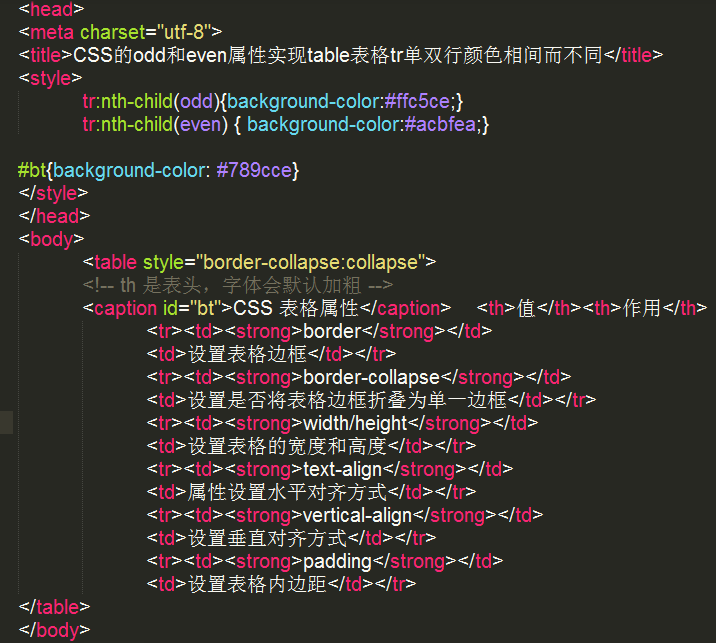
代码示例

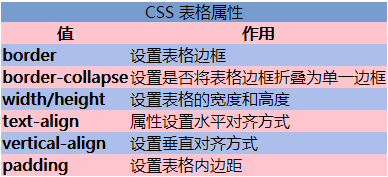
最终的表现效果

奇偶选择器:使用odd和even属性实现表格单双行颜色相间和不同的更多相关文章
- Delphi-RzDbgrid-绘制表格式设置某行颜色或者其他格式-以及隔行换色的属性
参考文章:https://www.cnblogs.com/OSKnown/p/8568740.html 在DbgridEh和原生的Dbgrid直接在DrawColumnCell事件中写重绘代码就好了, ...
- CSS的相关知识——背景,超链接,列表,表格,奇偶选择器
接着上一篇总结一些css的相关知识 ㈠背景 背景属性 1.background-color 背景颜色 rgb函数设置 2.background-image 背景图片 url(“logo.jp ...
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元素过滤器(*),追加方法,节点,样式操作)
属性.表单过滤器 属性过滤选择器: $("div[id]")选取有id属性的<div> $("div[title=test]")选取title属性为 ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- Struts2 用 s:if test 判断String类型的对象属性值和单字符是否相等的问题
Struts2 用 s:if test 判断String类型的对象属性值和单字符是否相等的问题 首先,这里所指的单字符形如:Y,男. 有两种做法: a. <s:if test='news.s ...
- HTML5 autocomplete属性、表单自动完成
autocomplete属性 1.定义autocomplete属性规范表单是否启用自动完成功能.自动完成允许浏览器对字段的输入,是基于之前输入的值.2.应用范围autocomplete使用<fo ...
- 只有设置了 name 属性的表单元素才能在提交表单时传递它们的值
$(function () { var wait = $("<img src=\"\" alt=\"正在上传\"/>"); $( ...
- display属性的表格布局相关属性
基于CSS属性display:table的表格布局的使用 项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的tabl ...
随机推荐
- linux系统查找大文件脚本
每次遇到服务器磁盘满,都会很苦恼,但有了下面两种方法就可以轻松找到机器中的大文件了, 第一种:du -sh du -sh 当前目录下个文件或目录的大小: du -sh * 显示前10个占用空间最大的文 ...
- web端测试的测试点和注意事项
工作中接触了不同类型的web端系统,内容不同,需求不同,测试关注点也存在些许的不同,但是总体测试思路和关注的点都类似,下面是总结自己所接触的web端系统测试的一些测试点,不尽全面,以后接触新的业务系统 ...
- WEB框架实战总结
Django 在新一代的 Web框架 中非常出色 使用Python开发Web,最简单,原始和直接的办法是使用CGI标准,可以用WSGI接口 一.WSGI接口实现web页面 运行WSGI服务 我们先编写 ...
- 【Qt开发】解决Qt5.7.0中文显示乱码的问题
[Qt开发]解决Qt5.7.0中文显示乱码的问题 亲测可用: 乱码主要是编码格式的问题,这里可以通过Edit菜单中选择当前文档的编码方式,选择按照UTF-8格式保存,然后输入对应的中文,保存,然后运行 ...
- 20191110 Spring Boot官方文档学习(4.2)
4.2.外部化配置 Spring Boot使您可以外部化配置,以便可以在不同环境中使用相同的应用程序代码.您可以使用Properties文件,YAML文件,环境变量和命令行参数来外部化配置.属性值可以 ...
- docker--docker 的web可视化管理工具
12 docker 的web可视化管理工具 12.1 常用工具介绍 当 Docker 部署规模逐步变大后,可视化监控容器环境的性能和健康状态将会变得越来越 重要. Docker的图形化管理工具,提供状 ...
- Java - Java Mail邮件开发(2)springboot +Java Mail + Html
1.springboot + Java Mail + Html 项目结构: pom.xml <project xmlns="http://maven.apache.org/POM/4. ...
- merge into 导致序列跳号
For each row merged by a MERGE statement. The reference to NEXTVAL can appear in the merge_insert_cl ...
- jquery导航栏高亮(二级菜单点击一级保持高亮)
<script type="text/javascript"> var urlstr = location.href; var urlstatus=false; $(& ...
- [LeetCode] 65. 有效数字
题目链接 : https://leetcode-cn.com/problems/valid-number/ 题目描述: 验证给定的字符串是否可以解释为十进制数字. 例如: "0"` ...
