web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍
web前端Vue+Django rest framework 框架 生鲜电商项目实战
整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题,大家看的时候可以关注下面几点:
1、为了追求精简简洁牺牲了部分实用性,导致不足以达到某些工作的需要
2、大部分是实战课程弱化了其他技术点的不足,无法全面了解python,但是很多都是刚接触python的(很致命)
3、因为是录播课程导致某些问题不能及时去解决,没人交流(这个最烦)
所以真要把python学好,下面这些技术点不同阶段也是应该掌握的 (Ps:费了好长时间弄的,厚着脸皮求个赞)也整理了些对应课程以及视频资料看最下面链接。

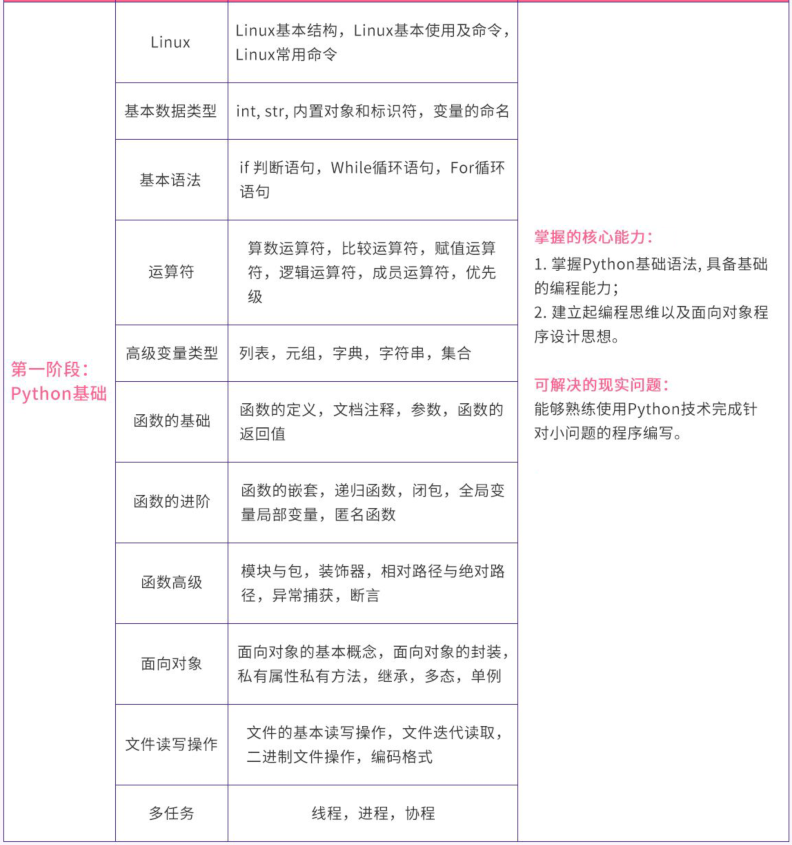
第一阶段
每个阶段在图片面大概也给大家总结,需要掌握的能力,跟可以解决的问题,可能做不到面面俱到,如有不适,希望大家理解,也是python小白希望跟更多的小伙伴交流

第二阶段

第三阶段

第四及第五阶段

最后课程的资料链接分享下
百度网盘 提取码:9qbr
不知道会不会失效,如果失效,可以搜索企鹅(865581497)发给你,如果没有及时回复也希望能理解,同时也推荐一个学习群,群里收集了阶段性的资料,大家可以进群一起学习交流,学技术需要埋头写也需要相互指点,或者有大牛指导,可以少走点弯路,在这个群里收益良多,也给大家推荐下。

web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍的更多相关文章
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- 引爆潮流技术 Vue+Django REST framework打造生鲜电商项目
引爆潮流技术Vue+Django REST framework打造生鲜电商项目 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受, ...
- Vue+Django REST framework打造生鲜电商项目
1-1 课程导学 2-1 Pycharm的安装和简单使用 2-2 MySQL和Navicat的安装和使用 2-3 Windows和Linux下安装Python2和Python3 2-4 虚拟环境的安装 ...
- Spark大型电商项目实战-及其改良之番外(1)-将spark前端页面效果高效拷贝至博客
Spark大型电商项目实战-及其改良这个系列的时间轴展示图一直在变....1-3篇是用图直接表示时间轴,用一段简陋的html代码表示时间表.第4篇开始才是用比较完整的前端效果,能移动.缩放时间轴,鼠标 ...
- Django REST framework+Vue 打造生鲜电商项目(笔记二)
(转自https://www.cnblogs.com/derek1184405959/p/8768059.html)(有修改) 接下来开始引入django resfulframework,体现它的强大 ...
- Django REST framework+Vue 打造生鲜电商项目(笔记四)
(PS:部分代码和图片来自博客:http://www.cnblogs.com/derek1184405959/p/8813641.html.有增删) 一.用户登录和手机注册 1.drf的token功能 ...
- Django REST framework+Vue 打造生鲜电商项目(笔记三)
(PS:转载自http://www.cnblogs.com/derek1184405959/p/8810591.html 有修改) 一.drf的过滤 (1)添加到app里面 INSTALLED_AP ...
- Django REST framework+Vue 打造生鲜电商项目(笔记十)
(from:https://www.cnblogs.com/derek1184405959/p/8877643.html 有修改) 十三.首页.商品数量.缓存和限速功能开发 首先把pycharm环境 ...
- Django REST framework+Vue 打造生鲜电商项目(笔记九)
(from:http://www.cnblogs.com/derek1184405959/p/8859309.html) 十二.支付宝沙箱环境配置 12.1.创建应用 进入蚂蚁金服开放平台(https ...
随机推荐
- Java类成员访问级别
类可以是public或default(或包级别).在本教程中主要介绍 public,private,protected 这几个访问级别修辞符的使用.类成员的访问级别确定程序的哪个区域可以访问它. 以下 ...
- CMS 开发全过程介绍
1.Web项目开发的一般流程 a) 需求确定 b) 需求分析 i. 架构分析和设计 ii. 业务逻辑分析和设计 iii. 界面设计 iv. 数据库的设计 c) 开发环境搭建 d) 开发和测试 e) 文 ...
- java中多态的要点
多态有三要素 继承.方法重写.父类引用指向子类对象 多态可以理解成两个部分:一个是编译时,一个是运行时 编译时:定义规则:运行时:具体实现这个规则. 编译时:把父类强制转换成子类不会报错:运行时:先去 ...
- spring配置mybatis的sqlsessionfactory
<!--读入配置文件 --> <bean id="propertyConfigurer" class="org.springframework.bean ...
- android中的ContentProvider实现数据共享
为了在应用程序之间交换数据,android中提供了ContentProvider,ContentProvider是不同应用程序之间进行数据交换的标准API.当一个应用程序需要把自己的数据暴露给其他程序 ...
- Codeforces 1163D DP + KMP
题意:给你一个字符串s,以及两个字符串s1,s2.s中有些位置是*,意思是可以随便填字母,s的子串中如果出现一次s1,就加一分,如果出现一次s2,就减一分.问这个字符串s最多可以得多少分? 思路: 设 ...
- 通信有连接有消息队列选择boost.asio
通信有连接有消息队列选择boost.asio 连接自主管理 消息队列自主管理
- css负边距之详解(子绝父相)
来源 | http://segmentfault.com 原文 | The Definitive Guide to Using Negative Margins 自从1998年CSS2作为推荐以 ...
- jQuery实现点击按钮展开和收起
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- python 爬取头条视频
知识点总结 1. 利用webdriver 模拟浏览器访问 from selenium import webdriver 2.import requests 3. from bs4 import Bea ...

