JS循环结构
什么是循环结构?
反复一遍又一遍做着相同(相似)的事情
循环结构的两大要素?
循环条件:什么时候开始,什么时候结束
循环操作:循环体,循环过程中 做了什么
一、while语句
while语句 属于前测试循环语句,也就是说,在循环体内的代码被执行之前,就会对出口条件求值
while(Boolean条件表达式){
循环体语句;
}
流程:
while语句在执行时,先对条件表达式进行求值判断,
- 如果值为true,则执行循环体,循环体执行完后,
- 继续对条件表达式进行判断;如果值还为true则继续执行循环体,以此类推。
- 如果值为false,则终止循环;退出循环结构

注意:如果循环条件一直为真的话,那么循环就是一个死循环,尽量避免死循环的产生。一定要记得更新循环变量(条件)
var val=1
while(true){
alert(val++);
}
例如:这种直接把while的条件表达式设定为 true 的循环叫做死循环,死循环会在浏览器中一直运行下去,除非浏览器关闭。可以使用break来退出循环
创造一个循环需要有三个步骤:
1、创建初始化的一个变量
2、在循环中设置条件表达式
3、循环之中定义一个更新表达式,每次更新初始化变量。
这里面之所以要放 a++(自增)这个条件,是因为每次使得循环结束成为可能,如果不放 a++,那么a=2永远都是小于10的,那么while后的条件表达式永远都是true,这就会进入了一个死循环。
var a=2;
while(a<10){
alert(a);
a++;
}
循环中的流程控制:
1、continue 关键字 作用:用于循环中,用于终止本次循环,但还会继续执行下次循环
2、break关键字 作用:用在循环中,用以跳出整个循环结构!!
实例:
定义一个变量i=0,通过while语句判断 i<100是否为true,为true进入循环体输出i的值,然后在进入if循环体进行判断,当i==5时,直接执行break跳出循环
var i=0;
while(i<100){
console.log(i);
if(i==5){
break;
}
i++;

二、do…while循环
do/while语句是一种后测试循环语句,即只有在循环体中的代码执行之后,才会测试出口条件。
换句话说,再对条件表达式求值之前,循环体内的代码至少会被执行一次。
语法:
do{
可执行语句…
}while(Boolean表达式)
执行流程:
会先执行循环体。循环体在执行完毕以后,
再对while后的条件表达式进行判断,
如果结果为true,则继续执行循环体,执行完毕继续判断以此类推
如果结果为false,则终止循环。
无论条件满足与否,至少要先执行一次循环操作
while循环与do…while循环的区别:
do…while语句 是先执行后判断;保证循环体至少执行一次(无论while是不是true)
while语句 是先判断后执行,while表达式值为false时循环体不执行,执行0次。
实例:
var val=11
do{
document.write(val++ + "<br>")
}while(val<=10)
表现效果:
不论while语句表达式成不成立,do…while语句都最少会执行一次。

实例:
加入投资年利率为5%,从1000块钱增长到5000块钱,需要花费多少年。
- 首先定义一个变量,表示当前的钱数。
- 循环执行一次表示一年,执行两次就表示两年,总共执行多少次就表示总共将花费的年数。
- 设置一个计时器(自增语句)来计算while语句循环了多少次。
var money=1000;
var count=0
while(money < 5000){
money *=1.05;
count++;
}
console.log("一共需要:" + count + "年")

三、for 循环
for语句也是一种前测试循环语句,但它具有在 执行循环之前初始化变量 和 定义循环后要执行的代码的能力
for循环中专门提供了位置来放置循环的三个表达式
定义一个循环需要做实现这三步:
1、初始化表达式
2、条件表达式
3、更新表达式
语法:
for(①初始化表达式;②条件表达式;③更新表达式){
循环体语句;
}
for循环执行过程:
1、执行初始化表达式,初始化变量;(初始化表达式只执行一次)
2、执行条件表达式(Boolean值),判断是否执行循环
- 如果表达式值为true则执行循环体,
- 如果表达式值为false则退出循环;
4、执行更新表达式,更新表达式执行完之后,则继续执行第2步
如此循环往复,直到条件表达式的值为false。
注意:for语句的三个表达式可以不写,也可以写在外面(两个分号;是必不可少的,无论写不写表达式)
注意:在for循环的变量初始化表达式中,也可以不使用var 关键字。变量的初始化可以在外面定义;
var count=10;
var i;
for(i=0;i<count ;i++){
alert(i);
}

注意:如果for循环中不写任何表达式只写两个分号; 那么此时for循环就是一个死循环,会一直执行下去
for(;;){
alert("我是一个死循环");
}

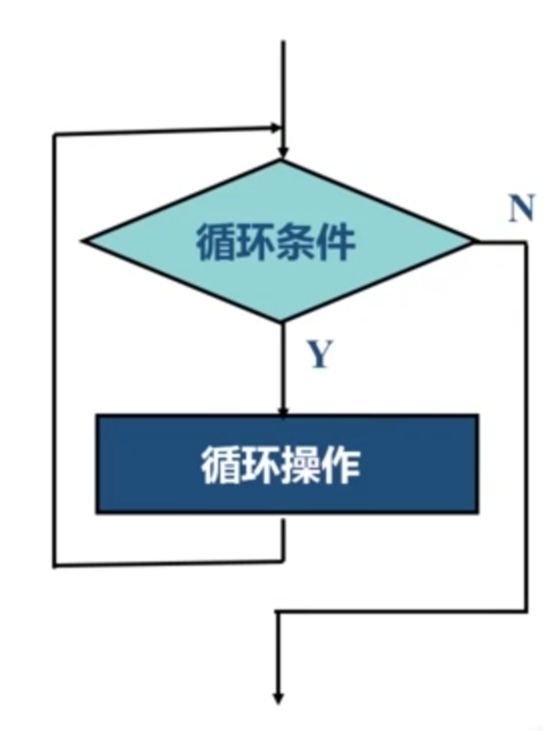
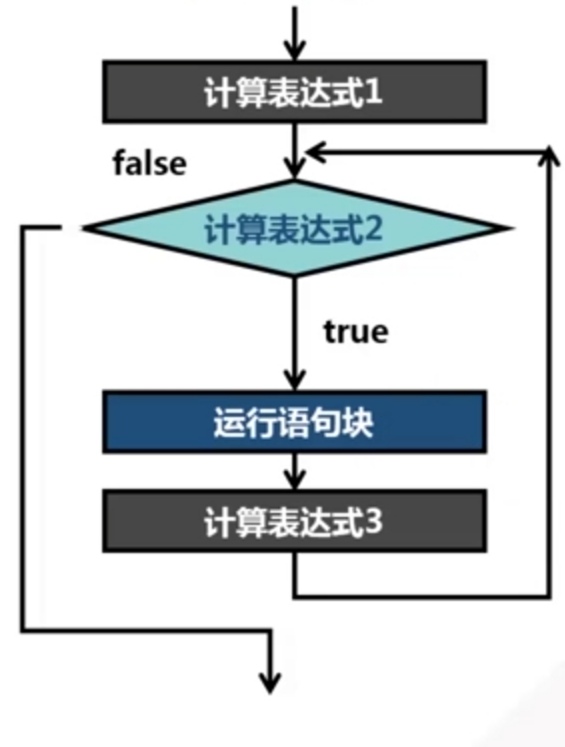
循环图示:

使用while 循环做不到的,使用 for 循环同样也做不到。也就是说,for循环只是把与循环相关的代码集中到了一个位置。
for循环一般用于实现固定次数的循环
实例:
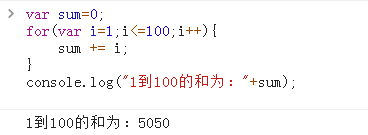
累加:(求1+2+3+4+…+100=?)
注意:声明在循环体内部的变量在循环体外面也是可以访问的到
这个代码中定义了变量i 的初始值为0,只有当条件表达式 i<=100返回的值为 true 的情况下才会进入 for 循环,如果值为 true 则执行循环体中的代码对 i 进行自增(求 i++)
var sum=0;
for(var i=1;i<=100;i++){
sum += i;
}
console.log("1到100的和为:"+sum);

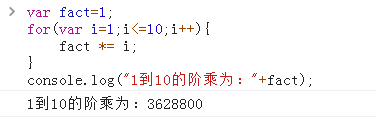
阶乘:(求1*2*3*…*100=?)
var fact=1;
for(var i=1;i<=10;i++){
fact *= i;
}
console.log("1到10的阶乘为:"+fact);

for,while,do-while循环之间的区别
1、for、while循环
最少执行0次
while:多数用于不确定循环次数时使用
for:多数用于确定循环次数时使用
2、do-while循环
最少执行1次
适合用于不确定循环次数时使用
循环的嵌套:
在一个循环体内再出现一个循环
for / while / do-while 三种循环在很多情况下都是可以互换的;一般情况下,for循环使用最多。
总结:
for,while,do-while循环在很多情况下都可以相互代替使用
与计数相关的更常使用 for循环
while 和 do…while 可以做更复杂的判断条件,比for循环更加灵活一点
while 和 do…while执行的顺序不一样,while先判断后执行,do…while先执行一次,再进行判断
while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体,而while 可能一次也不执行
JS循环结构的更多相关文章
- (三)js循环结构
1.循环结构 a) 当循环 语法:while(condition){ code... } do(){ code... } while(); ...
- Js 循环结构
循环结构: for while do….while for循环 for(变量初始化;条件表达式;变量更新){ //循环体 } 说明: 第一步:变量初始化 只执行一次 第二步:判断表达式是否成立 成立则 ...
- Javascript开发技巧(JS中的变量、运算符、分支结构、循环结构)
一.Js简介和入门 继续跟进JS开发的相关教程. <!-- [使用JS的三种方式] 1.HTML标签中内嵌JS(不提倡使用): 示例:<button onclick="javas ...
- JS基础-----JS中的分支结构及循环结构
[分支结构] 一.if-else结构 1.结构的写法:if(判断条件){ //条件为true时,执行if的{} }else{ //条件为false时,执行else的{} } 2.注意事项 ①else语 ...
- js值类型转换(boolean/String/number),js运算符,if条件,循环结构,函数,三种弹出框
js值类型转换 number | string | boolean boolean类型转换 num = 0; var b1 = Boolean(num); console.log(b1) 转化为数字类 ...
- JS 选择结构语句与循环结构语句
笔记整理自:廖雪峰老师的JS教程 选择结构 与Java使用一致. 需要注意的 JavaScript把null.undefined.0.NaN和空字符串''视为false,其他值一概视为true. 循环 ...
- JS中的循环结构
[循环结构的执行步骤]1.声明循环变量:2.判断循环条件3.执行循环体操作4.更新循环变量然后循环执行2-4,直到条件不成立时,跳出循环.while循环()中的表达式,运算结果可以是各种类型,但是最终 ...
- 12 (H5*) JS第二天 流程控制:顺序结构、分支结构、循环结构
目录 1:一元运算符 2:流程控制 3:分支之if语句 4:分支之if-else语句 5:分支语句之三元运算符 6:if和else if语句 7:switch-case语句 8:while循环 9:d ...
- JS分支结构与循环结构
1.分支结构 ①if语句 语法结构 if (/* 条件表达式 */) { // 执行语句 } if (/* 条件表达式 */){ // 成立执行语句 } else { // 否则执行语句 } ...
随机推荐
- apue 在 mac 环境编译错误
参考资料:https://unix.stackexchange.com/questions/105483/compiling-code-from-apue 笔者使用 mac 学习 apue, 在编译的 ...
- 【Spring】的【Bean】管理(注解)【四个相同功能的注解】
[Spring]的[Bean]管理(注解)[四个相同功能的注解] 注解:代码里面特殊的标记,使用注解也可以完成一些相关的功能. 注解写法:@注解名称(属性名称=属性值) 注解使用在类.方法.属性上面 ...
- 机器学习实战-K-近邻算法(kNN)
k-近邻算法(kNN)---它的工作原理是:存在一个样本数据集合,也称做训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每个数据与所属分类的对应关系.输入没有标签的新数据后,将新数据的每 ...
- 【Linux开发】将cmd中命令输出保存为TXT文本文件
将cmd中命令输出保存为TXT文本文件 在网上看到一篇名为:"[转载]如何将cmd中命令输出保存为TXT文本文件" 例如:将Ping命令的加长包输出到D盘的ping.txt文本文件 ...
- 我在拼多多百亿补贴时买了个MAC probook16G苹果笔记本电脑用来写代码,有图有真相,靠谱吗?
在拼多多买了拼了个MACBOOK pro,有点担心质量问题,商家承诺有电子普票,有大哥在上面买过贵重物品吗?欢迎评论留言交流
- 函数 FUNCTION
函数 FUNCTION 定义: 带名字的代码块,用于执行具体任务. 注意: 应给函数指定描述性名称,只是用小写字母和下划线. 函数代码块以 def 关键词开头,后接函数标识符名称和圆括号 (). 任何 ...
- Linux yum 命令篇
yum( Yellow dog Updater, Modified)是一个在Fedora和RedHat以及SUSE中的Shell前端软件包管理器. 基於RPM包管理,能够从指定的服务器自动下载RPM包 ...
- net 架构师-数据库-sql server-003-T-SQL 基本语句
3.1 基本SELECT语句 SELECT [ALL|DISTINCT] [TOP (<expression>) [PERCENT] [WITH TIES]] <coloumn ...
- angular 示例项目
cnpm install 环境安装好后,快速创建一个新项目,如在D盘下新建一个angularProject项目,只要在本地目录下 ng new angularProject angularProjec ...
- j网络爬虫之WebMagic
WebMagic官网:http://webmagic.io/ 注意: 1.在自定义PageProcessor中使用System.out.println(“str”),Spider.create(new ...
